救救孩子,没什么前端基础的我折腾了一晚上也没搞好。
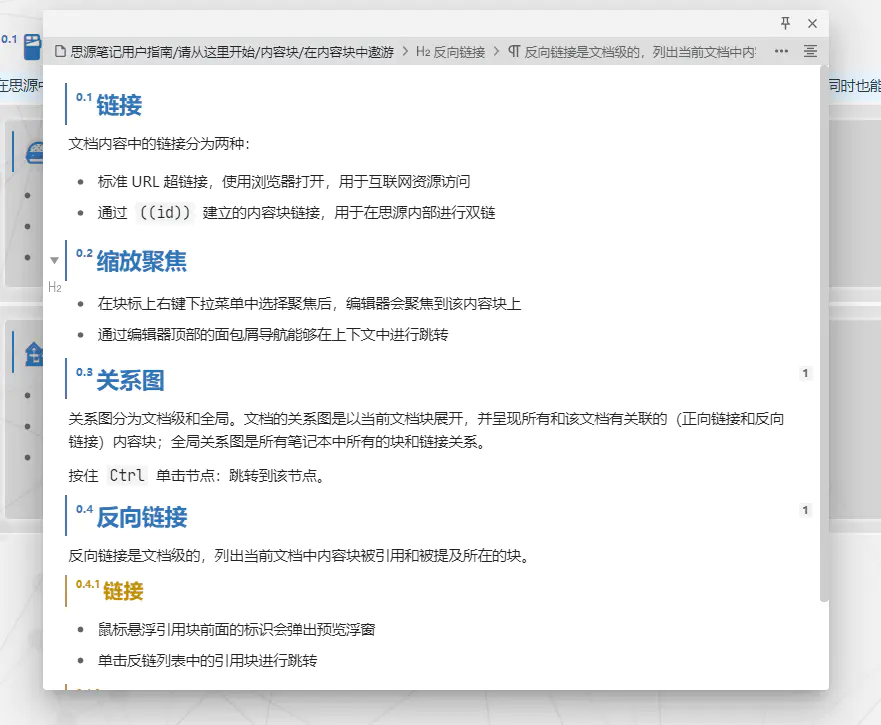
目前的效果

我觉得后面的内容会干扰我阅读悬浮窗里的内容,于是打算把它透明度取消掉。
然后就在一堆文件里尝试修改我觉得像相关属性的值,无果。
接近成功的一个是把 custom.css 下的一行代码注销掉,就像下面这样。
/* 悬浮元素 */
/* @import url(/appearance/themes/Dark+/style/module/hover-preview.css); */
@import url(/appearance/themes/Dark+/style/module/hover-menu.css);
@import url(/appearance/themes/Dark+/style/module/hover-textarea.css);
这样就相当于默认样式,有一个比较难受的点是:当块超链接的位置接近底部时,鼠标放上去出来的悬浮块仅有窄窄的一条。dark+ 主题有个好处是,无论块超链接在什么位置,悬浮块都会在接近屏幕中间的位置以一个合适的大小出现,这很友好。我希望达到的效果如下图这样 ↓

也就是说,在保留其他样式的前提下,去除透明效果。
求帮忙。

欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于