Dark+ 自定义样式分享
本文分享的主题样式是 Dark+ 主题的“自定义文件”,不需要手动修改主题,下载文件后放入指定文件夹就可以。因为水平有限懒,目前也就分享一下自定义文件。这样一方面可以继续更新 Dark+ 获取最新功能,另一方面,可以将本文分享的自定义文件作为参考,自己作进一步自定义使用。
如果需要,可以来信至我的邮箱 eerozxx@gmail.com,您将收到本文分享的主题配置文件包。
⚠ 注意:本篇文章分享的颜色配置和原主题并不一致,如果您已经有了一定的配色习惯,不建议使用此篇文章分享的文件(其实也可以试试)。但若您有能力进一步修改配置文件,也可以获取后修改为原配色。
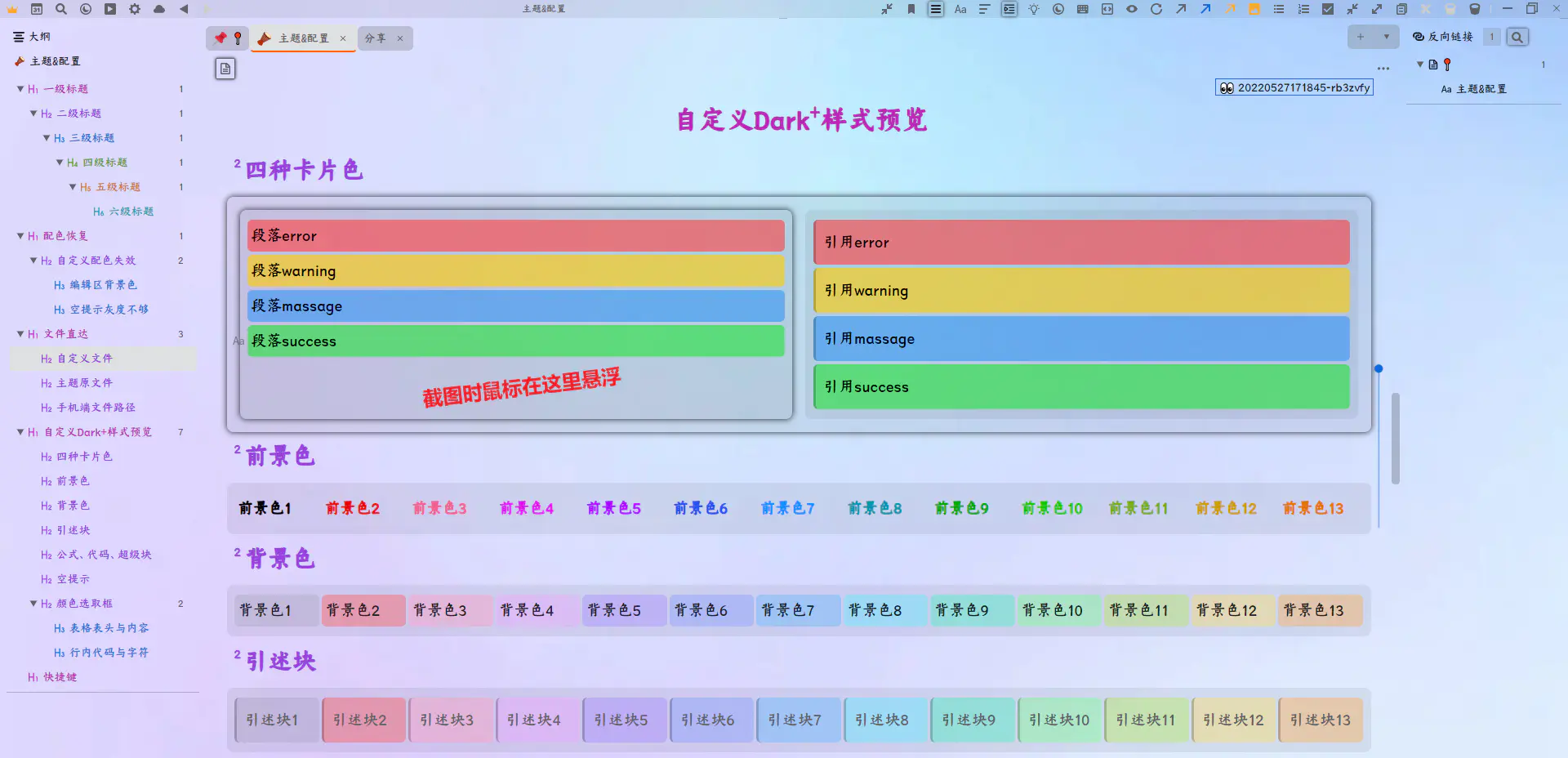
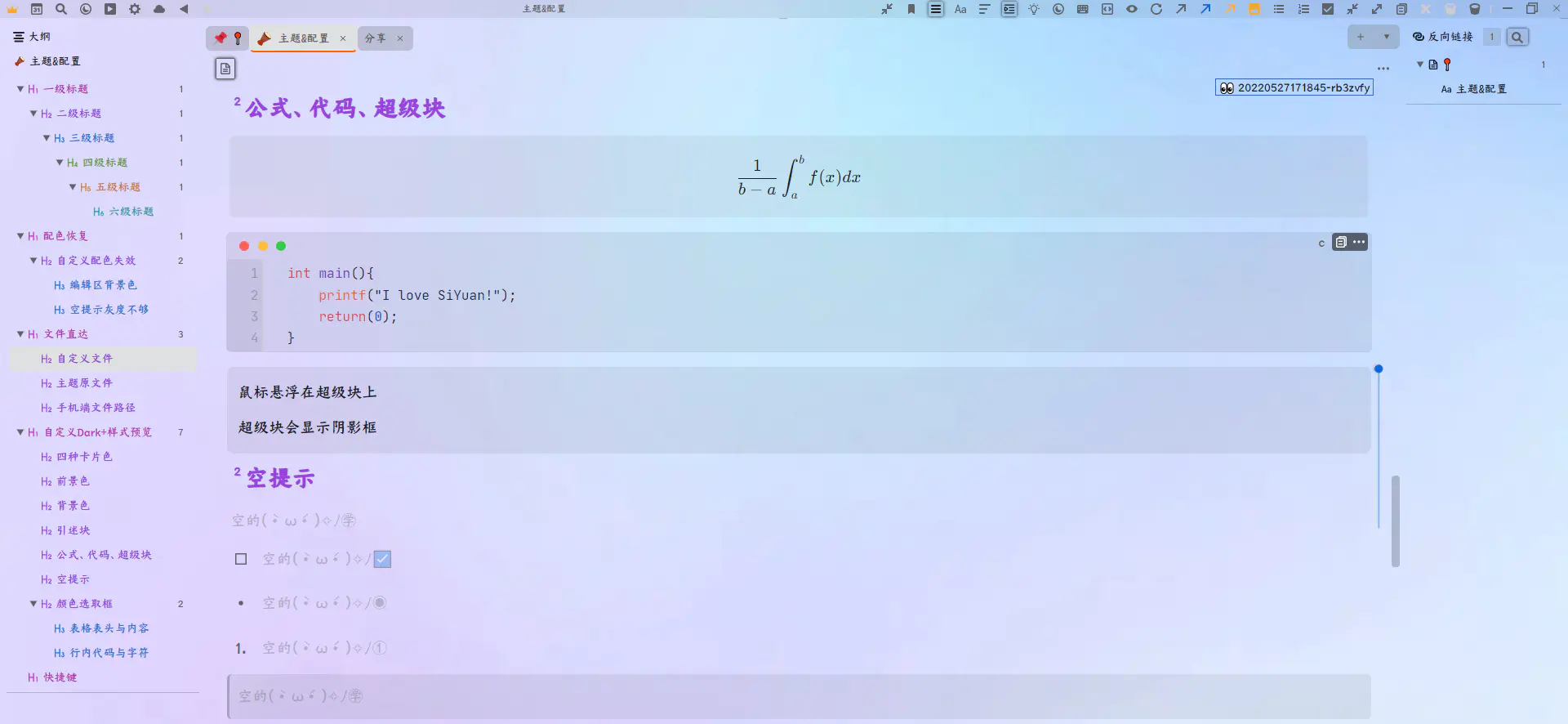
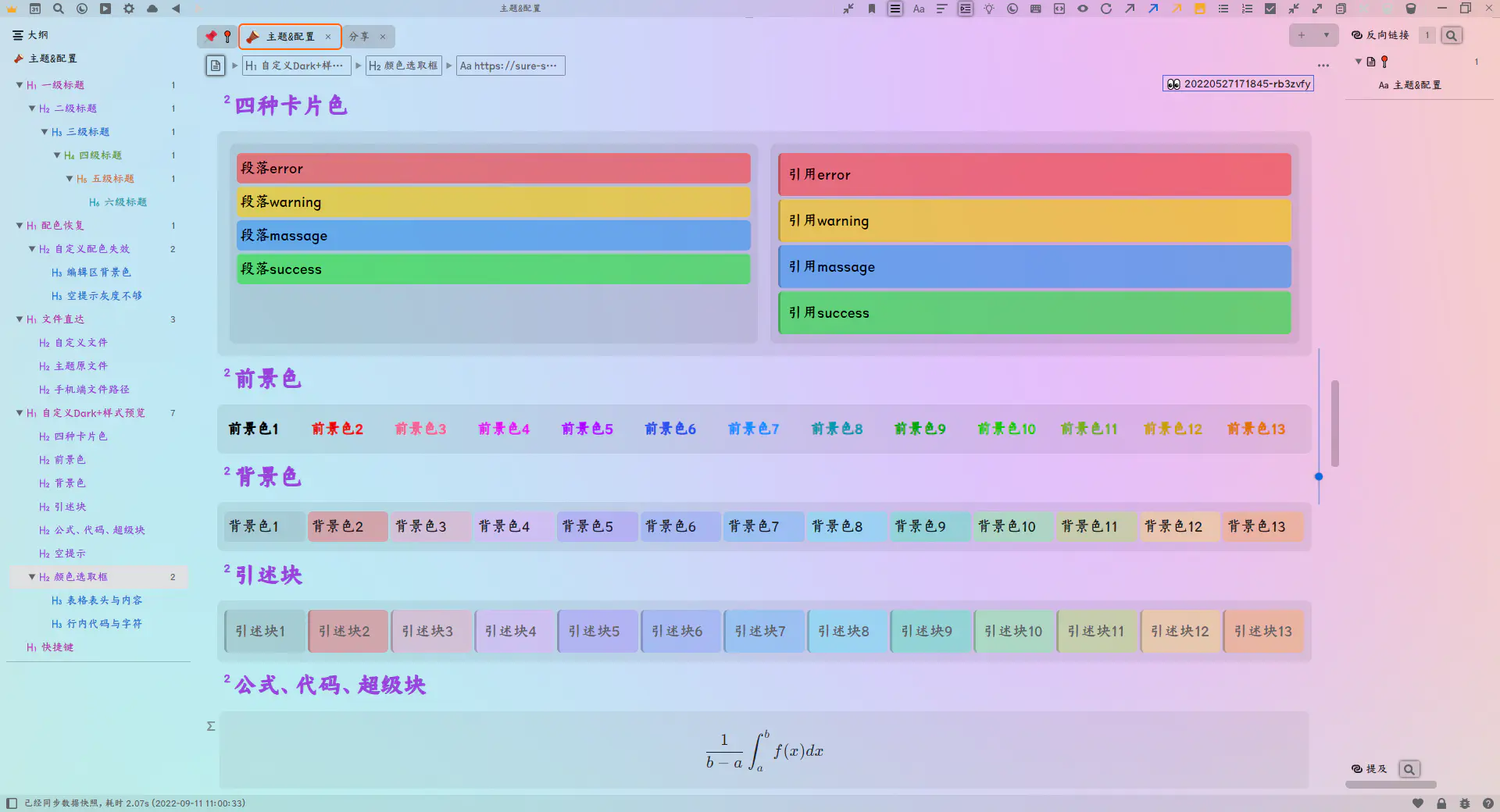
