写在前面:这次需要稍微改一下 main.js,所以不方便直接在集市上更新。
一、挂件做了哪些修改?
- 原来的超链接,点击之后跳转的很慢,改成了引用块跳转的形式,现在打开速度快多了。
- 超链接悬浮预览,支持悬浮预览笔记内的文档或者块,这里设置成:按住 Alt 后鼠标悬浮在节点上才会弹出预览窗口。
- 因为悬浮预览、块引用跳转要用到 main.js 里面的方法,所以需要在 main.js 中把方法挂到 window 对象上,方便在挂件中调用,下文会说明如何修改。
- 加入全屏快捷键 Alt+f —— 需要手动添加一个样式。
- 滚动条样式修改——宽度改窄了一点,只是用来展示页面缩放情况,不需要太宽。横向滚动可以用 shift+ 鼠标滚轮,纵向滚动直接用鼠标滚轮。
- 不双击节点进入编辑状态的情况下插入超链接、引用块。
- 插入链接后自动结束编辑状态。
- 修复内容较少时也出现滚动条的问题
- 弹出搜索框后,除了可通过点击【搜索】图标和【节点路径】关闭搜索框,还可通过点击搜索框外的导图其他区域来关闭搜索框;
- 稍微修改外观,按钮换成图标,搜索框内统一换成暗色主题
二、视频演示
三、完整使用说明
1、基本使用
Tab键是新建子元素并进入编辑状态Enter键是新建兄弟元素并进入编辑状态Delete键是删除元素- 如果上面三个键没生效,大概是焦点问题,可以用鼠标点一下那个元素再按
- 鼠标双击节点进入编辑状态——(建议点节点的边框区域,防止编辑超链接时发生跳转)
- 按
Esc或者元素失去焦点时结束编辑状态; - 拖拽节点——鼠标左键按住节点后即可进行节点的拖拽和移动
2、插入超链接
超链接
- 复制笔记中某个块的块超链接或者外部的链接地址;
- 双击元素进入编辑模式,输入需要展示的文本(如果使用元素已有的文本,这一步可以省略),然后按 Ctrl+k,就会结合刚刚复制的链接地址和当前元素的文本生成超链接;点击文字后能跳转到指定位置;
如果是不需要修改节点文本的情况,还可以在复制超链接地址后,直接单击节点,然后按 Ctrl+k,即可生成对应的超链接。
引用块
- 某个块的块菜单中——【复制该块为引用块】
- 双击导图某个节点的边框(节点进入编辑模式),如果使用节点的文字作为锚文本,那么此时直接 Ctrl+k 就能插入超链接;如果需要使用复制过来的引用块本来的文字作为锚文本,那么先删掉节点中的文字再按 Ctrl+k 即可。
如果不需要修改锚文本,还可以简化一点,就是在【复制该块为引用块】后单击导图某个节点,然后按 Ctrl+k,即可生成对应的超链接。
注意:
- 删除设置了超链接的元素时,鼠标要点边框后按 Delete,否则容易直接跳转。
- 默认点击导图内笔记文档的超链接后会在右边新开窗口并左右分屏,重复打开同一个文档的话焦点会转移到该文档上,此时导图上再点击超链接会打开第三个分屏窗口。如果要保持始终双窗口分屏,请在顶栏的页签焦点转移时点击一下导图所在的页签。
3、检索关键字
- 点击【搜索】图标弹出搜索界面
