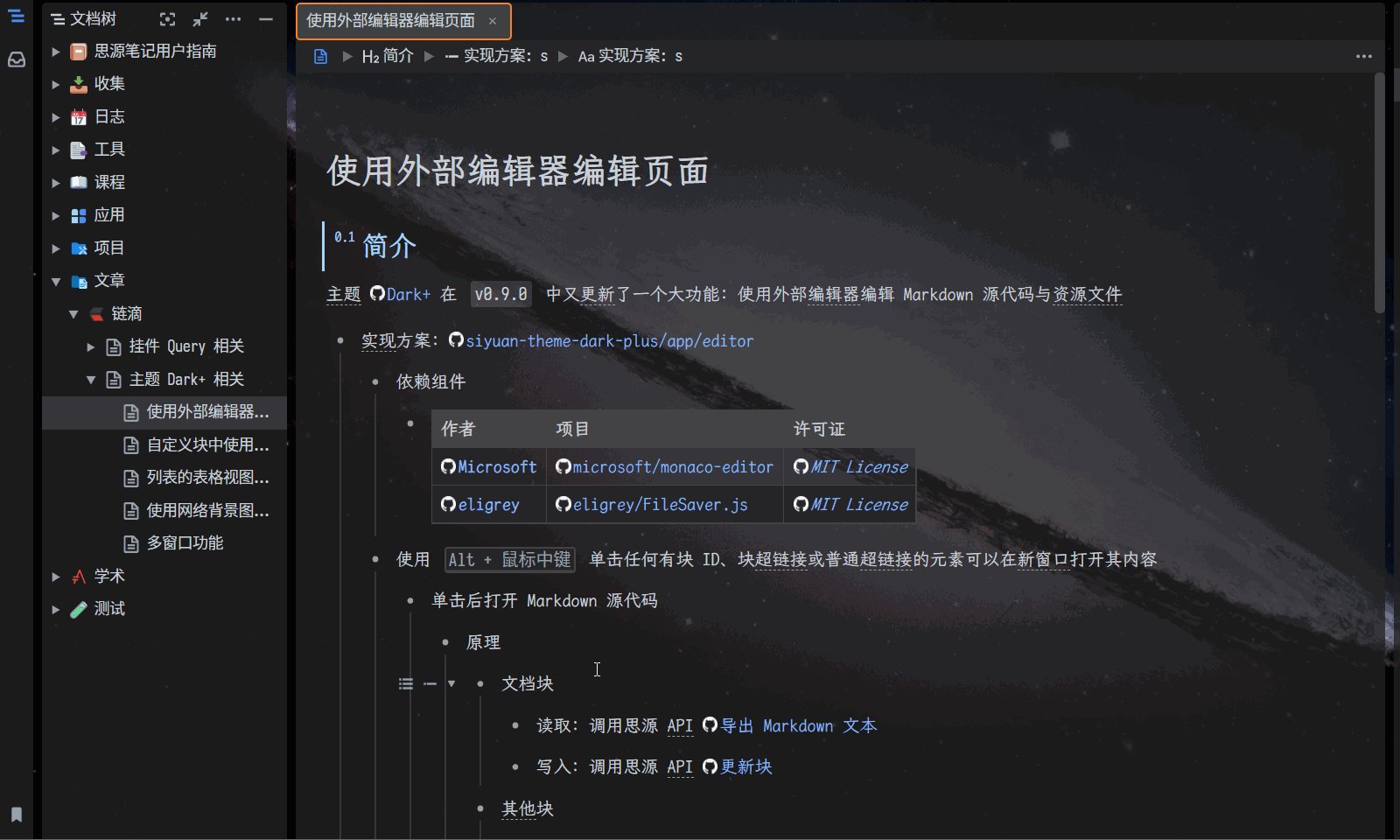
简介
主题 Dark+ 在 v0.9.0 中又更新了一个大功能: 使用外部编辑器编辑 Markdown 源代码与资源文件
-
实现方案: siyuan-theme-dark-plus/app/editor
-
依赖组件
-
使用 Alt + 鼠标中键 单击任何有块 ID、块超链接或普通超链接的元素可以在新窗口打开其内容
-
单击后打开 Markdown 源代码
-
原理
-
文档块
- 读取: 调用思源 API 导出 Markdown 文本
- 写入: 调用思源 API 更新块
-
其他块
-
-
❗❗ 注意事项
- 如果使用编辑器更新容器块(超级块, 引述块, 列表块, 列表项块) Markdown 源码, 那么其下级块所有块属性都会被清除, 块 ID 被重置
