20221208 更新:
边栏按钮样式
集市里有很多大佬做得非常好的主题。但是难免有那么一两个点不对口味儿。所以就想着按自己的想法改改。思源现在有了 代码片段 功能,可以按需要开关代码,要比以前方便多了。
所以就想着把自己东施效颦的东西搬上来,或许有半个能帮到你。更希望能抛砖引玉 ❤️
用膳须知
以下代码均在 v2.5.2 v2.5.3-win 下用默认主题测试,手机端估计不能完美适配。如果在其他主题下使用可能会和其样式冲突。
如果你发现某段代码用不了,不用怀疑自己用错了。一定是我头晕脑胀敲错了。而你一定能把它改好的
食用方法
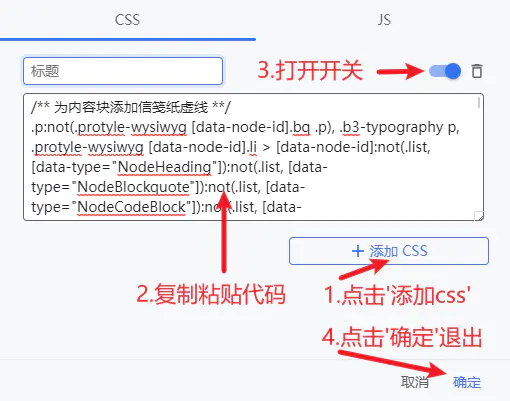
按 Alt-p ➡️ 外观 ➡️ 代码片段-设置 进入代码片段编辑界面。

内容块样式
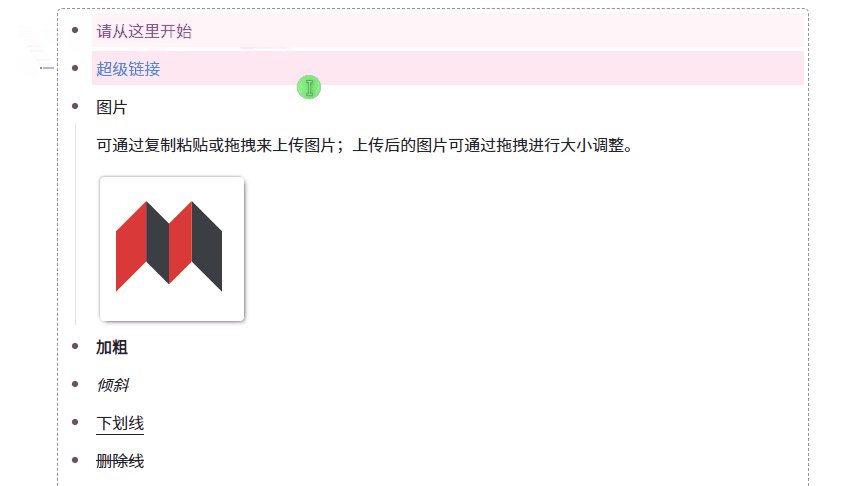
行高亮
说是行高亮,但是对段落里的软换行无效。说是块高亮,又对列表和超级块里的项有效。
后面有一个只对块起作用的代码。这个就叫行高亮吧。

代码片段
.protyle-wysiwyg [data-type]:hover:not(.protyle-wysiwyg [data-type="NodeList"]):not(.protyle-wysiwyg [data-type="NodeListItem"]):not(.protyle-wysiwyg [data-type="img"]) {
background-color: rgb(255 176 208 / 30%);
box-shadow: 0 0 5px 0 rgb(255 176 208 / 30%);
transition: all .35s ease-out 0ms;
}
.protyle-wysiwyg [data-type]:not(.protyle-wysiwyg [data-type="img"]) {
transition: all 1s ease-out 0ms;
}
/* 不让超级块内部出现重叠的样式 */
.protyle-wysiwyg [data-node-id].sb[data-sb-layout="col"] .sb:hover, .protyle-wysiwyg [data-node-id].sb[data-sb-layout="row"] .sb:hover, .protyle-wysiwyg [data-type="NodeSuperBlock"]:hover {
