标题篇
线条
底部线条
线条 100% 宽度

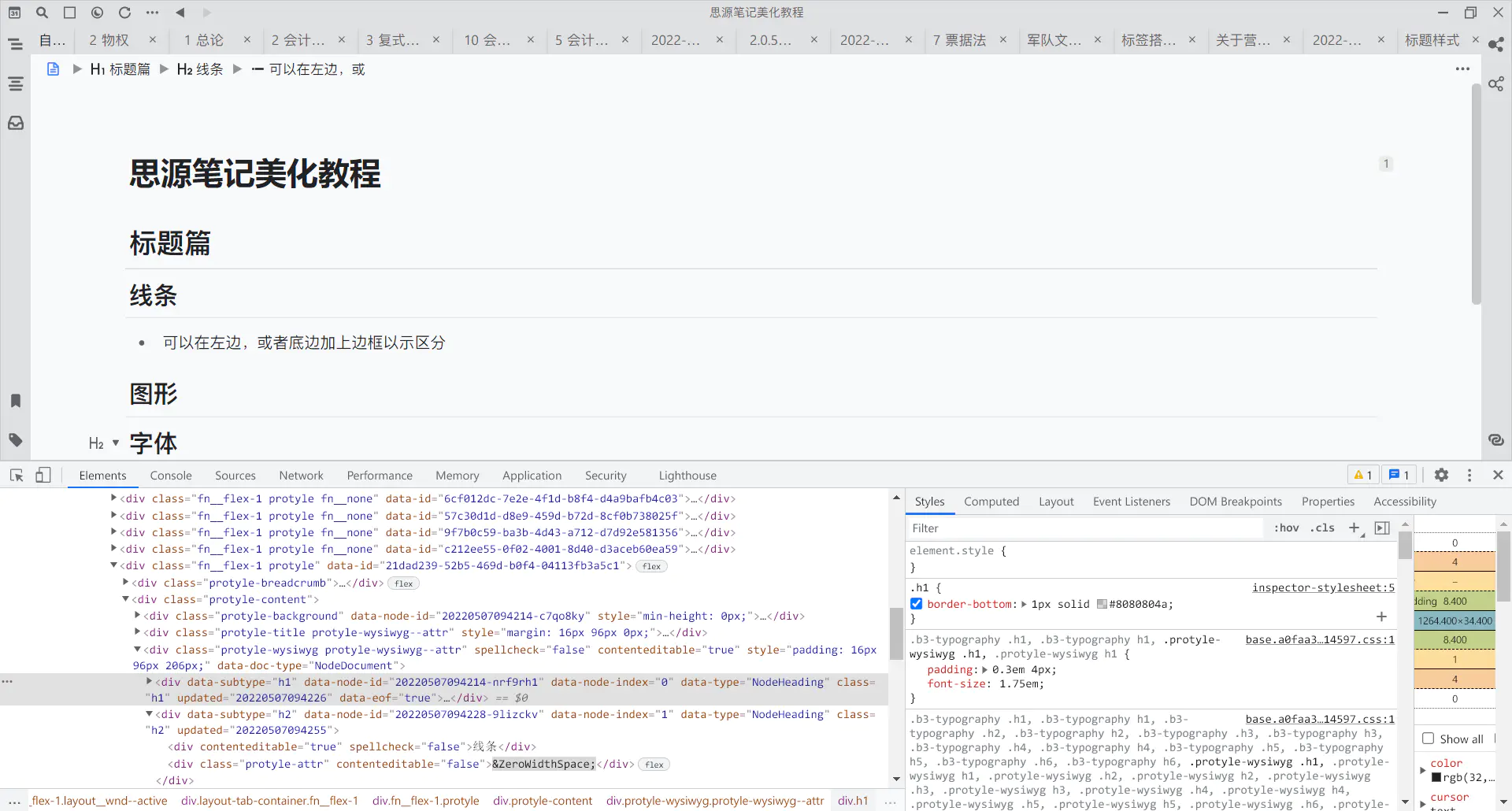
通常用在一级标题中,和下文内容做区分,起到分割线的作用,通常为 1 像素,颜色不要太深,可以适当加透明度
.h1 {
border-bottom: 1px solid #8080804a;
}
线条宽度和文字宽度保持一致

这时候将标题设置为行内块元素,则可以实现底部线条和文字宽度保持一致,这时候可以适当增加线条的高度
这样存在的缺陷有:
- 因为内边距
padding的存在,所以导致正文和底部边框有一段距离,不能很自由地调节(也可以用padding-bottom进行调节)
.h1 {
border-bottom: 3px solid #808080;
display: inline-block;
}
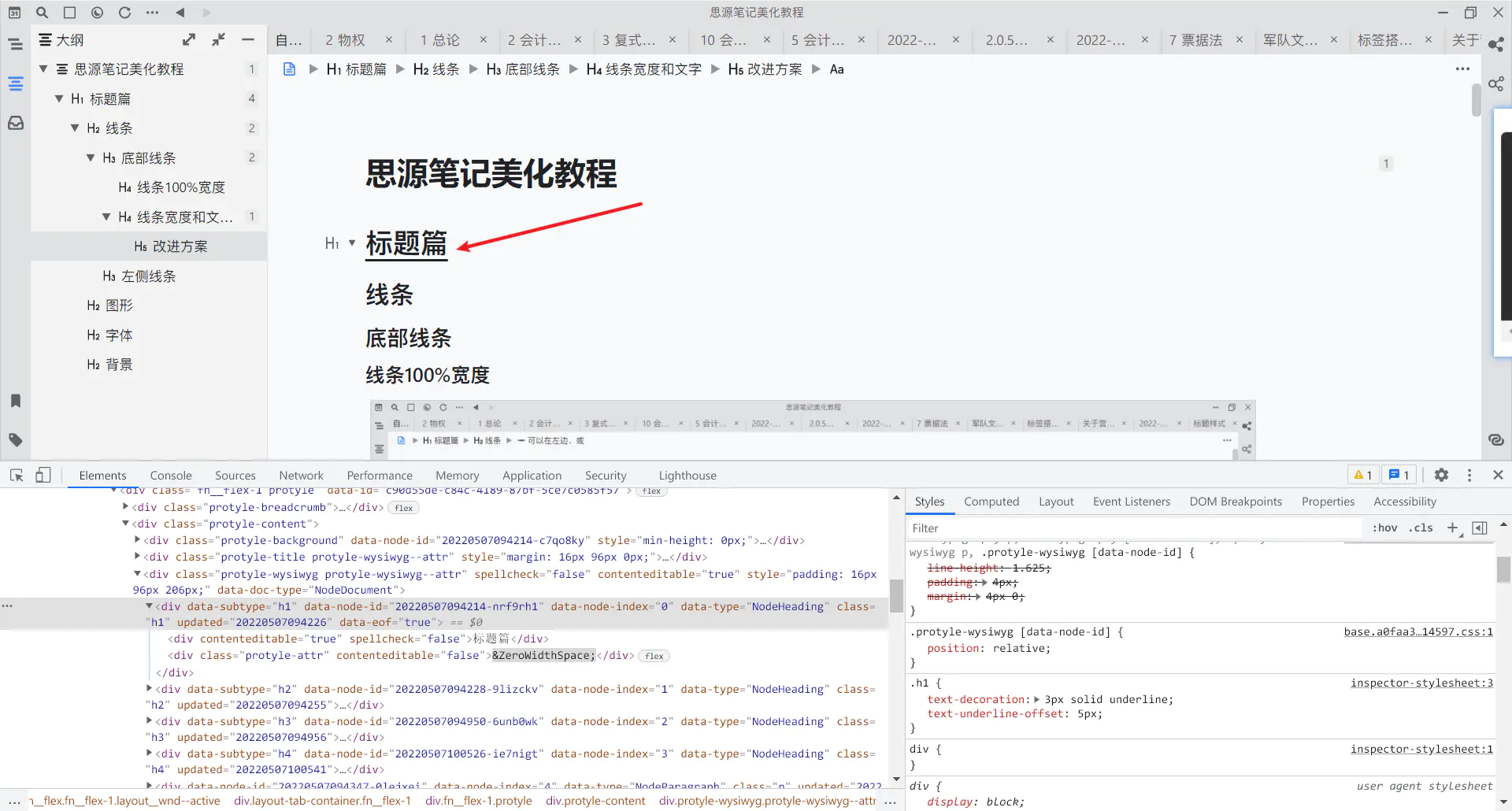
改进方案

