
5.1 AngularJS 入门
- AngularJS 较之于 jQuery 的变化
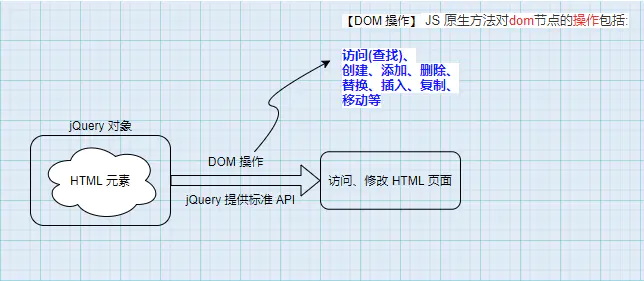
- [jQuery]:会将 HTML 元素包装成 jQuery 对象,开发者需要通过标准的 jQuery 方法来操作对象,完成动态修改 HTML 页面的功能。
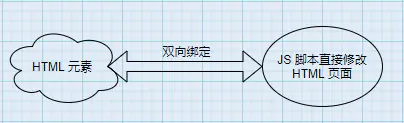
- [AngularJS]:使用指令,将 HTML 元素与 AngularJS 模型变量进行“双向绑定”,用 JS 脚本来修改模型变量的值,即可让 HTML 页面发生改变。
| jQuery |  |
|---|---|
| AngularJS |  |
5.1.1 AngularJS 的基本设计
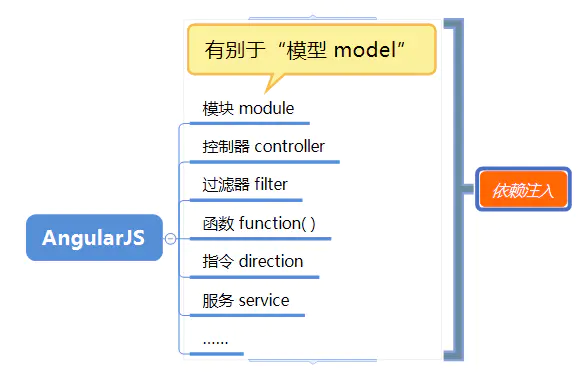
【AngularJS 的组成】
- 组件有哪些?
- 模块、控制器、过滤器、函数、指令、服务 等
- 组件间的依赖关系如何管理?
- 依赖注入

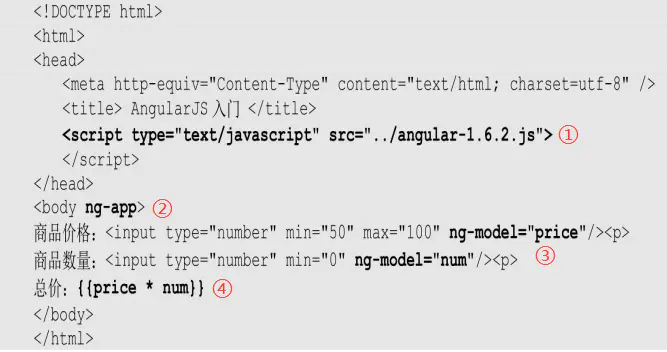
【AngularJS 效果举例】
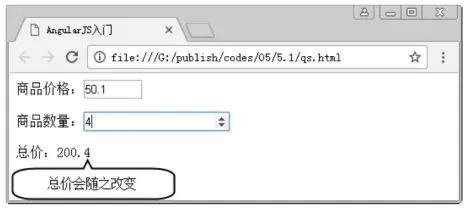
- 实现功能:商品价格 X 商品数量 = 总价
| 页面效果 |  |
|---|---|
| 代码实现 |  |
| 代码解析 | ① 导入 AngularJS 的代码库; ② <body//> 标签中添加的 “ng-app”指令 -- 用于设置 AngularJS 应用范围(是一个未命名模块); ③ 为两个 <input//> 分别双向绑定和命名,用“ng-model”指定对应的 AngularJS 变量名为 price 和 num;(“ng-model”指令,是视图(V)与控制器(C)之间的沟通桥梁) ④ 通过 {{ AngularJS 表达式 }} -- {{ price * num }} 可以看到 HTML 元素 和 AngularJS 变量之间双向绑定的影响,当在 HTML 页面中改变 <input//> 标签的值时,对应的 AngularJS 变量也会发生变化,表达式的结果也相应改变; |
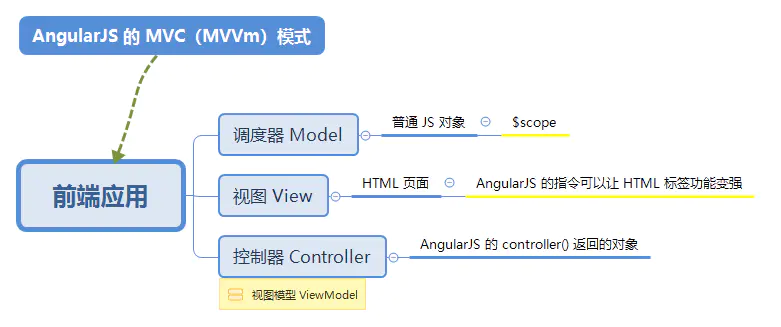
【AngularJS 架构模式】
- AngularJS 的 MVC(MV Vm)模式
 |
|---|
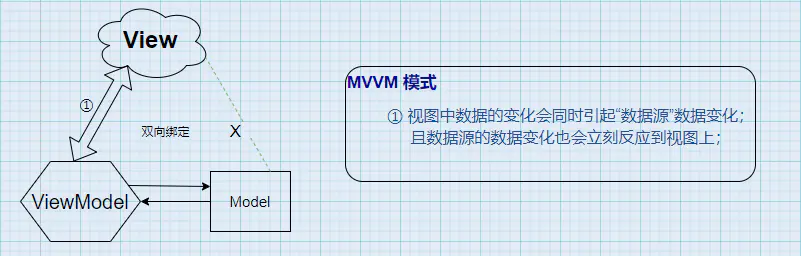
