简介
主题 Dark+ 在 v0.5.1 中又更新了一个自定义块属性:
- 属性名:
render - 属性值:
scroll
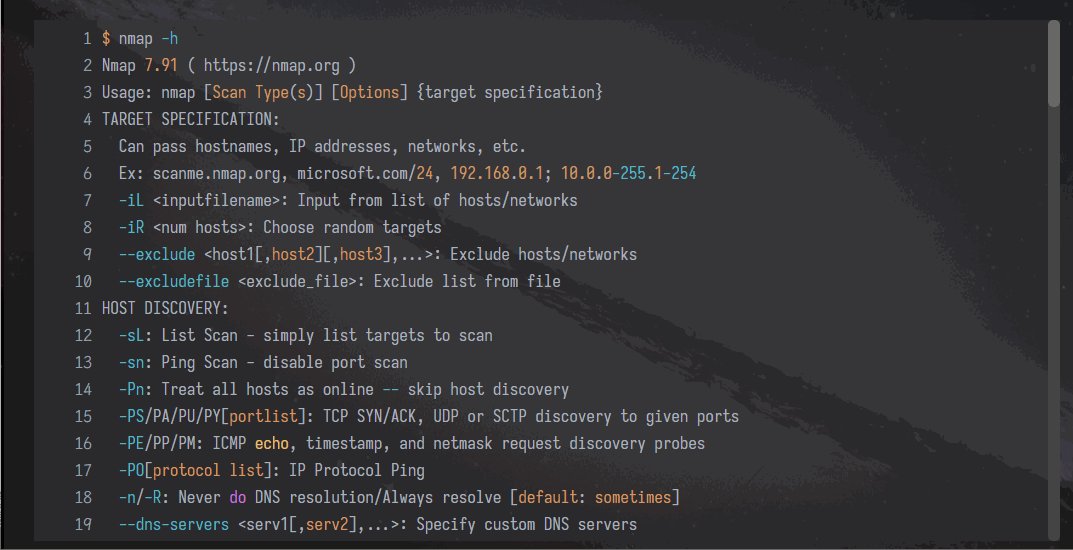
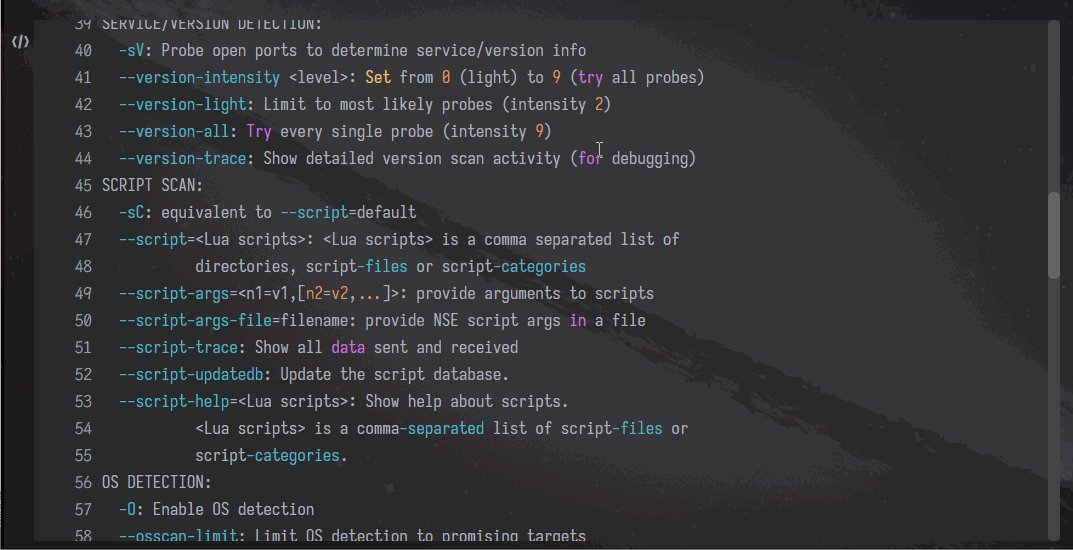
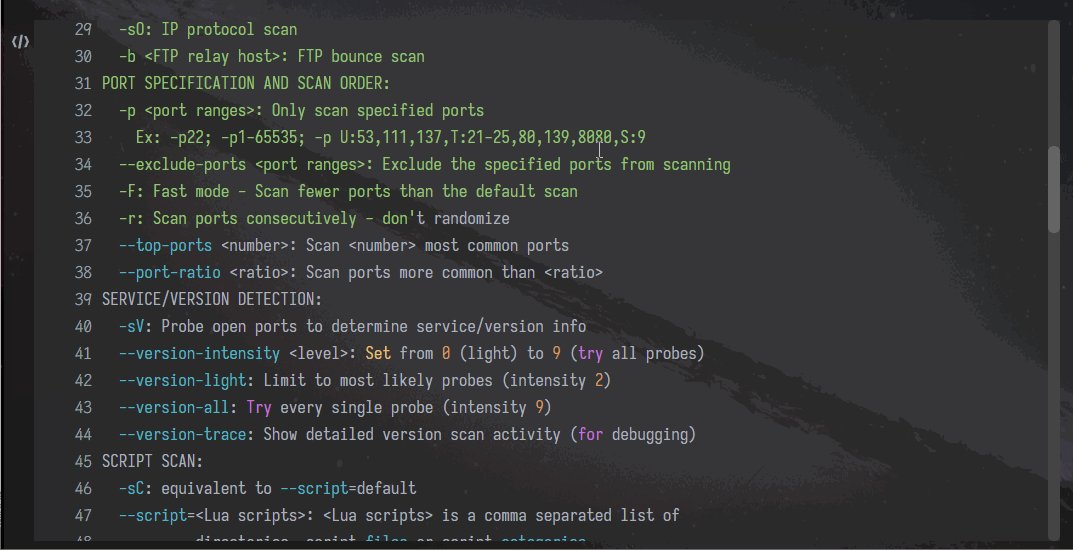
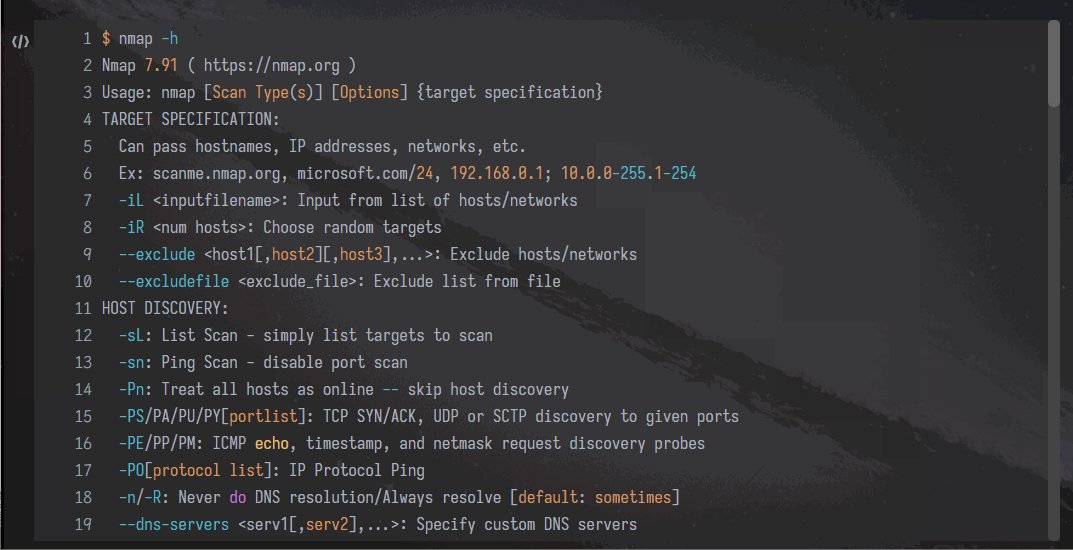
该自定义块属性在当前块的高度大于屏幕的 50% 以上时, 将会将该块的高度锁定为 50vh 并为其添加一个纵向的滚动条
- 这在长代码块, 长嵌入块与长表格中十分实用
- 长表格中使用滚动条时还会固定表格头所在行, 以方便在使用滚动条时查看
注: 可以配合使用快捷键 Shift + Alt + T 开启的打字机模式, 详情请参考: [思源笔记经验分享] 打字机模式
如果需要订阅服务, 欢迎使用我的推荐码呀: h0sc9rc (*^▽^*)
演示


使用
若不使用 Dark+ 主题, 可以选择所想应用的 CSS 片段添加到当前所使用主题目录下的 theme.css 文件末尾
仅为设置自定义块属性 render: scroll 的块添加滚动条
/* 滚动条轨道样式 */
.protyle-wysiwyg [data-node-id][custom-render~=scroll]:not([data-type="NodeTable"])::-webkit-scrollbar-track,
.protyle-wysiwyg [data-node-id][custom-render~=scroll][data-type="NodeTable"] table::-webkit-scrollbar-track {
background-color: var(--b3-border-color);
border-radius: 8px;
}
/* 为指定块添加纵向滚动条 */
.protyle-wysiwyg [data-node-id][custom-render~=scroll]:not([data-type="NodeTable"]) {
overflow-y: auto;
max-height: 50vh;
}