仅对文字添加下划线
.h1 {
text-decoration: 3px solid underline; /* 在文字底部添加 3 像素的实线 */
text-underline-offset: 5px; /* 线条距离文字的距离为 5 像素 */
}
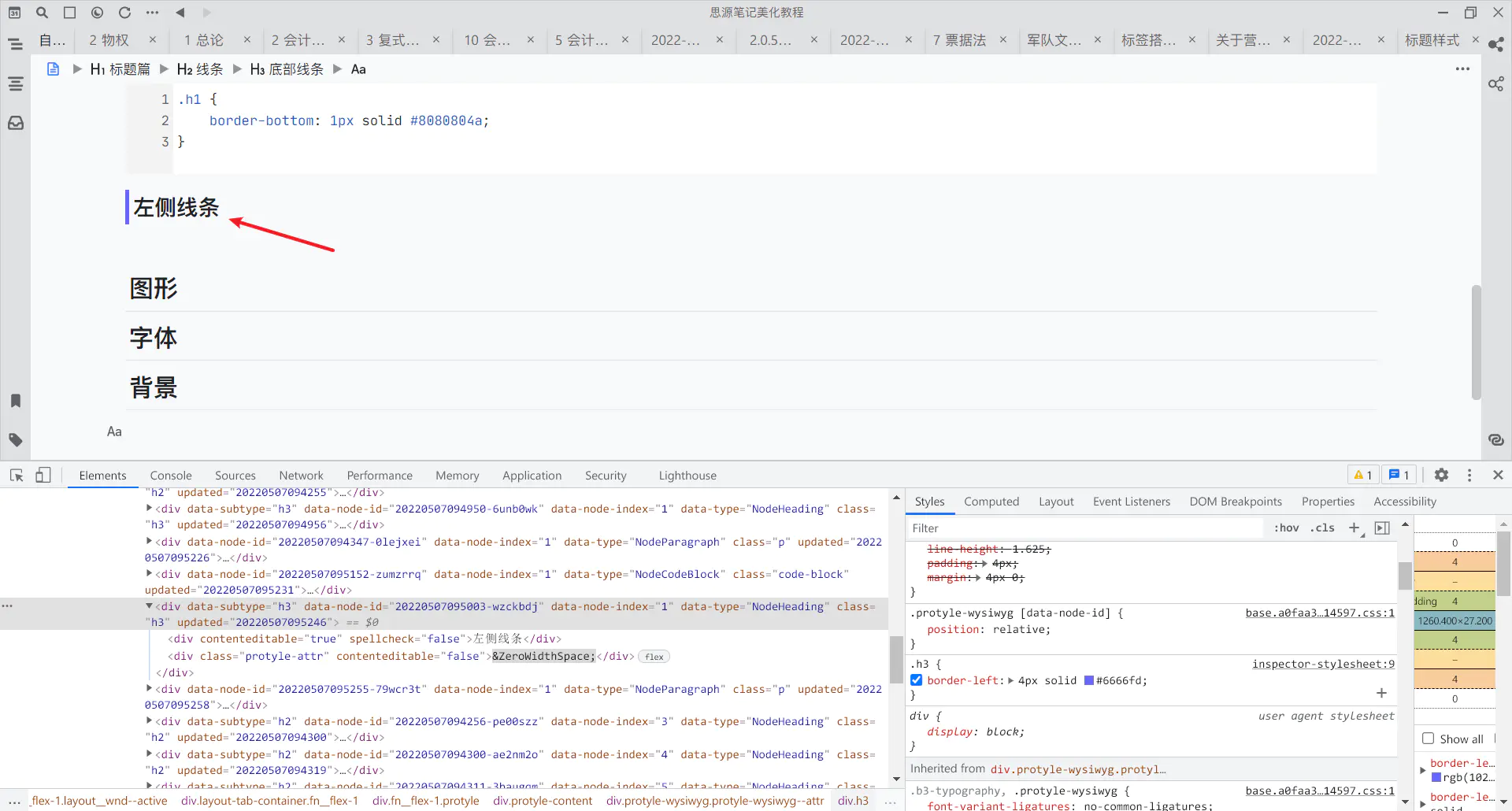
左侧线条
无圆角

可以用到任何级别的标题中,使标题更加明显,不同级别的标题左边框也可以用不同颜色来表示,如赤橙黄绿青蓝紫等
如果追求简洁的话,可以用同一种颜色,或者同一种颜色的相近色
.h3 {
border-left: 4px solid #6666fd;
}
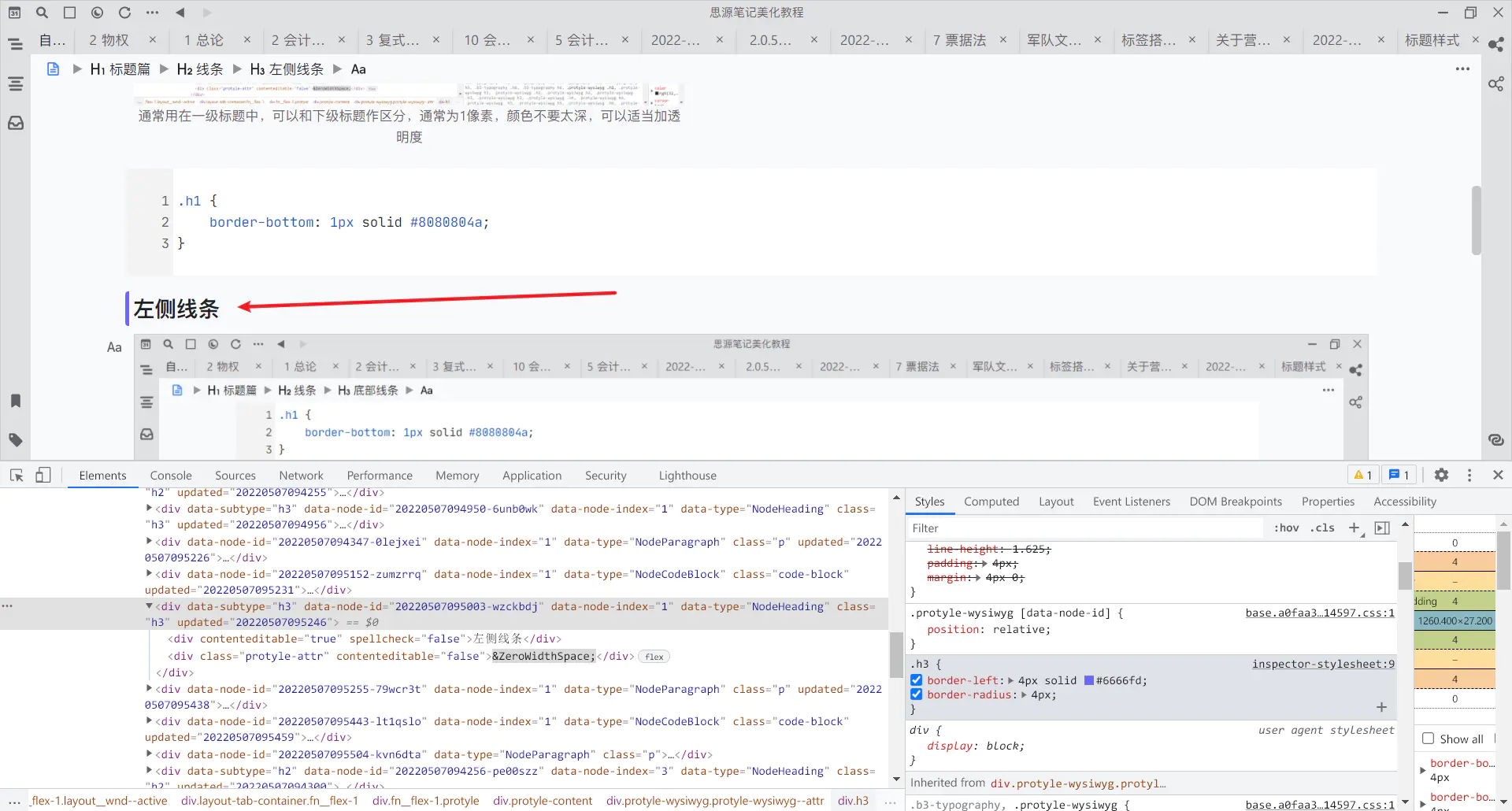
有圆角

