前言
Obsidian 那个日历插件看着挺简洁挺舒服的,所以想给自己也整一个,初步的效果还行。既然弄好了,那就顺便分享出来,希望能帮到有同样需求的人。
目前思源的插件系统还在计划之中,所以这次用的是挂件 + 主题 theme.js 注入的方式来实现类似的效果。
视频演示
实现
- 日历面板用的是一个叫 vue-calendar-component 的组件,这个组件看着比较简洁;
- 通过 theme.js 将日历图标、日历挂件注入到指定位置,点击日历图标后弹出日历面板,点击面板外的区域来关闭日历。
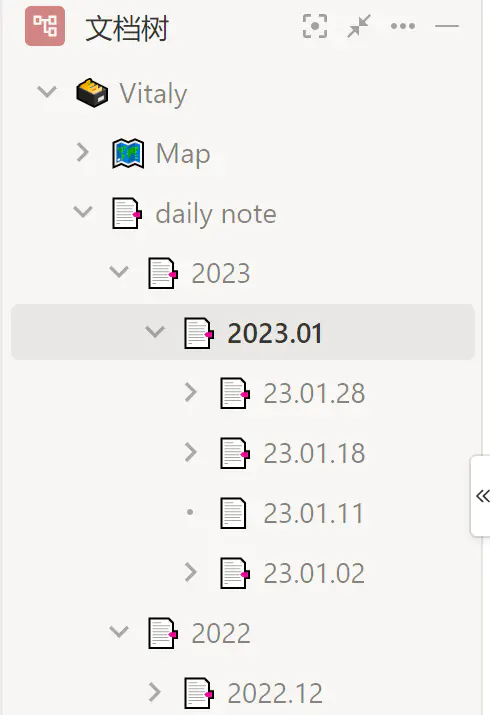
- 日历挂件内,通过 SQL 遍历查询当月所有日期,检查是否有对应的日记文档(文档标题为:
2022-10-12格式,注意月份、日 都要有两位有效数字),给有对应日记文档的日期加上标记。切换月份后,执行同样的查询。 - 挂件内有个临时的对象,缓存以日期为键名,文档链接为键值的键值对,方便点击日历面板后能跳转到对应的日记文档。
