同步更新到语雀了:📯 自定义主题 · 语雀 (yuque.com)
1、主题文件夹在哪里?
答:设置-外观-打开主题文件夹:修改 css 主题需要打开该文件夹下的 css 文件,一般用 win 自带的文档查看器就可以打开了
2、主题修改的基本逻辑是什么?
答:一般是三个步骤
-
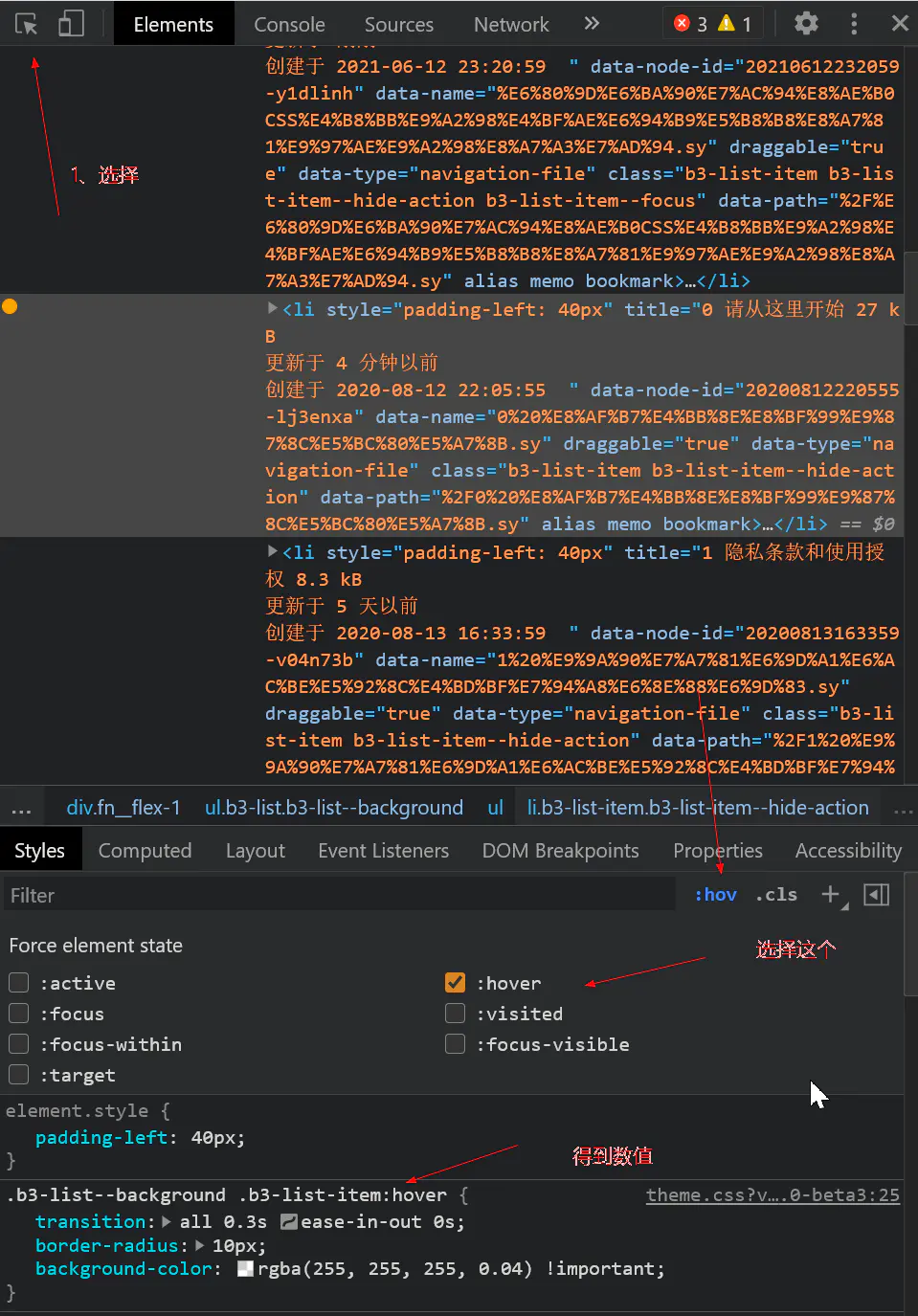
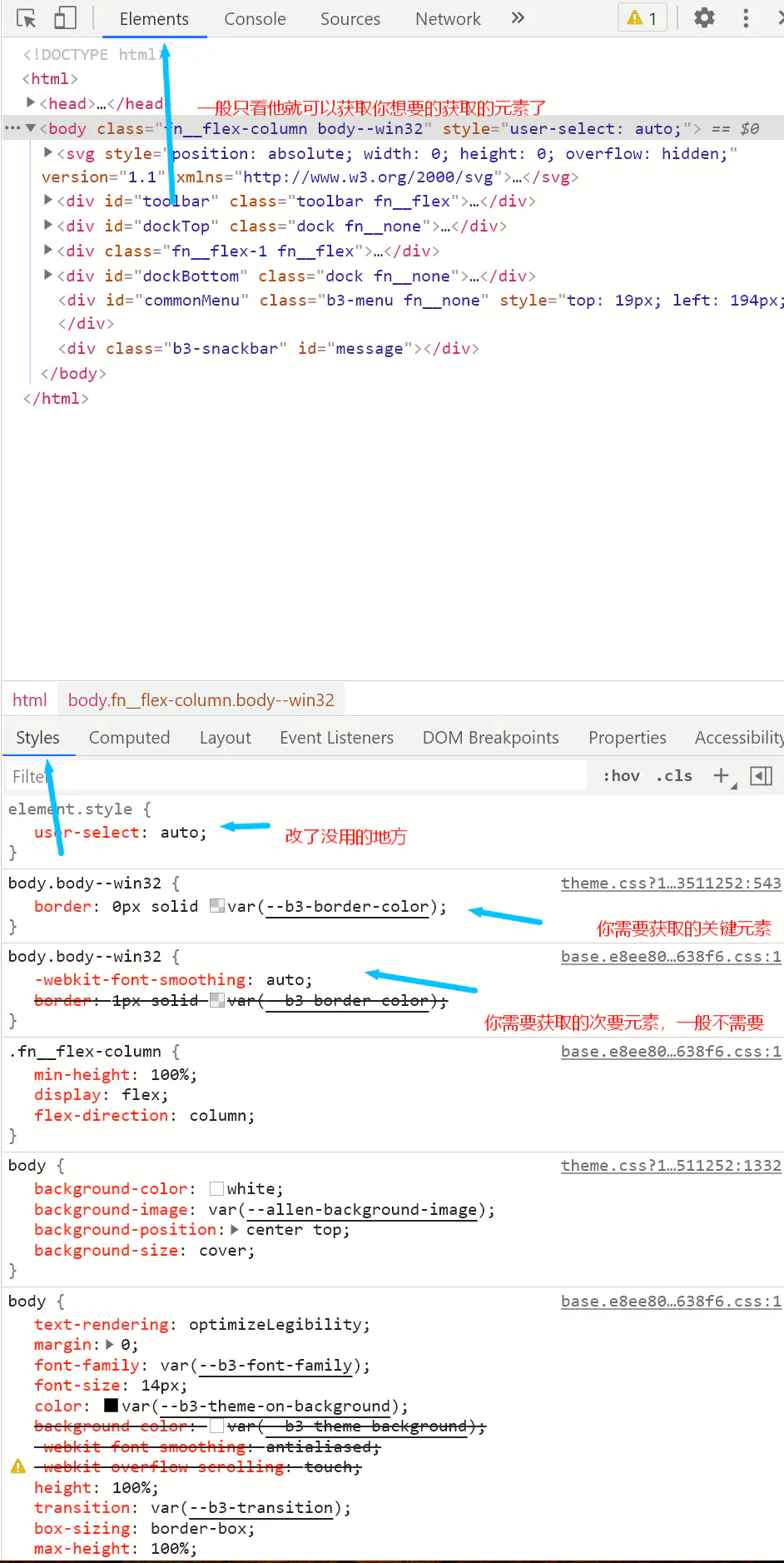
打开思源笔记内置的开发者工具(Ctrl+shift+i),左上角会有个箭头按钮 ,点击它,你会进入选中状态,然后选中对应的你想修改的元素

修改 css 一般就是遵循这样的规范
xx 被选中的元素 xx{
代码;
}
你通过开发者工具获取的内容,就是这个元素,以上是第一步
- 当你获得了你想修改的元素,你就可以在 css 文件中修改了,一般先 Ctrl+f,搜索一下文档内是否有相关的代码,如果有,直接在对应代码修改,以免冲突,如果没有,则添加代码,代码格式遵从上述,注意,一定要有{},而且每一行代码的后面需要加入英文输入法下的;
问题在于,你需要怎么修改?这个还是按照需求修改,一般而言,我会在选择器选择出来的内容的基础上直接修改,比如说上述有个 background-color,我直接上面调适颜色,然后调好了,再复制粘贴到 css 文件 - 直接 Ctrl+s 保存 css 文件,一般而言,思源笔记会直接生效
3、我理解的 css 的本质是什么?
