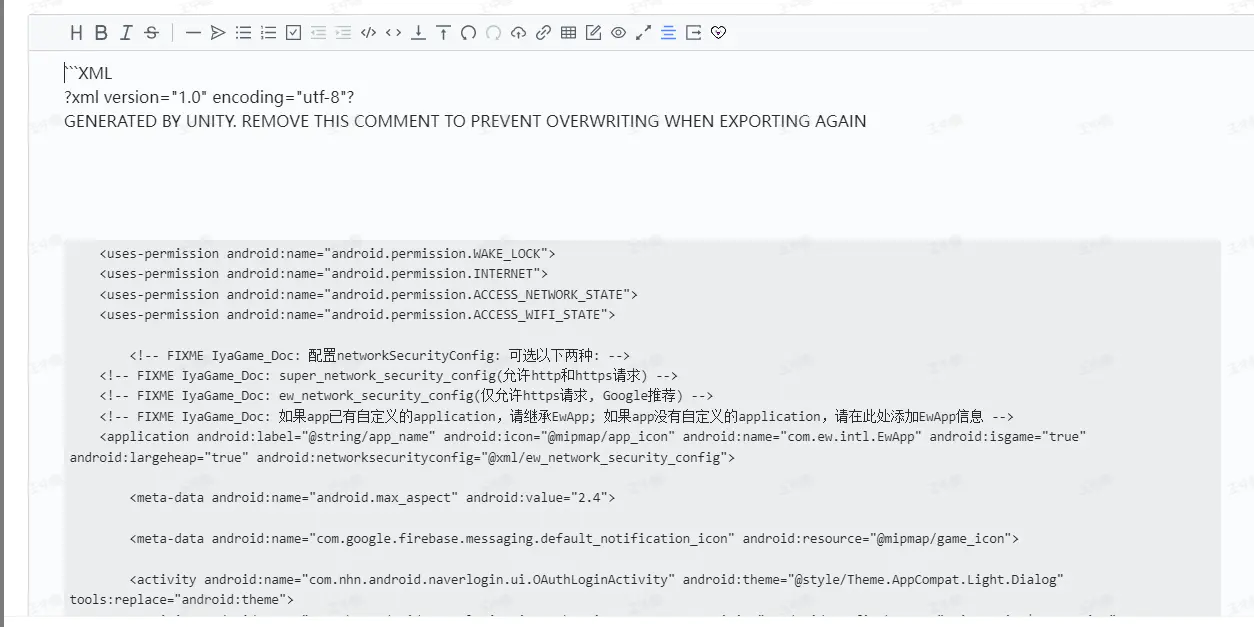
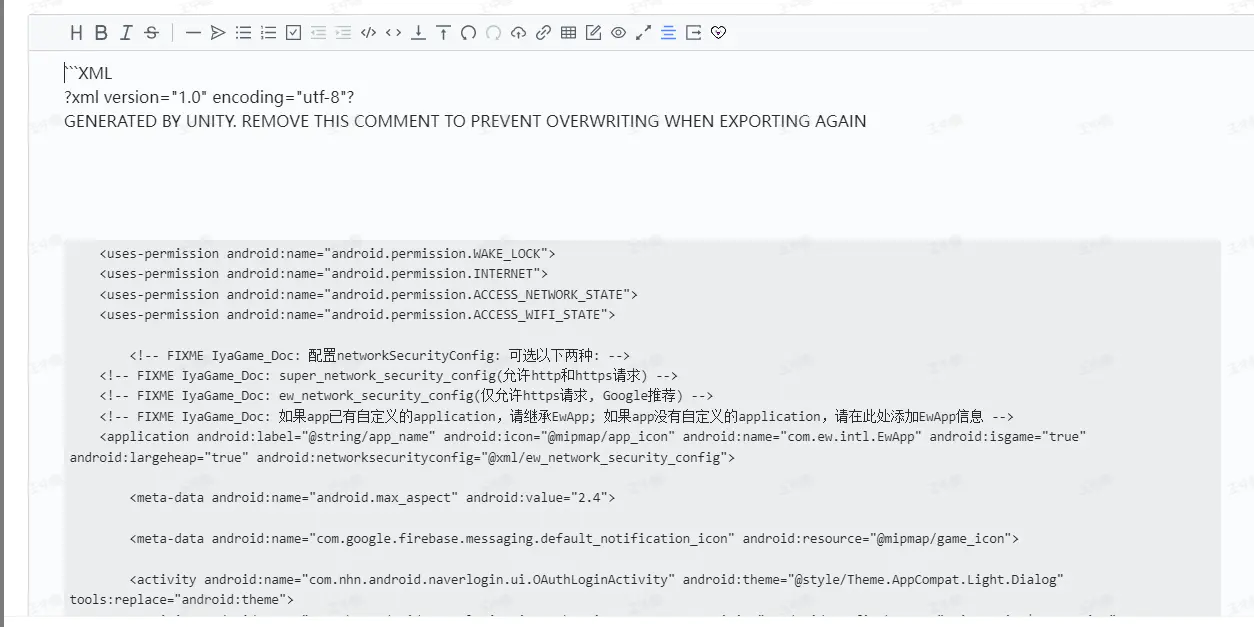
使用 vditor.insertValue()插入,发现代码块格式会丢失错乱,如下图

使用 vditor.insertValue()插入,发现代码块格式会丢失错乱,如下图

const config: any = {
width: '100%',
minHeight: 400,
// cdn: '/public/js/vditor',
cdn: 'https://staticweb.ewan.cn/libs/vditor',
placeholder: '请输入markdown格式文本',
toolbar: [
'headings',
'bold',
'italic',
'strike',
'|',
'line',
'quote',
'list',
'ordered-list',
'check',
'outdent',
'indent',
'code',
'inline-code',
'insert-after',
'insert-before',
'undo',
'redo',
'upload',
'link',
'table',
'edit-mode',
'preview',
'fullscreen',
'outline',
'export',
{
hotkey: '⌘-⇧-S',
name: 'sponsor',
tipPosition: 's',
tip: '成为赞助者',
className: 'right',
icon: 'xxx',
click() {
md.insertValue(props.data[props.option.key]);
}
}
],
tab: '\t',
preview: {
delay: 50,
maxWidth: 19200,
toc: true,
hljs: {
lineNumber: true,
style: {
'max-height': 'auto'
}
},
actions: ['desktop', 'tablet', 'mobile'],
markdown: {
fixTermTypo: true,
listStyle: true,
codeBlockPreview: false
}
},
outline: {
enable: true,
position: 'right'
},
cache: {
enable: false
},
// input: onChange,
// focus: onChange,
blur: onChange,
after: () => {}
};
onMounted(() => {
key.value = Math.random();
setTimeout(() => {
md = new Vditor('content', {
...config,
value: props.data[props.option.key]
});
}, 150);
});
@Vanessa 你好这就是所写代码, props.data[props.option.key]为后端返回的 markdown 文本,其中代码块部分用 insertValue 插入的话 就会出现错乱
Bug 本意是指臭虫、缺陷、损坏、犯贫、窃听器、小虫等。现在人们把在程序中一些缺陷或问题统称为 bug(漏洞)。
Cloud Foundry 是 VMware 推出的业界第一个开源 PaaS 云平台,它支持多种框架、语言、运行时环境、云平台及应用服务,使开发人员能够在几秒钟内进行应用程序的部署和扩展,无需担心任何基础架构的问题。
HHKB 是富士通的 Happy Hacking 系列电容键盘。电容键盘即无接点静电电容式键盘(Capacitive Keyboard)。
汐洛彖夲肜矩阵(Sillot T☳Converbenk Matrix),致力于服务智慧新彖乄,具有彖乄驱动、极致优雅、开发者友好的特点。其中汐洛绞架(Sillot-Gibbet)基于自思源笔记(siyuan-note),前身是思源笔记汐洛版(更早是思源笔记汐洛分支),是智慧新录乄终端(多端融合,移动端优先)。
