简介
主题 Dark+ 在 v0.7.3 中又更新的几个小功能:
-
实现方案
-
功能介绍
-
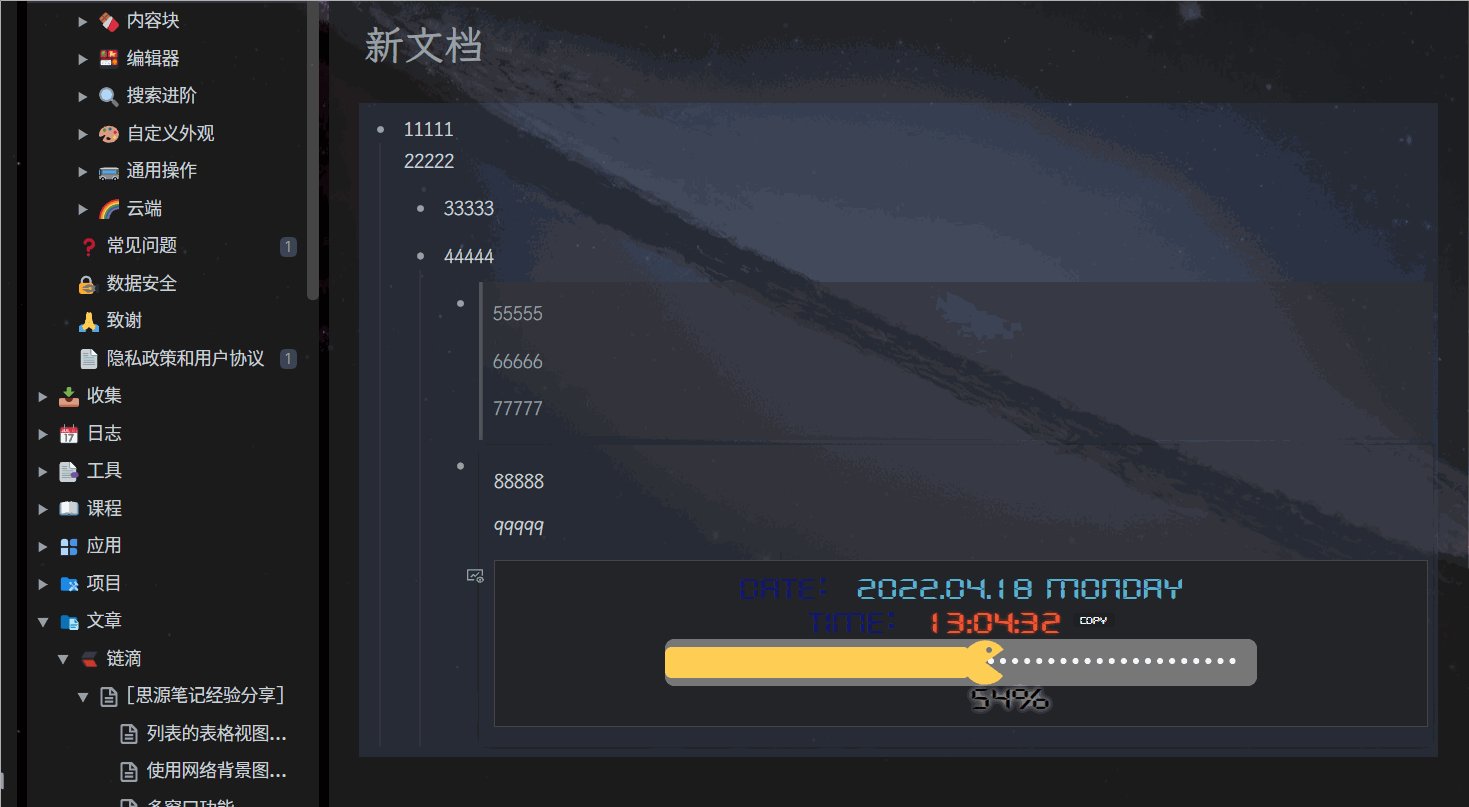
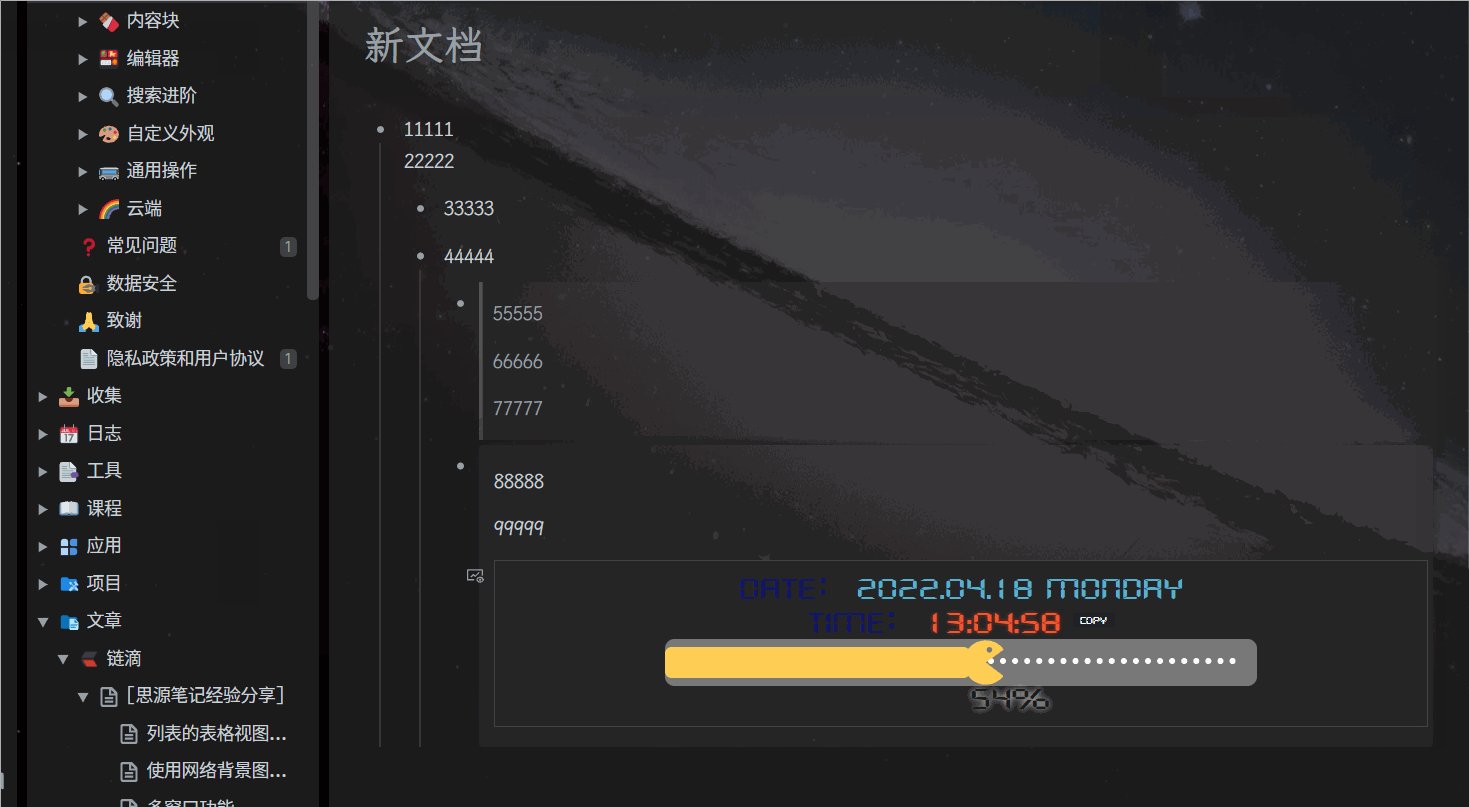
列表表格视图
-
在列表块或文档块中设置如下自定义属性之一即可启用
- type:
表格 - type:
table
- type:
-
-
列表脑图视图
-
在列表块或文档块中设置如下自定义属性之一即可启用
- type:
脑图 - type:
导图 - type:
思维导图 - type:
map - type:
mind-map
- type:
-
-
-
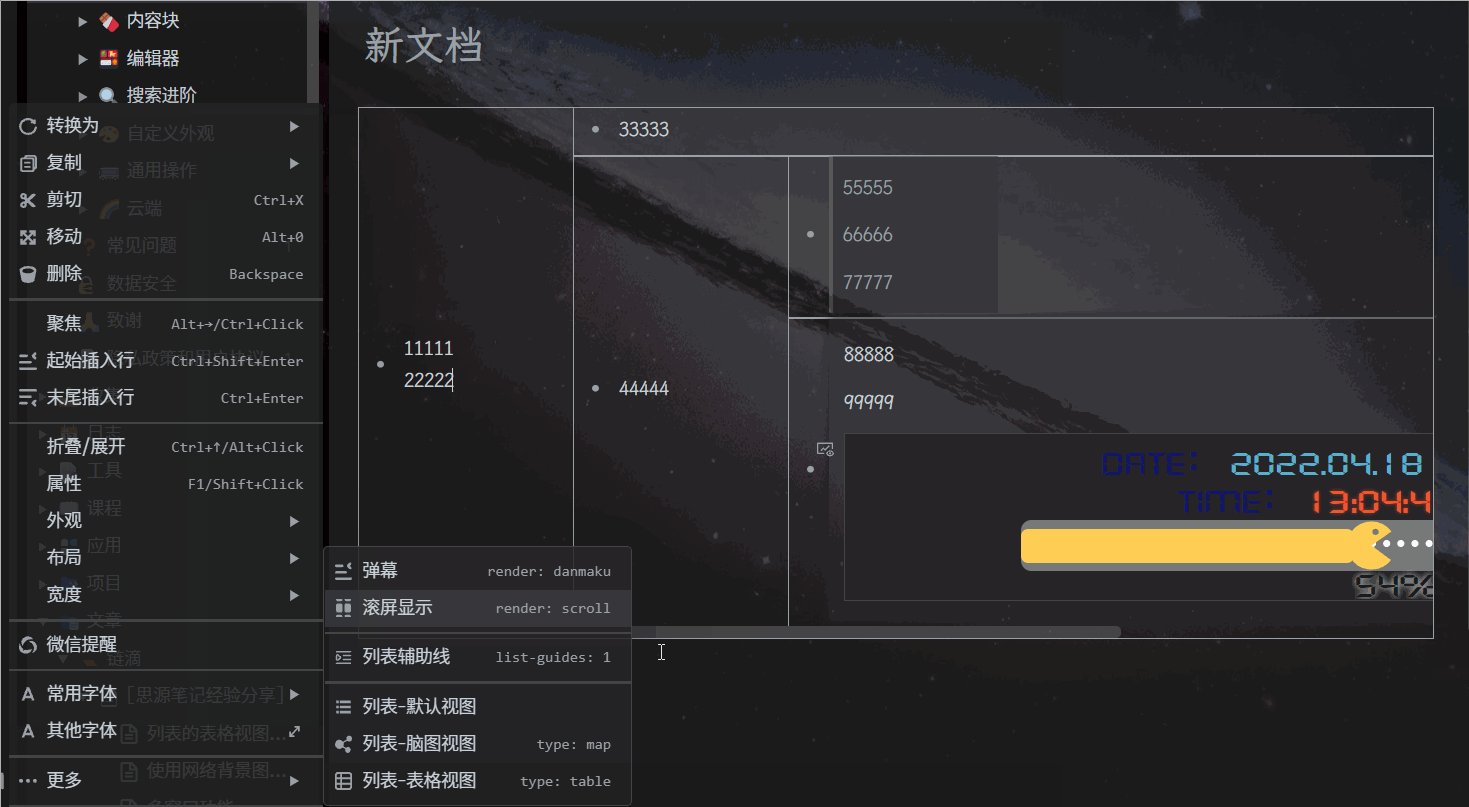
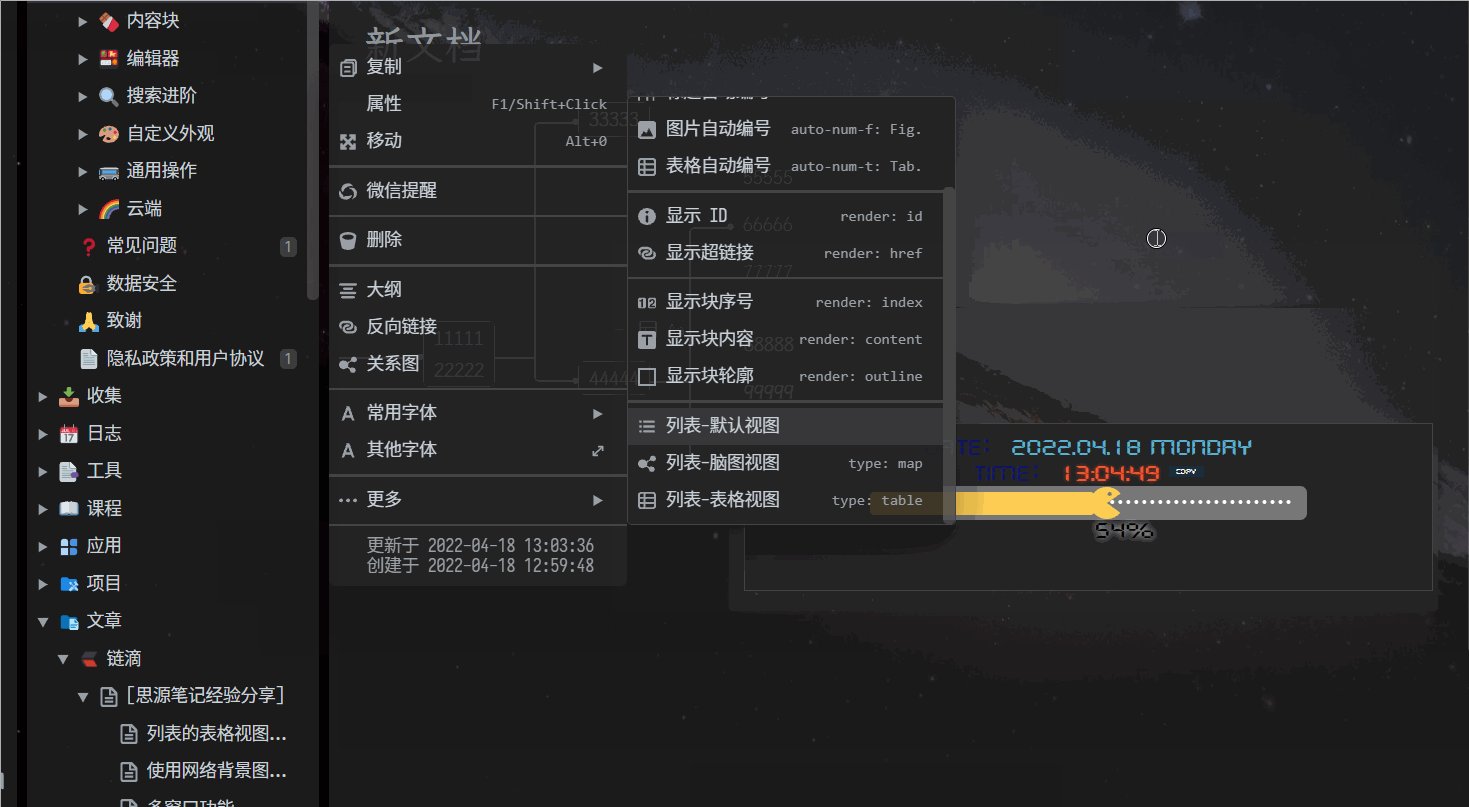
