背景
以前只能远见,如今终于能操刀小试了。于是用 Electron 写了个百度不限速下载器 BND2,当然还用到了 React、golang。具体技术架构可参见百度不限速下载器 BND2 技术架构简介
概览
面对一个不熟悉的事物,当然是要先看文档喽。 https://electronjs.org/
在阅读完目录后,还是云里雾里的。算了,直接开始动手吧
# 克隆示例项目的仓库
$ git clone https://github.com/electron/electron-quick-start
# 进入这个仓库
$ cd electron-quick-start
# 安装依赖并运行
$ npm install && npm start
So easy,一个简单的 Demo 已经可以运行了
要点
环境变量
我们需要一个变量来标示出当前的环境,以便使用一套代码为调试、菜单、更新等做出开发环境和生产环境的区别,让我们方便调试、提高效率、注重安全。
方法:修改 package.json 的 start 为 cross-env NODE_ENV=development electron --inspect=5858 . 然后在代码中通过调用以下方法进行区分。
const isDev = () => {
return process.env.NODE_ENV === 'development'
}
调试
** 调试 Electron 主进程 **
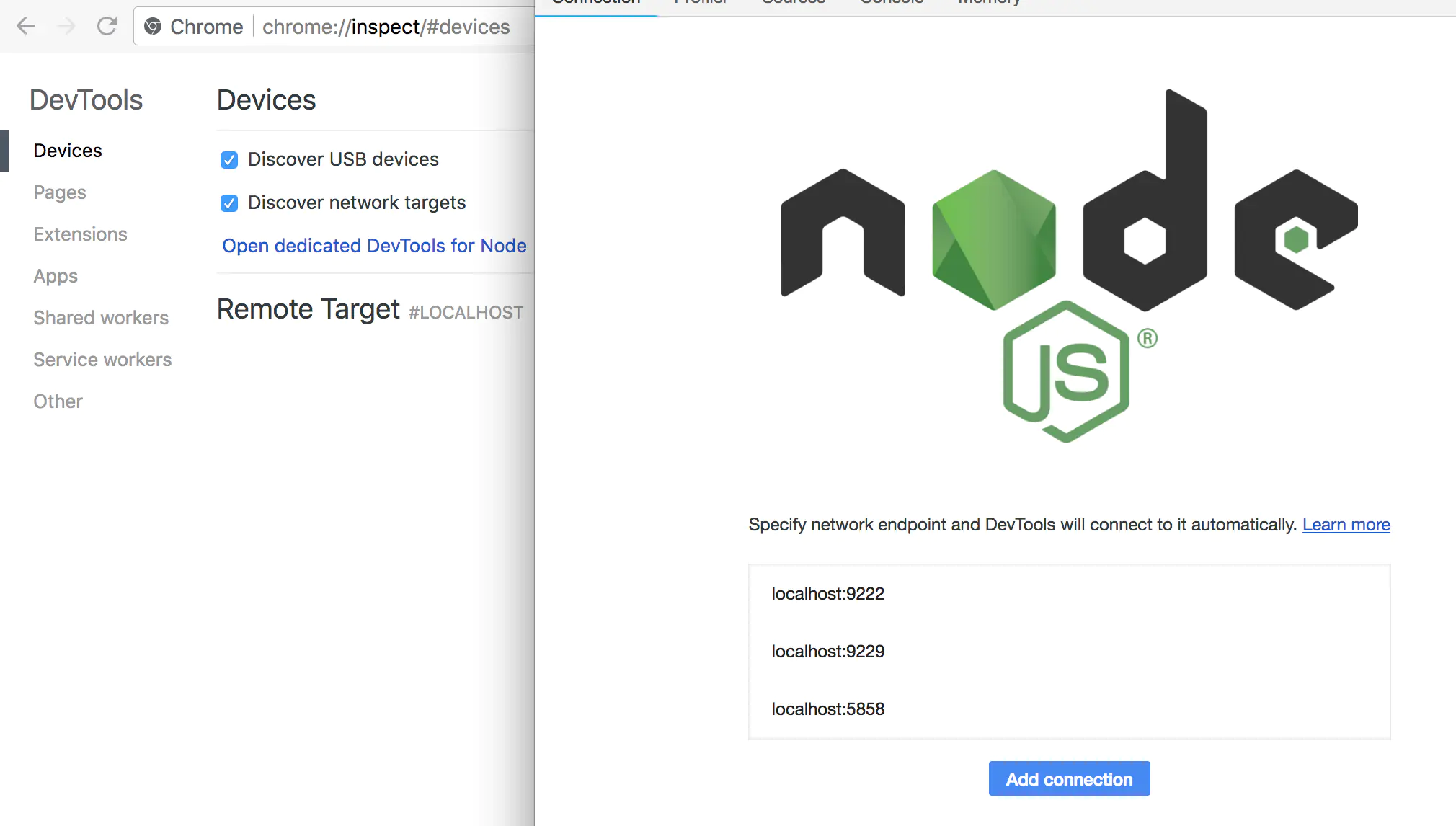
- 打开 chrome, 在地址栏中输入
- 点击 Open dedicated DevTools for Node
- 修改 package.json 的 start 为
cross-env NODE_ENV=development electron --inspect=5858 . - 添加
localhost:5858端口

注:不知道为什么偶尔打断点不起作用,还是只能依靠写日志来进行调试。
** 调试 Electron 渲染器进程 **
const mainWindow = new BrowserWindow(...)
mainWindow.webContents.openDevTools()
** 调试 Electron 中 webview 页面 **
const webview = document.querySelector('webview')
webview.addEventListener('dom-ready', () => {
webview.openDevTools()
})
菜单
看了下菜单文档,貌似很方便的样子,但我没有深入研究(项目不需要)。
注:开发环境不要把默认的 View 菜单删除,否则开启调试工具,刷新的快捷键都无法使用。
通信
我觉得这应该是最最最重要的了
** 主进程和渲染进程通信 **
// 渲染进程发送消息给主进程
ipcRenderer.send('asynchronous-message', data)
// 主进程监听渲染进程发送的消息