也可以利用 border-radius 属性,给边框加上圆角;
不过这样做也存在一些问题
- 只有左侧有圆角,右侧还是直角(如果想要对右侧也设置圆角,则需要用到伪元素,后文将会进行介绍)
- 高度不能自由地进行调节,是跟当前标题级别的高度一致
.h3 {
border-left: 4px solid #6666fd;
border-radius: 4px;
}
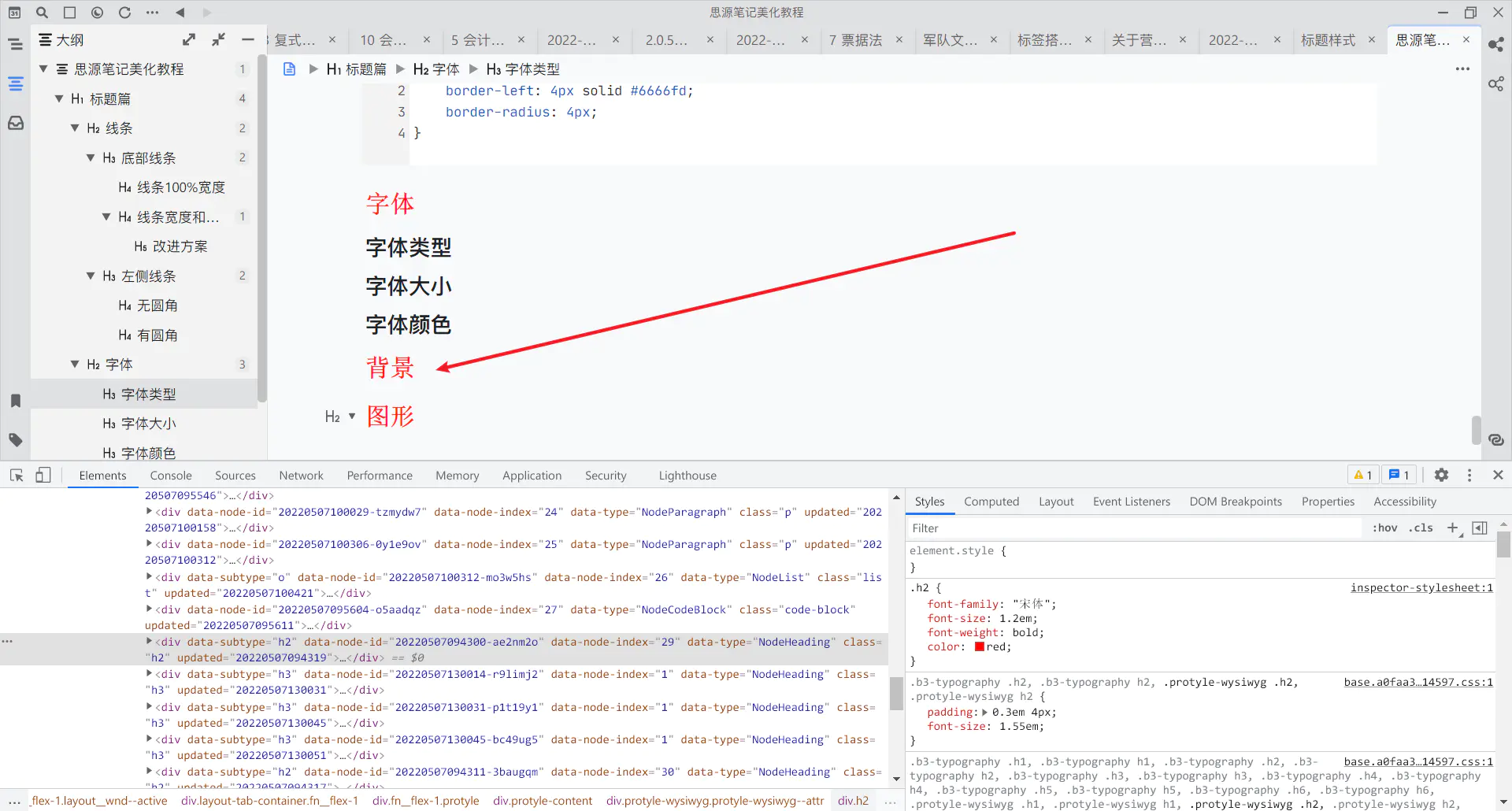
字体

| 分类 | 属性 | 属性值 | 备注 |
|---|---|---|---|
| 字体类型 | font-family | 可以是中文或者英文名称 | 引号是英文状态下引号 |
| 字体大小 | font-size | 1.2em(相对值); 120%(相对值,等同于 1.2em); 18px(绝对值) |
|
| 字体字重 | font-weight | 400/normal 700/bold |
可以填写 100-900 的数字,也可以添加相应英文名称 |
| 字体颜色 | color | red,blue,#808080,rgb(255, 233, 85) | 可以填写颜色名称,16 进制颜色,rgb 颜色等(可以用 qq 截图取色) |
.h2 {
font-family: "宋体";
font-size: 1.2em;
font-weight: bold;
color: red;
}
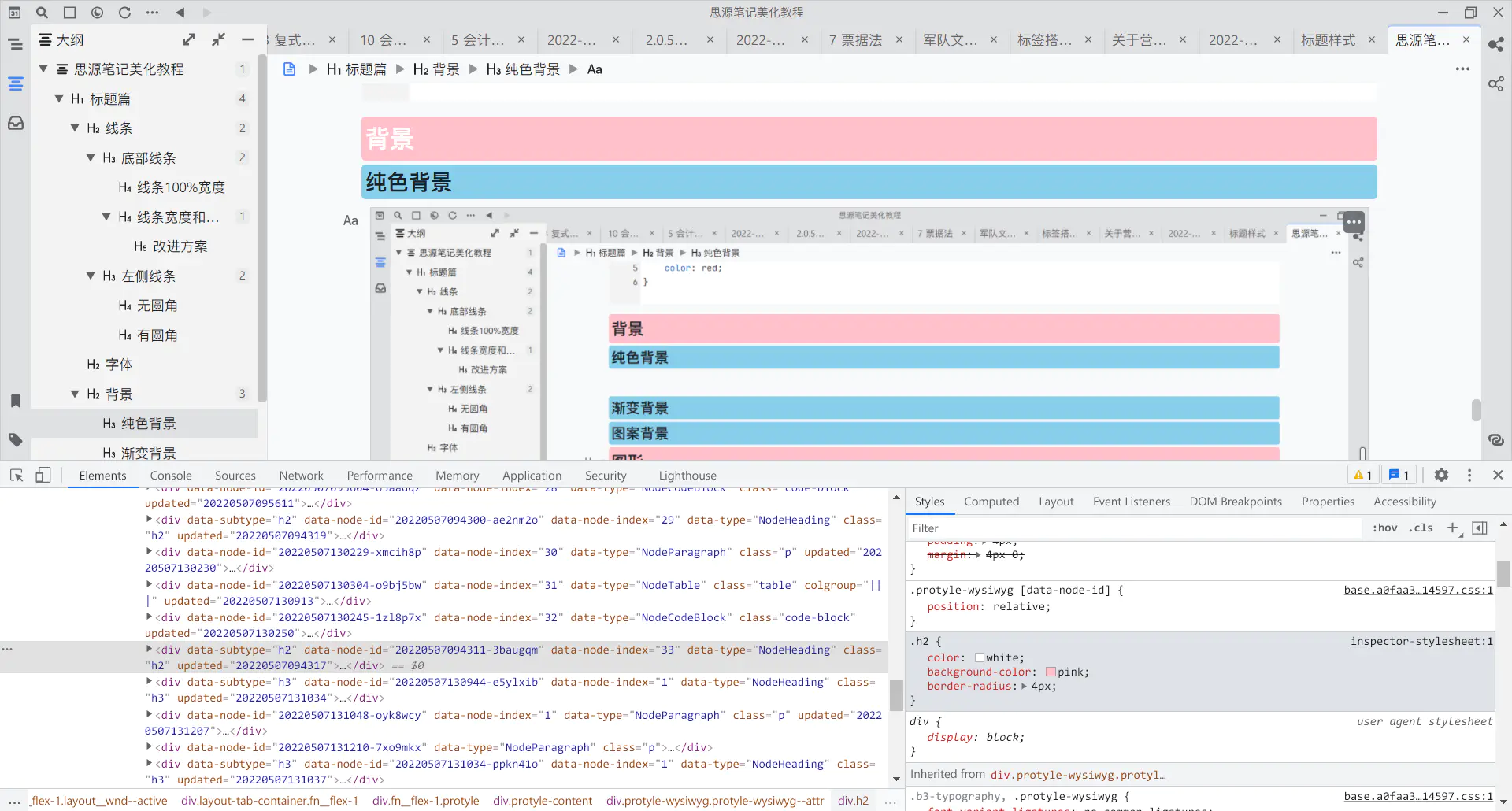
背景
纯色背景