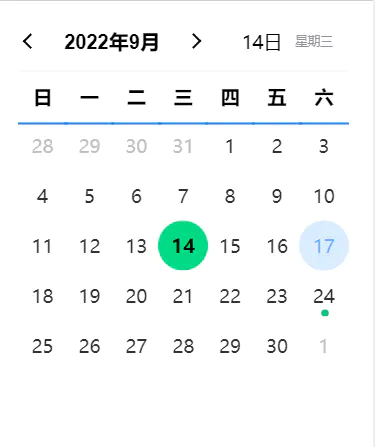
- 右上角那个 多少日(比如:
12日)的区域,点击后是刷新。一般是刚打开历史面板后发现没有更新当月的日记记录时点一下,或者切换到其他月份后想快速切回本月时点一下。
压缩包
1、初次提交
2、小修改
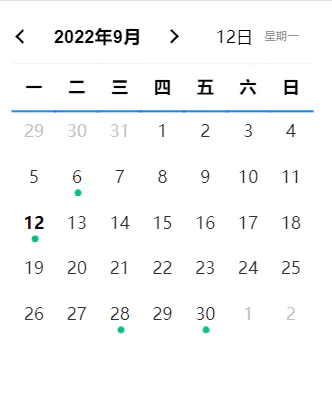
- 日期标记改为数字下的小圆点
- 处理日期中,日数字小于 10 时无法跳转的问题
截图:

3、小修改
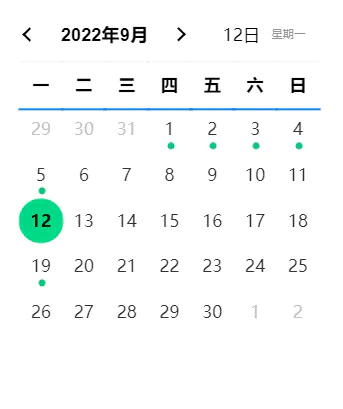
- 修理蓝框线被遮挡的问题
截图:

截图:

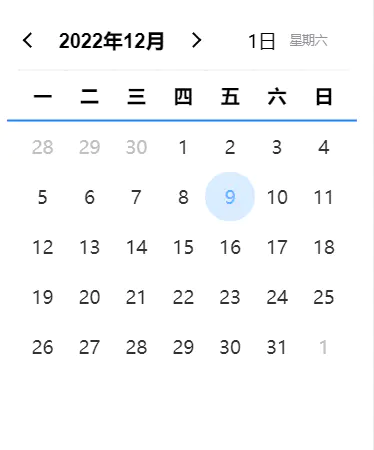
4、修复蓝框线不连贯的问题
之前日历面板的蓝框线,是多段下框线拼接成的,衔接处渲染的不连贯,有类似于小点的效果。看着有点不舒服,改成一条连贯的下框线。

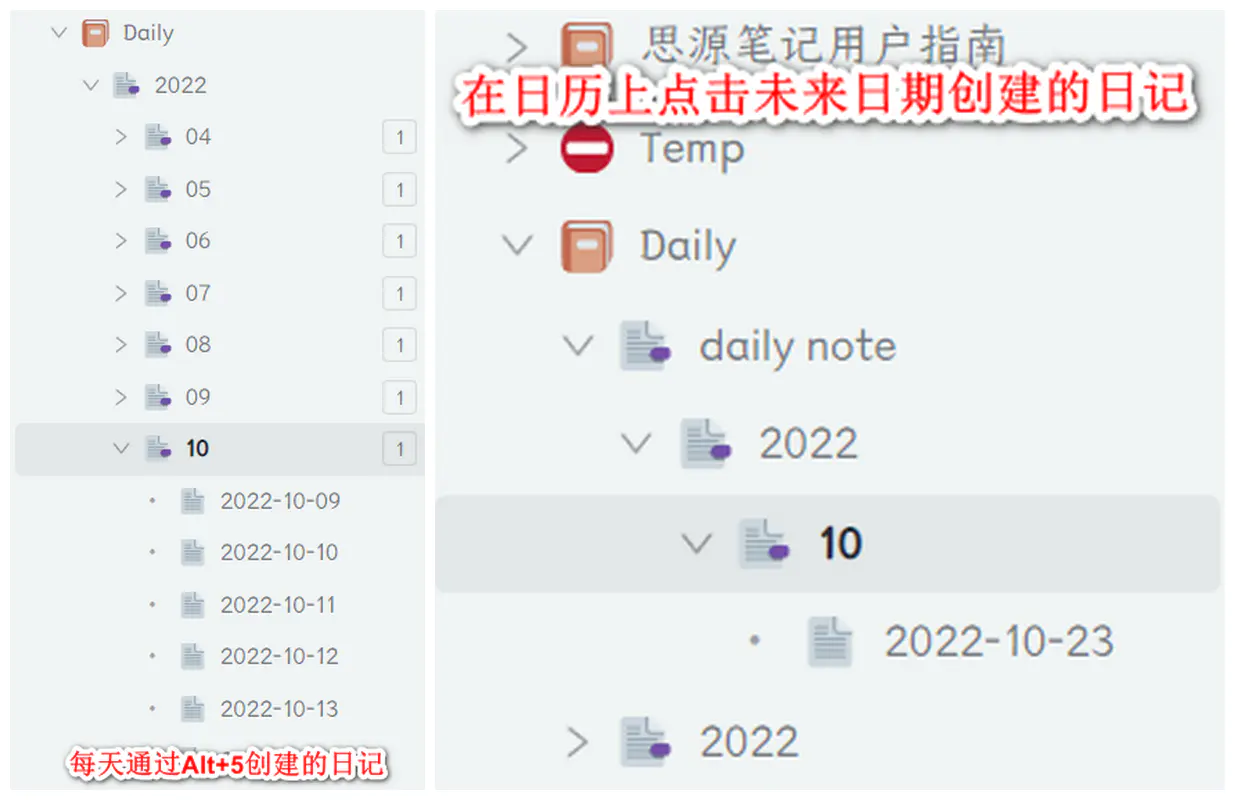
5、点击日期自动创建日记(使用指定模板)