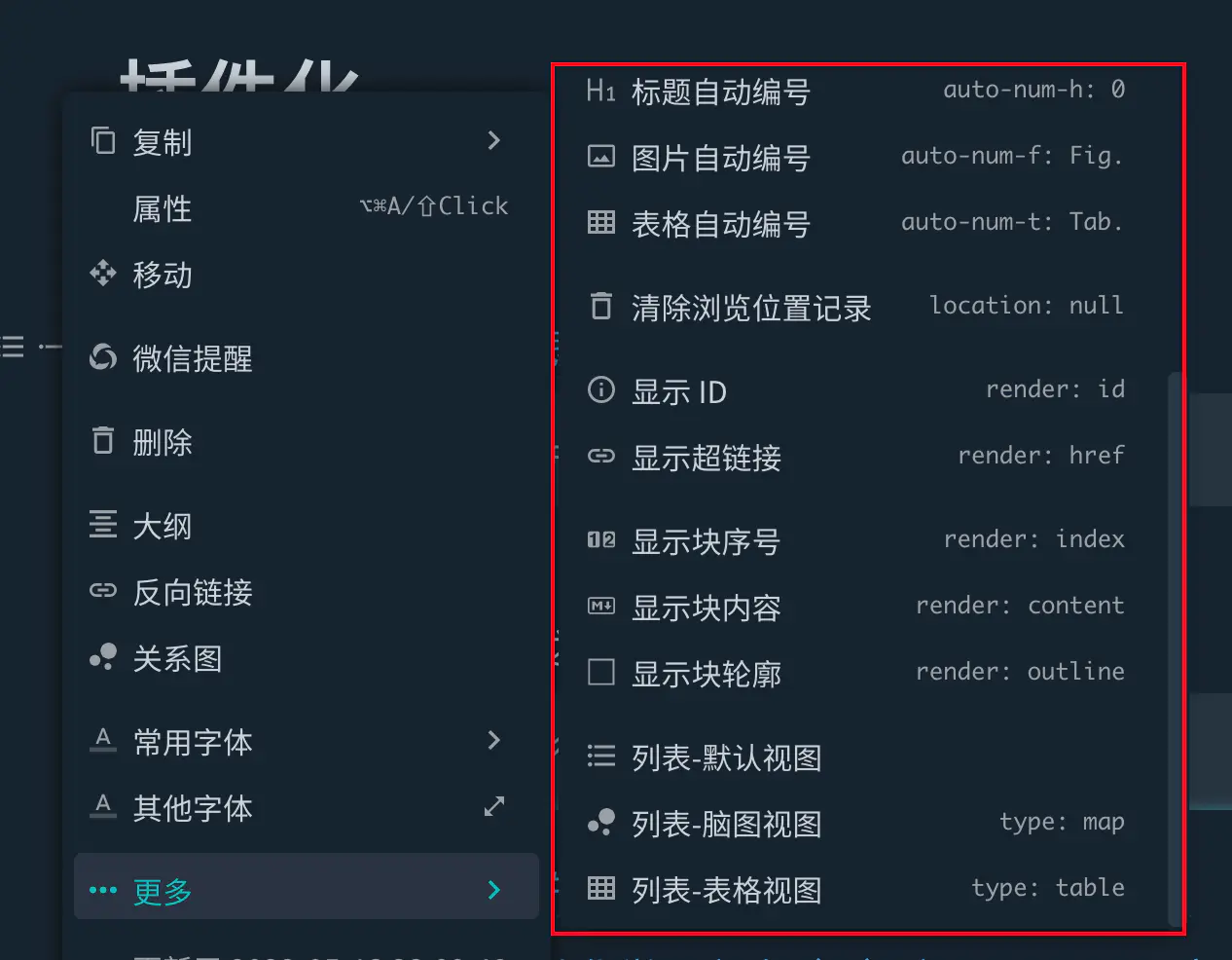
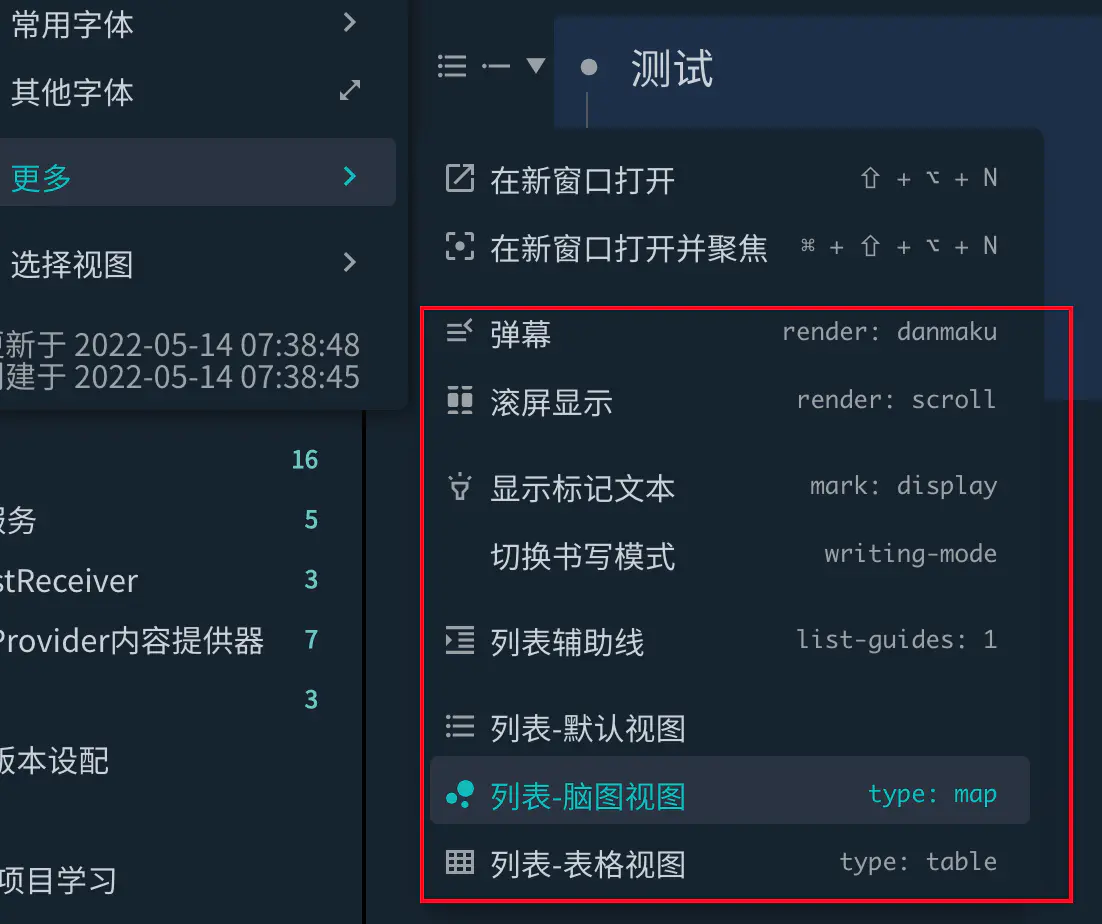
捷径: 使用块菜单项启用
-
使用快捷键 Shift + Alt + M 或工具栏 块菜单增强 按钮启用块菜单增强功能
-
单击列表块或文档块的块标
- 更多 -> 列表-默认视图 将块恢复为默认视图
- 更多 -> 列表-脑图视图 将块设置为脑图视图
- 更多 -> 列表-默认视图 将块设置为表格视图
-
-
其他
- 在转换视图后的列表中插入容器块(例如引述块, 超级块)可以在该列表项内回复纵向排版
- 在列表块设置时样式仅对当前块生效, 聚焦后恢复默认视图
- 在文档块设置时对当前文档下所有列表块生效, 聚焦时可以保持所设置的视图样式
- 如果视图太宽, 可以通过 Shift + 鼠标滚轮 横向滚动