背景颜色和字体颜色要选择适当,搭配合理,尽量避免用 red,blue 等纯度极高的颜色,用久了比较伤眼睛
/* 对 2 级标题设置样式 */
.h2 {
color: white; /* 设置字体颜色 */
background-color: pink; /* 设置字体背景颜色 */
border-radius: 4px; /* 设置背景圆角弧度 */
}
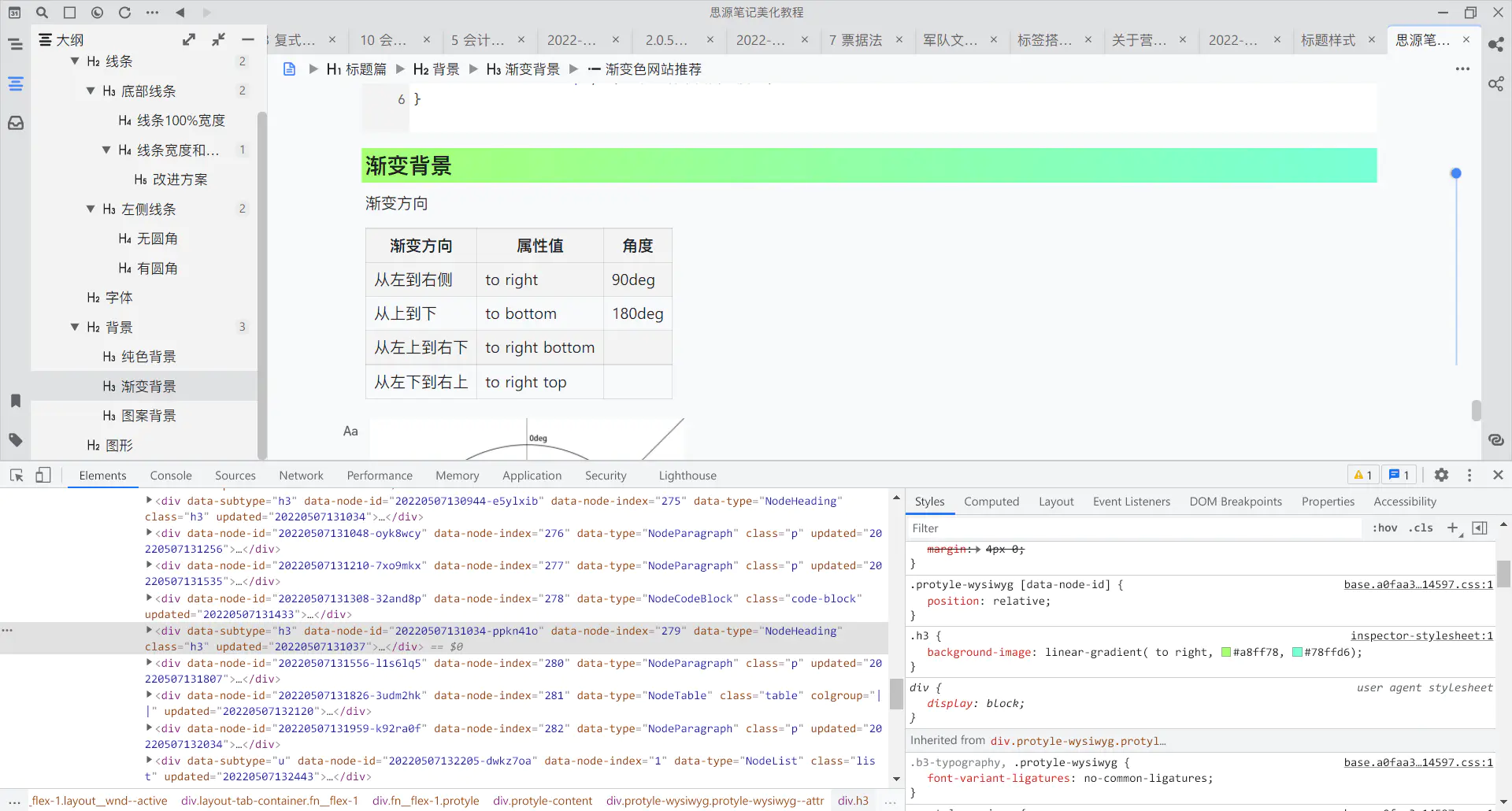
渐变背景
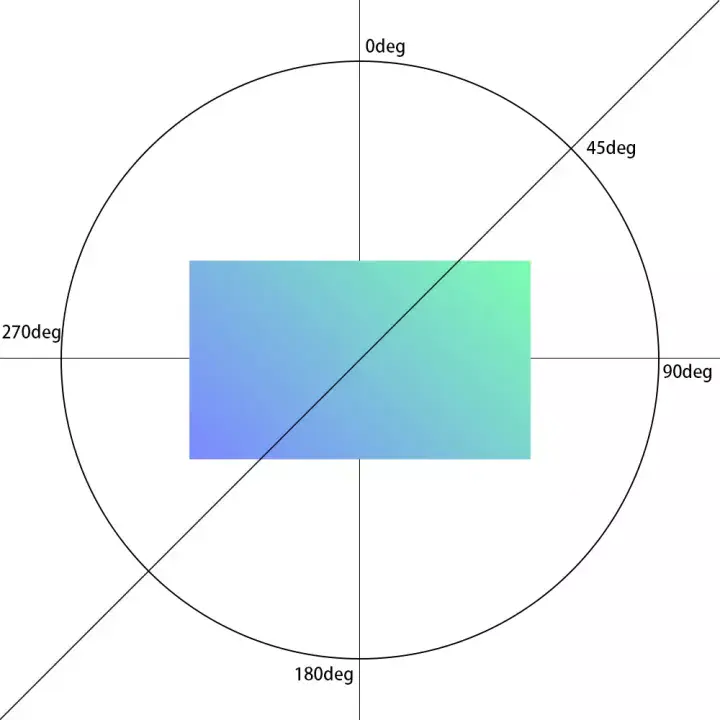
渐变方向(这里只将径向渐变)
| 渐变方向 | 属性值 | 角度 |
|---|---|---|
| 从左到右侧 | to right | 90deg |
| 从上到下 | to bottom | 180deg |
| 从左上到右下 | to right bottom | |
| 从左下到右上 | to right top |


.h3 {
background-image: linear-gradient( to right, #a8ff78, #78ffd6);
}
/* 控制颜色生成比例 */
.h3 {
background-image: linear-gradient( to right, #a8ff78 10%, #78ffd6 50%);
}
图案背景

- 图案网站
- 调试好相应的格式后,点击 copy css,将相关代码复制到
theme.css即可,不要担心代码复杂 - 不要设置 opciaty 那栏,否则文字也会有透明度,导致字体看不清除
- 在设置颜色时,可以用十六进制的颜色设置透明度,如
#808080→#8080804d,这样只有背景图案有透明度 - 注:这些图案代码可以用在其他任何地方,不止是标题,也可以用于编辑器背景或者侧栏背景等
- 调试好相应的格式后,点击 copy css,将相关代码复制到

伪元素(图形 + 图片)
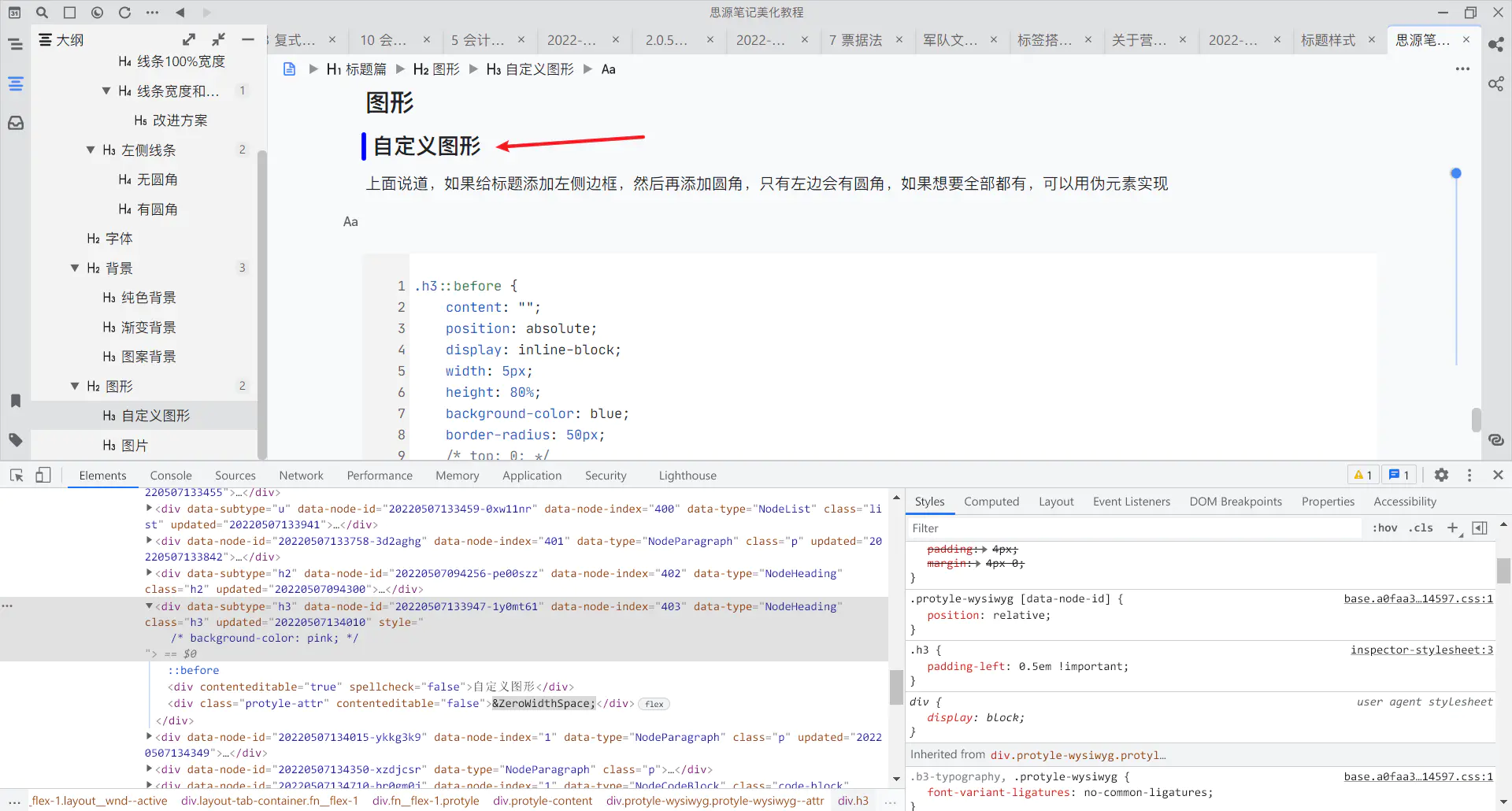
自定义图形
左侧圆角矩形
上面说道,如果给标题添加左侧边框,然后再添加圆角,只有左边会有圆角,如果想要全部都有,可以用伪元素实现