主仓库地址:Hi-Windom/Sillot
文档地址:sillot.db.sc.cn
注意事项:
PHP(Hypertext Preprocessor)是一种开源脚本语言。语法吸收了 C 语言、 Java 和 Perl 的特点,主要适用于 Web 开发领域,据说是世界上最好的编程语言。
FreeMarker 是一款好用且功能强大的 Java 模版引擎。
深圳市大疆创新科技有限公司(DJI-Innovations,简称 DJI),成立于 2006 年,是全球领先的无人飞行器控制系统及无人机解决方案的研发和生产商,客户遍布全球 100 多个国家。通过持续的创新,大疆致力于为无人机工业、行业用户以及专业航拍应用提供性能最强、体验最佳的革命性智能飞控产品和解决方案。
安全 · 稳定 · 快速
为跨境从业人员提供专业的跨境浏览器
Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包。它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS / HTML 框架。
LeetCode(力扣)是一个全球极客挚爱的高质量技术成长平台,想要学习和提升专业能力从这里开始,充足技术干货等你来啃,轻松拿下 Dream Offer!
Latke 是一款以 JSON 为主的 Java Web 框架。
Facebook 是一个联系朋友的社交工具。大家可以通过它和朋友、同事、同学以及周围的人保持互动交流,分享无限上传的图片,发布链接和视频,更可以增进对朋友的了解。
JVM(Java Virtual Machine)Java 虚拟机是一个微型操作系统,有自己的硬件构架体系,还有相应的指令系统。能够识别 Java 独特的 .class 文件(字节码),能够将这些文件中的信息读取出来,使得 Java 程序只需要生成 Java 虚拟机上的字节码后就能在不同操作系统平台上进行运行。
宋真宗赵恒曾经说过:“书中自有黄金屋,书中自有颜如玉。”
Rust 是一门赋予每个人构建可靠且高效软件能力的语言。Rust 由 Mozilla 开发,最早发布于 2014 年 9 月。
Thymeleaf 是一款用于渲染 XML/XHTML/HTML5 内容的模板引擎。类似 Velocity、 FreeMarker 等,它也可以轻易的与 Spring 等 Web 框架进行集成作为 Web 应用的模板引擎。与其它模板引擎相比,Thymeleaf 最大的特点是能够直接在浏览器中打开并正确显示模板页面,而不需要启动整个 Web 应用。
我来 wolai:不仅仅是未来的云端笔记!
Love2D 是一个开源的, 跨平台的 2D 游戏引擎。使用纯 Lua 脚本来进行游戏开发。目前支持的平台有 Windows, Mac OS X, Linux, Android 和 iOS。
机器学习(Machine Learning)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
应用程序编程接口(Application Programming Interface)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
FlowUs.息流 个人及团队的新一代生产力工具。
让复杂的信息管理更轻松、自由、充满创意。
Quicker 您的指尖工具箱!操作更少,收获更多!
房星网,我们不和没有钱的程序员谈理想,我们要让程序员又有理想又有钱。我们有雄厚的房地产行业线下资源,遍布昆明全城的 100 家门店、四千地产经纪人是我们坚实的后盾。
MongoDB(来自于英文单词“Humongous”,中文含义为“庞大”)是一个基于分布式文件存储的数据库,由 C++ 语言编写。旨在为应用提供可扩展的高性能数据存储解决方案。MongoDB 是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数据库的。它支持的数据结构非常松散,是类似 JSON 的 BSON 格式,因此可以存储比较复杂的数据类型。
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于