常见外链播放器的通病
这两天有空,想把自己的博客主页添加一个音乐播放器插件,搜了一下,由于版权意识逐渐增强,现在网上常见的外链播放器就只有虾米还有网易的了,虾米的不是很好看,网易云的外链播放器毛病也不少,支持外链播放的音乐很少,而且还不能够调节音量。然后就看到一款 APlayer 插件,这个是真的好看哈哈哈哈哈,主要是可以自己选择音乐。
APlayer 插件的优势
然后就看到一款 APlayer 插件,这个是真的好看哈哈哈哈哈,主要是可以自己选择音乐。不光能够调节音量,还支持歌词展示,有点 Nice。然后就准备用这个了,我是准备加载公告栏的。
使用方法
引入 Aplayer.js
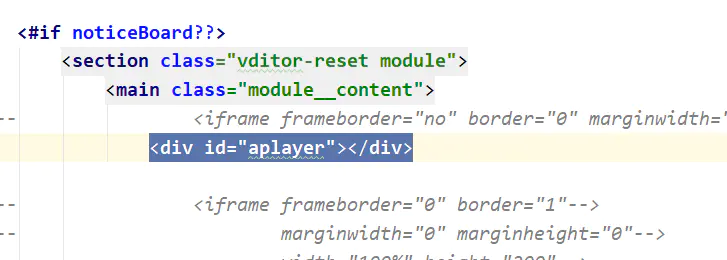
我是在 header 里面引入的 cdn
<link href="https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.js"></script>
编写播放器参数
根据 Aplayer 文档的描述,编写以下代码
<div id="aplayer"></div>
<script>
var ap = new APlayer
({
element: document.getElementById('aplayer'),
narrow: false,
autoplay: true,
showlrc: true,
music: {