/* 给 3 级标题添加伪元素 */
.h3::before {
/* 一般用伪元素,前面都要写上content,内容可以为空 */
content: "";
/* 设置伪元素为绝对定位,可以方便修改位置 */
position: absolute;
/* 设置伪元素的宽度 */
width: 5px;
/* 设置伪元素的高度 */
height: 80%;
/* 设置伪元素的背景颜色 */
background-color: blue;
/* 设置伪元素的圆角,超过一定数值后,两端都是半圆 */
border-radius: 50px;
/* 距离顶部多少距离,如果距离刚好合适,可以不写属性和属性值,属性值可以为负数 */
/* top: 0; */
/* 距离左侧多少距离,如果距离刚好合适,可以不写属性和属性值,属性值可以为负数 */
left: 0em;
}
/* 设置 3 级标题左侧内边距 */
.h3 {
/* 增加 3 级标题内边距,可以使伪元素不遮挡标题内容,后面加上!important表示强调,可以覆盖前面写的代码(如果属性重复的话) */
padding-left: 0.5em !important;
}
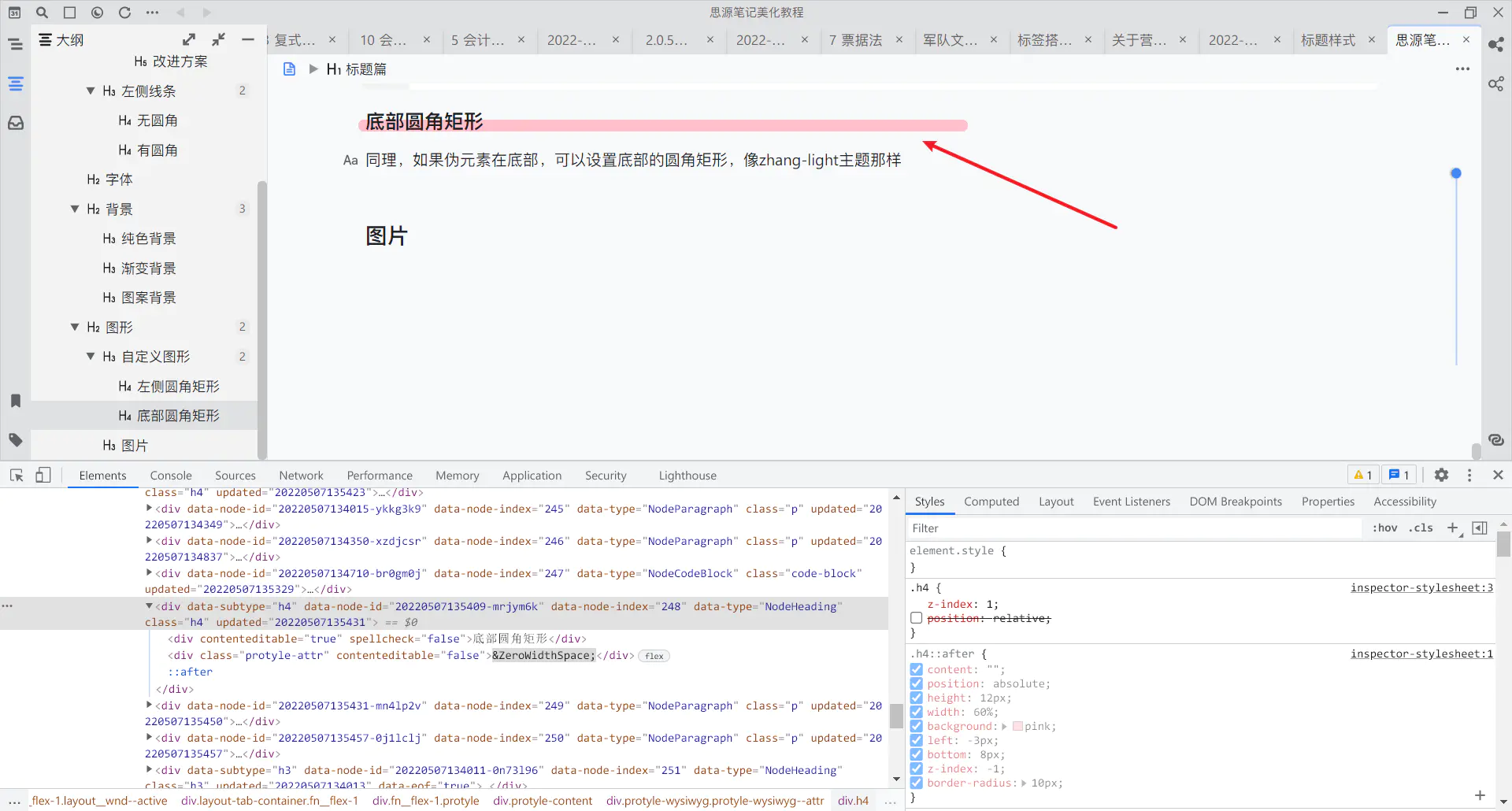
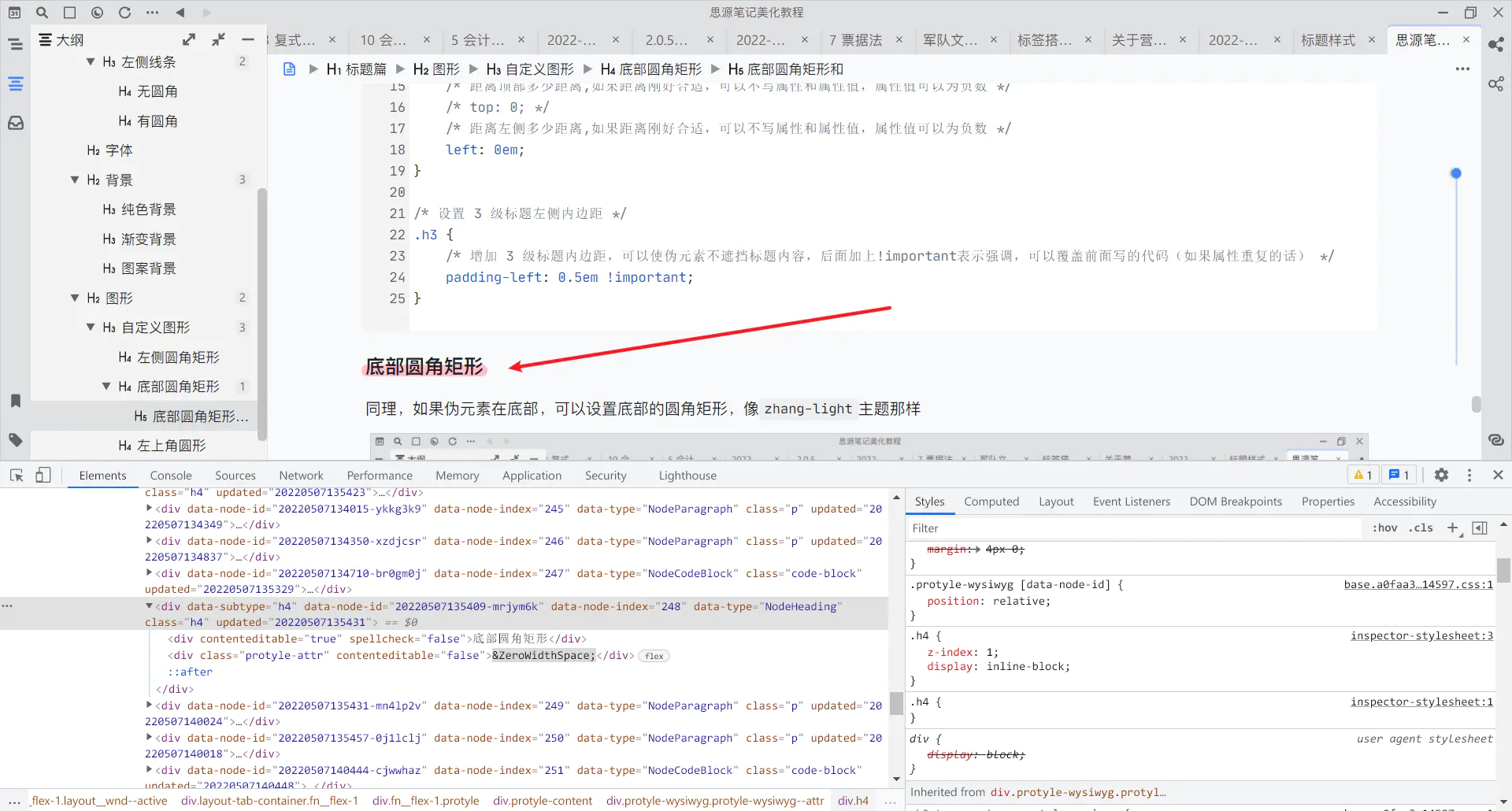
底部圆角矩形
同理,如果伪元素在底部,可以设置底部的圆角矩形,像 zhang-light 主题那样

