一、前情提要:
我们之前实现了一些自定义菜单,同时又鼓捣了一下随机头图什么的,但是现在还是没有解决那个灵魂提问:

没错,当时老哥要的是 unsplash 的图,然后我实现了本地图片、几个接口的随机图片,但是就是没有实现 unsplash 的随机图片。。。。。
所以我们现在来搞一下 unsplash 随机图片吧。
二、原理和实现过程
山不来就我,我便去就山
emmmm,说起来挺文艺的,其实事情是这样:
unsplash 之前有一个随机图片接口:
但是我昨天开发的时候,它挂了.......
所以没办法就实现了一下根据文档属性搜索 unsplash 然后拉取图片的接口:
async 获取unsplash头图(event) {
let 文档id = this.获取文档id(event.target)
let 头图元素组 = document.querySelectorAll(`.protyle-background[data-node-id="${文档id}"] div.protyle-background__img img`)
let 文档属性 = await noobApi.核心api.getDocInfo({ id: 文档id })
let 关键词组 = 文档属性.name
文档属性.ial.alias?关键词组=文档属性.ial.alias:null
文档属性.ial.tags?关键词组=文档属性.ial.tags:null
文档属性.ial['custom-imageTag']?关键词组=文档属性.ial['custom-imageTag']:null
try {
let 图片搜索结果 = await (await fetch(`https://unsplash.com/napi/search?query=${关键词组}&per_page=1000`)).json()
if (图片搜索结果 && 图片搜索结果.photos.results[0]) {
let 相关图片数组 = 图片搜索结果.photos.results
let 随机链接 = 相关图片数组[Math.floor(Math.random() * 相关图片数组.length)].urls.full
头图元素组.forEach(
el => {
el.setAttribute("style", "")
el.setAttribute("src", 随机链接)
}
)
noobApi.核心api.setBlockAttrs(
{
id: 文档id,
attrs: {
"title-img": `background-image:url(${随机链接})`
}
}
)
}
} catch (e) {
}
}
async 获取unsplash相关图片(属性名) {
let query = 图片菜单.菜单状态.图片容器.getAttribute(属性名) || ''
try {
let 图片搜索结果 = await (await fetch(`https://unsplash.com/napi/search?query=${query}&per_page=100`)).json()
console.log(图片搜索结果)
if (图片搜索结果 && 图片搜索结果.photos.results[0]) {
let 相关图片数组 = 图片搜索结果.photos.results
let 随机链接 = 相关图片数组[Math.floor(Math.random() * 相关图片数组.length)].urls.full
图片菜单.菜单状态.图片容器.setAttribute('data-src', 随机链接)
图片菜单.菜单状态.图片容器.setAttribute('src', 随机链接)
}
} catch (e) {
console.warn(e)
}
}
其中关键的部分就在这里:
let 图片搜索结果 = await (await fetch(`https://unsplash.com/napi/search?query=${关键词组}&per_page=1000`)).json()
if (图片搜索结果 && 图片搜索结果.photos.results[0]) {
let 相关图片数组 = 图片搜索结果.photos.results
let 随机链接 = 相关图片数组[Math.floor(Math.random() * 相关图片数组.length)].urls.full
}
额,这是什么意思呢?