background: none !important;
box-shadow: none !important;
transition: none !important;
}
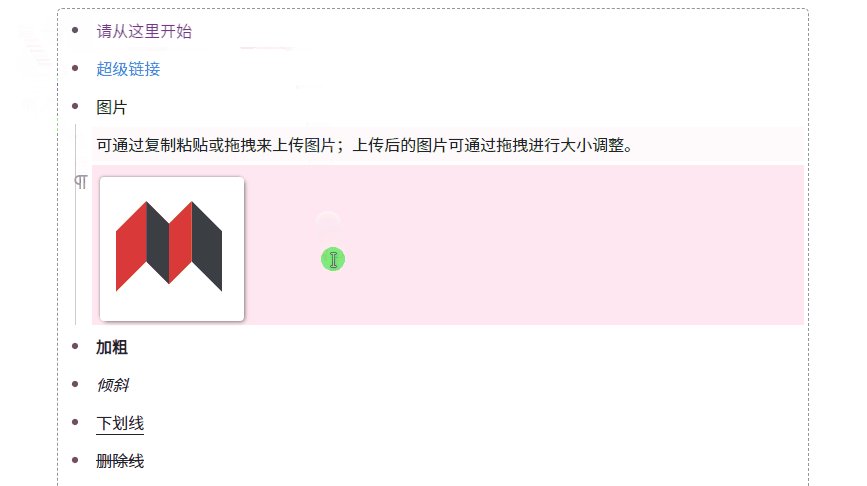
块高亮
它没有前一个细致

代码片段
/* 块高亮 */
.protyle-wysiwyg > div:hover {
background-color: rgb(255 176 208 / 30%);
transition: all .35s ease-out 0ms;
}
.protyle-wysiwyg > div:not(.protyle-wysiwyg [data-type="img"]) {
transition: all 1s ease-out 0ms;
}
块标平滑移动
块标不再瞬移。

录制原因,看上去掉帧
代码片段
/** 块标平滑移动 **/
/* 平滑移动 */
.protyle-gutters {
transition: all 0.3s ease-out; /* 数值越大,速度越慢 */
}
/* 悬停放大 */
.protyle-gutters button svg:hover{
transform: scale(1.1);
color: var(--b3-theme-error);
}
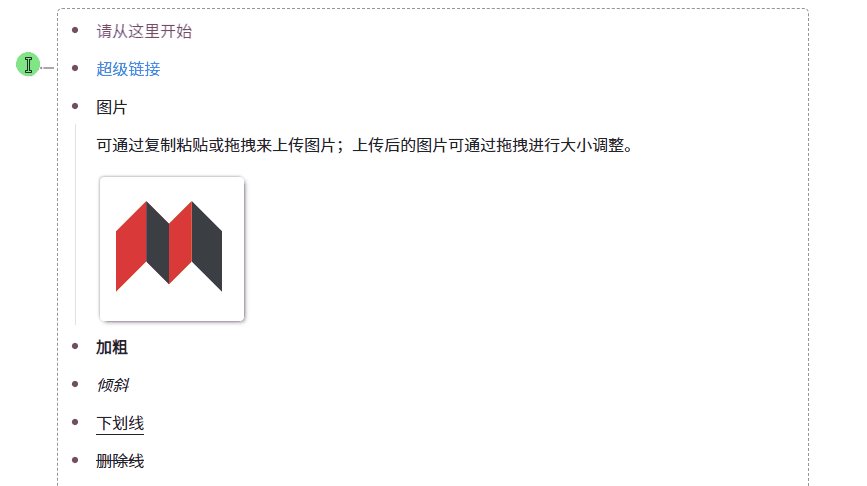
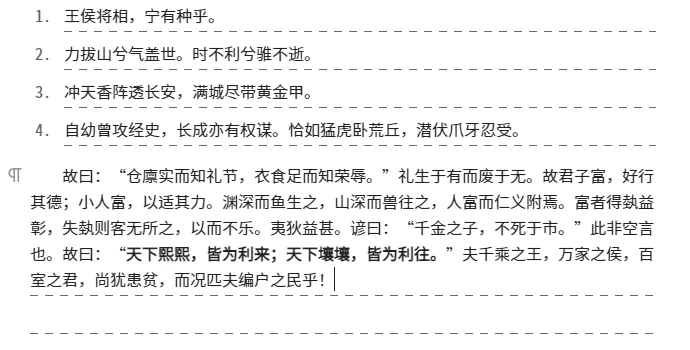
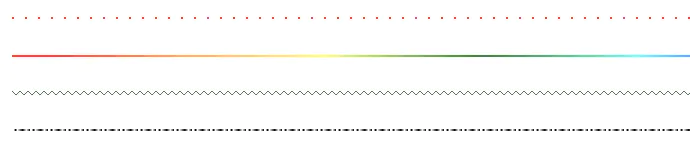
添加信笺纸样式的虚线
使用 linear-gradient 做的伪 border-bottom 效果,好处是可以调节线的间隔


代码片段
/** 为内容块添加信笺纸虚线 **/