/* 给 4 级标题添加伪元素 */
.h4::after {
content: "";
position: absolute;
/* 设置伪元素高度 */
height: 12px;
/* 设置伪元素宽度(相对于h4的宽度) */
width: 60%;
/* 设置伪元素背景颜色 */
background: pink;
/* 伪元素距离左侧为-3像素,即比左侧凸出来3像素 */
left: -3px;
/* 距离底部8像素,有文字压着伪元素的效果 */
bottom: 8px;
/* 设置z轴级别, 比h4的z轴级别低一级 */
z-index: -1;
/* 设置圆角大小,也可以不设置,则默认为0像素,即为长方形,而不是圆角矩形 */
border-radius: 10px;
}
/* 设置4级标题的z轴高度,比伪元素要高 */
.h4 {
/* 可以是0,可以是1,反正比伪元素级别高就行 */
z-index: 1;
}
底部圆角矩形和文字长度一致

.h4::after {
content: "";
position: absolute;
height: 12px;
/* 将4级标题的伪元素设置为100%宽度 */
width: 100%;
background: pink;
left: 0px;
bottom: 8px;
z-index: -1;
border-radius: 10px;
}
.h4 {
z-index: 1;
/* 将4级标题设置为行内块元素,和下方代码二者择其一即可 */
display: inline-block;
/* 宽度和文字宽度保持一致,和上方代码等效 */
/* width: fit-content; */
}
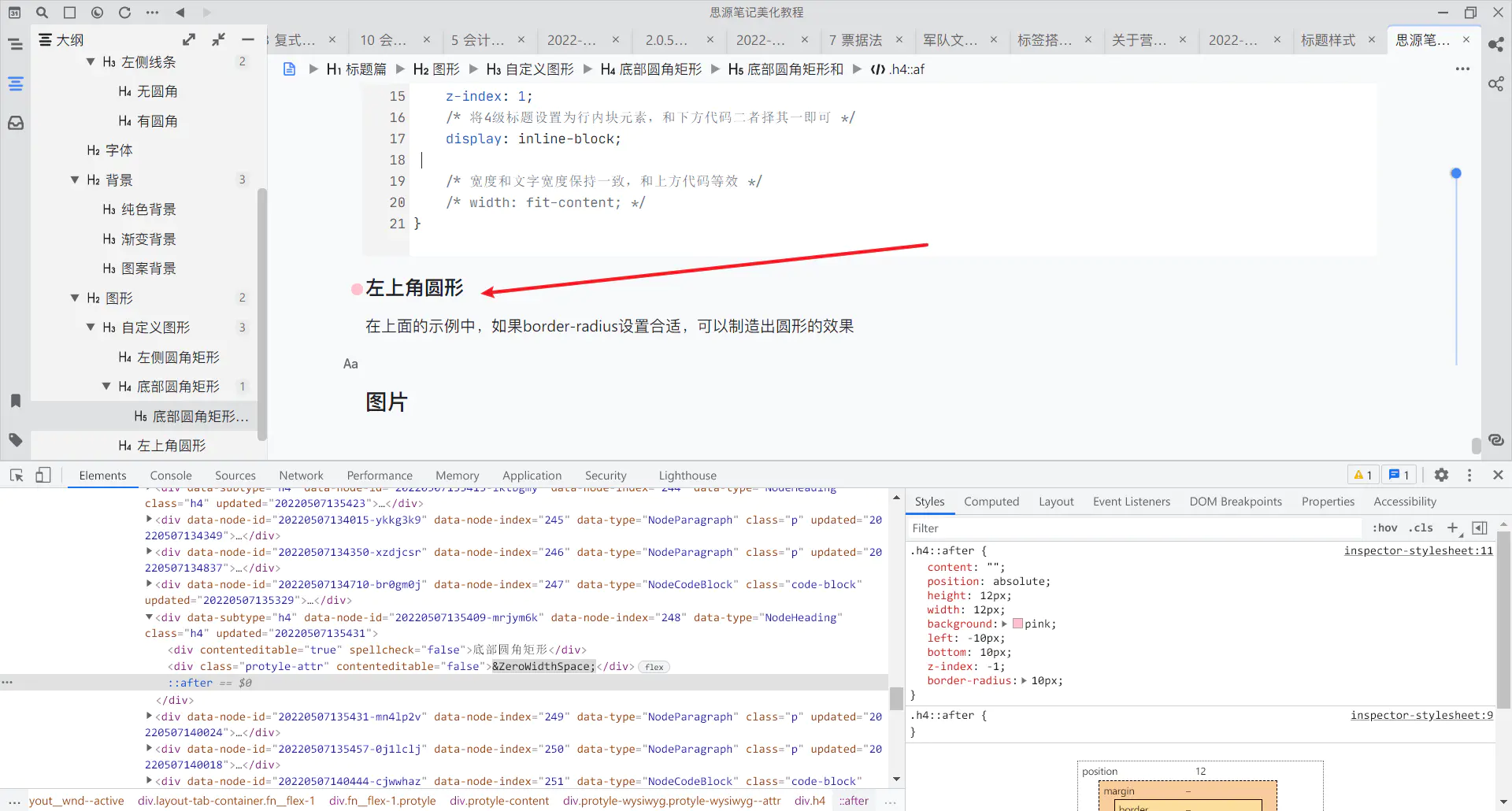
左上角圆形
在上面的示例中,如果 border-radius 设置合适,可以制造出圆形的效果

