简介
主题 Dark+ 在 v0.7.1 中又更新的几个小功能:
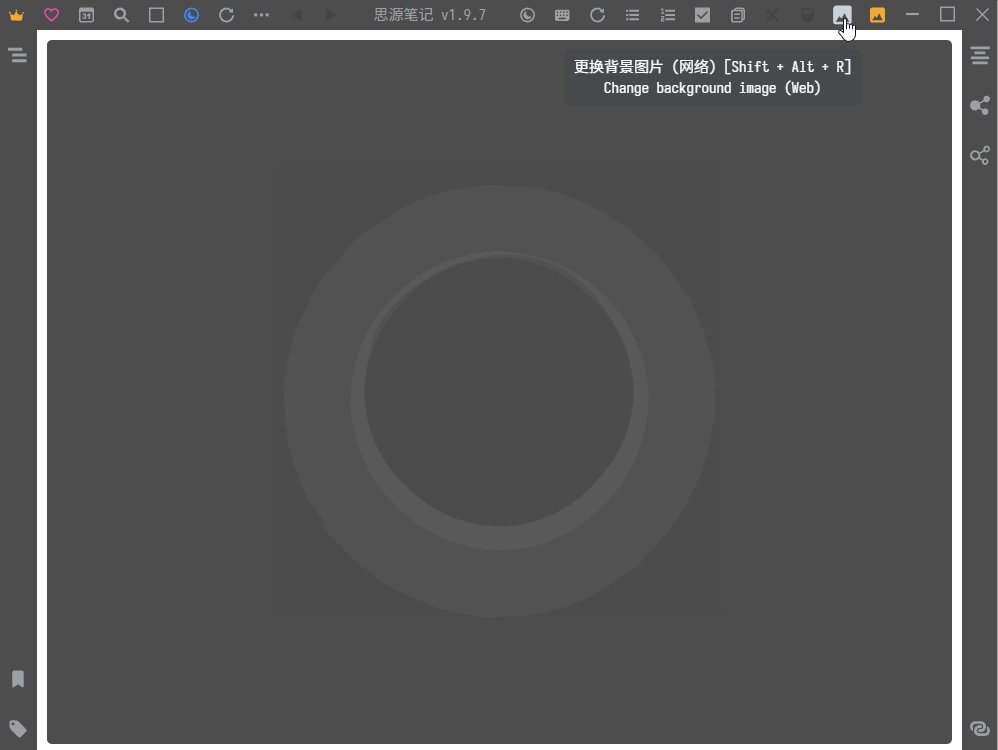
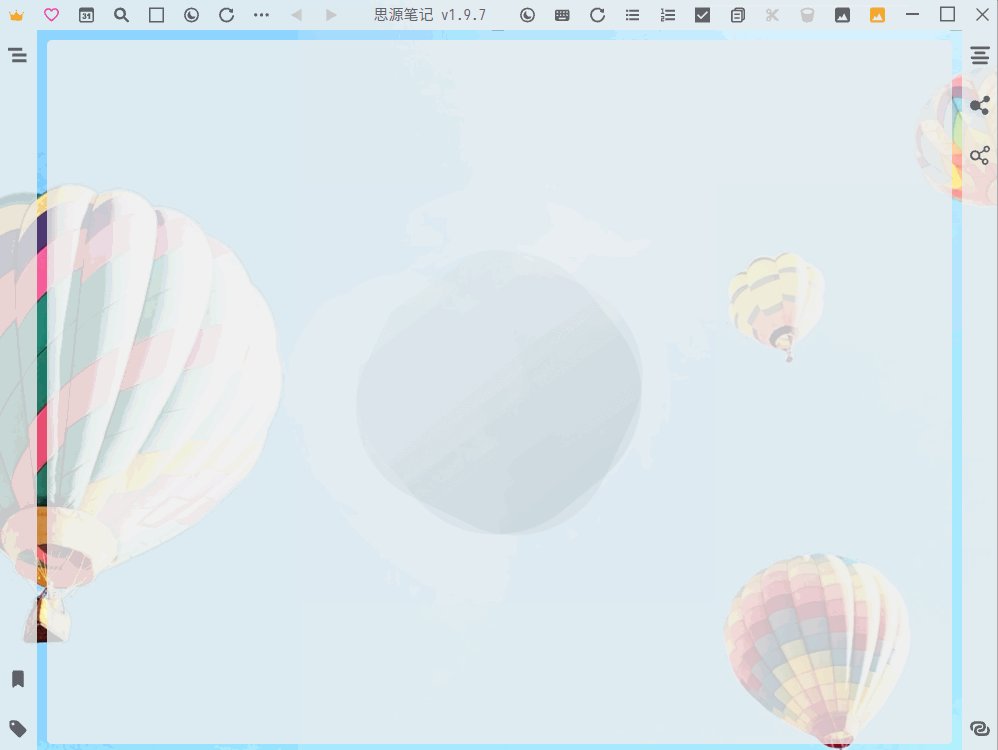
- 使用快捷键 Shift + Alt + R 可以使用网络图片作为背景图片
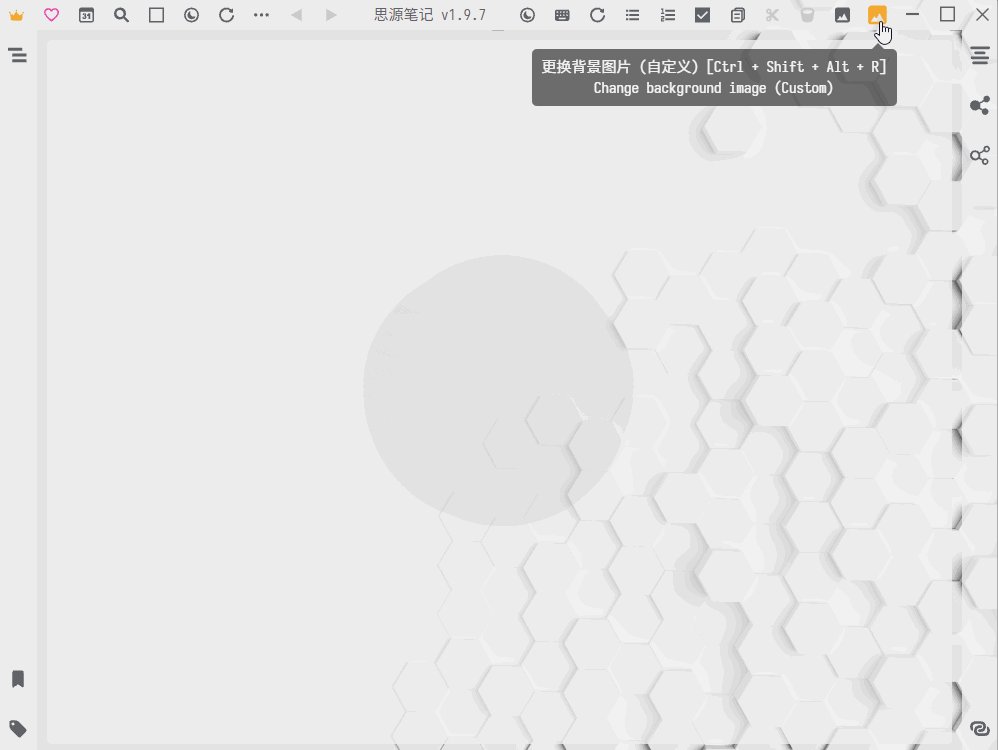
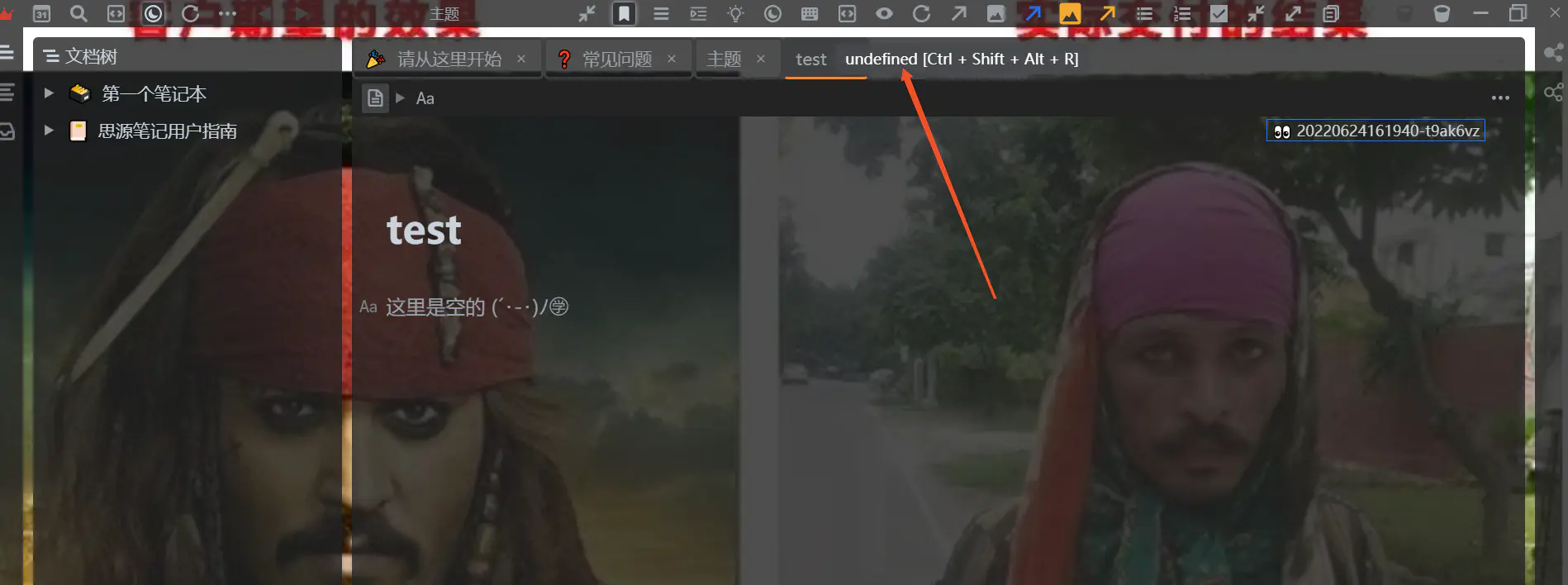
- 使用快捷键 Ctrl + Shift + Alt + R 可以使用本地图片作为背景图片
- 一些功能添加了顶部工具栏按钮
如果需要订阅服务, 欢迎使用我的推荐码呀: h0sc9rc (*^▽^*)
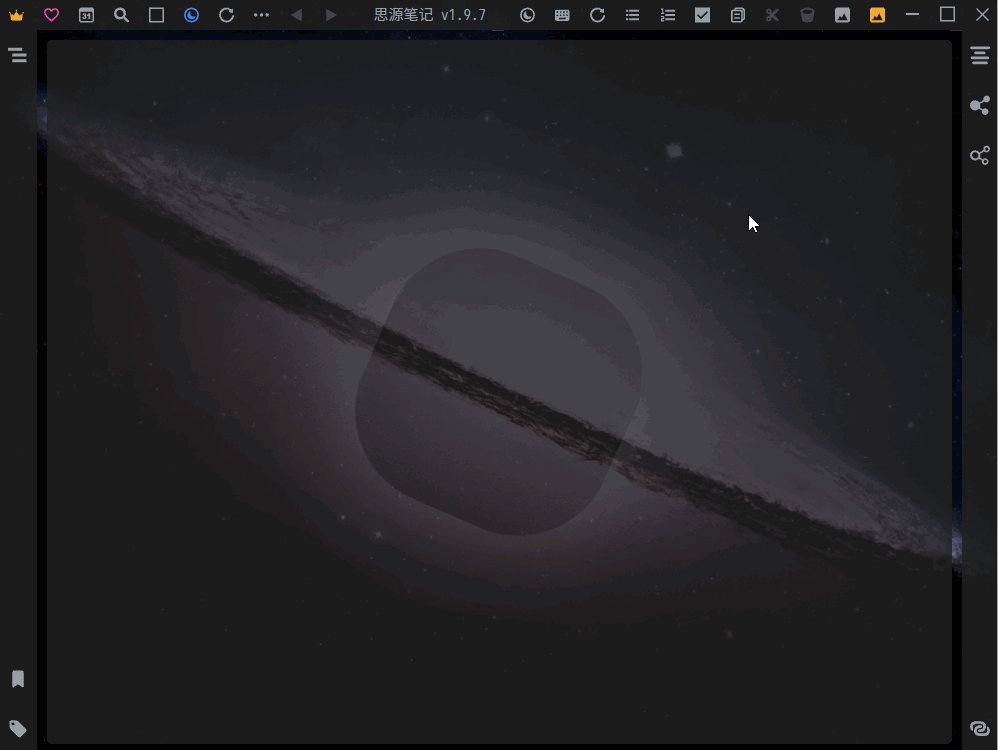
演示

使用
若不使用 Dark+ 主题, 可以下载该主题 v0.7.0+ 版本, 并将该主题目录下的 theme.js 文件 复制 到所使用的其他主题的目录下
其他
注意事项
- 网络图片切换时可能需要禁用缓存, 详情请参考: [siyuan://blocks/20201225202158-gfmyvql
自定义配置
在 工作空间/data/widgets/custom.js 文件(如果没有则新建)中使用如下字段覆盖原配置
export var config = {
theme: {
background: {
// 背景图片功能开关
enable: true,
image: {
enable: true, // 是否启用背景图片更改功能
web: {
enable: true, // 网络背景图片
toolbar: { // 菜单栏
enable: true,
display: true,
id: 'toolbar-theme-background-image-web',
hotkey: () => config.theme.hotkeys.background.image.web,
label: {
zh_CN: '更换背景图片 (网络)',
zh_CNT: null,
fr_FR: null,
en_US: null,