- 为什么说 AngularJS 是 MVVM 模式???

5.1.2 AngularJS 下载和安装
- 官方站点
- 版本
- AngularJS 1.x(jQuery 版)
- 真 轻量级 JS 框架,使用 JavaScript
- Angular 2.x
- 开发高度依赖 Node.js,使用 TypeScript 脚本
- AngularJS 1.x(jQuery 版)
- GitHub 的托管站点
【AngularJS 库】
| angular.min.js | 无注释(体积小),适合实际开发 |
|---|---|
| angular.js | 带注释(没压缩),适合源码阅读 |
| angular-xxx.min.js | xxx 表示特定功能。 如 angular-animate.min.js 是动画支持库; 如 angular-cookies.min.js 是 Cookie 访问支持库; |
| angular-xxx.js | xxx 表意同上,带注释没压缩。 |
【AngularJS API 文档】
| 访问地址 | 在线文档浏览 |
|---|---|
| 组成部分 | 功能函数 function |
| 指令 directive | |
| 服务 service | |
| 过滤器 filter |
【AngularJS 安装方法】
| 安装 AngularJS 库 | 在 HTML 页面中引入 AngularJS 的 JS 文件 |
|---|---|
| 代码位置 | HTML 页面的开始位置 |
| 代码功能 | 导入 AngularJS 类库后,可在自己的脚本中使用 AngularJS 的特定功能; |
| 代码内容 | [注:src 属性的值,要对应具体版本的文件名称] |
5.2 表达式
5.2.1 AngularJS 表达式
| 功能 | 在 HTML 页面上生成输出 |
|---|---|
| 分类 | ① 简单表达式;② 复合对象表达式; |
| 定义 | 必须在符号 -- 两对花括号 {{ }} 之内 |
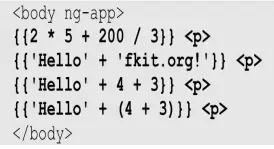
5.2.2 简单表达式
| 举例 | |
|---|---|
| 元素 | ① 直接量(如 数字、字符、布尔值);② 变量; |
① 直接量: [注:标签 <p//> 相当于换行了] |
|
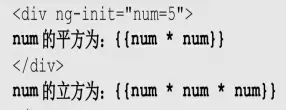
② 变量: |
