一、需求
业务本身其实是 uni-app 内的一个监控页面的制作,由于播放监控画面的 demo 是 JavaScript 开发的,而 APP 内无法使用 js 语法的文件,也没有去修改人家的源码,所以这里使用了 web-view 标签。
监控页面一共两部分,一部分为监控画面的 div,只需要显示即可,另一部分为控制摄像头的云台,比如控制摄像头上下左右转动等功能。
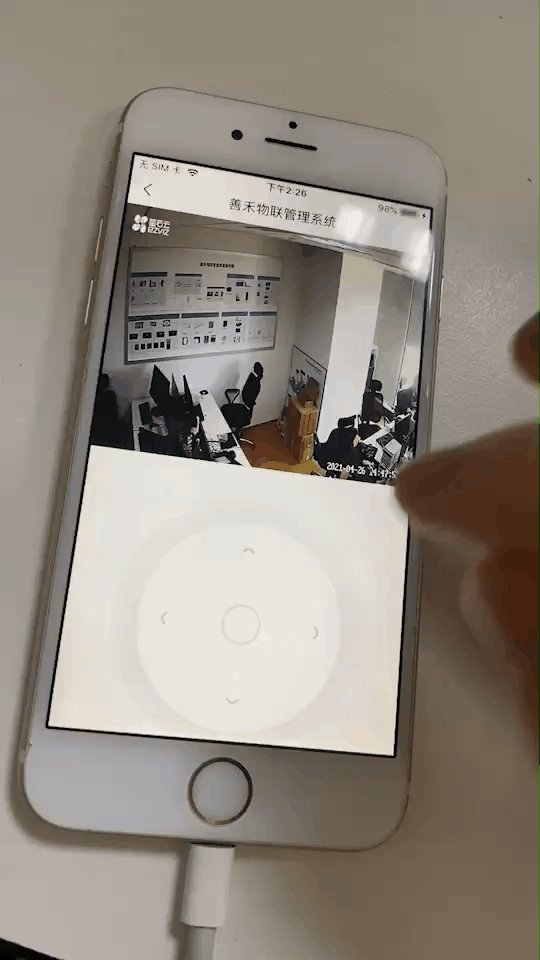
做完效果如下:

二、实现
我这边是在 Java 端写了这个页面然后写个接口返回这个页面,APP 内的 web-view 中的 src 写接口地址即可。
主要说一下在做 touchstart、touchend 事件和 map、area 标签的使用。
上方的云台控制,每个都是一整张图片,相当于这样。

所以业务核心就在于怎么在一张图片上判断用户触摸的位置来动态的切换图片和实现不同的功能。
代码先贴上。
<div id="container" style="">
<img id="yuntai" style="width: 250px" src="/static/home/assets/img/normal.png" usemap="#planetmap"/>
</div>
<map name="planetmap">
<area shape="poly" id="top" coords="52,52,150,150,247,52,150,10">
<area shape="poly" id="left" coords="52,52,150,150,51,248,11,150">
<area shape="poly" id="right" coords="248,52,150,150,247,247,289,150">
<area shape="poly" id="down" coords="51,248,150,150,247,247,150,288">
</map>
首先就是需要一张默认图片,宽度自己定义。最后加上属性 usemap="#{map 的 name}";
接着下方继续写 map 标签,写好 name,对应上方 img 中的 usemap;
在 map 标签中写 area 标签,shape 属性自己去查都有哪些值,有圆形、矩形,多边形啥的,我这里用的好像是多边形(并不是你的默认图片或者替换的图片是什么形状就要用什么形状,根据具体的业务去修改)
我这里的业务是将一个圆形分成四等分,点击某块地方替换相应的图片,松开在换回原来的图片。
附上一个调整 coords 方法的网址 https://jingyan.baidu.com/article/d2b1d102afc2ab5c7e37d49d.html
跟着照做就能将 coords 调出来,我用的是多边形,因为圆形的三个点明显不能满足我的需求,所以就用了四个点进行定位。类似于这样,四个点连起来形成一块区域,关键就在于 area 标签内的 coords 的值,调好就出来了。

区域完全调好后,下面就用 JS 去实现点击和松开切换图片的操作。先贴一段代码,电脑、安卓、ios 都通用。
$('body').on('touchend', function () {
$('#yuntai').attr('src', '/static/home/assets/img/normal.png');
ysRequestYunTaiStop();
});
$('#top').on('touchstart', function () {
$('#yuntai').attr('src', '/static/home/assets/img/top.png');
ysRequestYunTaiStart(0);
});
$('#down').on('touchstart', function () {
$('#yuntai').attr('src', '/static/home/assets/img/down.png');
ysRequestYunTaiStart(1);
});
$('#left').on('touchstart', function () {
$('#yuntai').attr('src', '/static/home/assets/img/left.png');
ysRequestYunTaiStart(2);
});
$('#right').on('touchstart', function () {
$('#yuntai').attr('src', '/static/home/assets/img/right.png');
ysRequestYunTaiStart(3);
});
基本上区域划分好的小伙伴们看这个应该非常简单,就使用 JQuery 监听 touchstart(屏幕点击)事件,而松开事件(touchend)如果所有的松开事件都是一致的话,就可以监听 body 的松开事件即可。这样就实现了点击切换,松开在换回的操作。
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于