关于
- elementUi 是饿了么前端团队贡献的一个开源前端组件库,其风格接近于 bootstrap,是基于 vue.js 的,可以简单方便的进行双向数据绑定。
- element github 地址:
element
使用
-
element 提供了详细的中英文文档,上手非常的容易
element 文档地址 -
文档中已经很详细的说明了各组件的使用方法以及数据绑定方法,但是由于跟 vue.js 结合使用的时候,对于不熟悉 vue.js 的新手来说还是会有一点摸不着头脑,在此我将本人在实际项目用结合 vue.js 的方法进行赘述,如果对 vue.js 比较熟悉的朋友,可以直接跳过下面的,去 element 官方的文档根据文档进行开发就可以了,如果完全没有接触过这两个,还请看一下下面的内容。
安装
- element 提供了多种安装的方式,其实准确的说应该不算安装,就是怎么引入到自己的项目中使用吧,其中包括 npm 的方式、CDN 引入的方式、还有就是自己下载源码到本地 ,然后引入的方式,本人建议如果不是自己测试的话,最好是自己下载源码到本地然后引入
NPM
npm i element-ui -S
对于 npm 安装的方式,本人没有实际去用过,上面的语句是官方文档中提供的
CDN
<!-- 注意:官方文档提供 的CDN 安装方式中,只说明了引入 element的样式文件和 js 文件,但是由于elementUi是基于vue.js 的,所以在使用的时候,必须要先引入 vue.js 的,这也是新手朋友们经常会遇到的问题
这个一定要注意,如果自己的项目是基于vue.js 的,就不用重复引入
实际上在element的helloword demo 中,是引入了vue.js 的,但是CDN 的说明中却是没有的,如果开始看了helloword demo 的话,应该是不会有问题的
-->
<!-- 引入 vue-->
<script src="https://unpkg.com/vue/dist/vue.js"><script>
<!-- 引入element的样式文件-->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-default/index.css">
<!-- 引入element的js文件-->
<script src="https://unpkg.com/element-ui/lib/index.js"><script>
本人在自己做点小的东西或者测试的时候经常会用到 CDN 的方式,但是如果是正式生产线的话,建议还是不要用这种方式的,最好是自己下载文件到项目中。
自己下载文件
- 将文件下载到本地以后,按照自己的文件目录引入 css 和 js 就可以了 (同样是要先引入 vue.js)
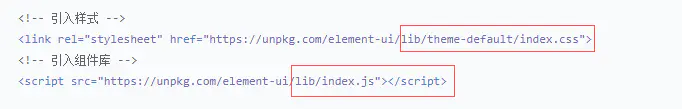
关于在上面地址下载文件时的目录,可以参考 CDN 引入的路径,文件路径就是跟那个对应的
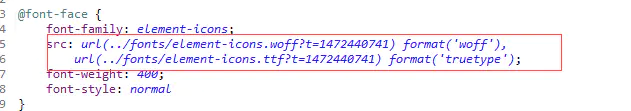
注意:在下载来的 index.css 文件中,引入了两个字体文件,也是直接引入外网的,也建议将这两个文件下载到本地,然后修改 index.css 中的路径
上图中的路径是我下载了文件以后,已经修改过的,要替换成自己的文件路径,下载这两个字体文件的方式与 js 和 css 的下载方式一样。
使用
- 看完了上面的安装,照文档使用就已经没有问题了,我这里说一下我用的方式
- 下面的这段代码,是使用了 element 的时间组件,具体的看代码注释
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-default/index.css">
<!-- html 部分,所有的内容需要包含在一个div 里的,div 的 id 需要跟 js 中 el:'#app' 一样
v-model 用来绑定js 中的data 数据。具体语法,建议先熟悉一下vue.js
-->
<body>
<div id = "app">
<el-date-picker
v-model="value1"
type="date"
placeholder="选择日期"
:picker-options="pickerOptions0">
</el-date-picker>
</div>
</body>
<!-- 先引入 Vue -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
data:{
a:'s',
pickerOptions0: {
disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7;
}
},
value1: ''
}
});
</script>
</html>


欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于