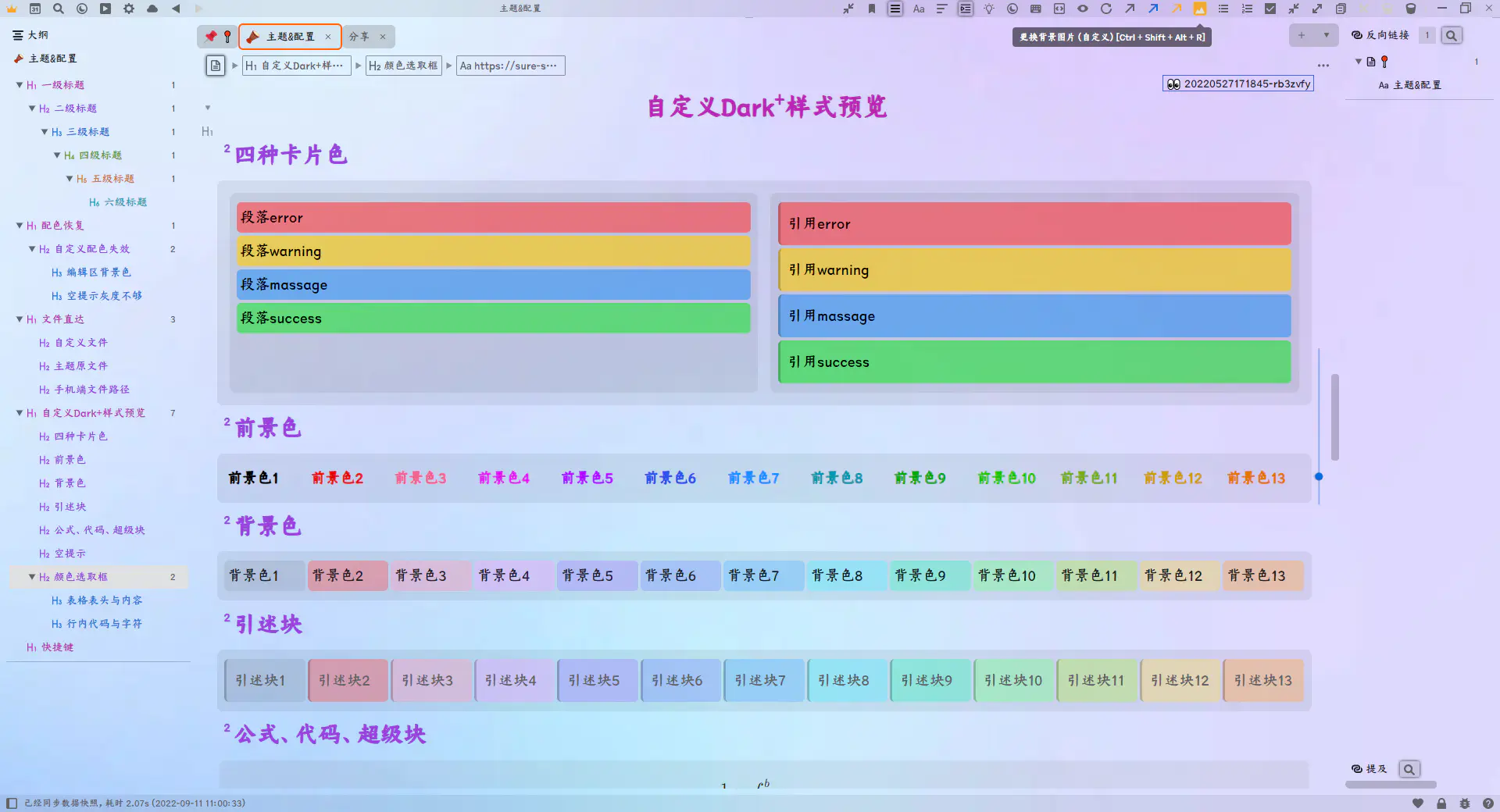
自定义后的效果



自定义修改内容
【修改 1】一级标题居中,其他标题的 [序号] 修改为标题 [级别] 标识(喜欢自己写序号)
【修改 2】大部分背景颜色都采用微弱的透明色,可以和背景产生奇妙的效果(尤其紫色,我喜欢紫色)
【修改 3】空提示内容颜色大幅度淡化,与非空内容区别明显(太淡了,视力好一点能看到)
