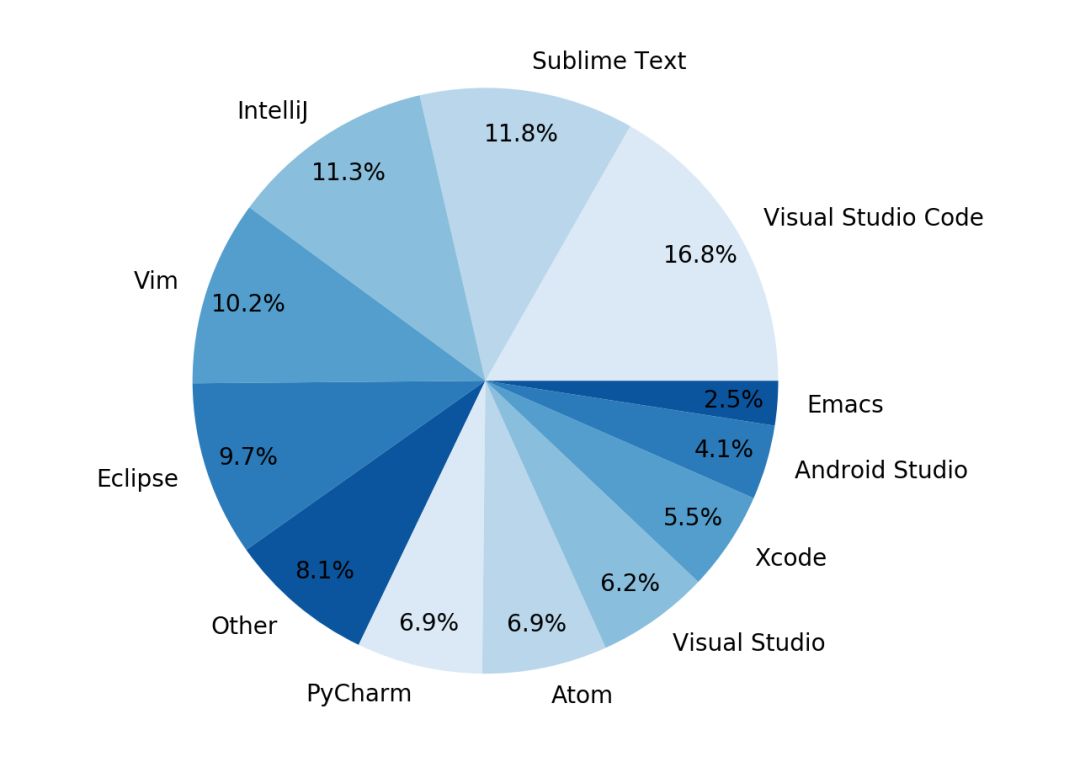
VSCode 是目前我心目中最好用的编辑器了。我们暂且不谈论 Linux 系统上的编辑器,在那边,Vim 是绝对的王者,如果一定要说有竞争对手的话,Emacs 也能算一个。从我个人的经历来说,在我上中学的年代,一个主流的编辑器叫做 UltraEdit,这个编辑器功能很强大,但要收费,价格还不便宜。当时对于 UltraEdit 的替代品叫 NotePad++,这个编辑器是免费的,启动速度也非常快,但是界面实在不怎么好看。之后是个编辑器混战的时代,Sublime、Atom、Webstorm 等等各种编辑器的拥趸纷纷说自己的编辑器有多好,直到 VSCode 横空出世。目前 VSCode 已经是使用人数最多的编辑器,一张去年的统计数据如图:

这张图表上其他的编辑器的“年纪”基本上都比 VSCode 大,但却被它打败了。
而从目前各个程序员社区的反馈情况来看,VSCode 的使用人数还在不断增长,因此今年 VSCode 的份额一定比去年还要高,稳稳占据第一的位置。可以说这是微软这几年来做得最成功的一个软件项目。
我们说人的使用习惯是很重要的因素,除非另一个工具特别好用,否则不会改变自己的习惯去使用新的工具。
VSCode 到底好在哪呢,从我个人使用的体验来看,有以下几点内容
强大的社区支持
VSCode 项目在 Github 开源,目前共收获了八万三千多个 star,甚至比 Github 亲儿子 atom 还要多。不过 Github 被微软收购以后,VSCode 现在才是真正的亲儿子。社区里的 commit 和 issue 也非常频繁,这就保证了 VSCode 可以更快地增加新特性,而 bug 也能被快速发现。我从开始使用 VSCode 至今,更新次数非常多,但是非常方便,只要点击确认一下并且重启一次 VSCode,更新就能够完成,而且每次大版本的更新都会真正解决一些用户的痛点,绝对不是一些无意义的更新。就连软件图标也更新了一次,变得更加符合现代设计美感。
丰富的插件市场
VSCode 的插件数量非常多,而且安装起来非常方便,打开 VSCode 就能在侧边栏看到插件市场,点开之后搜索你想要的插件就可以一键安装。其他的编辑器,要么插件数量少,要么安装麻烦,综合体验都比不上 VSCode。Vim 用户说 Vim 的优势就是在于各种快捷命令,在 Visual Code 里,只要安装上 Vim 插件,同样可以使用 Vim 的各种快捷命令操作。
完美的中文化体验
微软的产品汉化工作向来做的相当好,VSCode 也不例外,只要在插件市场搜索中文语言包安装后即可享受完美的汉化体验。
细节的体验
VSCode 是基于 Electron 的项目,启动速度虽然比不上古老的 Notepad++,但和同样基于 Electron 的 Atom 相比,速度快了不少。我之前也尝试使用过 Atom,一个最大的问题就是启动速度太慢。VSCode 的界面也非常富有美感,比 Notepad++ 好看得多,默认的基于 Visual Studio 的蓝白界面就很好看,同时系统也自带了几套皮肤,也可以去插件市场寻找第三方皮肤,甚至可以自己写皮肤。
多编程语言的支持
VSCode 不仅仅是一个文本编辑器,经过定制之后完全可以作为一个集成开发环境来使用,甚至可以支持微软的死对头 Java,而对于微软亲儿子 C#的支持更是到了无缝体验的地步。只要你想要,什么语言都可以用 VSCode 来开发,而且插件市场里通常已经有了各种语言的开发套件,不需要自己进行太多繁琐的配置。
跨平台的支持
这个跨平台可不仅仅只是说说而已,而是已经得到了用户的广泛认可。尽管是微软的产品,但 VSCode 的用户群体中很大一部分使用的操作系统是 Mac OS。而且 VSCode 的官方文档中的截图基本上都是以 Mac OS 下的运行情况作为示例的。
最后推荐一下我自己使用的一些 VSCode 插件
Markdown Preview Enhanced
强大的 Markdown 预览工具,支持数学公式以及流程图,可以导出为各种格式的文件。

Power Mode
一个花里胡哨的小工具,可以让你在敲代码时冒火花。

open in browser
编辑 HTML 文件时可以直接在 VSCode 中操作浏览器打开该文件,而不用返回到资源管理器打开,这是 Webstorm 的基本功能
Vim
用 Vim 的操作方式使用 VSCode。目前我正在通过这个插件学习使用 Vim 的技巧,以备在纯文本的界面中使用真正的 Vim 进行编辑。
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于