CSS 的本质就是做选择,假设你有一个盒子,本来你有一堆选择,你可以选择直接调整颜色,直接调整大小,直接加入图片,直接加阴影,但是现在这些选择变成了代码,然后隐藏了,比如 .layout-tab-bar .item 它是页签的元素,本来它应该有颜色,大小,背景图片,模糊度,各种参数全部罗列出来让你调整,但是现在隐藏了,所以你的任务就是掌握那些隐藏代码,然后添加进去,然后调整参数。用代码来举例就是
/*页签原有的代码*/
.layout-tab-bar .item{
padding: 4px 8px;
line-height: 22px;
cursor: pointer;
user-select: none;
display: flex;
align-items: center;
background-color: var(--b3-theme-surface);
transform: var(--b3-transition);
}
/*我们掌握了代码之后,在此基础上添加代码*/
.layout-tab-bar .item{
padding: 4px 8px;
line-height: 22px;
cursor: pointer;
user-select: none;
display: flex;
align-items: center;
background-color: var(--b3-theme-surface);
transform: var(--b3-transition);
color:#000;/*这个表示颜色*/
background-color:#fff;/*这个表示背景颜色*/
/*.....其他更多自己添加的代码*/
}
4、VIWZ 的主题常见问题:
当你想要修改背景图时
搜索 --allen-background-image(:root 里的),修改 url(),括号内加入图片链接
当你想要修改字体时
一般需要先将字体文件放入主题文件夹里的 src 文件夹,加入以下 css 代码,然后搜索
:root 里的 --b3-font-family,对应添加字体
@font-face {
font-family: 'LXGWWenKai-Regular';/*这个是指你的字体名字*/
font-style: normal;
src: url('src/LXGWWenKai-Regular.ttf');/*这个是字体的文件夹路径*/
}
当你想要编辑器宽度时
搜索 .layout__center .fn__flex-1.fn__flex [data-type='wnd'],里面的 max-width,修改数值即可
当你想要修改颜色滤镜时
搜索 filter: hue-rotate 找到对应的代码修改数值
当你想要修改模糊度时
搜索 --allen-blur-value(:root 里的),修改对应数值
当你想要修改双向链接时
搜索 .protyle-wysiwyg [data-node-id] span[data-type="block-ref"],修改对应的数值
当你想要修改链接时
搜索 .b3-typography a, .protyle-wysiwyg [data-node-id] span[data-type="a"],修改对应数值,当你修改了颜色,波浪线动画需要修改文件夹下的 svg 文件,这个 svg 文件在"[data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 4'%3E%3Cpath fill='none' stroke='%2321ebff' d='M0 3.5c5 0 5-3 10-3s5 3 10 3 5-3 10-3 5 3 10 3'/%3E%3C/svg%3E]()",记得要修改颜色(颜色的数值修改就是 %2321ebff 中,%23 后面的部分),复制链接在浏览器打开然后保存
当你想要修改标签时
搜索 .protyle-wysiwyg [data-node-id] span[data-type="tag"],修改对应数值
当你想要修改编辑器字体大小
搜索 .b3-typography, .protyle-wysiwyg,修改对应的数值
当你想要隐藏顶栏
搜索 @media only screen and (min-height: 600px) and (min-width: 900px),然后把 @ 前面的 #去掉
主题为什么会卡?