- 原因: API 只能获取当前块的块属性
- 如果使用编辑器编辑文档块, 请使用 Shift + Alt + 鼠标中键
- 否则
- 文档中块引用被
设置>导出中设置的样式替换 - 嵌入块被
设置>导出中设置的样式替换 - 部分挂件块内容替换为
data-export-md
- 文档中块引用被
- 否则
- 如果使用编辑器更新容器块(超级块, 引述块, 列表块, 列表项块) Markdown 源码, 那么其下级块所有块属性都会被清除, 块 ID 被重置
-
单击位置
- 文档树面板中的文档
- 大纲面板的大纲
- 书签面板中的书签
- 关系图面板的节点
- 反链面板的反链与提及
- 搜索面板的搜索结果
- 编辑区的块
- 编辑区的面包屑
- 编辑区的块引用 / 块超链接
-
-
单击后打开文本文件
-
原理
-
思源资源文件
-
本地文件
- 读取: 调用 Node.js API fsPromises.copyFile(src, dest[, mode]) 复制文件到临时目录
<工作空间>/temp/editor后调用思源 API 获取文件 - 写入: 调用思源 API 写入文件 写入临时文件后再调用 Node.js API fsPromises.copyFile(src, dest[, mode]) 复制文件到原目录并覆盖原文件
- 读取: 调用 Node.js API fsPromises.copyFile(src, dest[, mode]) 复制文件到临时目录