.protyle-wysiwyg [data-node-id][custom-render~=scroll][data-type="NodeTable"] table {
position: relative;
overflow-y: auto;
max-height: 50vh;
}
.protyle-wysiwyg [data-node-id][custom-render~=scroll][data-type="NodeTable"] table>thead {
position: sticky;
top: 1px;
outline: 1px solid var(--b3-theme-primary);
z-index: 1;
}
为所有的代码块, 嵌入块与表格块添加滚动条
/* 滚动条轨道样式 */
.protyle-wysiwyg div.code-block[data-node-id]::-webkit-scrollbar-track,
.protyle-wysiwyg [data-node-id][data-type="NodeTable"] table::-webkit-scrollbar-track {
background-color: var(--b3-border-color);
border-radius: 8px;
}
/* 为嵌入块与代码块添加纵向滚动条 */
.protyle-wysiwyg [data-node-id][data-type="NodeBlockQueryEmbed"],
.protyle-wysiwyg div.code-block[data-node-id] {
overflow-y: auto;
max-height: 50vh;
}
/* 为表格块添加纵向滚动条 */
.protyle-wysiwyg [data-node-id][data-type="NodeTable"] table {
position: relative;
overflow-y: auto;
max-height: 50vh;
}
.protyle-wysiwyg [data-node-id][data-type="NodeTable"] table>thead {
position: sticky;
top: 1px;