主题动画效果会导致主题非常卡,在一些显卡性能不佳的电脑上尤其明显,因此需要关掉动画效果,搜索 css 文件里含有 @ 的代码,看 @ 对应的动画名字是什么,然后有需要关掉的,就在 @ 前加 #号,关掉动画
分栏问题
通过/唤起的菜单有分栏,是通过 column-count: 3;这个代码实现的,搜索它,修改数值,就可以分其他栏,或者不分栏(改为 1)
5、还有进一步的问题,统一在这里提问,我根据我自己的经验进行解答
如何实现背景图片轮播效果?加入以下代码
@keyframes image/*背景图片自己修改*/ {
from {
background-image: var(--allen-background-image);/*原背景图片*/
}
20% {
background-image: url(1.jpg);
}
40% {
background-image: url(2.jpg);
}
60% {
background-image: url(7.jpg);
}
80% {
background-image: url(5.jpg);
}
to {
background-image: var(--allen-background-image);/*原背景图片*/
}
}
body{
animation: 100s ease-in-out image infinite;/*时间自己修改*/
}
6、你想实现的效果,以及它的代码是怎么构成的?(挖坑慢慢更新)
颜色
color、background-color、色彩滤镜 filter: hue-rotate
边框:border
- border-radius:表示的是边框圆角,著名 200 万的小米 logo 只需要修改这个就可以实现,border-radius:10px;表示四个边框都修改成 10px,如果要细节修改,就是
border-radius:10px 10px 10px 10px;分别对应左,上,右,下 - border:1px solid #fff :常用的,为边框加颜色,描边的效果,其中,1px 是粗细,可以修改成更粗的,solid 表达实线,dashed 虚线,dotted 点状,double 双线,第三个是颜色,修改就是了
背景颜色和背景图片
毛玻璃效果
backdrop-filter
动画效果
@keyframe 和 animation
鼠标移动过去的变化
(hover):这个如何获得?

伪类元素
::before:在一个元素的更上一层加入元素(我的理解是套皮)
:root :这个 root 就是统一调度的属性值,比如你在 a 元素里改颜色的时候,通过 var(),引用了 root 里的颜色,b 元素也通过 var(),引用了这个颜色,那么当你在 root 里修改这个颜色的时候,所有颜色都会因此改变
:before 和 :after:一般,在一个元素名称的后面加入 :before ,然后加入**content:"";,在"",里面加入表情比如 content:"😊"**;,那么就实现了在一个元素最开头加入表情的效果,after 则是在元素最后面加入表情
滚动条的效果
::-webkit-scrollbar
阴影效果
box-shadow 和 text-shadow
布局问题
布局问题一般通过 padding 和 margin 来实现,比如 padding: 1px 4px 8px 1px;这个就代表着元素内间距,简言之就是往内挤(数值顺序是左上右下)。margin 是指外间距,简言之就是往外挤。
display 布局
position 问题
特定对象的修改
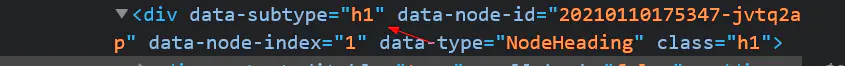
元素[xxxxx],以我这个代码为例,.protyle-gutters 实际上是块前面的悬浮块标识,而如果我只想修改一级标题前的块标识,那么我就需要在获取 h1 相关元素时看到代码行里特指 h1 的内容,获取到,就用[xxx],框住,这样就会实现特定内容的修改
.protyle-gutters button[data-subtype="h1"] {
padding: 21px 0;
}

7、自定义块属性
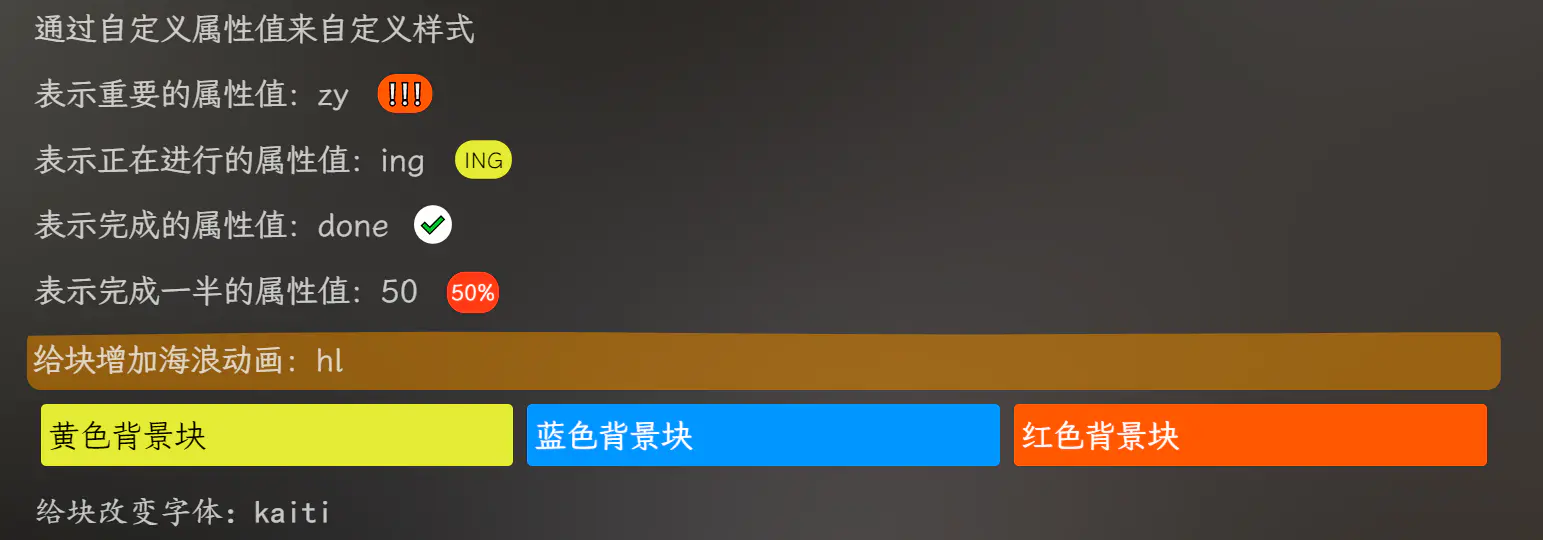