.p:not(.protyle-wysiwyg [data-node-id].bq .p)(.protyle-wysiwyg [data-node-id].sb .p), .b3-typography p, .protyle-wysiwyg [data-node-id].li > [data-node-id]:not(.list, [data-type="NodeHeading"]):not(.list, [data-type="NodeBlockquote"]):not(.list, [data-type="NodeCodeBlock"]):not(.list, [data-type="NodeThematicBreak"]):not(.list, [data-type="NodeSuperBlock"]) {
background-image: linear-gradient(to left, #00000000 50%, var(--b3-theme-background-light) 0%); /* 第一个颜色设为透明,产生间断的虚线效果,第一个百分号调节第一个颜色结束的位置;第二个颜色默认用主题声明的颜色,以使色彩搭配 */
background-size: 14px 1px; /* 第一个数值调整虚线间距,第二个数值调整虚线粗细 */
background-repeat: repeat-x;
background-position: left bottom;
/* 彩虹 */
/* background-image: linear-gradient(to right,red,orange,yellow,green,#00ffff,#0000ff,#ff00ff);
background-size: auto 1px;
background-repeat: repeat-x;
background-position: left bottom; */
/* 折线 */
/* background-image: linear-gradient(135deg, transparent, transparent 45%, #008000, transparent 55%, trans parent 100%),linear-gradient(45deg, transparent, transparent 45%, #008000, transparent 55%, transparent 100%);
background-size: 8px 8px;
background-repeat: repeat-x, repeat-x;