outline: 1px solid var(--b3-theme-primary);
z-index: 1;
}
为设置自定义块属性 render: scroll 的文档块中所有代码块, 嵌入块与表格块设置滚动条
/* 滚动条轨道样式 */
.protyle-wysiwyg[custom-render~=scroll] div.code-block[data-node-id]::-webkit-scrollbar-track,
.protyle-wysiwyg[custom-render~=scroll] [data-node-id][data-type="NodeTable"] table::-webkit-scrollbar-track {
background-color: var(--b3-border-color);
border-radius: 8px;
}
/* 为嵌入块与代码块添加纵向滚动条 */
.protyle-wysiwyg[custom-render~=scroll] [data-node-id][data-type="NodeBlockQueryEmbed"],
.protyle-wysiwyg[custom-render~=scroll] div.code-block[data-node-id] {
overflow-y: auto;
max-height: 50vh;
}
/* 为表格块添加纵向滚动条 */
.protyle-wysiwyg[custom-render~=scroll] [data-node-id][data-type="NodeTable"] table {
position: relative;
overflow-y: auto;
max-height: 50vh;
}
.protyle-wysiwyg[custom-render~=scroll] [data-node-id][data-type="NodeTable"] table>thead {
position: sticky;
top: 1px;
outline: 1px solid var(--b3-theme-primary);
z-index: 1;
}
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于