思源 beta6 更新支持自定义块属性,因此我把 re 的自定义块属性部分搬过来了,代码如下,使用方法就是点击块,打开自定义块属性,属性名不要修改,直接在属性名后面加入简称,如“黄”,即可修改这个块的样式了!

.protyle-wysiwyg [data-node-id][custom-="黄"] {
background: #ffeb3b;
color: black;
}
.protyle-wysiwyg [data-node-id][custom-="红"]{
background: #ff5722;
color: white;
}
.protyle-wysiwyg [data-node-id][custom-="蓝"]{
background: #2196f3;
color: white;
}
.protyle-wysiwyg [data-node-id][custom-="ing"]{
display: flex;
}
.protyle-wysiwyg [data-node-id][custom-="ing"]:after {
content: "ING";
padding: 0 7px;
background: #ffeb3b;
border-radius: 15px;
color: black;
margin-left:10px;
transform:scale(0.7);
}
.protyle-wysiwyg [data-node-id][custom-="done"]{
display: flex;
}
.protyle-wysiwyg [data-node-id][custom-="done"]:after {
content: "✔";
padding: 0px 3px;
background: #ffffff;
border-radius: 20px;
color: white;
margin-left: 4px;
margin-left:10px;
transform:scale(0.7);
}
.protyle-wysiwyg [data-node-id][custom-="50"]{
display: flex;
}
.protyle-wysiwyg [data-node-id][custom-="50"]:after {
padding: 1px 3px;
background: #ff3b3b;
border-radius: 15px;
color: white;
content: "50%";
margin-left:10px;
transform:scale(0.7);
}
.protyle-wysiwyg [data-node-id][custom-="zy"]{
display: flex;
}
.protyle-wysiwyg [data-node-id][custom-="zy"]:after{
content: "❕❕❕";
padding: 0 7px;
background:#ff5722;
border-radius: 15px;
color: black;
margin-left:10px;
transform:scale(0.7);
}
.protyle-wysiwyg [data-node-id][custom-="hl"]{
border-radius: 8px;
padding-left: 3px !important;
#background: linear-gradient(90deg,#a8d9ef,#3783d2a3,#5d92b182,#a8d9ef);
background-size: 400%;
animation: sun 15s infinite,2.5s ease-in-out waves infinite;
background: #ff980070;
}
.protyle-wysiwyg [data-node-id][custom-="kaiti"]{
font-family: kaiti;/*可以自己放入自己想要的字体样式*/
}

欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于