.h4::after {
content: "";
position: absolute;
/* 设置4级标题伪元素宽度和高度,要相等 */
height: 12px;
width: 12px;
background: pink;
/* 设置伪元素距离左侧距离,-10像素标题左侧凸出10像素 */
left: -10px;
/* 距离底部10像素 */
bottom: 10px;
/* z轴高度为-1,保证在文字下方 */
z-index: -1;
/* 设置圆角大小,50%可以生成圆形 */
border-radius: 50%;
}
.h4 {
z-index: 1;
}
文字
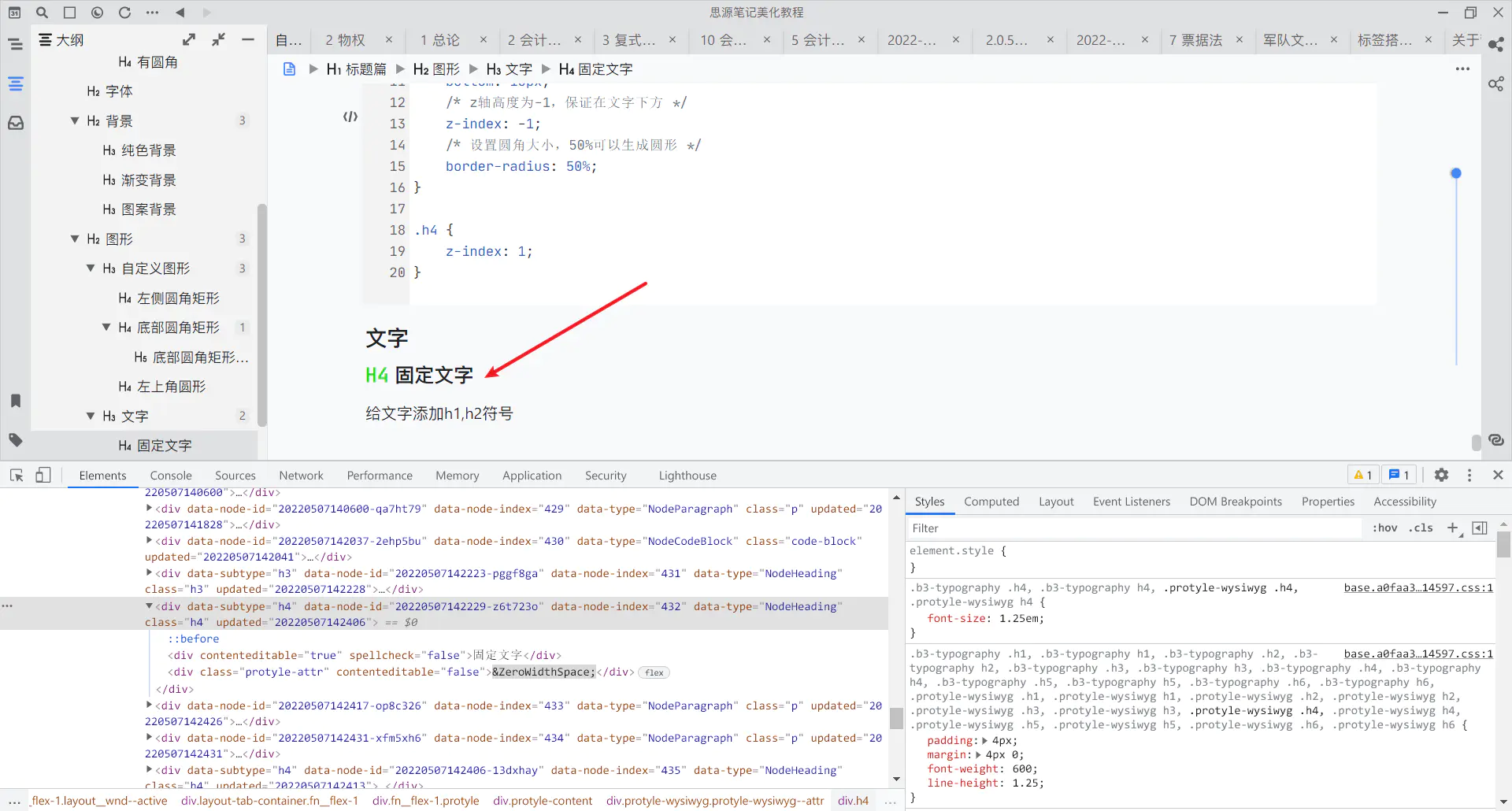
固定文字
给文字添加 H4 符号

.h4::before {
/* 设置伪元素内容为H4 */
content: "H4";
/* 设置伪元素的文字颜色 */
color: #17de17;
/* 设置左侧浮动,这一步能够保证伪元素文字和正常文字在同一行,否则会在顶部 */
float: left;
/* 设置右侧外边距,可以使伪元素与标题隔开一定距离 */
margin-right: 0.3em;
/* 设置字体类型,使用等宽字体/代码字体,更加好看 */
font-family: 'JetBrainsMono-Regular';
}
/* 可以保证空行时光标位置在h4之后,数值可能需要微调,代码来自于萌新的dark+主题 */
.protyle-wysiwyg>.h4>[contenteditable][spellcheck]:empty {
padding-left: 1.4em;
}
自动编号
这里有点复杂,不过多演示,直接贴出代码效果
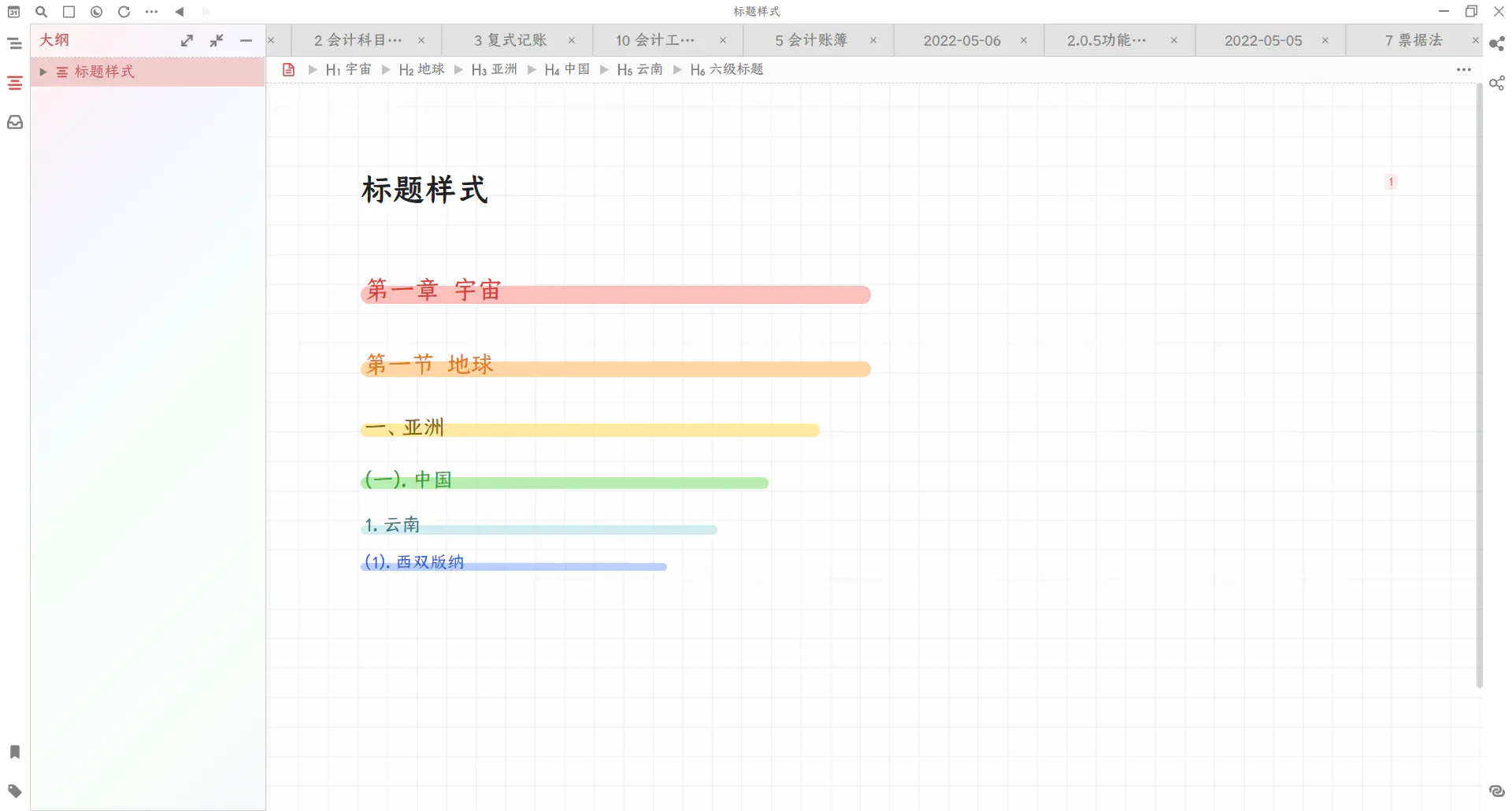
中文自动编号(来自 zhang-light 主题)