- 右上角——【星期几】的位置,点击后,弹出已打开的笔记本,选中一个作为放置新创建日记的笔记本,会缓存到 LocalStorage 的
calendar_current_notebook字段; - 日记模板会使用笔记本-设置里设置的模板;
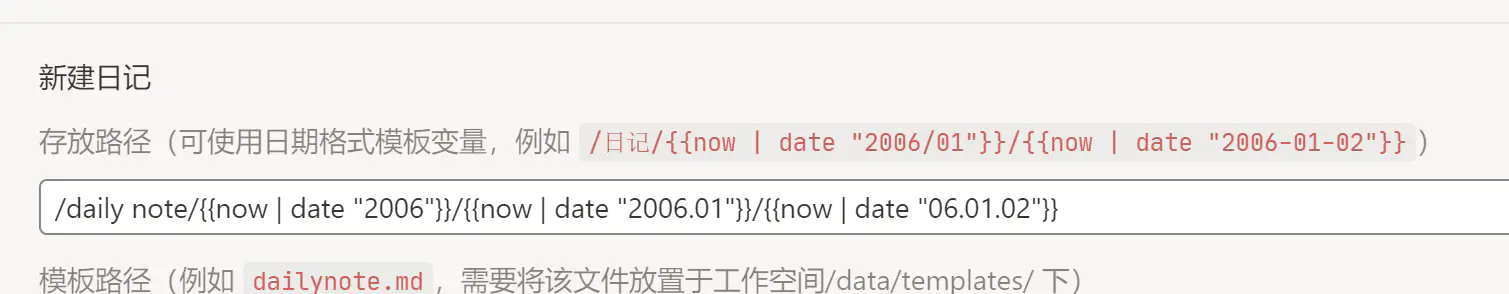
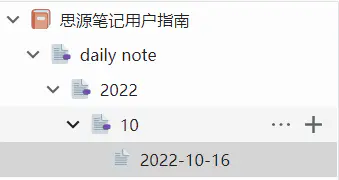
- 日记的路径直接使用默认的
/daily note/2022/10/2022-10-01格式

演示:
6、解决日记模板未正确渲染的问题
尝试之后,发现单纯用文档中的 API 似乎不好完整实现,决定借用笔记里插入模板的同款方法来处理日记模板的插入。
需要在 main.js 中加两句来挂载 insertHTML 方法。
备注:
1、挂载的方法用于插入指定的日记模板;
2、不挂载也能创建指定日期的空白文档,只是不能自动插入对应模板。
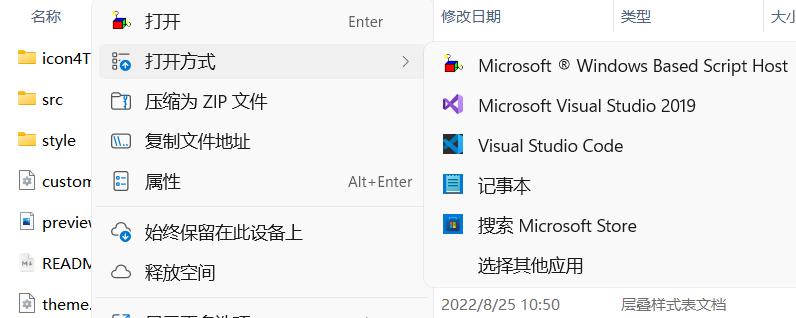
如何修改 main.js?