5.2.3 复合对象表达式
| 元素 | ① 对象;② 数组;③ 简单表达式? |
|---|---|
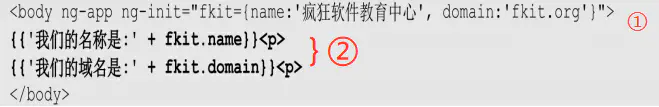
| ① 对象: |  【解析】 一、用“ng-init”初始化了一个对象 fkit 和对象属性 name、domain; 二、在表达式内直接使用对象的属性 fkit.name 和 fkit.domain ; [注:中文字符用单引号 ' ' 引起] |
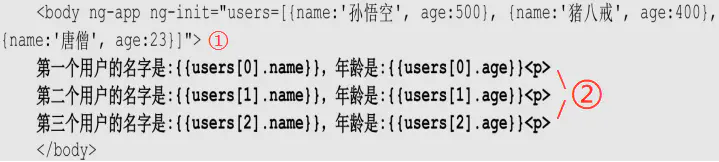
| ② 数组: |  【解析】 一、也是用“ng-init”初始化了一个数组 users[] 和数组元素 -- 3 个对象 {name:'...',age:'...'}; 二、在表达式内直接使用了数组元素的两个属性值 users[i].name 和 users[i].age; |
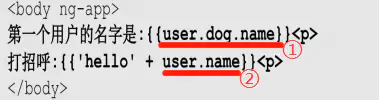
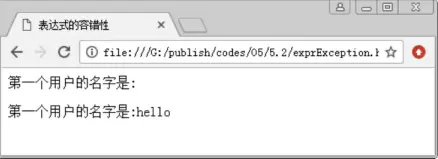
5.2.4 表达式自动处理空指针异常
- AngularJS 对于空对象的处理
| 容错性 | AngularJS 自动判断某个变量是否存在,不存在则解析为空(不是 null) |
|---|---|
| 代码 |  ① 和 ② 的变量未定义,所以都将显示为空 |
| 显示 |  |
- AngularJS 和 JS 处理空对象时的区别
| AngularJS | JS |
|---|---|
| 处理 null 和 undefined 值时不抛异常 | 遇见空,会报错 |
| {{ a.b.c }} | (( a 或 {} ) .b 或 { } ) .c |
5.2.5 AngularJS 与 JS 表达式的区别
| 区别 | AngularJS 表达式 | JS 表达式 |
|---|---|---|
| 能否在 HTML 页面中出现 | 放在 {{ }} 中即可 | 不能 |
| 是否会出现 NullPointerException | 自动处理表达式中的 null 和 undefined | 会引起空指针错误 |
| 是否有分支、循环和异常处理 | 表达式不支持 | 表达式支持 |
| 是否支持过滤器的筛选功能 | 支持 | 不支持 |
| 表达式变量 | 基于 $scope ,是局部变量 | 基于 window 对象,是全局变量 |
【访问 JS 变量】
- AngularJS 怎么访问 JS 变量或者表达式???
