简介
该版本主要特性如下:
- 为所见即所得模式添加快捷键操作
- 提供主题切换方法:
setTheme(theme: "dark" | "classic") - 支持数学公式渲染配置,可使用 "KaTeX" 或 "MathJax"
- 修复所见即所得模式下的大量 bug
在此感谢 jakekwak 反馈的 bug 和提出的宝贵建议。
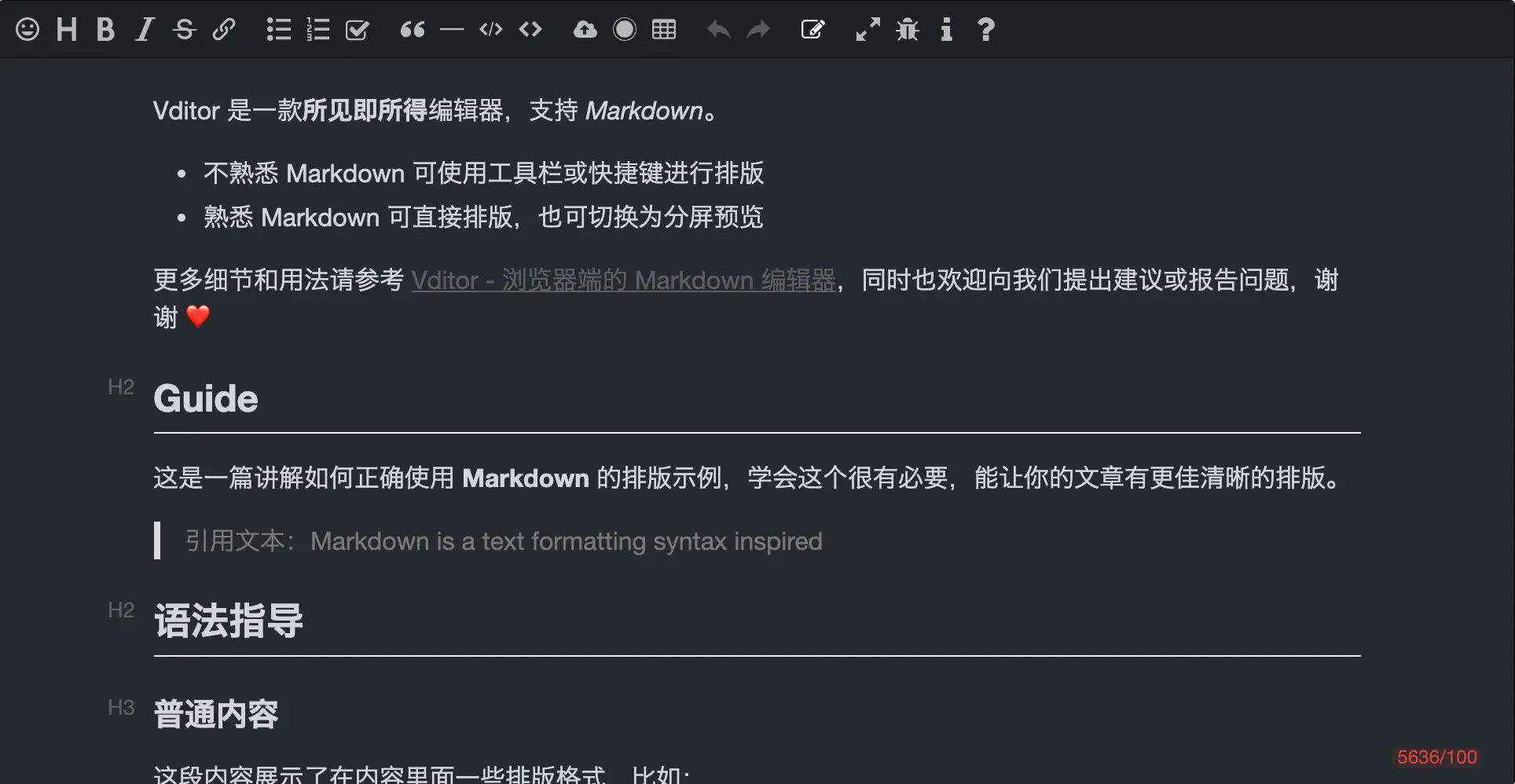
黑色主题截图

升级
- 移除
mathRenderByLute方法,可使用mathRender替代 - 原有
classic.scss文件更名为index.scss
文档更新
- 添加
options.upload.file方法 options.preview修改,支持 MathJax 配置- 移除
mathRenderByLute方法 - 主题修改不再依赖 CSS 文件切换,使用添加的
setTheme方法即可
变更记录
- 123 加粗、强调前导空格问题
修复缺陷 - 122 在 p 中插入代码块 bug
修复缺陷 - 118 Firefox no cursor when ctrl+b pressed
修复缺陷 - 117 cursor moving problem near inline code
修复缺陷 - 115 codeblock difference between ``` and ctrl+u
修复缺陷 - 114 有序列表合并问题
修复缺陷 - 113 分隔线、标题在换行时处理
改进功能 - 112 列表项加代码块问题
修复缺陷 - 111 ctrl+b, ctrl+i, ctrl+s not working at starting and combining
修复缺陷 - 109 tab key at list
改进功能 - 108 行级代码问题
修复缺陷 - 107 删除线解析问题
修复缺陷 - 105 Link(ctrl+k)
改进功能 - 104 image tag at wysiwyg mode
修复缺陷 - 103 cell alignment
修复缺陷 - 102 minus number at table(not important)
修复缺陷 - 101 提供 setTheme(theme: "dark" | "classic") 方法
引入特性 - 100 inline-math
修复缺陷 - 99 a 中斜体/粗体时 toolbar 不显示
修复缺陷 - 96 所见即所得模式下的任务列表 Bug
修复缺陷 - 95 setVaule 和 初始化时,不触发 input 事件
改进功能 - 93 Headers with = and -
修复缺陷 - 92 空行回车可以逐层跳出引用
改进功能 - 89 数学公式支持 MathJax
引入特性 - 88 Bold
修复缺陷 - 87 inside cell
修复缺陷 - 85 ctrl-z & 重写缩进
修复缺陷 - 84 光标在 emoji 后的空格后无法对其进行删除
修复缺陷 - 83 所见即所得从菜单插入链接用对话框
改进功能 - 82 文字拖动
修复缺陷 - 80 第一次 ctrl+z 无法设置光标
修复缺陷 - 79 链接所见即所得渲染问题
改进功能 - 78 列表换行处理问题
修复缺陷 - 77 上传文件处理
改进功能 - 75 表格输入自动完成优化
改进功能 - 74 anchor 中移除 .
改进功能 - 73 添加链接卡片样式
引入特性 - 76 菜单选择图片类 Emoji 无法直接显示
修复缺陷 - 70 所见即所得模式下 Table 按钮重复点击会导致 table 嵌套,另外希望标题支持快捷键调整大小
引入特性 - 69 渲染块按 esc 可以进行退出代码块进行预览
改进功能 - 68 列表标记符自动优化
改进功能 - 67 code、inline-math、inline-html 优化
改进功能 - 66 表格优化
改进功能 - 65 任务列表回车、删除优化
改进功能 - 60 行内代码删除错误
修复缺陷
历史版本变更请浏览这里。
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于