- 如果视图太高, 可以通过 块菜单 -> 其他 -> 滚屏显示 添加纵向滚动条
如果需要订阅服务, 欢迎使用我的推荐码呀: h0sc9rc (*^▽^*)
演示

使用
-
若不使用 Dark+ 主题, 可以下载该主题
v0.8.0+版本-
将 Dark+ 主题目录下的
theme.js文件 复制 到所使用的其他主题的目录下 -
将如下自定义样式引用 URL 添加到所使用的其他主题目录下
theme.css文件或custom.css文件首部-
@import url(/appearance/themes/Dark+/style/module/custom-auto-num-f.css); @import url(/appearance/themes/Dark+/style/module/custom-auto-num-h.css); @import url(/appearance/themes/Dark+/style/module/custom-auto-num-t.css); @import url(/appearance/themes/Dark+/style/module/custom-background.css); @import url(/appearance/themes/Dark+/style/module/custom-board-kanban.css); @import url(/appearance/themes/Dark+/style/module/custom-font-family.css); @import url(/appearance/themes/Dark+/style/module/custom-list-guides.css); @import url(/appearance/themes/Dark+/style/module/custom-render-danmaku.css); @import url(/appearance/themes/Dark+/style/module/custom-render-invert.css); @import url(/appearance/themes/Dark+/style/module/custom-render-scroll.css); @import url(/appearance/themes/Dark+/style/module/custom-render.css); @import url(/appearance/themes/Dark+/style/module/custom-table-width.css); @import url(/appearance/themes/Dark+/style/module/custom-time.css); @import url(/appearance/themes/Dark+/style/module/custom-title.css); @import url(/appearance/themes/Dark+/style/module/custom-type-map.css); @import url(/appearance/themes/Dark+/style/module/custom-type-table.css); @import url(/appearance/themes/Dark+/style/module/custom-type-title.css); @import url(/appearance/themes/Dark+/style/module/custom-writing-mode.css);
-
-



欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于