title: '歌曲标题',
author: '歌手',
url: '音乐URL',
pic: '首图'
}
});
ap.init();
</script>
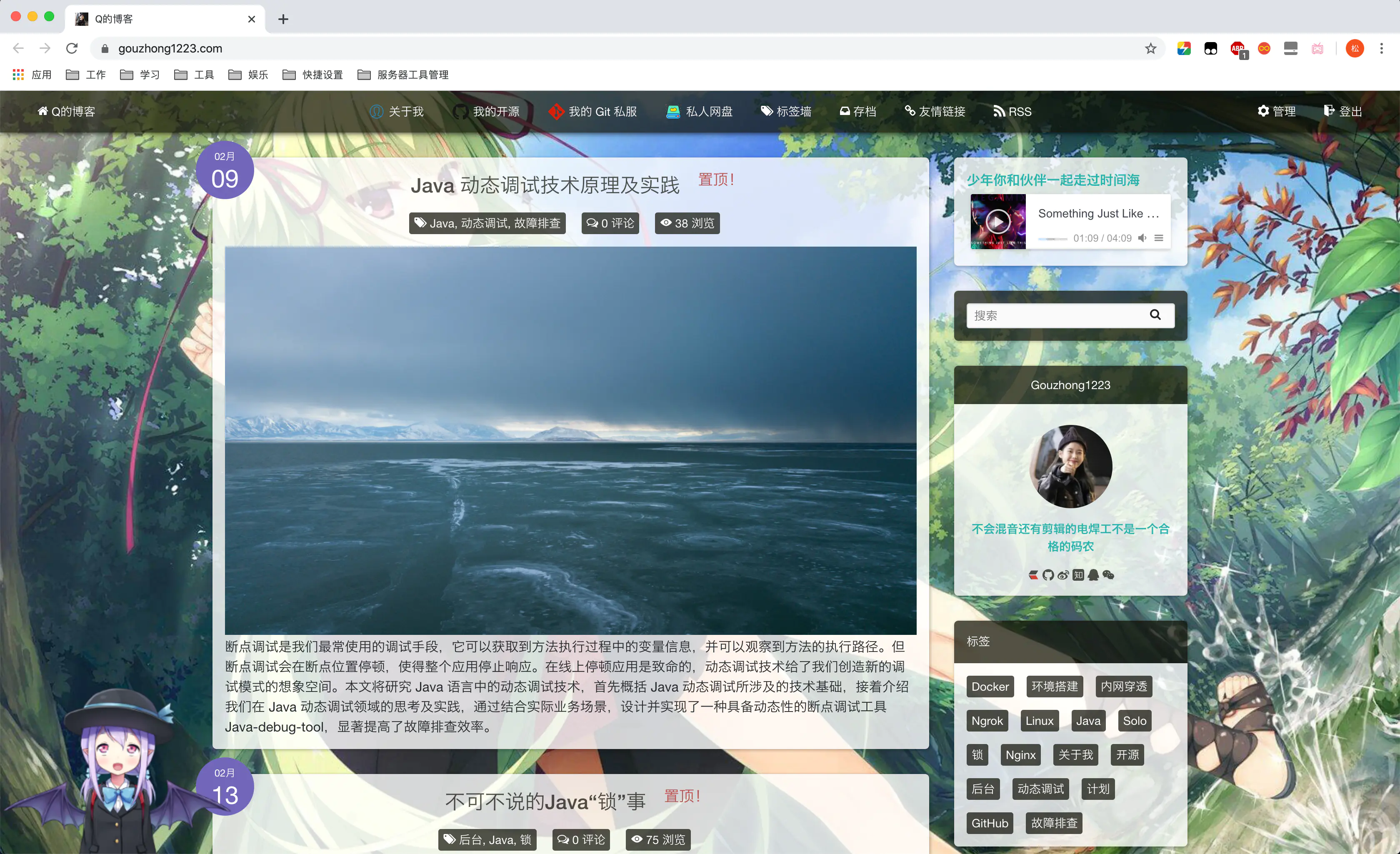
然后刷新你的主页,就可以看到已经有音乐的栏目了

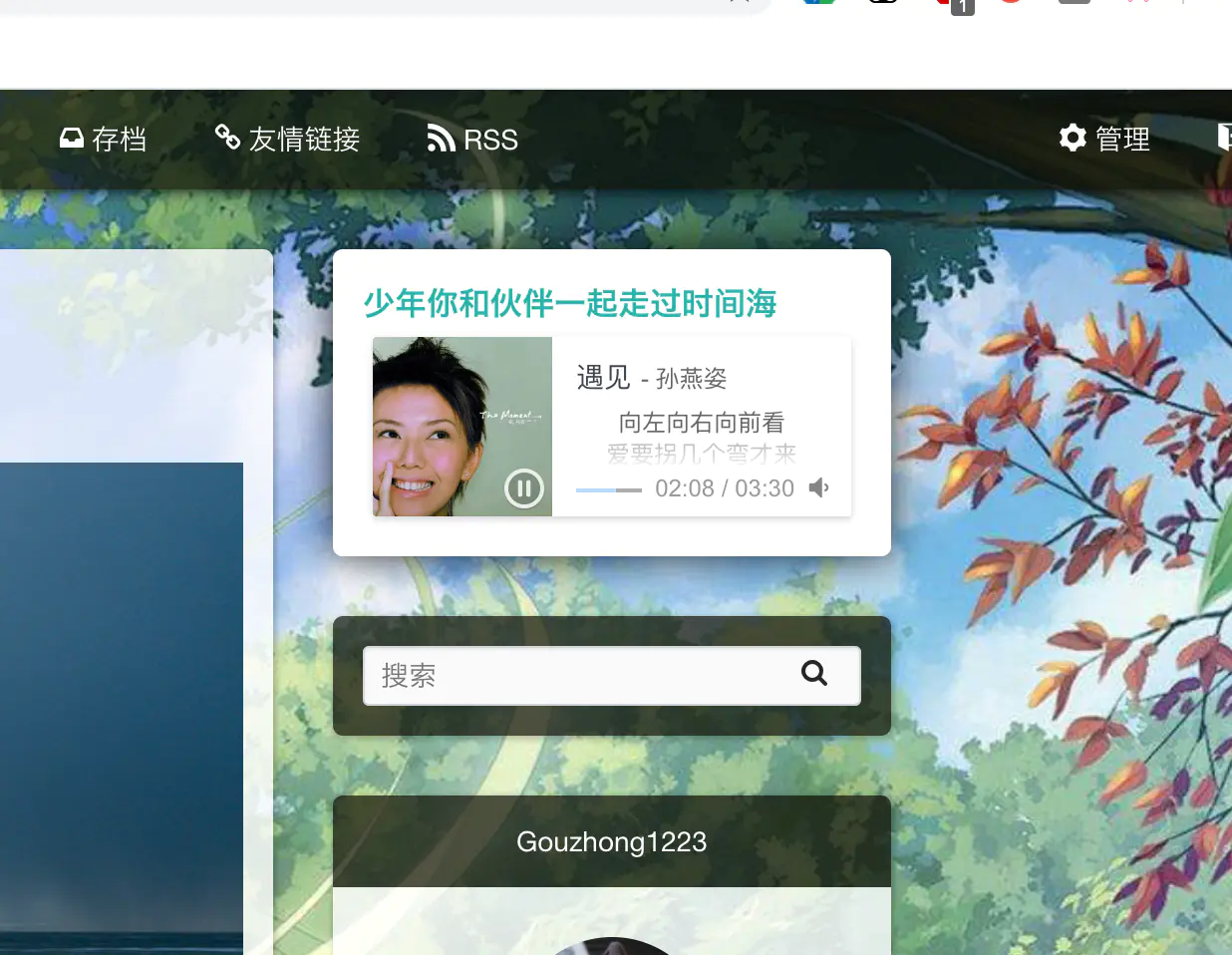
带有歌词的播放界面
添加代码
<div id="aplayer"> <pre class="aplayer-lrc-content"> [00:00.00] 作曲 : 林一峰 [00:01.00] 作词 : 易家扬 [00:24.898]听见 冬天的离开 [00:29.697]我在某年某月 醒过来 [00:34.768]我想 我等 我期待 [00:40.598]未来却不能因此安排 [00:53.398]阴天 傍晚 车窗外 [00:58.758]未来有一个人在等待 [01:04.298]向左向右向前看 [01:09.599]爱要拐几个弯才来 [01:14.369]我遇见谁 会有怎样的对白 [01:19.638]我等的人 他在多远的未来 [01:24.839]我听见风来自地铁和人海 [01:30.399]我排着队 拿着爱的号码牌 [01:56.388]阴天 傍晚 车窗外 [02:02.298]未来有一个人在等待 [02:06.650]向左向右向前看 [02:12.000]爱要拐几个弯才来 [02:16.980]我遇见谁 会有怎样的对白 [02:22.289]我等的人 他在多远的未来 [02:27.989]我听见风来自地铁和人海 [02:32.688]我排着队 拿着爱的号码牌 [02:43.380]我往前飞 飞过一片时间海 [02:48.298]我们也曾在爱情里受伤害 [02:53.689]我看着路 梦的入口有点窄 [02:58.748]我遇见你是最美丽的意外 [03:05.888]总有一天 我的谜底会揭开 </pre> </div> <script> var ap = new APlayer ({ element: document.getElementById('aplayer'), narrow: false, autoplay: true, showlrc: true, music: { title: '遇见', author: '孙燕姿', url: 'http://music.163.com/song/media/outer/url?id=287035.mp3', pic: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000002ehzTm0TxXC2.jpg' } }); ap.init(); </script>
这里只是演示了其中一种添加歌词的方法,更多添加歌词的方法详见:APlayer 文档
然后刷新我们的主页,播放音乐就可以看到歌词了!