background-position: left 30px; */
/* 点线 */
/*background-image: linear-gradient(to right,#00000000 10%, black 20%,#00000000 30%,black 60%, #ffffff00 80%, black);
background-size: 18px 1px;
background-repeat: repeat-x;
background-position: left 30px; */
}
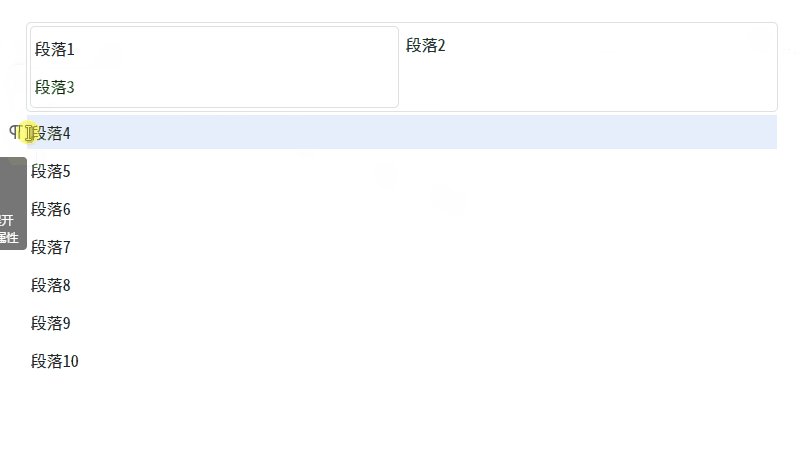
内容块边框
这个样式只在所有块最外层添加边框,不管里面的嵌套。同时代码块、嵌入块、引述块有默认的背景,加上边框太乱了。而标题我想有单独的样式,所以都排除了。
如果希望列表内部也有边框可以看下一个

代码片段
/* 内容块边框 */
/* 排除标题块、代码块、嵌入块、引述块 */
.protyle-wysiwyg > div:not(.protyle-wysiwyg [data-type="NodeHeading"]):not(.protyle-wysiwyg [data-type="NodeCodeBlock"].code-block):not(.protyle-wysiwyg [data-type="NodeBlockquote"]):not(.protyle-wysiwyg [data-type="NodeBlockQueryEmbed"]) {
outline: 1px dashed var(--b3-theme-on-surface-light);
border-radius: 4px;
}
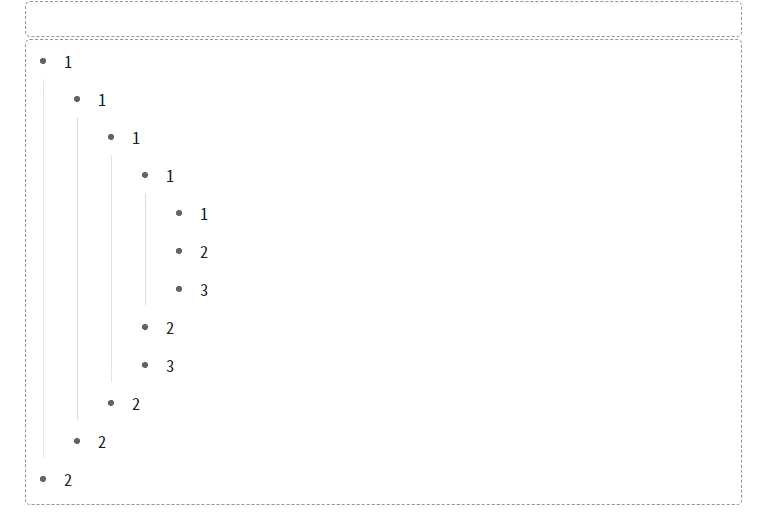
列表块边框
层级和子项有边框

代码片段
/* 层级和子项有边框 */
.li{
outline: 1px dashed var(--b3-theme-on-background);
}
层级无边框和子项有边框

代码片段
/* 层级无边框和子项有边框 */
.protyle-wysiwyg [data-node-id].li>div:nth-child(2) {
outline: 1px dashed var(--b3-theme-on-background);