other: 'Change Background Image (Web)',
},
icon: '#iconImage',
index: 5,
},
random: true, // 是否随机切换网络背景图片 URL
light: [ // 随机亮色背景图片 URL
'https://source.unsplash.com/random/1920x1080/?bright',
'https://api.dujin.org/bing/1920.php',
'https://unsplash.it/1920/1080?random',
// 'https://api.ixiaowai.cn/gqapi/gqapi.php',
],
dark: [ // 随机暗色背景图片 URL
'https://source.unsplash.com/random/1920x1080/?night',
'https://source.unsplash.com/random/1920x1080/?starry',
'https://source.unsplash.com/random/1920x1080/?dark',
],
},
custom: {
enable: true, // 自定义背景图片
toolbar: { // 菜单栏
enable: true,
display: true,
id: 'toolbar-theme-background-image-custom',
hotkey: () => config.theme.hotkeys.background.image.custom,
label: {
zh_CN: '更换背景图片 (自定义)',
zh_CNT: null,
fr_FR: null,
en_US: null,
other: 'Change Background Image (Custom)',
},
icon: '#iconImage',
index: 6,
},
random: true, // 是否随机选择自定义背景图片
default: false, // 是否默认使用自定义背景图片
light: [ // 自定义亮色背景图片 URL 列表
