XPress 后台使用 Spring Boot,持久层框架是 MyBatis-Plus,后台管理界面使用 Vue.js,后台管理界面的 API 全部采用 REST API 的风格,前台展示界面没有前后端分离,用的模板引擎 FreeMarker 渲染。
技术栈
- Spring Boot
- MyBatis-Plus
- Vue.js
项目目录结构
├─src
│ ├─main
│ │ ├─java
│ │ │ └─com
│ │ │ └─wuyuncheng
│ │ │ └─xpress
│ │ │ ├─config // 全局配置
│ │ │ ├─controller // 控制器
│ │ │ │ └─admin // 后台接口控制器
│ │ │ ├─exception // 自定义全局异常
│ │ │ │ └─handler // 全局异常处理
│ │ │ ├─filter // 过滤器
│ │ │ ├─interceptor // 拦截器
│ │ │ ├─model // Model 层
│ │ │ │ ├─dao // DAO 层
│ │ │ │ ├─dto // DTO 对象
│ │ │ │ ├─entity // 数据库对应的实体类
│ │ │ │ ├─enums // 枚举类,定义数据库相关字段的值
│ │ │ │ │ └─base // 枚举基类
│ │ │ │ ├─param // 前端数据接收实体类
│ │ │ │ └─vo // 视图对象
│ │ │ ├─service // service 层,业务逻辑
│ │ │ │ └─impl // service 实现类
│ │ │ └─util // 工具类
│ │ │ └─validator // 前端数据接收效验器
│ │ └─resources
│ │ ├─admin // Vue.js
│ │ │ └─static
│ │ │ ├─css
│ │ │ ├─fonts
│ │ │ ├─img
│ │ │ └─js
│ │ ├─mapper
│ │ ├─static
│ │ │ ├─images
│ │ │ └─styles
│ │ └─templates
│ │ └─error
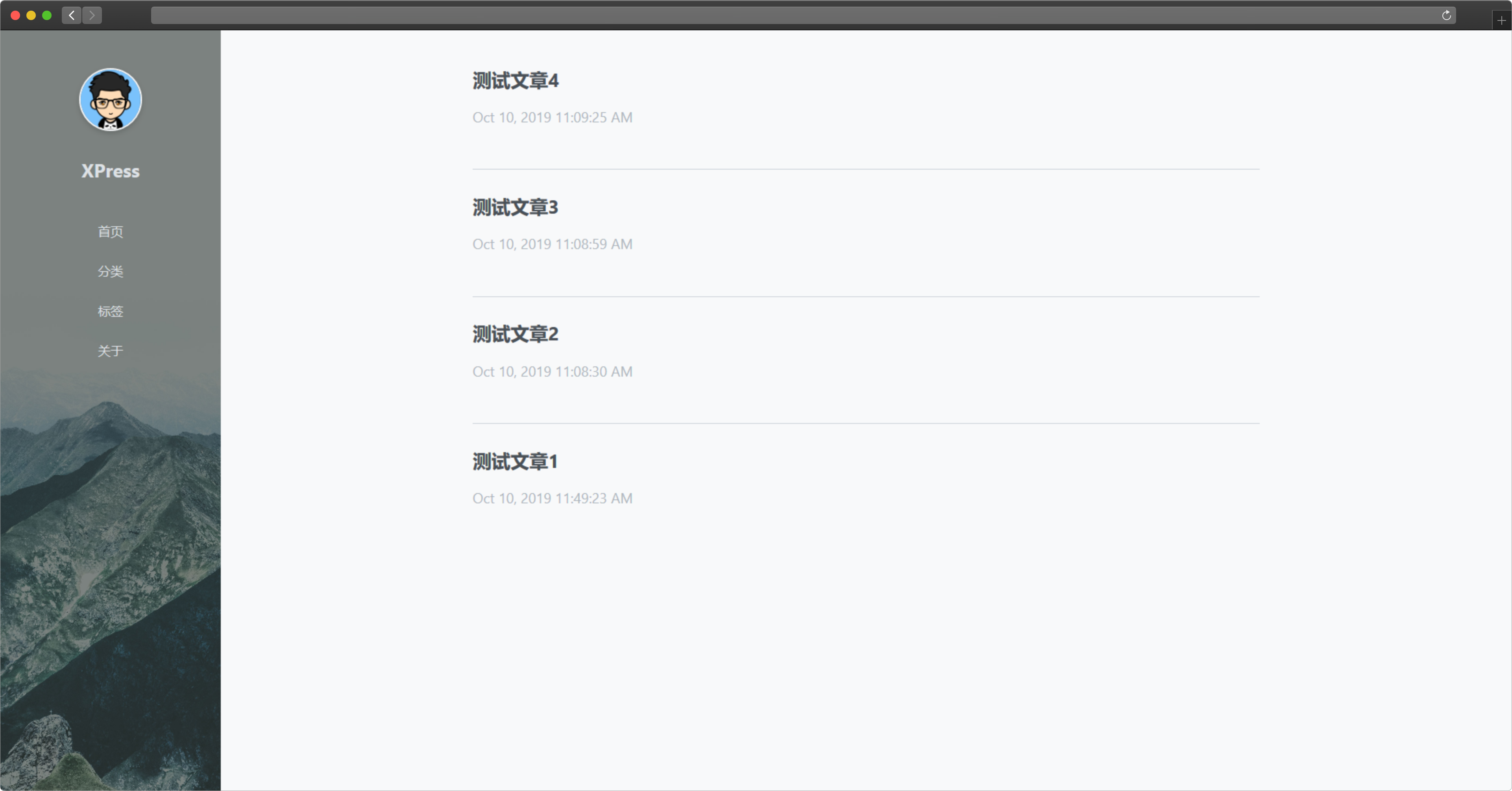
预览图




项目链接
- 后端项目:https://github.com/wuyc/xpress
- 前端项目:https://github.com/wuyc/xpress-admin
- 项目总结:https://wuyuncheng.com/post/summary-of-xpress-development/
有问题欢迎大家指出,一起学习进步。
另外找一份 Java 实习,杭州地区。
E-Mail: d3l1bmNobkBnbWFpbC5jb20=
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于