}
层级有边框和子项无边框

代码片段
/* 层级有边框和子项无边框 */
.protyle-wysiwyg [data-node-id].list {
outline: 1px dashed var(--b3-theme-on-background);
}
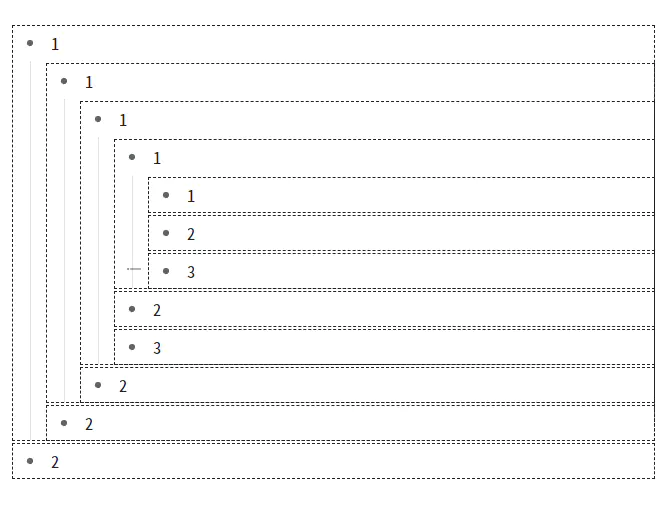
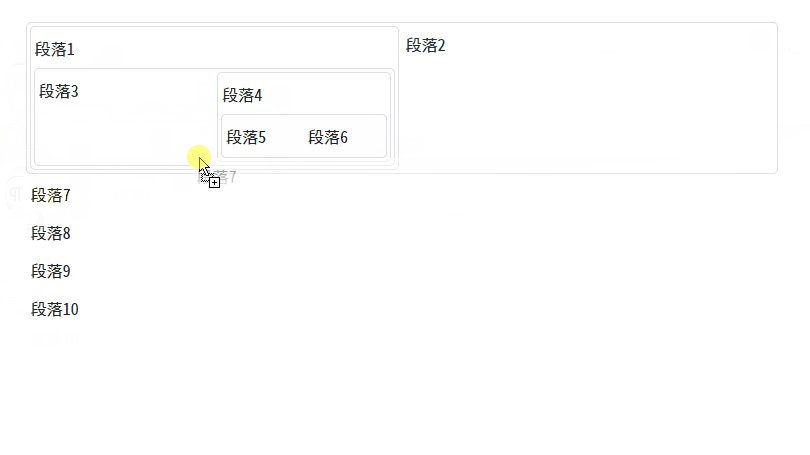
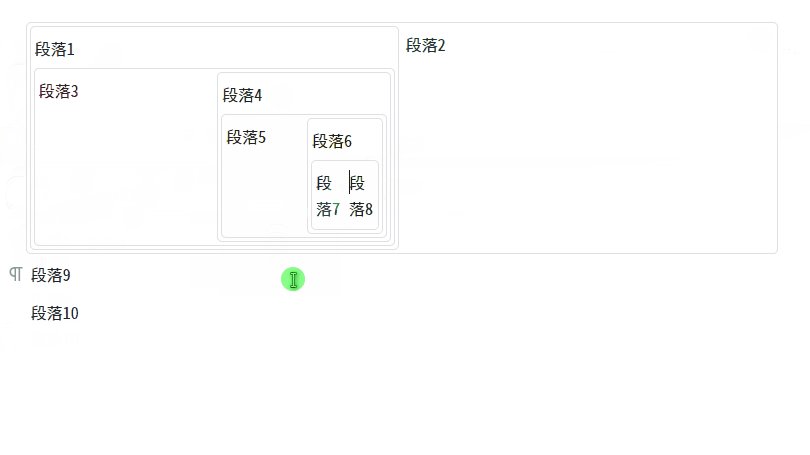
超级块边框
添加一个简陋的边框,使超级块的嵌套关系明朗,并改变了拖拽的引导颜色。现在知道要把它拖拽到哪儿了。

代码片段
/** 超级块边框 **/
/* 为超级块的添加边框 */
.protyle-wysiwyg [data-node-id].sb {
box-shadow: 0 0 0 1px var(--b3-theme-background-light);
}
/* 调整超级块的子块 */
.protyle-wysiwyg [data-node-id].sb[data-sb-layout="col"] .sb, .protyle-wysiwyg [data-node-id].sb[data-sb-layout="row"] .sb {
/* box-shadow: none; */ /* 如果觉得子块线条太多可以加入这个声明 */
margin: 4px; /* 调整子块间距 */
}
/* 调整圆角 */
.protyle-wysiwyg [data-node-id].sb[data-sb-layout="col"],
.protyle-wysiwyg [data-node-id].sb[data-sb-layout="row"],
.protyle-wysiwyg [data-node-id].sb[data-sb-layout="col"]>div,
.protyle-wysiwyg [data-node-id].sb[data-sb-layout="row"]>div{
border-radius: 4px;
}
/* 超级块悬停显示边框 */
.protyle-wysiwyg [data-node-id].sb:hover {