其实就是用文档相关的关键词去 unsplash 上搜索,然后拉取搜索结果中的图片链接放到文档头图里面去。
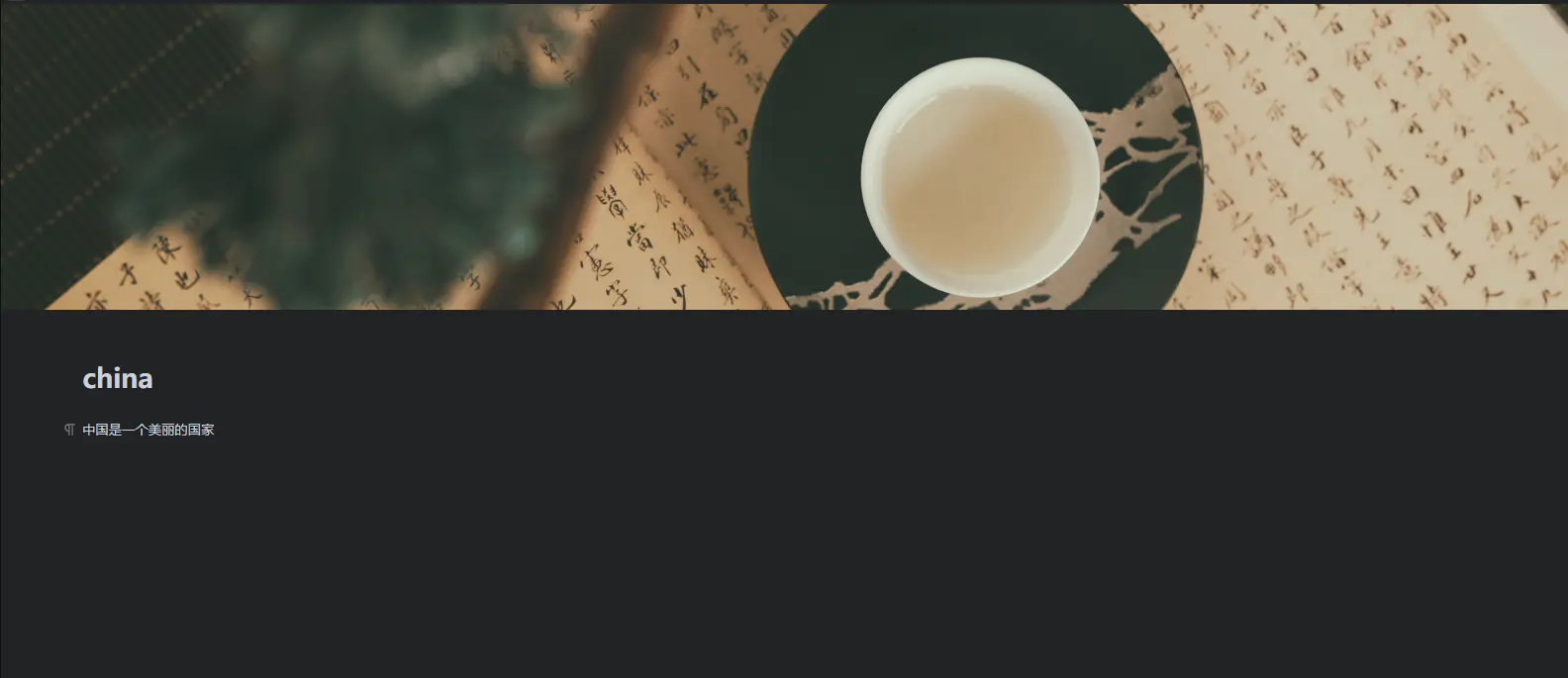
效果就像这样:

这样

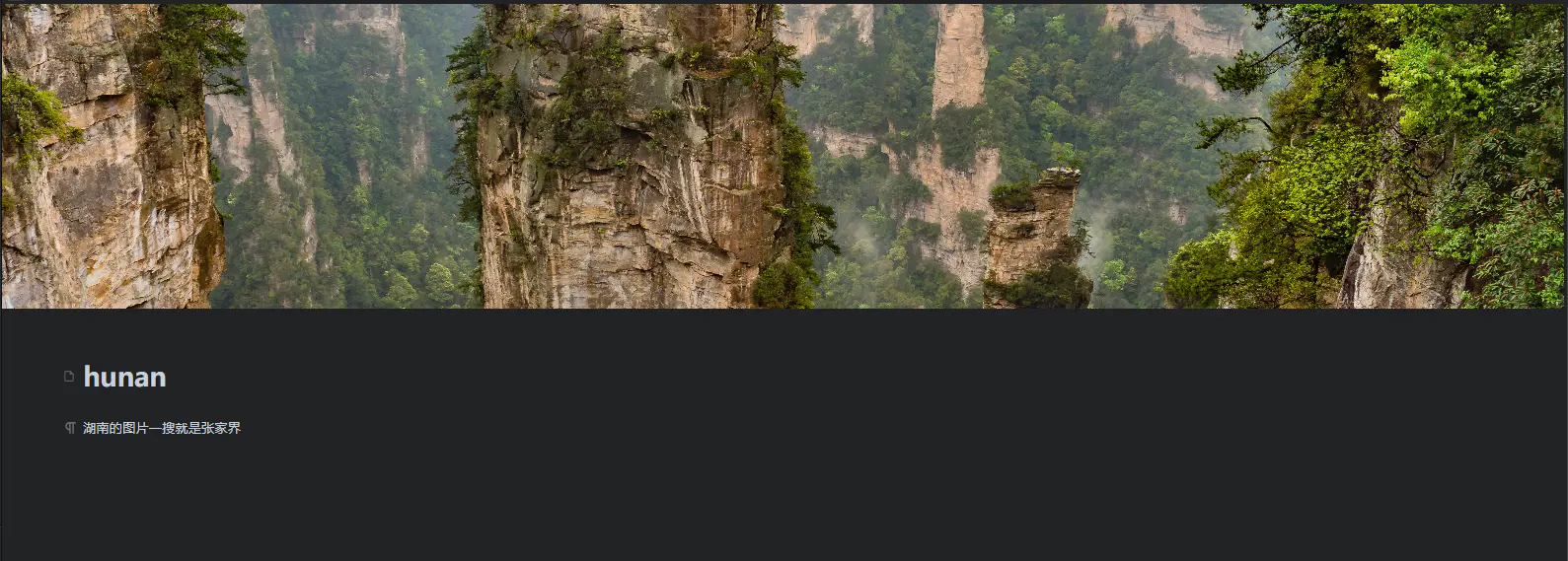