- 输入框中输入内容后按【Enter】或者点击【提交】图标即开始检索,匹配到的关键字黄色高亮;
- 点击搜索到的结果,下方会出现对应的结果预览,如果是超链接,点击后能进行跳转。如果是引用块,按住
Alt键后鼠标悬浮能弹窗预览。 - 点击某个搜索结果后搜索界面上方显示的该结果在导图中的路径。点击该路径或【搜索】图标,能关闭搜索界面,点击导图内搜索框外的其他区域也能关闭搜索界面。
- 顶部显示的节点路径前面有个小交叉,点击后能删除显示的路径。
4、缩放导图
鼠标悬浮在导图上方后按住 Ctrl,使用鼠标滚轮来缩放导图。缩放比例:0.4~2
5、数据存储
- 点击
保存图标即可保存导图数据,保存成功后会弹窗提示 - 导图的数据存储在
挂件属性——备注中
注意:绘制完导图后,强烈建议将备注中的数据复制一份,放到一个代码块中,以免数据丢失。
后期只需要将代码块中的数据覆盖
备注中的数据,然后点击导图的刷新图标就可以恢复导图。(或者新插入一个导图,用该数据覆盖备注中的数据,然后点导图上的刷新图标)
6、修改节点背景色
方式一
- 鼠标点击节点的边框(不要直接点链接,会跳转)来选中节点,上方选好颜色后,点【设置背景色】图标就能改变节点背景色;
方式二
- 上方先选好颜色后点击空白处收起色卡,然后再选中节点,然后按快捷键 Alt+x
- 如果需要改变多个节点的颜色,可以先选中一个,然后通过上下左右方向键切换到其他节点,再使用快捷键修改节点颜色。
7、全屏显示
支持通过快捷键Alt+f来设置导图全屏或者退出全屏;
但是,需要自己在主题的样式文件中添加一个样式。
比如:现在使用的主题是 Light
打开思源笔记——【设置】——【外观】——【打开主题文件夹】,打开后,找到【Light】文件夹,里面有个 theme.css,打开后在最后加上:(如果发现在当前笔记版本中,导图全屏后遮挡了悬浮窗口,可以根据悬浮窗口的 z-index 值适当下调导图全屏时 z-index 的值,比如设置成:z-index:200; )
.fullScreen {
position: fixed;
top: 0px;
left: 0px;
width: 100vw !important;
height: 100vh !important;
z-index: 1165;
}
四、开始使用
1、更新挂件
- 下载挂件的压缩包后,解压得到一个【思维导图】的文件夹;
- 打开挂件所在文件夹
笔记数据所在文件夹\data\widgets\ - 删掉旧的思维导图挂件,将新的放进去;
2、修改 main.js
这是因为要用到 main.js 里面的几个方法,所以需要把方法挂到 window 对象上,方便在挂件中调用。
V 2.0.12
比如:PC 端 windows 平台 V2.0.12,修改方法如下:
使用编辑器比如 vsCode 打开 笔记安装的文件夹\SiYuan\resources\stage\build\app\main.js,使用查找/替换功能:
搜索
t.WYSIWYG=class
替换成