- 通过 $window 服务
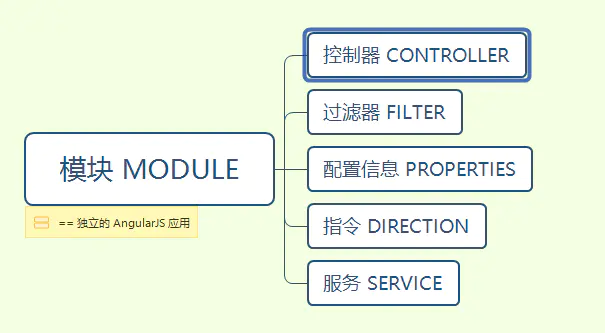
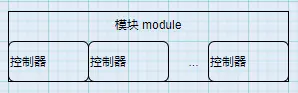
5.3 模块与控制器
| 模块的组成部分 | module & controller |
|---|---|
 |
一、控制器是模块的下级程序单元; 二、控制器是模块内的重要作用域;  |
【AngularJS 食用方式正解】
- 先用 ng-app 、ng-module、ng-controller 这些指令划定使用范围,也可同时命名;
- 再调用 app.module()、app.controller() 这些方法来创建内容和使用;
5.3.1 模块的 2 种加载方式
- 使用“ng-app”指令来加载模块
- 匿名模块:ng-app
- 命名模块:ng-app = "moduleName"
| 加载方式 | 定义 | 说明 |
|---|---|---|
| 匿名模块 | ng-app 指定空属性值或者不指定值 | AngularJS 会自动加载并创建 AngularJS 模块 |
| 命名模块 | ng-app 指定属性值,即给新模块命名 | 需要再调用 angular 对象的 module() 方法 |
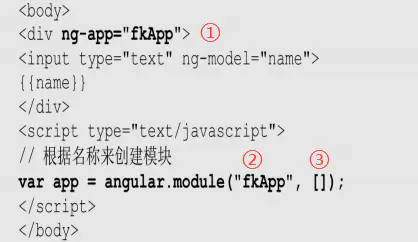
5.3.2 module() 对象方法创建模块
| 语法格式 | angular.module( name, [requires], [configFunction]) < 参数 > ① 模块名 -- “字符串”; ② 依赖模块 -- 数组; ③ 配置函数 -- 此参数可略,因为 module() 的返回值是它创建的 angular.Module 对象,而对象中包含 config() 方法,调用对象的 config() 方法也能传入 configFunction 参数; |
|---|---|
| 创建命名模块 |  ① 用 ng-app 指令创建命名模块“fkApp”; ② 调用 module() 时,模块名作为一参传入; ③ 依赖数组为空,作为二参传入 -- 表明不依赖其他模块; |
[总结]:
- 先用 ng-app 指令命名 & 绑定标签;
- 调用 angular.module() 方法创建模块;
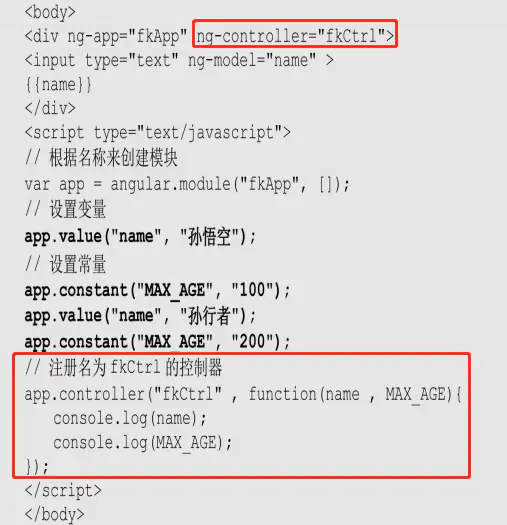
【模块对象的 2 个全局属性方法】
| 方法 | 定义 | (模块内)作用范围 |
|---|---|---|
| moduleObject.value( globalVariableName,value ) | 添加全局变量 | 一处定义,到处作用 |