'/appearance/themes/Dark+/image/light/background (01).jpeg',
'/appearance/themes/Dark+/image/light/background (02).jpeg',
'/appearance/themes/Dark+/image/light/background (03).jpeg',
'/appearance/themes/Dark+/image/light/background (04).jpeg',
'/appearance/themes/Dark+/image/light/background (05).jpeg',
'/appearance/themes/Dark+/image/light/background (06).jpeg',
'/appearance/themes/Dark+/image/light/background (07).jpeg',
'/appearance/themes/Dark+/image/light/background (08).jpeg',
'/appearance/themes/Dark+/image/light/background (09).jpeg',
'/appearance/themes/Dark+/image/light/background (10).jpeg',
],
dark: [ // 自定义暗色背景图片 URL 列表
'/appearance/themes/Dark+/image/background (01).jpg',
'/appearance/themes/Dark+/image/background (02).jpg',
'/appearance/themes/Dark+/image/background (03).jpg',
'/appearance/themes/Dark+/image/background (04).jpg',
'/appearance/themes/Dark+/image/background (05).jpg',
'/appearance/themes/Dark+/image/background (06).jpg',
'/appearance/themes/Dark+/image/background (07).jpg',
'/appearance/themes/Dark+/image/background (08).jpg',
'/appearance/themes/Dark+/image/background (09).jpg',
'/appearance/themes/Dark+/image/background (10).jpg',
'/appearance/themes/Dark+/image/background (11).jpg',
'/appearance/themes/Dark+/image/background (12).jpg',
],
},
},
},
},
};
-
config.theme.background.imageweb: 网络背景图片light: 设置浅色主题中使用的网络图片 URL 列表dark: 设置深色主题中使用的网络图片 URL 列表random: 随机选择网络背景图片 URL
custom: 自定义背景图片-
light: 设置浅色主题中使用的自定义背景图片列表 -
dark: 设置深色主题中使用的自定义背景图片列表-
使用思源提供的一些静态文件服务
-
cookie 鉴权
-
资源: /assets/...
- 路径:
<工作空间>/data/**/assets/
- 路径:
-
-
不鉴权
-
挂件: /widgets/...
- 路径:
<工作空间>/data/widgets/
- 路径:
-
表情: /emojis/...
- 路径:
<工作空间>/data/emojis/
- 路径:
-
外观: /appearance/...
- 路径:
<工作空间>/conf/appearance/
- 路径:
-
导出: /export/...
- 路径:
<工作空间>/temp/export/
- 路径:
-
-
-
使用
file://协议设置本地图片- 示例:
file://D:/image/background/background (01).jpg
- 示例:
-
-
random: 自定义背景图片是否随机切换 -
