
No.1 单曲播放
可点击试玩
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=100% height=86 src="https://music.163.com/outchain/player?type=2&id=27571483&auto=1&height=66"></iframe>
auto:1 自动播放 0 反之
id:歌曲 id
No.2 列表播放
Code
<iframe frameborder="0" border="1"
marginwidth="0" marginheight="0"
width="100%" height="200"
src="//music.163.com/outchain/player?type=0&id=4870830656&auto=1&height=80">
</iframe>
auto:0表示关,1表示开
id:表示你歌单(网易云)的id

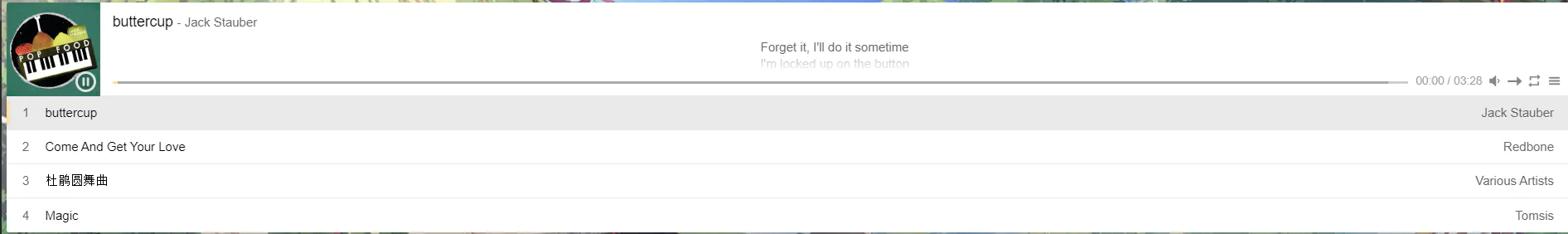
No.3 更加人性化的列表播放
说实话我觉得第二个更好用一些
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div id="aplayer"></div>
</body>
<script type="text/javascript">
$.getJSON("https://api.heycmm.cn/List/4870830656",function(data){
const ap = new APlayer({
container: document.getElementById('aplayer'),
mini: false,
autoplay: false,
theme: '#FADFA3',
loop: 'all',
lrcType: 3,
preload: 'auto',
volume: 0.7,
mutex: true,
listFolded: true,
audio: data
});
});
</script>
</html>
autoplay:自动播放
mini:最小化,只有暂停和播放好像
list:后面那段数字就是你的歌单id
如下图这样


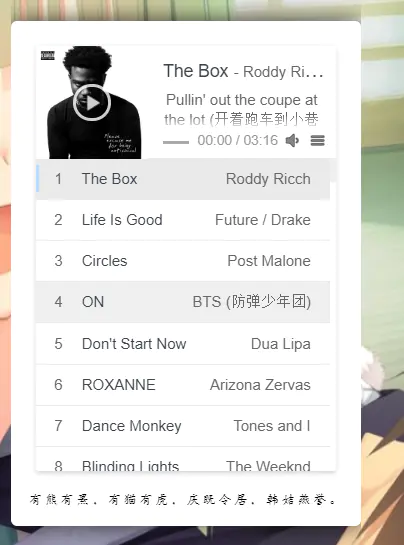
No.4 MetingJs 由大佬 geektomya 推荐
这个挺不错,界面和上一个差不多,但是比上一个的音源多些
<!-- require APlayer -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<!-- require MetingJS -->
<script src="https://cdn.jsdelivr.net/npm/meting@2/dist/Meting.min.js"></script>
<meting-js
server="netease"
type="playlist"
id="60198">
</meting-js>
Option
| option | default | description |
|---|---|---|
| id | require | song id / playlist id / album id / search keyword |
| server | require | music platform: netease, tencent, kugou, xiami, baidu |
| type | require | song, playlist, album, search, artist |
| auto | options | music link, support: netease, tencent, xiami |
| fixed | false |
enable fixed mode |
| mini | false |
enable mini mode |
| autoplay | false |
audio autoplay |
| theme | #2980b9 |
main color |
| loop | all |
player loop play, values: 'all', 'one', 'none' |
| order | list |
player play order, values: 'list', 'random' |
| preload | auto |
values: 'none', 'metadata', 'auto' |
| volume | 0.7 |
default volume, notice that player will remember user setting, default volume will not work after user set volume themselves |
| mutex | true |
prevent to play multiple player at the same time, pause other players when this player start play |
| lrc-type | 0 |
lyric type |
| list-folded | false |
indicate whether list should folded at first |
| list-max-height | 340px |
list max height |
| storage-name | metingjs |
localStorage key that store player setting |
官方文档
截图

展示:我的博客
 然后我就 copy 了你的那个播放器代码换成自己的歌,美滋滋
然后我就 copy 了你的那个播放器代码换成自己的歌,美滋滋

欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于