经过摸索,找到了笔记树中,笔记分类目录的默认图标修改方法,分享出来有兴趣的可以自己试试。
效果图



思路
通过修改代码对图标 svg 添加属性标识,可以让 css 筛选到,通过自定义 css 覆盖默认图标,并保留自定义的图标。
此方法只适用于客户端和桌面浏览器访问,不适用移动端,因为没法修改源码。
步骤
-
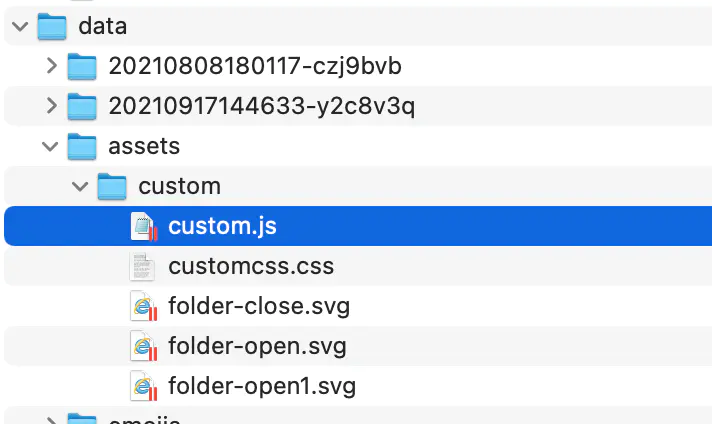
下载下面附件文件,解压到思源笔记 data/assets 目录下

-
修改源码
-
修改文件路径:
windows:
< 思源笔记安装目录 >\resources\stage\build
Mac:
/Applications/SiYuan.app/Contents/Resources/stage/build/
build 目录下面有 app(思源客户端)、desktop(应该是浏览器端) -
修改文件
如果使用桌面客户端,修改 build/app/目录下的 index.html 和 main..js ,其中,*是一串字符,每个版本可能不一样。
如果使用浏览器访问,修改 build/desktop/目录下的 index.html 和 main..js ,其中,*是一串字符,每个版本可能不一样。 -
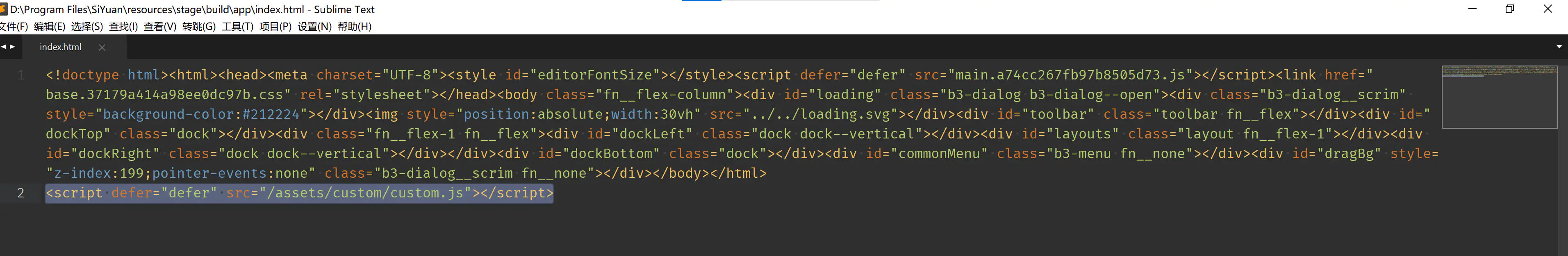
以客户端为例,用 vscode 或者其他文本编辑工具打开 < 思源笔记安装目录 >\resources\stage\build\app\index.html,在内容下面添加以下内容:

此处修改是为了引入自定义的 js,内置了 JQuery,可以对页面的元素进行修改。
-
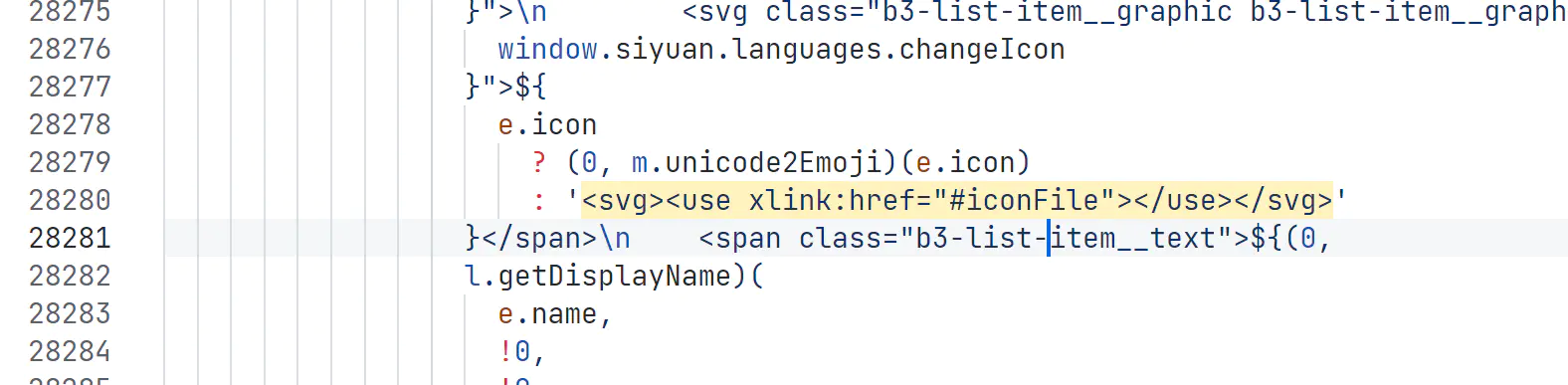
再打开 < 思源笔记安装目录 >\resources\stage\build\app\main.*.js,查找
b3-list-item__icon b3-tooltips b3-tooltips__n,
找到以后再往后面看 window.siyuan.languages.changeIcon,再后面有个...,见下图:

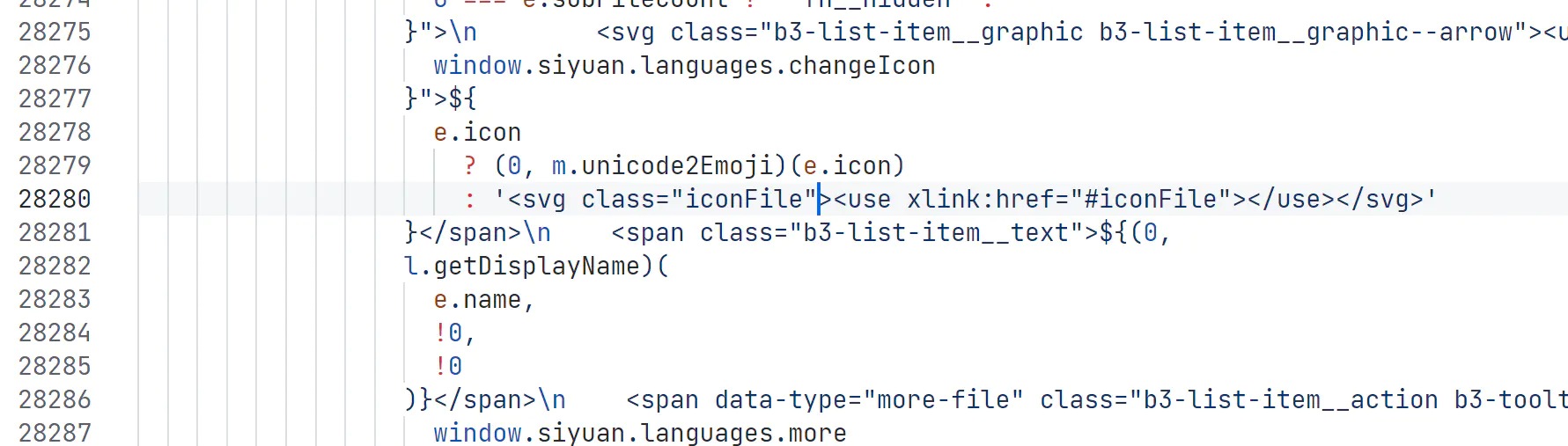
- 在 <svg 后面加上 class="iconFile" ,这样 css 选择器就能选择到 svg 元素了。如下:

- 重启应用即可看到目录结构的图标了。
-




欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于