ipcMain.on('asynchronous-message', (event, arg) => {
// 主进程发送消息给渲染进程
event.sender.send('asynchronous-reply', {
data,
})
})
// 渲染进程监听主进程发送的消息
ipcRenderer.on('asynchronous-reply', (event, arg) => {
})
** 主进程和 webview 通信 **
- 为 webview 添加 nodeintegration 属性,使其能访问系统底层资源
- 在 webview 的 html 中引入 ipcRenderer
window.ipcRenderer = require('electron').ipcRenderer - 将 webview 看为一个渲染进程,同** 主进程和渲染进程通信 **
** 渲染进程和 webview 通信 **
// webview 发送消息给渲染进程
window.ipcRenderer.sendToHost('clearCookie')
// 渲染进程监听 webview 发送的消息
webview.addEventListener('ipc-message', (event) => {
// event.channel === 'clearCookie'
...
})
// 渲染进程发送消息给 webview
webview.send('start')
// webview 监听渲染进程发送的消息
ipcRenderer.on('start', (ev) => {
...
})
更新
没有采用 Electron 推荐的更新机制,自己 YY 了一个。
- 大部分业务代码写在 react 中,有业务更新时,直接刷新 react 的 CDN 即可
- 主进程和渲染进程中也有部分基础代码,目前通过服务接口检测更新状态,有新版本的话提示用户到 xxx 地址下载最新版本。
打包
最后选择了 electron-builder,真的很方便。
- 完善 package.json 中的 name,version,description,productName,author,build 等信息。因为这些信息会在打包的时候填充到运行程序中。
- 在 scripts 中添加 dist 脚本
"dist": "electron-builder" - 根目录上新建 build 目录,把 logo 图片放到该目录中,重命名为 icon.png
- 运行
npm run dist就可以在对应的系统中打出该系统的安装包、压缩包、免安装包
注免安装包中会根据 icon.png 生成 icon.icns,把 icon.icns 放到 build 目录下,删除 icon.png
试用
BND2 是一款图形界面的百度不限速下载器,支持 64 位 Windows 和 Mac,仅提供给黑客派会员使用,下载地址: https://share.weiyun.com/5Z32JP8


欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于