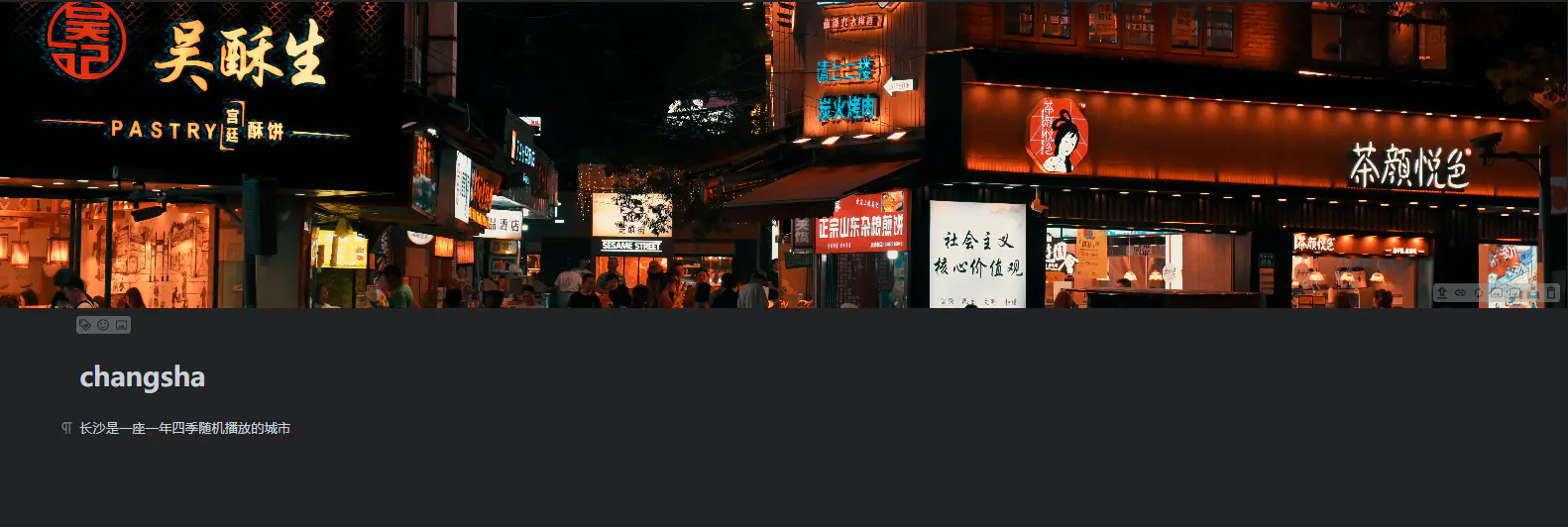
还有这样

啊,好像因为接口挂掉实现了更好的效果啊,有针对性地搜索比完全随机要强对吧
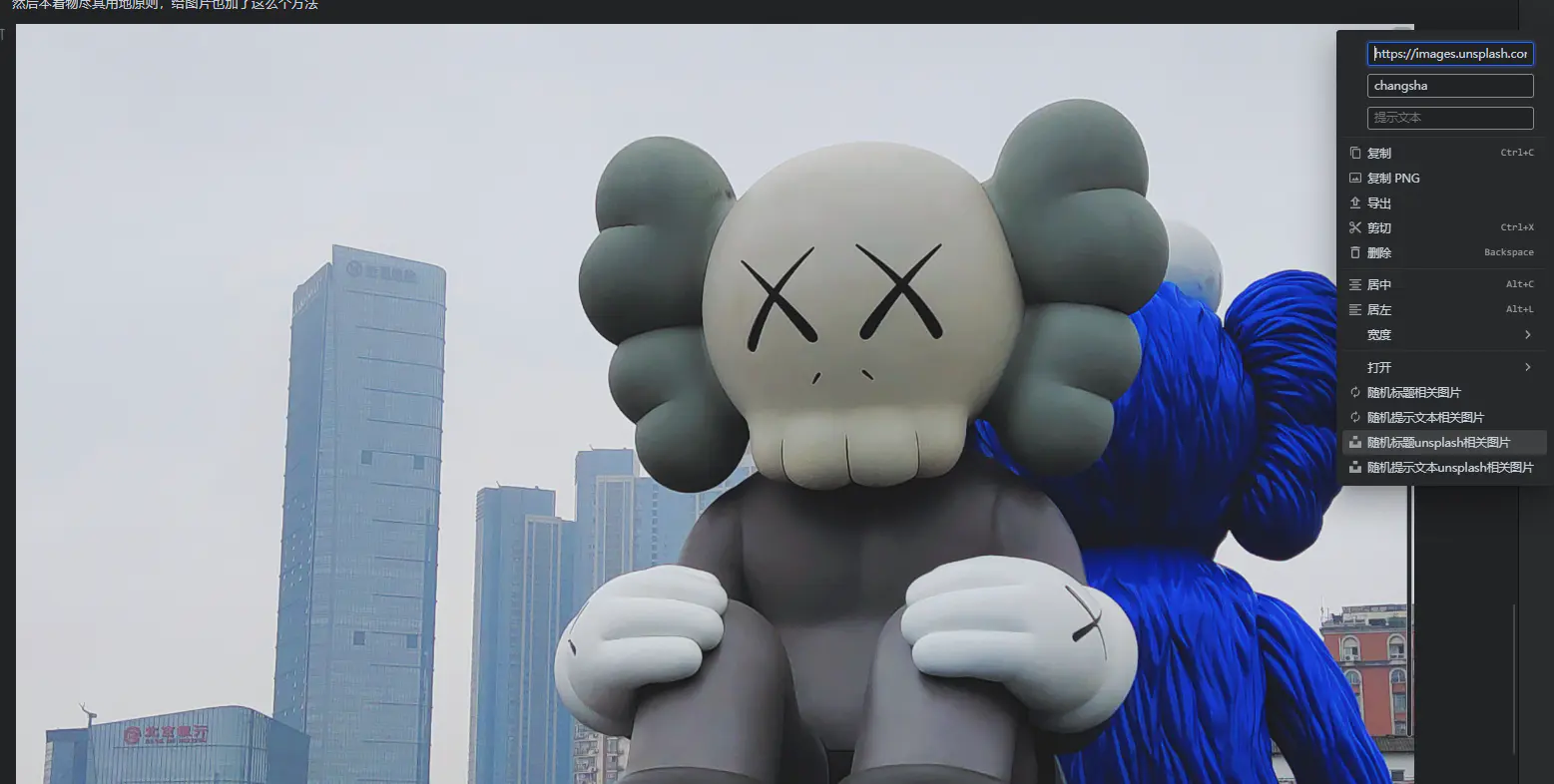
然后本着物尽其用地原则,给图片也加了这么个方法

哇,好智能,只要起好标题就能配图了耶(棒读)
好吧其实就是搜索一下然后随机。。。。。。
额,基本上就是这样了。
最后很尴尬地是,我这么鼓捣完了之后,unsplash 那个接口,它恢复了..........
所以我又给它加回来了,嗯就是这样。
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于