window._a=n(3781);window._o=n(1828);window._M=n(5751);t.WYSIWYG=class
V 2.1.14
PC 端 windows 平台 V2.1.11~V2.1.14,main.js 的修改方法如下:
使用编辑器比如 VSCode 打开 笔记安装的文件夹\resources\stage\build\app\main.js,使用查找/替换功能:
搜索
t.WYSIWYG=class
替换成
window._M=n(236);window._o=n(8438);window._a=n(7377);t.WYSIWYG=class
修改后保存并关闭。
V2.2.0
PC 端 windows 平台 V2.2.0 跟 V2.1.14 版本的挂载方法一致。
V2.3.0
PC 端 windows 平台 V2.3.0 跟 V2.1.14 版本的挂载方法一致。
V2.4.0
PC 端 windows 平台 V2.4.0 跟 V2.1.14 版本的挂载方法一致。
V2.5.2
PC 端 windows 平台 V2.5.2 跟 V2.1.14 版本的挂载方法一致。
V2.7.1
PC 端 windows 平台 V2.7.1 跟 V2.1.14 版本的挂载方法一致。
3、思源笔记清除缓存
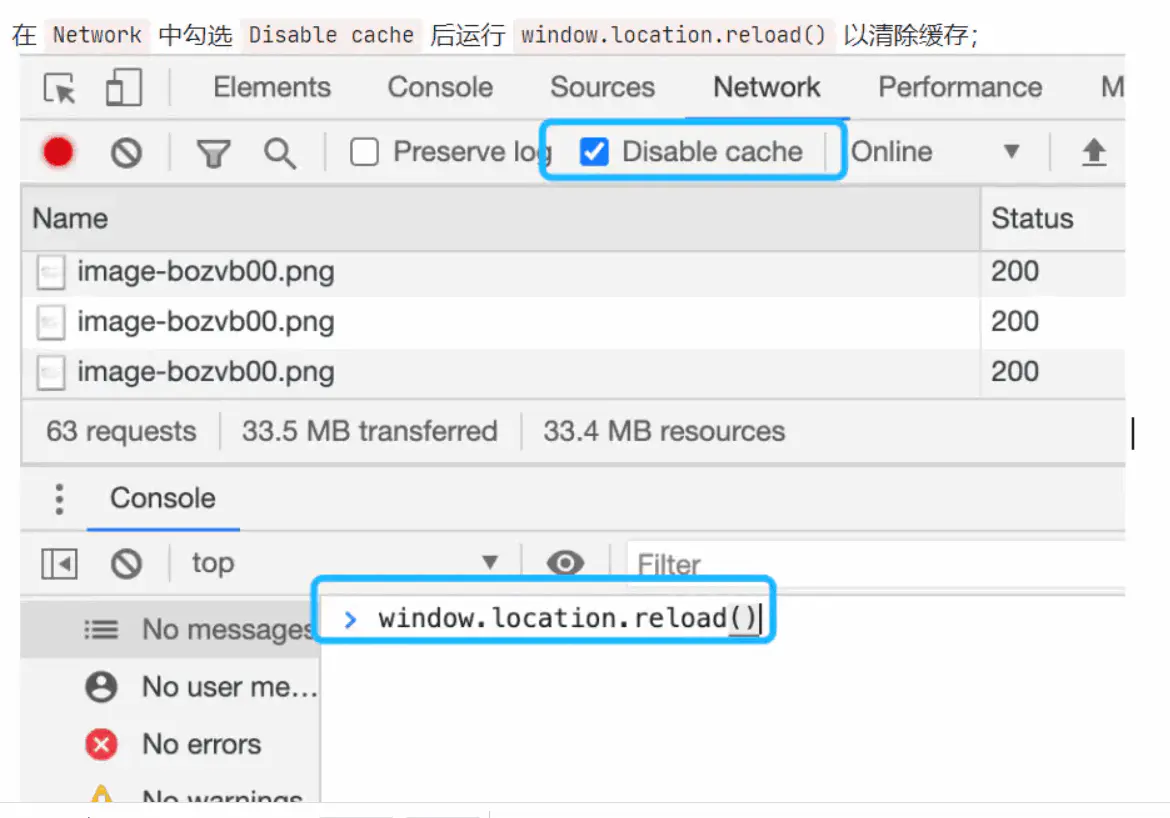
打开右下角【开发者工具】,在 Network 中勾选 Disable cache 后按 F5 刷新(或者在 Console 中输入 window.location.reload()并回车进行刷新),刷新后取消勾选 Disable cache,并关闭【开发者工具】,重启笔记。

4、插入挂件,开始使用
输入 /g 弹出面板并插入对应挂件。
五、挂件压缩包
1、首次提交
2、支持导出为无序列表
相对于上个版本,做了以下修改:
- 处理导图刷新后首次点击笔记内链接时可能出现不分屏的情况;
- 减少触发冗余的保存数据动作,降低性能消耗;
- 去除一些冗余的样式
- 支持通过快捷键
Alt+Q将当前导图数据以无序列表的形式复制到剪切板——保留链接、块引;
支持以无序列表的形式导出导图的数据,是为了解决当前的导图在一些场景下无法使用的问题,比如:在浏览器端、手机端使用时,笔记内链接的跳转不符合预期。转成笔记本身支持的无序列表后,起码保证导图数据在各端的基本可用,而且还可以结合部分主题支持的列表转导图功能来进行查看。
视频演示:
3、在当前窗口打开文档
- 导图内,按住Ctrl后点击笔记内文档,会在当前窗口打开文档而不是分屏打开;
- 搜索窗口,之前是输入关键字后按Enter开始检索,改为监听 input 事件,200ms 防抖,输入后自动检索。当然,按 Enter 也会触发检索;
- 修改导图背景色,改成偏黑色一点,之前的偏红看久了不太舒服。这个比较主观,建议根据自己喜好自行修改样式文件。
有时在大纲或者文档树打开的情况下,再分屏打开文档有点窄,看着比较难受,所以加上该特性。