- 笔记版本
V2.4.0、V2.4.1或V2.4.3 - 系统:Windows 10
打开 笔记安装目录\resources\stage\build\app\main.js
搜索
t.WYSIWYG=class{constructor(e){this.lastHTMLs={}
替换成:
window._d=n(8469);t.WYSIWYG=class{constructor(e){window._t=e,this.lastHTMLs={}
效果演示
7、解决创建日期文档后未自动标注的问题
压缩包:
说明:
- 之前的版本,点击日期创建对应文档后,需要手动刷新后才能看到新创建文档的日期被标注。改成创建完对应文档后,自动标注该日期。
实际效果:
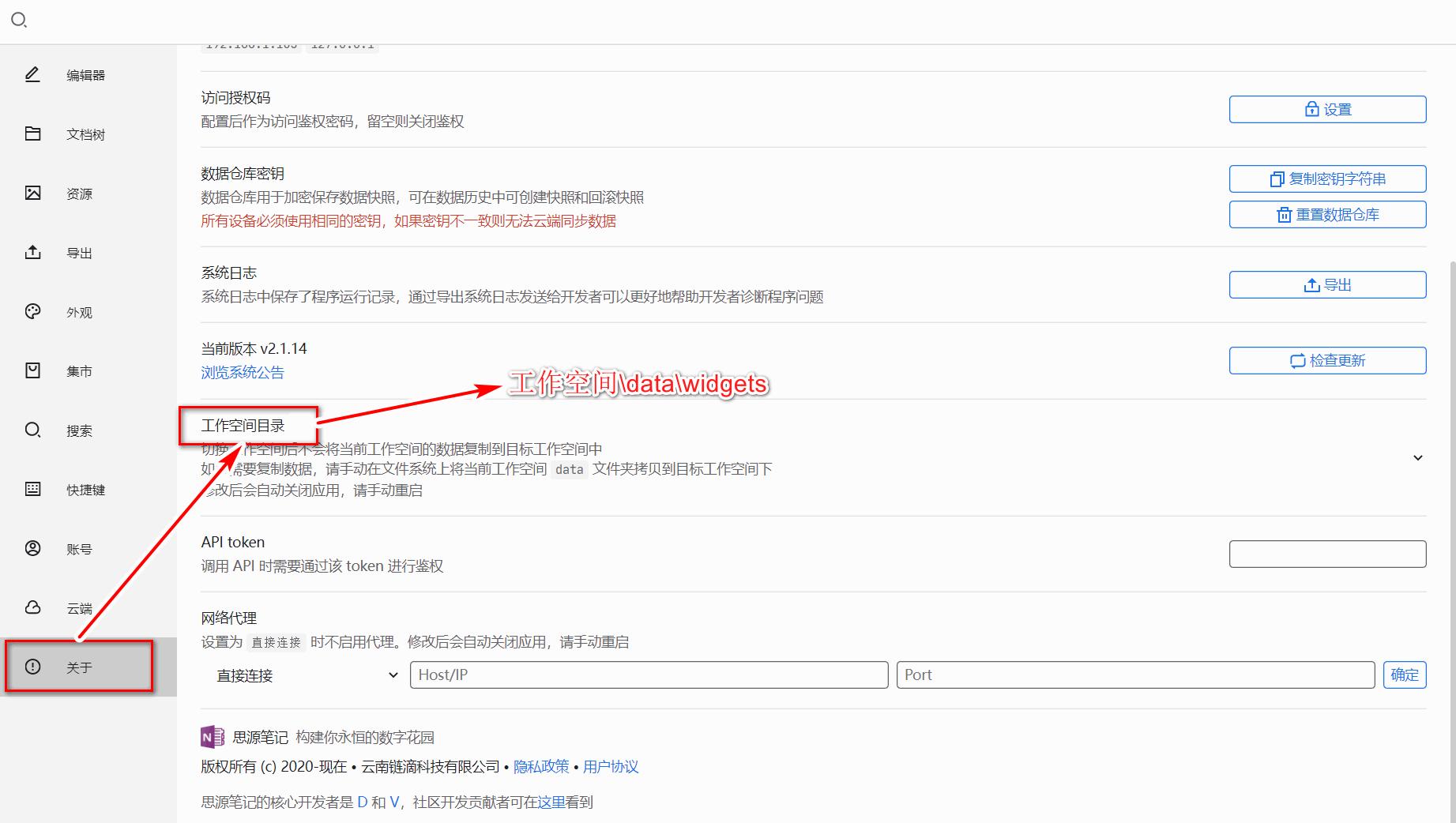
如何使用?
- 解压后,有一个【theme.js】,一个【日历】文件夹
- 【日历】放到挂件所在那个文件夹,【theme.js】放到所用主题那里,或者复制到已有的 theme.js 中(总共也没几行)。
- 清除缓存后刷新

























 (e = eval('
(e = eval('