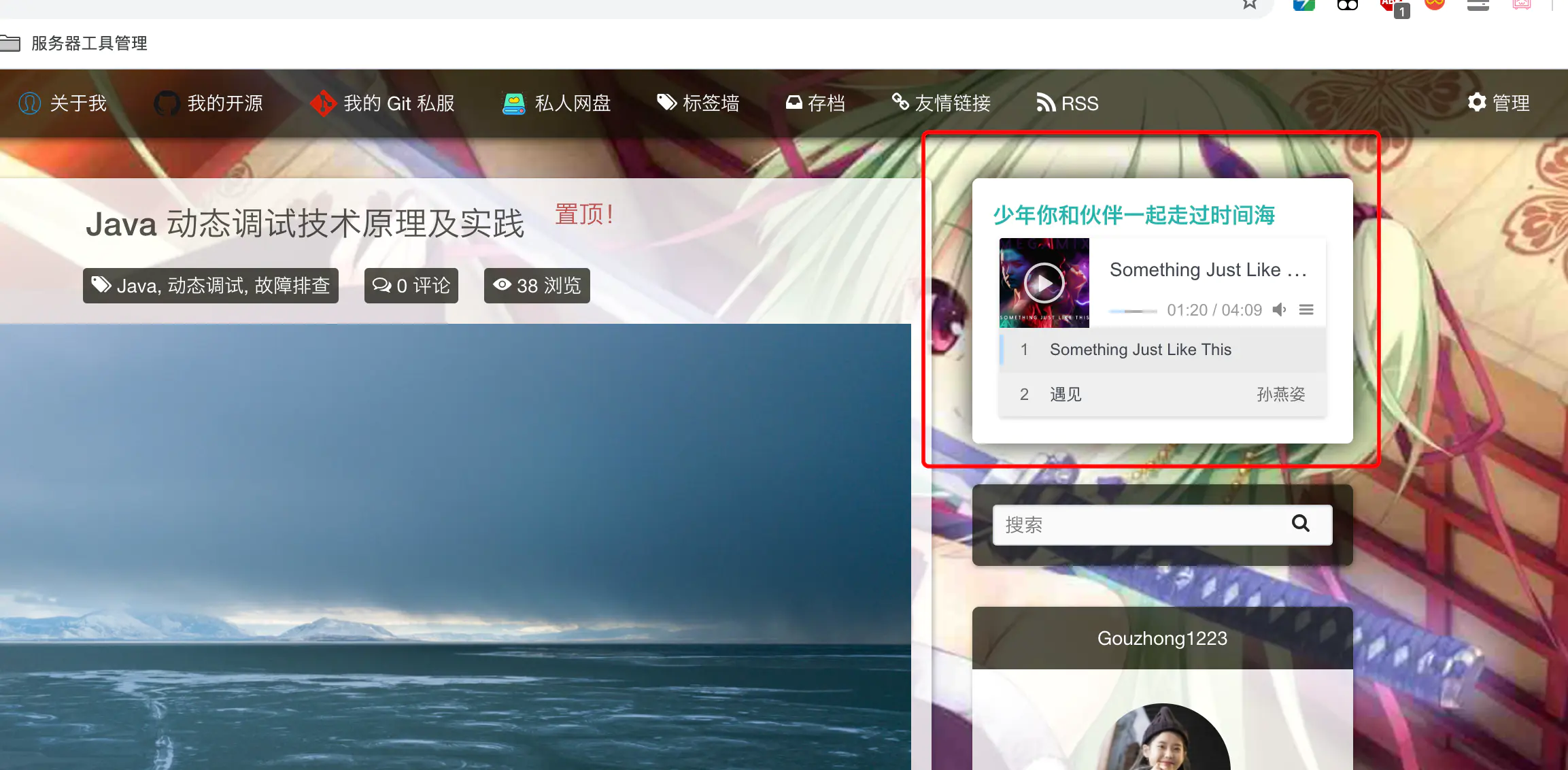
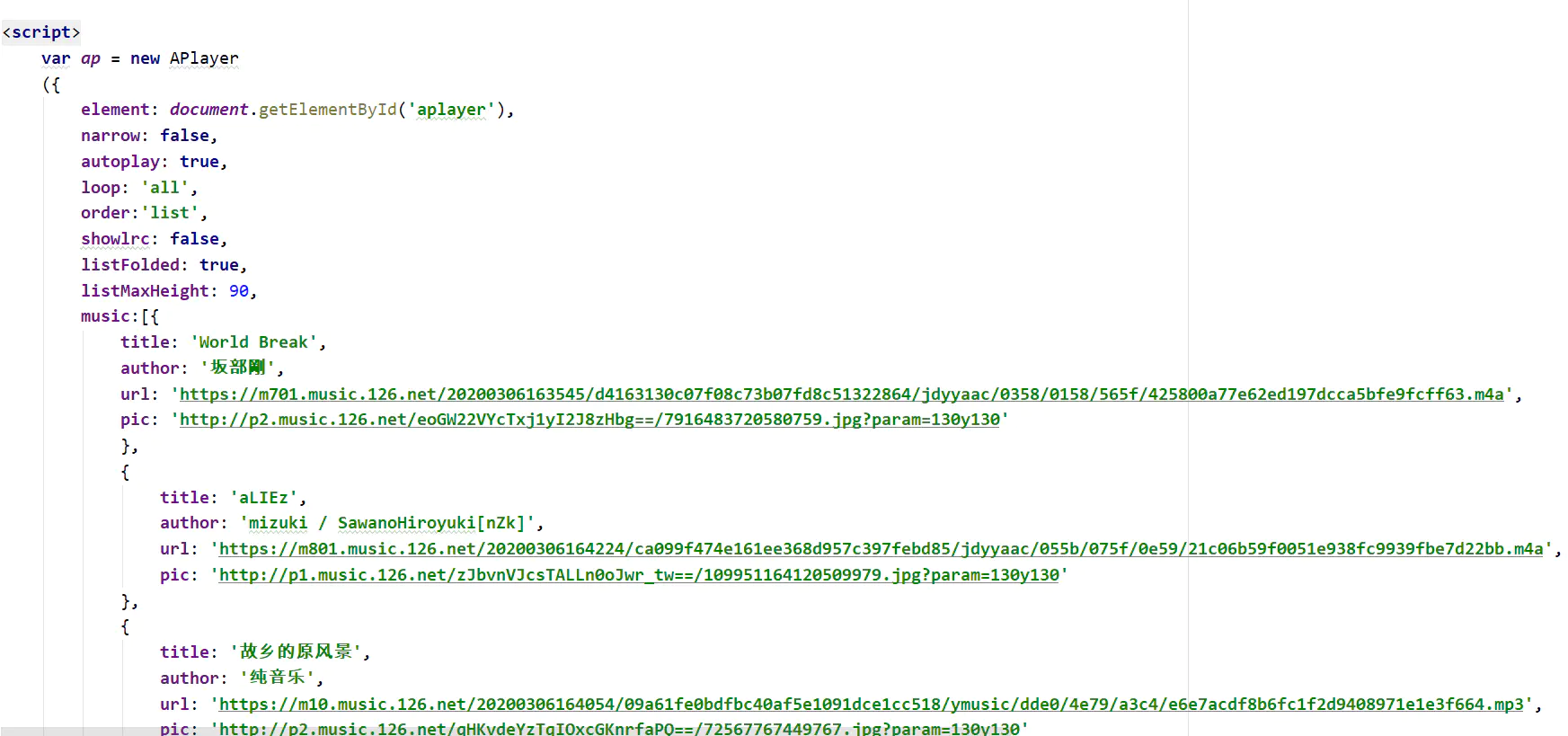
音乐列表
音乐列表的话,直接把 js 代码更改为:
<script> var ap = new APlayer ({ element: document.getElementById('player1'), narrow: false, autoplay: false, showlrc: false, listFolded: false, listMaxHeight: 90, music:[{ title: 'Something Just Like This (Megamix)', author: 'The Chainsmokers', url: 'https://xxx.oss-cn-chengdu.aliyuncs.com/AnDyWuMUSICLAND+-+Something+Just+Like+This+%28Megamix%29.mp3', pic: 'https://xxx.oss-cn-chengdu.aliyuncs.com/offline-471565537.jpg' }, { title: '遇见', author: '孙燕姿', url: 'http://music.163.com/song/media/outer/url?id=287035.mp3', pic: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000002ehzTm0TxXC2.jpg' }] }); ap.init(); </script>
更多参数参见 Aplayer 文档
然后刷新主页,就可以看到播放列表了

写在最后
这里写的各种 URL 最后都可以更换成你们自己的对象储存或者是私有资源路径,这样也规避了由于版权导致的无法访问的问题。是不是很 Nice 啊!!!哈哈哈哈哈哈
更新
⚠️ 警告!!!!!
引入 js CDN 的代码不要放在 header 里面,这样会引起管理页面出现 Bug,就是点击管理页面的时候不会跳转,但是也不会报错!!
现在把代码位置更改到公告里面
就是把引入 js 的代码写在公告里面



欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于