.protyle-wysiwyg, .b3-typography {
counter-reset: h1 0 h2 0 h3 0 h4 0 h5 0 h6 0;
}
.protyle-wysiwyg [data-node-id].h1, .b3-typography h1 {
counter-reset: h2 0 h3 0 h4 0 h5 0 h6 0;
}
.protyle-wysiwyg [data-node-id].h2, .b3-typography h2 {
counter-reset: h3 0 h4 0 h5 0 h6 0;
}
.protyle-wysiwyg [data-node-id].h3, .b3-typography h3 {
counter-reset: h4 0 h5 0 h6 0;
}
.protyle-wysiwyg [data-node-id].h4, .b3-typography h4 {
counter-reset: h5 0 h6 0;
}
.protyle-wysiwyg [data-node-id].h5, .b3-typography h5 {
counter-reset: h6 0;
}
/* 设置标题内容 */
.protyle-wysiwyg .h1>::before,
.b3-typography h1:before {
counter-increment: h1;
content: "第"counter(h1, cjk-ideographic) "章 ";
}
.protyle-wysiwyg .h2>::before,
.b3-typography h2:before {
counter-increment: h2;
content: "第"counter(h2, cjk-ideographic) "节 ";
}
.protyle-wysiwyg .h3>::before,
.b3-typography h3:before {
counter-increment: h3;
content: counter(h3, cjk-ideographic) "、";
}
.protyle-wysiwyg .h4>::before,
.b3-typography h4:before {
counter-increment: h4;
content: "("counter(h4, cjk-ideographic) "). ";
}
.protyle-wysiwyg .h5>::before,
.b3-typography h5:before {
counter-increment: h5;
content: counter(h5, decimal) ". ";
}
.protyle-wysiwyg .h6>::before,
.b3-typography h6:before {
counter-increment: h6;
content: "("counter(h6, decimal) "). ";
}
/* ——————————消除h1-h6标题中含有引用时导致计数出现自动编号的影响,非思源主题不用管这个—————————— */
.protyle-attr::before,
.protyle-attr--refcount.popover__block::before {
display: none;
}
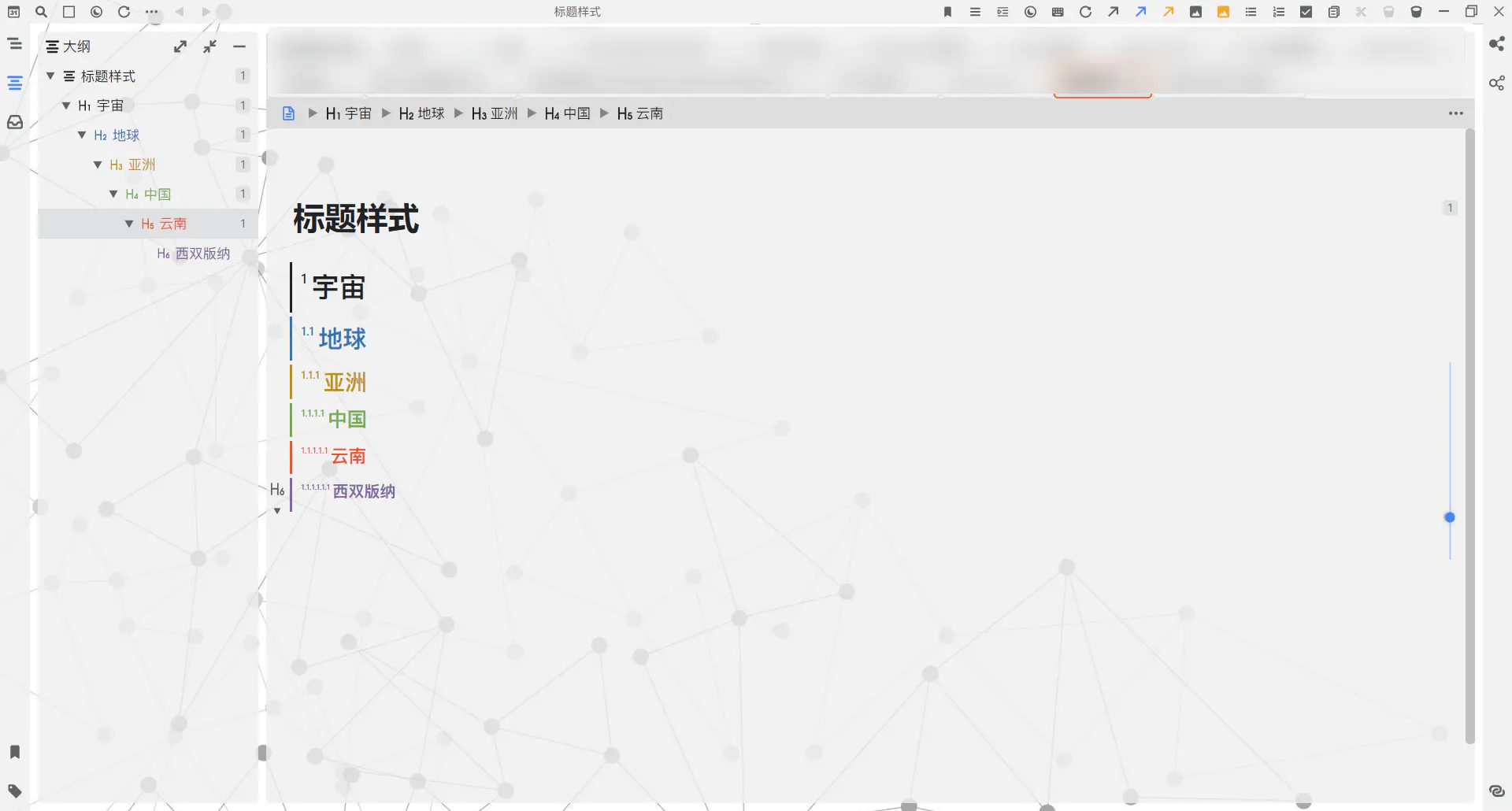
数字自动编号(来自 dark+ 主题)

/* 标题自动编号 */
.protyle-wysiwyg,
.b3-typography {
counter-reset: h1-counter 0 h2-counter 0 h3-counter 0 h4-counter 0 h5-counter 0 h6-counter 0;
}
.protyle-wysiwyg>.h1,
.b3-typography>h1 {
counter-increment: h1-counter;
counter-reset: h2-counter 0;
}
.protyle-wysiwyg>.h2,
.b3-typography>h2 {
counter-increment: h2-counter;
counter-reset: h3-counter 0;
}
.protyle-wysiwyg>.h3,
.b3-typography>h3 {
counter-increment: h3-counter;
counter-reset: h4-counter 0;
}
.protyle-wysiwyg>.h4,
.b3-typography>h4 {
counter-increment: h4-counter;
counter-reset: h5-counter 0;
}
.protyle-wysiwyg>.h5,
.b3-typography>h5 {
counter-increment: h5-counter;
counter-reset: h6-counter 0;
}
.protyle-wysiwyg>.h6,
.b3-typography>h6 {
counter-increment: h6-counter;
}
.protyle-wysiwyg>.h1::before,
.b3-typography>h1::before {
display: block !important;
float: left;
font-size: var(--custom-h-num-font-size);
content: counter(h1-counter) "\00A0";
}
.protyle-wysiwyg>.h2::before,
.b3-typography>h2::before {
display: block !important;
float: left;
font-size: var(--custom-h-num-font-size);
content: counter(h1-counter) "." counter(h2-counter) "\00A0";
}
.protyle-wysiwyg>.h3::before,
.b3-typography>h3::before {
display: block !important;
float: left;
font-size: var(--custom-h-num-font-size);
content: counter(h1-counter) "." counter(h2-counter) "." counter(h3-counter) "\00A0";
}
.protyle-wysiwyg>.h4::before,
.b3-typography>h4::before {
display: block !important;
float: left;
font-size: var(--custom-h-num-font-size);
content: counter(h1-counter) "." counter(h2-counter) "." counter(h3-counter) "." counter(h4-counter) "\00A0";
}
.protyle-wysiwyg>.h5::before,
.b3-typography>h5::before {
display: block !important;
float: left;
font-size: var(--custom-h-num-font-size);
content: counter(h1-counter) "." counter(h2-counter) "." counter(h3-counter) "." counter(h4-counter) "." counter(h5-counter) "\00A0";
}
.protyle-wysiwyg>.h6::before,
.b3-typography>h6::before {
display: block !important;
float: left;
font-size: var(--custom-h-num-font-size);
content: counter(h1-counter) "." counter(h2-counter) "." counter(h3-counter) "." counter(h4-counter) "." counter(h5-counter) "." counter(h6-counter) "\00A0";
}
/* 调整标题空行光标位置 */
.protyle-wysiwyg>.h1>[contenteditable][spellcheck]:empty {
padding-left: var(--custom-h1-indentation);
}
.protyle-wysiwyg>.h2>[contenteditable][spellcheck]:empty {
padding-left: var(--custom-h2-indentation);
}
.protyle-wysiwyg>.h3>[contenteditable][spellcheck]:empty {
padding-left: var(--custom-h3-indentation);
}
.protyle-wysiwyg>.h4>[contenteditable][spellcheck]:empty {
padding-left: var(--custom-h4-indentation);
}
.protyle-wysiwyg>.h5>[contenteditable][spellcheck]:empty {
padding-left: var(--custom-h5-indentation);
}
.protyle-wysiwyg>.h6>[contenteditable][spellcheck]:empty {
padding-left: var(--custom-h6-indentation);
}
图片
不是把图片当做背景,那样就有点喧宾夺主了
上文提到可以在标题左边生成圆,理论上可以使用各种各样的标题样式

接下来,我们找一个主题(事实上,自定义主题,不要在默认的 daylight 和 midnight 主题上直接修改;可以建立副本,在副本上修改)
我们可以给标题前添加 png 图片,或者是 svg 图标
接下来以 png 图片为例:
欲知详情如何,且听下回分解...
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于