【修改 4】表格改为用透明背景,但是单双行区分被我弄没了,因为需求不多没改回来,暂时还没处理
【修改 5】行内代码、字符样式采用透明色(有点相似,但还是容易区分)
【修改 6】软件窗体的各个边框,各个小控件,能透明的基本都透明了(要不不得劲)
各个样式的参考
【参考 1】引述:参考了 Tsundoku 主题圆角(方方正正不好看)
【参考 2】代码块:参考了 Tsundoku 主题 Mac 样式(完整参考)
【参考 3】颜色选取菜单:参考了 Zhang-Light 主题(自己又改改)
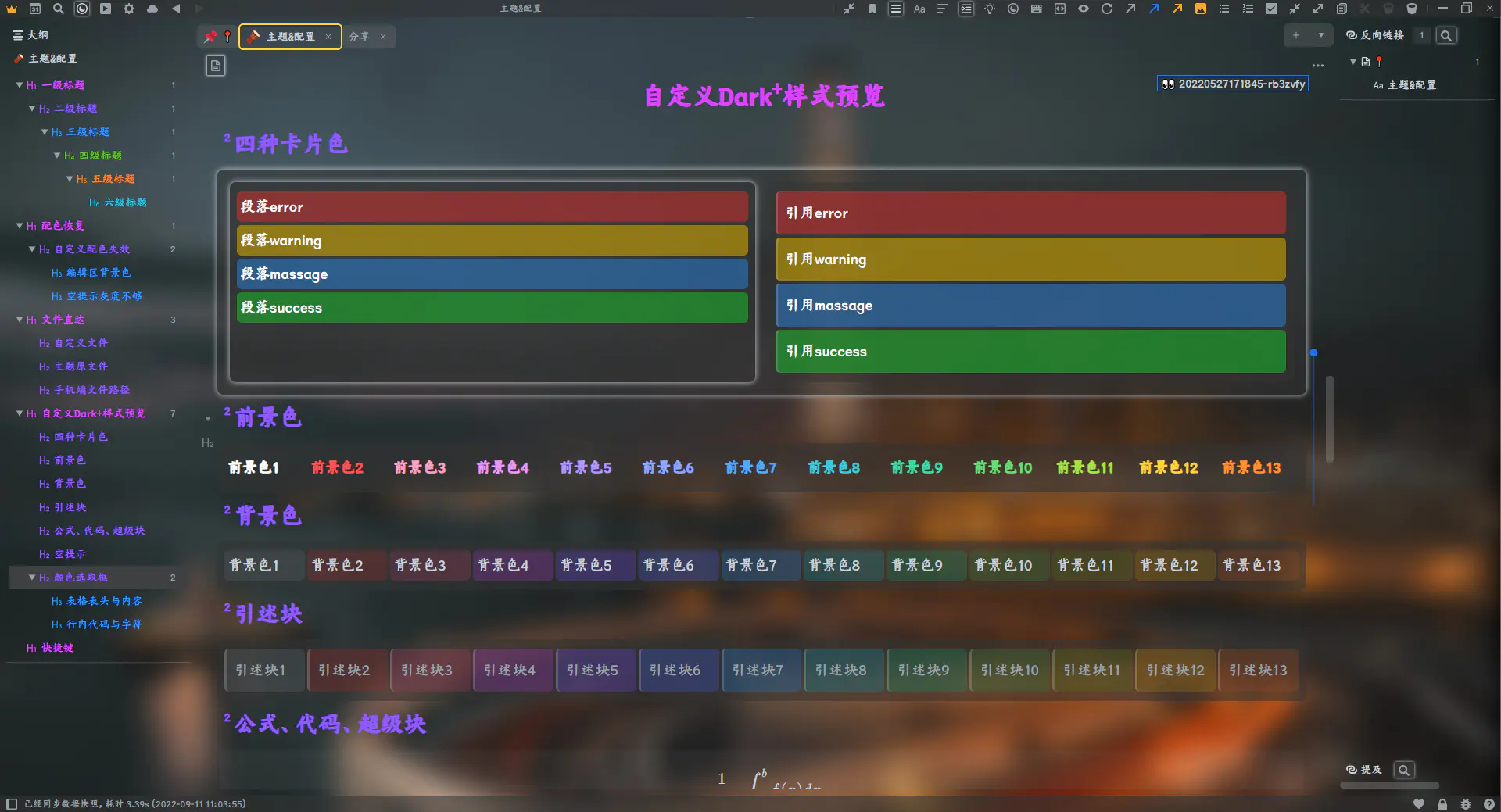
【参考 4】背景图:参考了 CityInDark 的毛玻璃效果(和那张背景图)
可能的 Bug
每次更新 Dark+ 主题后,编辑区背景色都会变成白色。这是在我电脑上仍没解决的一个 Bug,不知道在其他电脑上是否也会出现。如果你那里也有这样的问题,就按下面的方法尝试解决