| moduleObject.constant( globalConstantName,value ) | 添加全局常量 | 一处定义,到处作用 |
【controller() 对象方法创建控制器】
- 控制器 -- 依旧是先定义(名称),后注册;
- 控制器变量 -- 先作为函数形参传入,后操作;
 |
|---|
5.3.3 多个模块怎么加载
- RULE:默认仅仅启动第一个模块
- 其余模块可用 angular.bootstrap(...); 启动
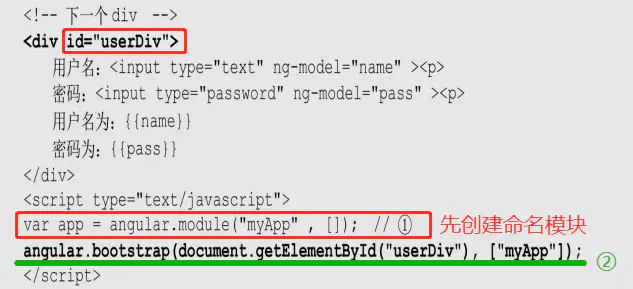
【bootstrap()指定加载模块】
| bootstrap() 方法 示例代码 |
 |
|---|---|
| 代码 ② 解析 | 1、方法参数说明:bootstrap( DOM 对象,[某数组] ); 2、一参:DOM 对象需要对应 HTML 元素;二参:要启动的模块列表; 3、bootstrap() 启动模块代码需要在最后; |
5.3.4 作用域 $scope 对象
- 以下没看懂
调用模块的 controller()方法注册控制器时,传入的第二个参数
是一个函数,在该函数中可声明一个 $scope 形参,该形参就表示了
AngularJS 控制器对应的作用域。①
~~从 AngularJS 的设计架构来看,$scope 充当了 AngularJS 应用的模
~~
型,因此通过 $scope 作用域指定的属性,和 HTML 中 ng-model 对应的变量是双向绑定的,也可自动显示在与指定 ng-bind 绑定的 HTML 元
素中。②
| 糊涂点 | |
|---|---|
| ① | 意思是 $scope 在哪,控制器就只能在哪起作用呗。(那 scope 是一个黑帮老大,它罩着控制器,在哪儿坐镇,控制器就可以在哪里威风) |
| ② | $scope 作用域指定的“属性”和 ng-xxx 这两条指令绑定的“HTML 元素”勾勾搭搭的,可能有什么亲戚关系。: P ---- 就是说 scope 的左膀右臂就是 ng-model 和 ng-bind ,scope 通过这两个指令小弟绑架“HTML 元素”做这做那的。 |
注:ng-model 指令作用是,给“HTML 元素”起个 AngularJS 的家名;
ng-bind 指令作用是,将“表达式的值”与“HTML 元素”进行绑定 ;
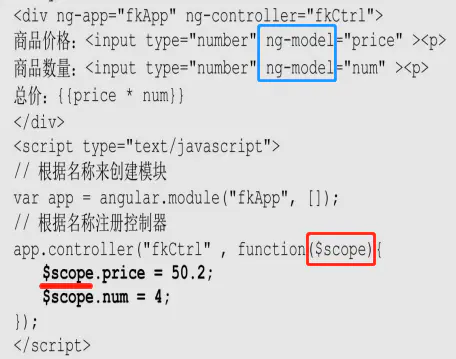
【$scope 的用法】
| 说明 | $scope 有点类似 C 中的命名空间,通过点 . 来访问属性 |
|---|---|
| 代码 |  |
| 解析 | ---- 只需要在控制器的 function() 中传入 $scope 对象,就能点调所有与 ng-model 和 ng-bind 有关的“HTML 元素”让这些元素做这做那的。 |