default: 是否使用自定义背景图片默认替换原背景图片
-
网络图片
-
二次元
-
https://acg.sx/images
-
https://api.ixiaowai.cn/mcapi/mcapi.php
https://api.ixiaowai.cn/mcapi/mcapi.php
-
岁月小筑随机图片 API 接口-随机背景图片-随机图片 API (xjh.me)
https://img.xjh.me/random_img.php
-
-
风景
-
https://api.ixiaowai.cn/gqapi/gqapi.php
https://api.ixiaowai.cn/gqapi/gqapi.php
-
-
https://api.dujin.org/bing/1366.php
-
1920.php(JPEG 图像,1920x1080 像素)
https://api.dujin.org/bing/1920.php
-
-
https://unsplash.it/1600/900?random
https://unsplash.it/1600/900?random
-
-
Unsplash
-
参考
-
简单 API
-
https://source.unsplash.com/random
-
https://source.unsplash.com/random/800x600
-
https://source.unsplash.com/random/800x0
-
指定获取某位作者的图片
https://source.unsplash.com/user/:user
-
获取某个用户喜欢的图片
https://source.unsplash.com/user/:user/like
-
https://source.unsplash.com/dailyhttps://source.unsplash.com/weekly
-
查询指定主题
https://source.unsplash.com/?topic1[,topic2[,topic3[...]]]
-


欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于