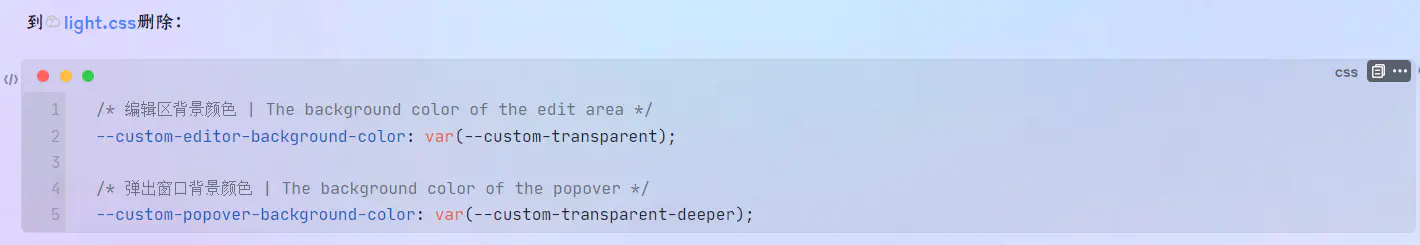
方法:到 Dark+ 主题文件找到 light.css ~\SiYuan\conf\appearance\themes\Dark+\style\color\light.css,然后删除下面内容
/* 编辑区背景颜色 | The background color of the edit area */