outline: 1px dashed var(--b3-theme-on-surface);
}
/* 为超级块拖拽调整显眼的颜色 */
.protyle-wysiwyg .dragover__top {
box-shadow: 0 -5px 3px -1px var(--b3-font-color8);
}
.protyle-wysiwyg .dragover__bottom {
box-shadow: 0 5px 3px -1px var(--b3-font-color8);
}
.protyle-wysiwyg .dragover__left {
box-shadow: -5px 0 3px -1px var(--b3-font-color9);
}
.protyle-wysiwyg .dragover__right {
box-shadow: 5px 0 3px -1px var(--b3-font-color9);
}
.protyle-wysiwyg .dragover__top, .protyle-wysiwyg .dragover__bottom, .protyle-wysiwyg .dragover__left, .protyle-wysiwyg .dragover__right {
transition: none !important;
}
我一般不用边框,因为那样会把行文割裂成一块一块的。不过论坛里有小伙伴还是希望有边框来辅助区别段落,那还是发出来吧,按需自取。
其实可以通过 js 做一个按钮来控制全局边框,或者在菜单里加入更多的格式。但是我还不会 js ,所以你们只能去求大佬了。
,所以你们只能去求大佬了。
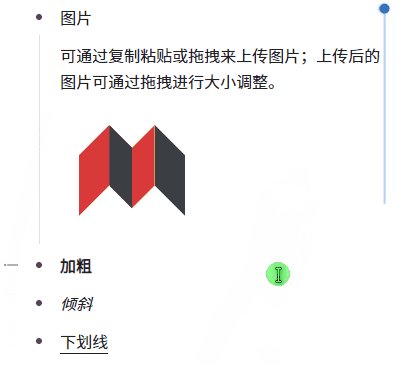
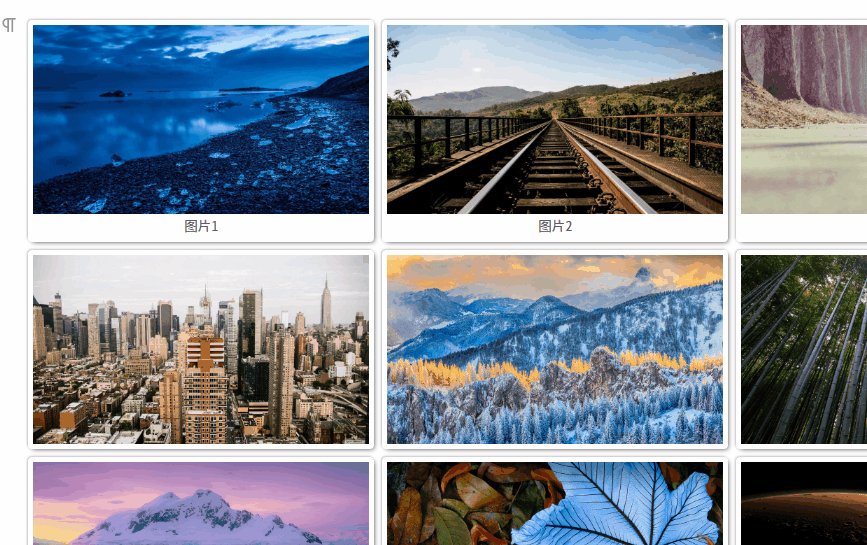
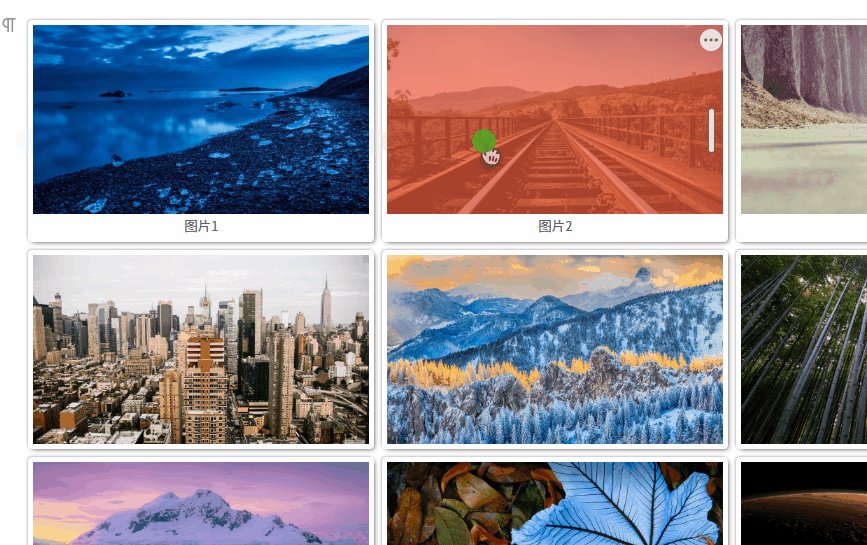
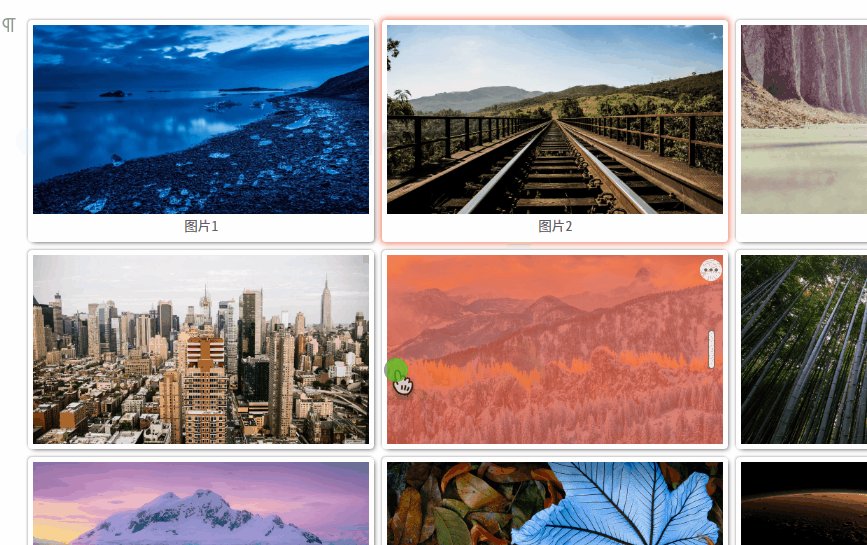
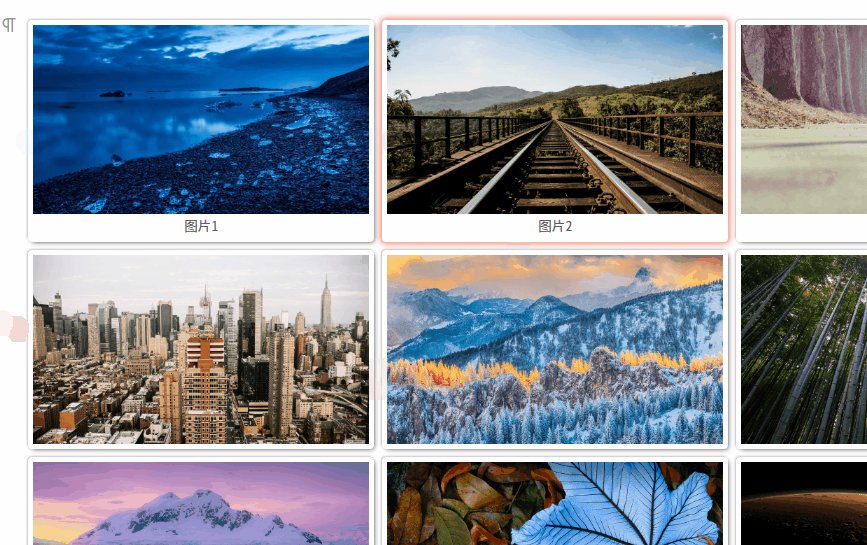
图片样式

代码片段
/** 图片样式 **/
/* 图片缩放按钮调整 */
.protyle-wysiwyg [data-node-id] .img .protyle-action__drag {