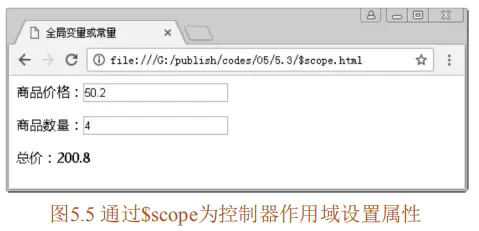
| 页面效果 |  |
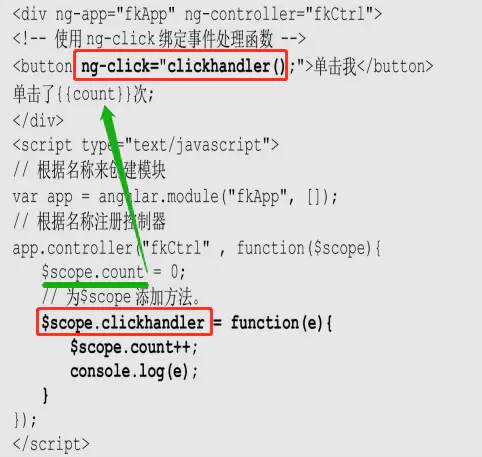
【$scope 的第三个指令小弟 ng-click】
- 前两个指令小弟 ng-model 和 ng-bind 太好使了,$scope 大佬又收了一个指令小弟 ng-click ,这回这个小弟不绑定名称、表达式的了(太小儿科),会给“HTML 元素”绑定一些方法啥的(显得高级一点)。
- 这回 $scope 大佬也不点调名称和表达式了,点调方法,牛鼻不牛鼻
| 演示一手点调 | 点一次方法,执行一下 count++(原本是 0 嘛),顺带输出 log 记录 |
|---|---|
| 代码 |  |
【模型的作用】
- 定义传递给视图的数据内容,承载部分数据逻辑
- ---- 也就是说 $scope 对象可以定义啥内容能传到 HTML 页面上,且能够处理一些数据逻辑
【$scope 能控制的指令有哪些】
- 那么问题来了,$scope 大佬最后究竟收了几个指令小弟呢?
- 不到 😂
- 可能 AngularJS 家的指令(得是控制器级别以下的?)都已经是 $scope 大佬的小弟了吧 : P
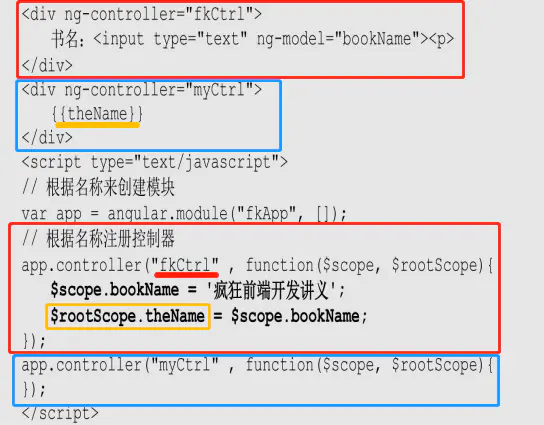
5.3.5 作用域 $rootScope 对象
- 就 $scope 能罩控制器还不算啥,这个 rootScope 对象才是老大中的老大,就叫它“教父”吧,教父能罩整个 AngularJS 应用,当然手下可以有很多个 scope 。
- 这个 rootScope 点调的那些 属性、方法,可以在各个 scope 控制范围内通用的。
| 作用域 | 指定内容 | 使用范围 | 是否可用 |
|---|---|---|---|
| scope@fkCtrl | $scope.bookName | @fkCtrl | 本控制器,可用 |
| $rootScope@fkCtrl | $rootScope.theName | @myCtrl | 跨控制器,仍可用 |
| 代码 |  |
|---|
5.3.6 黑帮老大和教父的优先级
- 如果黑帮老大管的属性啥的和教父管的属性重名了,AngularJS 会先访问哪个?
- 先访问 scope.zhangSan 还是 rootScope.zhangSan ?
- 答:当然是访问 scope 的啊,你是不是傻,你想啊,教父的是你想见就能见的吗 : P
- 你都不一定会知道教父身边有这么一个人存在
- scope 属性会覆盖 rootScope 中的同名属性
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于