-
web 文件
- 使用 HTTP GET 请求获取文件
-
-
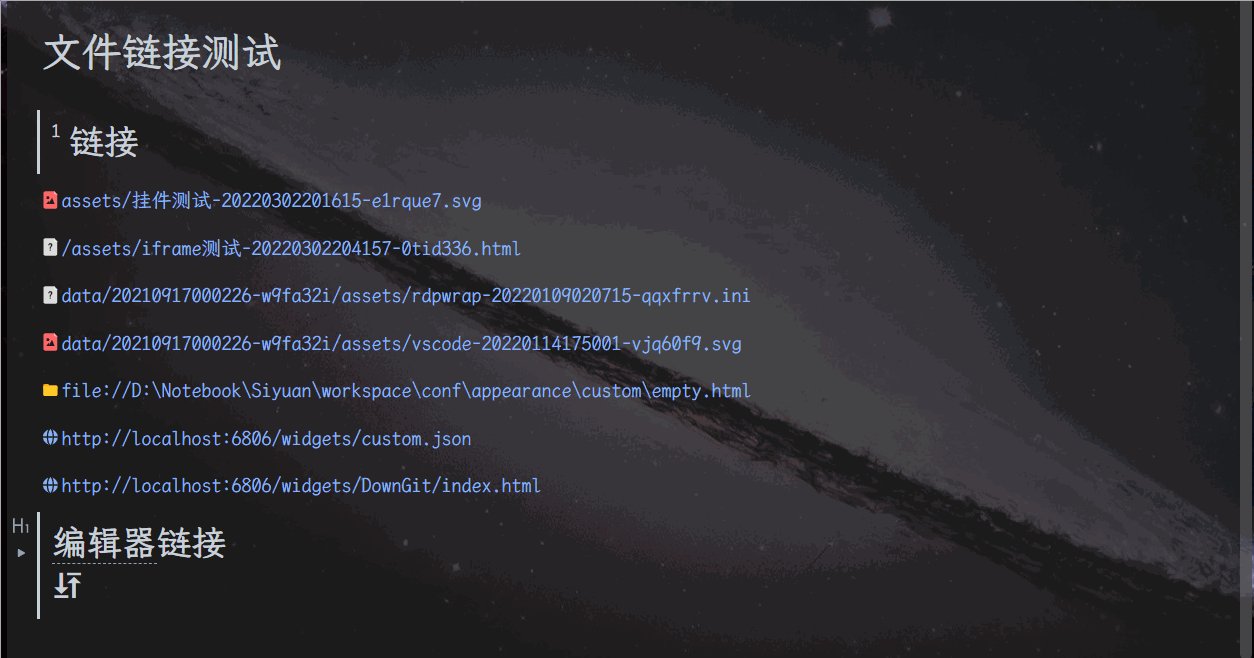
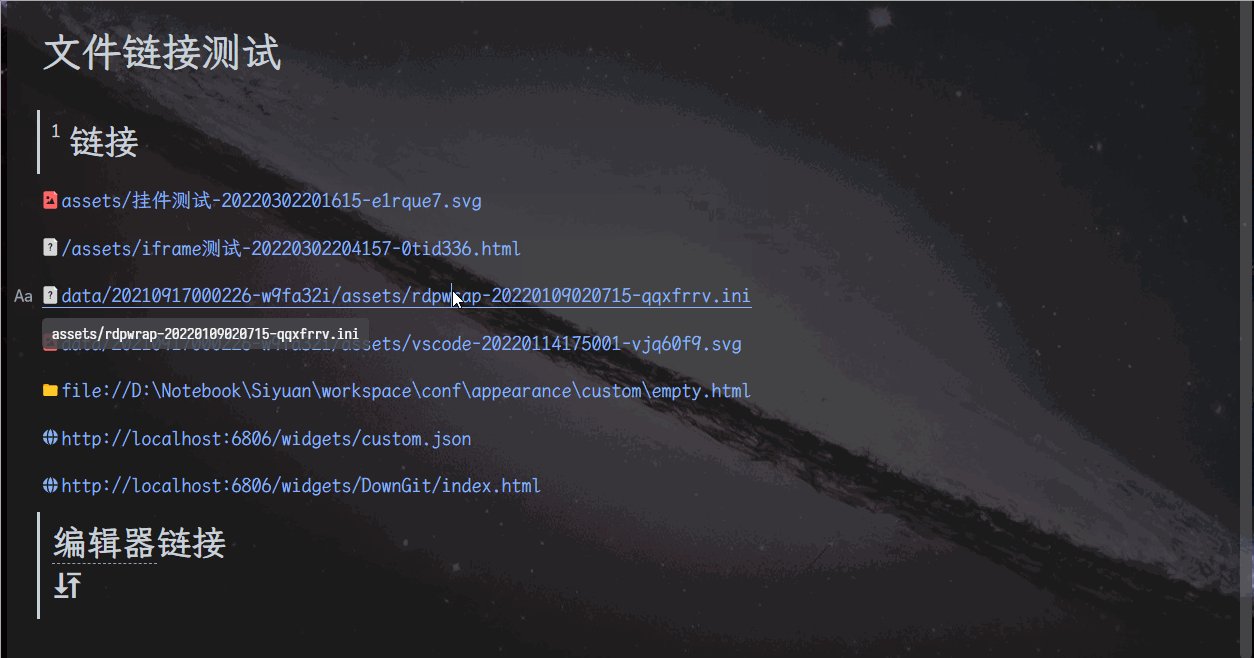
思源资源文件超链接
-
cookie 鉴权
-
资源: http://localhost:6806/assets/
- 文件目录:
<工作空间>/data/**/assets/ - 链接 URL:
assets/xxx
- 文件目录:
-
-
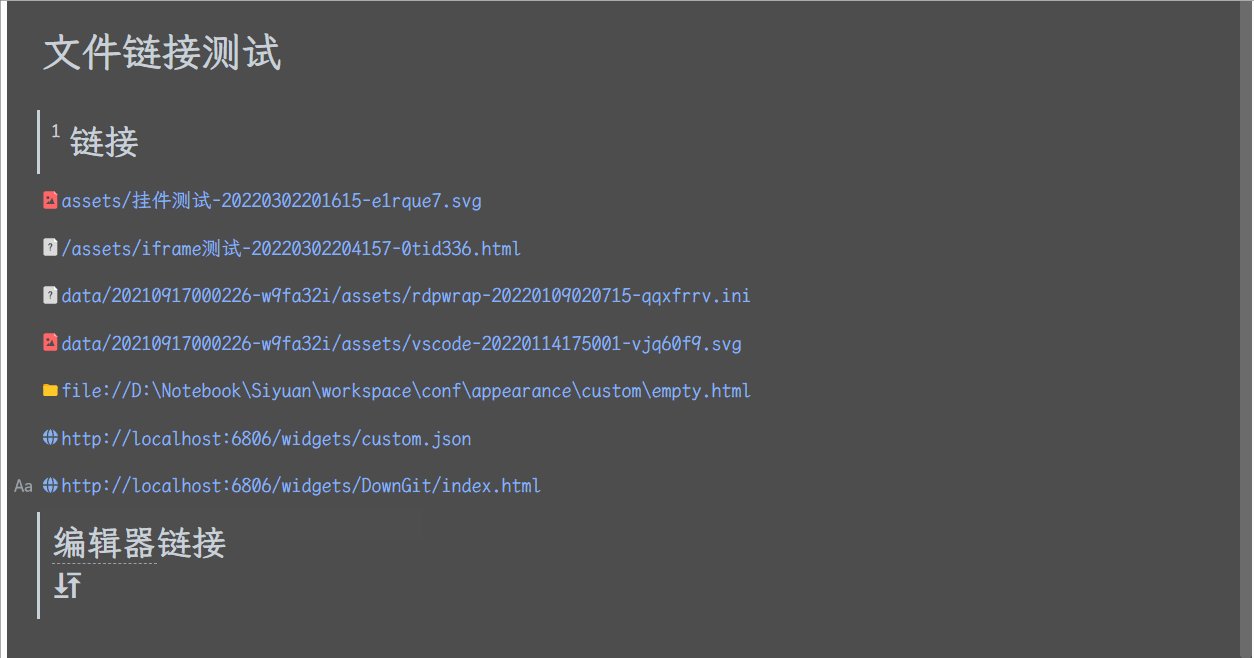
不鉴权
-
挂件: http://localhost:6806/widgets/
- 文件目录:
<工作空间>/data/widgets/ - 链接 URL:
widgets/xxx
- 文件目录:
-
表情: http://localhost:6806/emojis/
- 文件目录:
<工作空间>/data/emojis/ - 链接 URL:
emojis/xxx
- 文件目录:
-
外观: http://localhost:6806/appearance/
- 文件目录:
<工作空间>/conf/appearance/ - 链接 URL:
appearance/xxx
- 文件目录:
-
导出: http://localhost:6806/export/
- 文件目录:
<工作空间>/temp/export/ - 链接 URL:
export/xxx
- 文件目录:
-
-
-
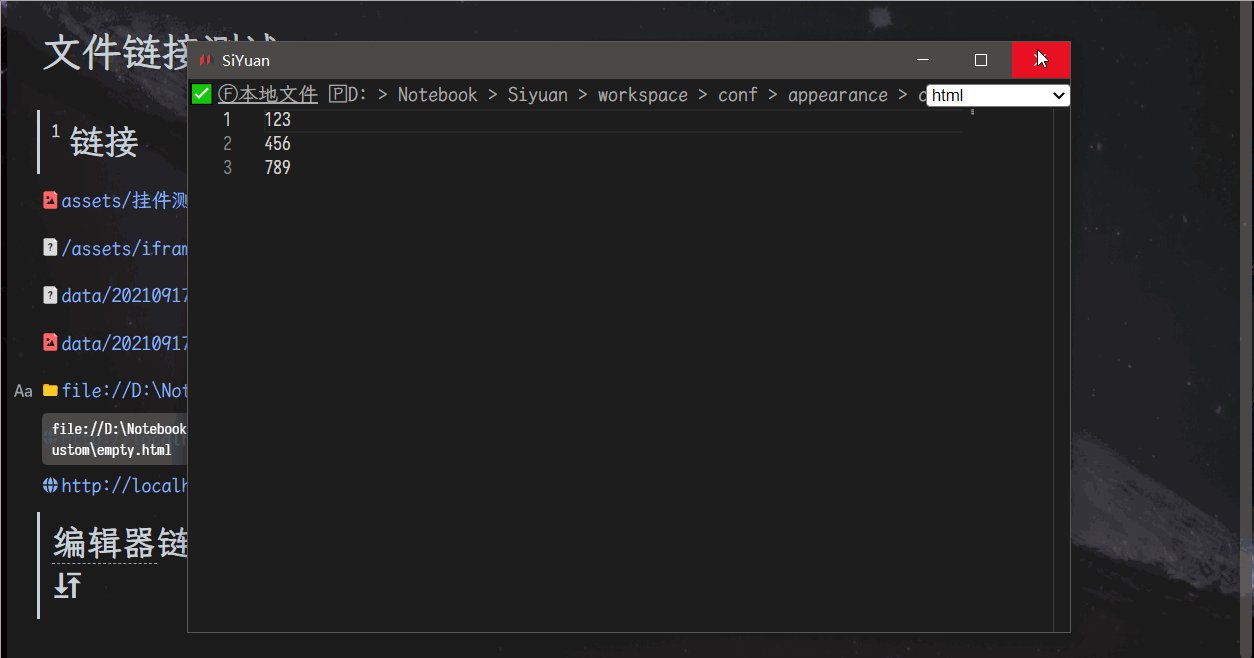
file://协议本地文件链接- 链接 URL:
file://xxx或file:///xxx
- 链接 URL:
-
Web 文件
-
-
-
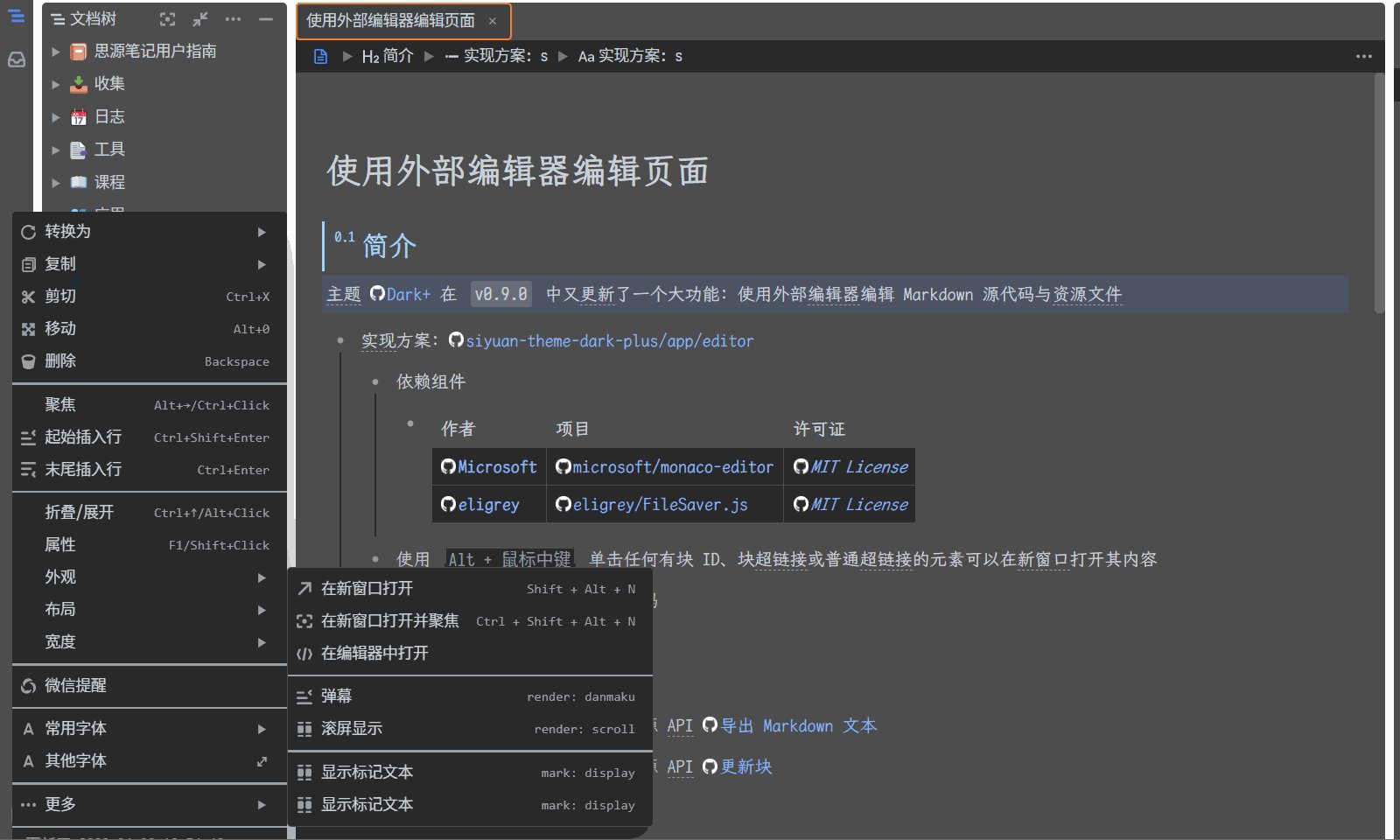
使用非容器块的块菜单 > 更多 > 在编辑器中打开也可以用编辑器打开对应的块 Markdown 源码
-
编辑器小技巧
- 单击顶部菜单跳转到
所编辑的块/文件|所编辑的块所在文档/文件目录 - 使用 Ctrl + 鼠标滚轮 放大缩小字体(Dark+ 中思源界面也能使用哦~)
- 使用快捷键 F1 打开指令输入框
- 使用快捷键 Alt + Z 切换自动折行/不折行