--custom-editor-background-color: var(--custom-transparent);
/* 弹出窗口背景颜色 | The background color of the popover */
--custom-popover-background-color: var(--custom-transparent-deeper);
建议:可以把 light.css 这个文件在 SiYuan 里留个超链,每次更新之后就不用找文件了(我雀食懒),就像下图这样

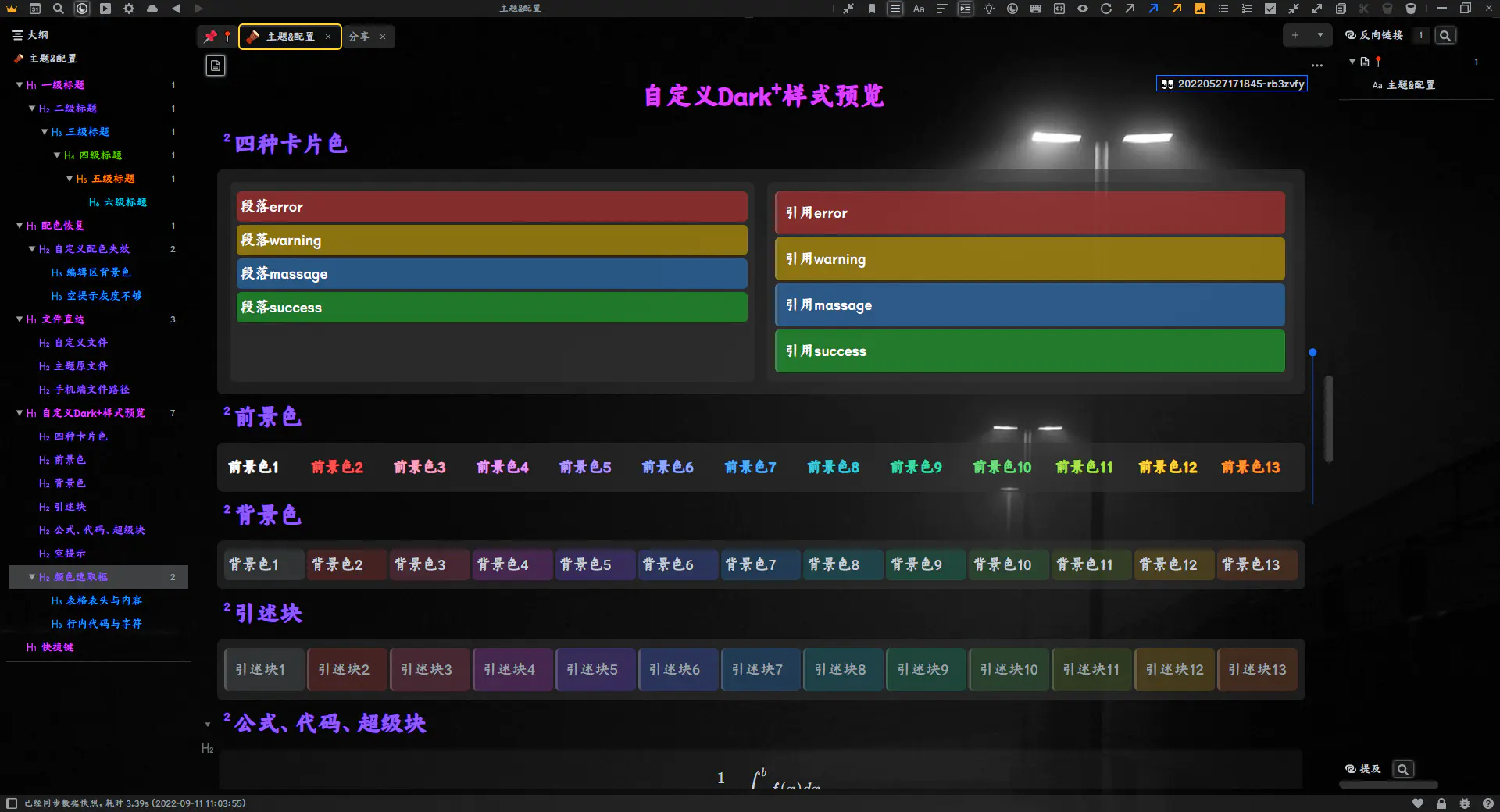
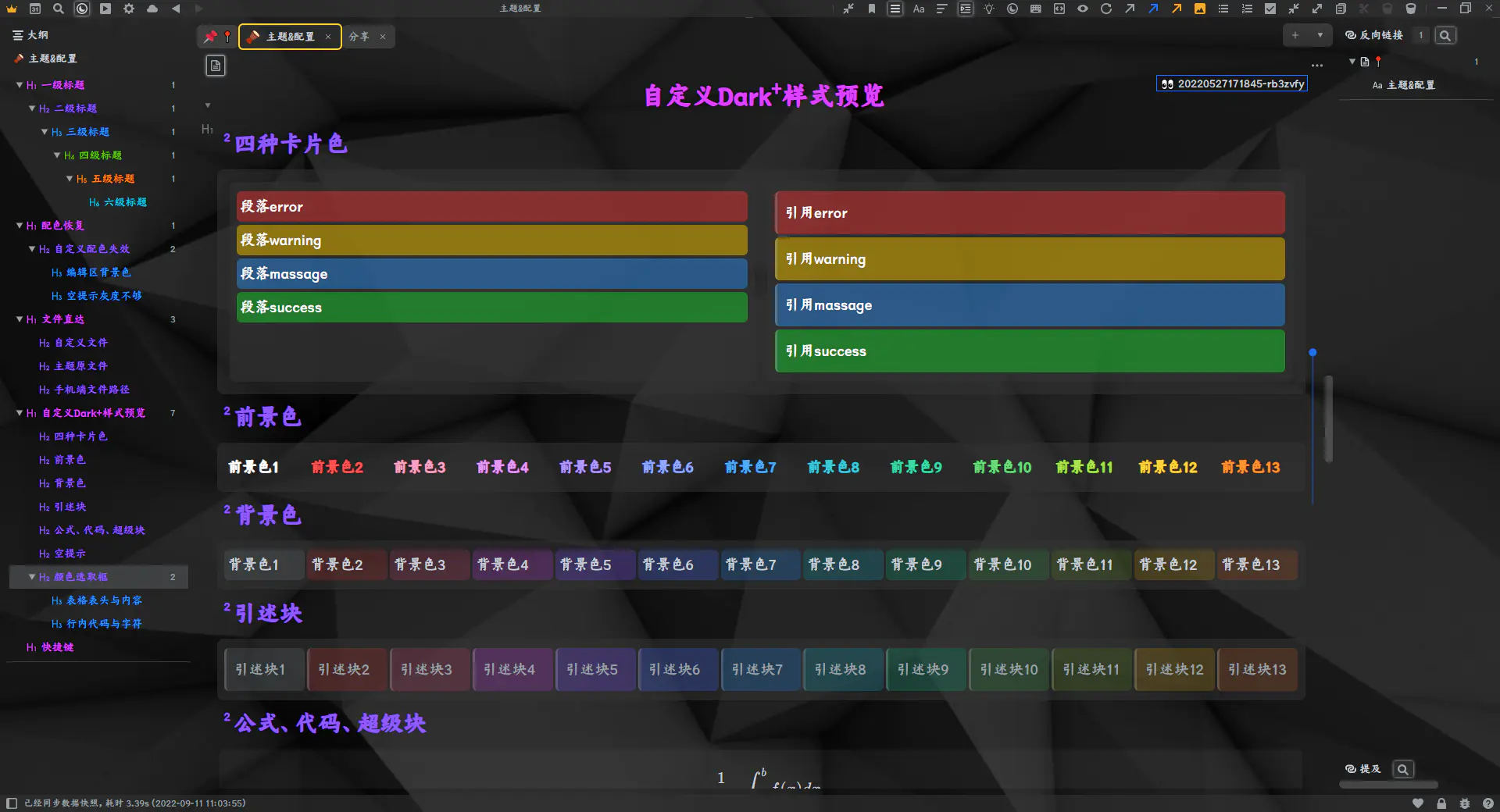
其他背景
亮色



暗色



如果你喜欢本文分享的自定义样式,就留个赞发邮件给我吧~
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于