- 更多快捷键请参考 Keyboard Shortcuts Reference
- 单击顶部菜单跳转到
-
如果需要订阅服务, 欢迎使用我的推荐码呀: h0sc9rc (*^▽^*)
演示
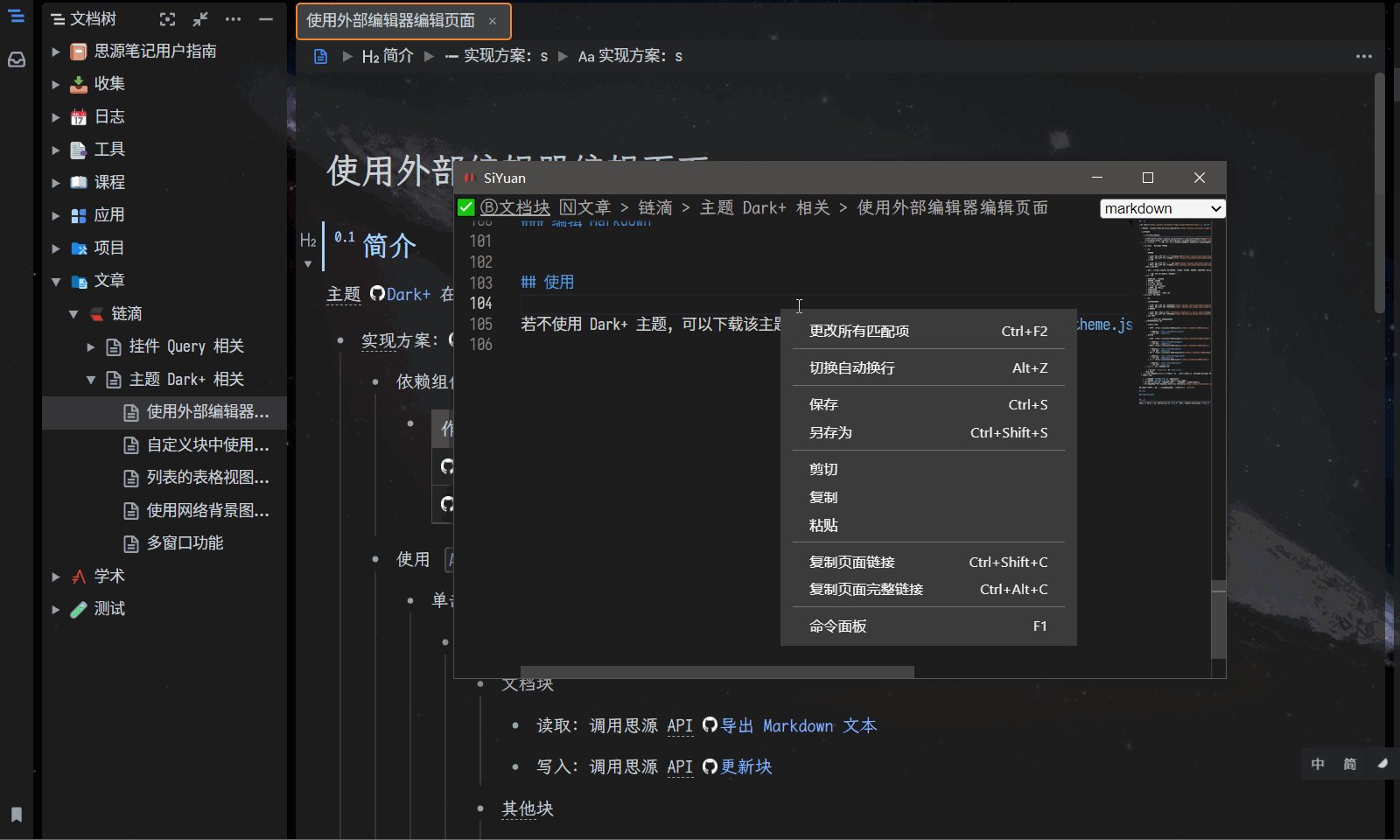
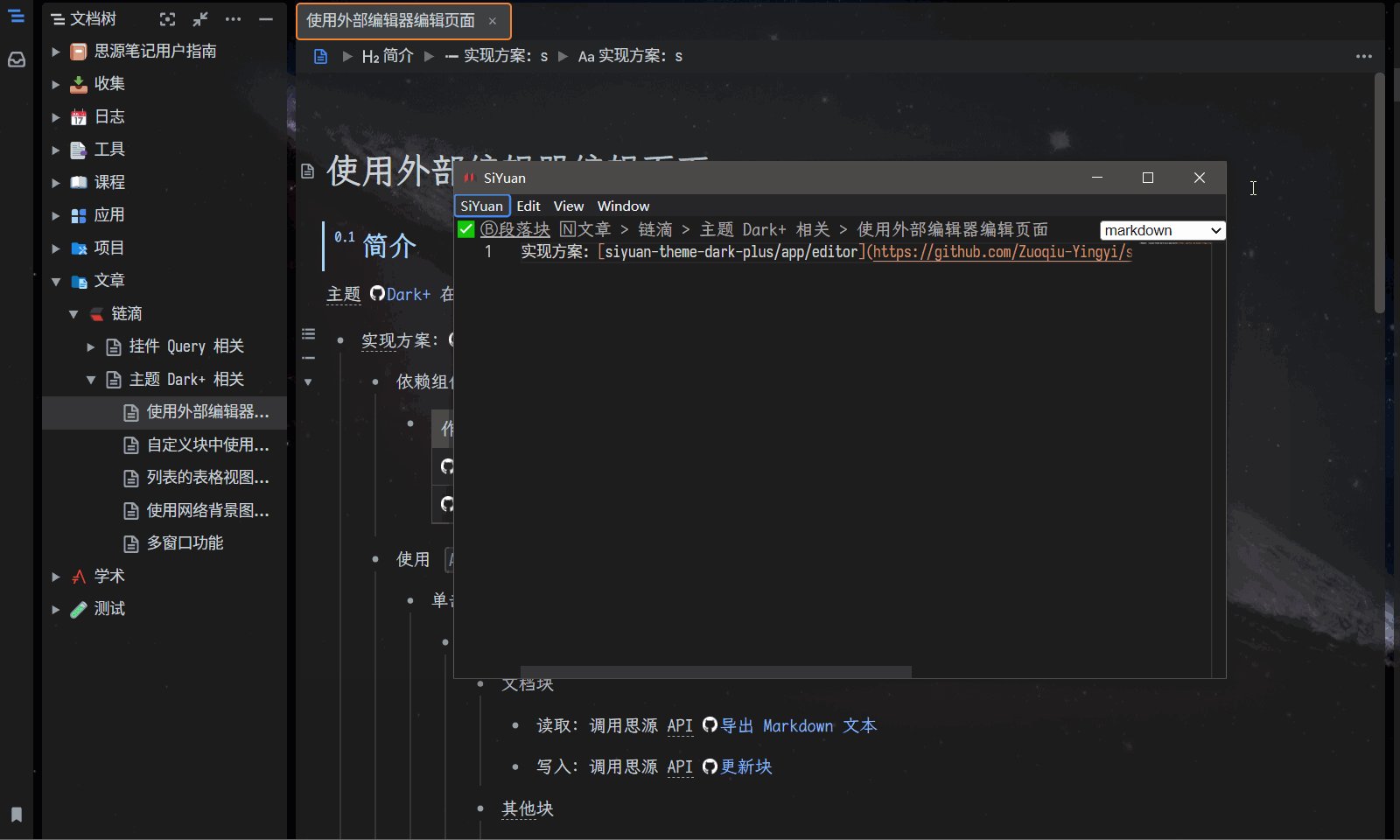
编辑 Markdown

编辑文本文件(UTF-8)

使用
若不使用 Dark+ 主题, 可以下载该主题 v0.9.0+ 版本, 并将该主题目录下的 theme.js 文件 复制 到所使用的其他主题的目录下
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于