height: 20%;
top: 40%;
right: 12px;
width: 5px;
opacity: 0.86;
z-index: 2;
}
.protyle-wysiwyg [data-node-id] .img .protyle-action__drag:hover {
background-color: var(--b3-theme-on-background);
box-shadow: 0 0 1px 1px var(--b3-theme-background);
}
/* 图片菜单按钮调整 */
.protyle-icon--only {
border-radius: 15px;
}
.protyle-icon {
background-color: var(--b3-theme-surface);
color: var(--b3-theme-on-surface);
}
/* 为图片添加边框、阴影和圆角 */
.b3-typography .img, .protyle-wysiwyg .img {
margin: 4px;
border-radius: 4px;
box-shadow: 2px 2px 5px -2px rgb(0 0 0 / 70%), -1px -1px 3px -1px rgb(0 0 0 / 40%);
padding: 5px 0;
background: var(--b3-theme-background);
}
.b3-typography .img {
padding: 5px !important;
transition: all .35s;
}
/* 调整图片和图片标题位置,使其左右居中 */
.protyle-wysiwyg img, .protyle-action__title, .protyle-wysiwyg .img .protyle-action__title {
position: relative;
left: -3px;
}
/* 图片选择样式 */
.protyle-wysiwyg [data-node-id] .img--select {
filter: unset;
box-shadow: 0px 0px 10px 3px #f05f40b3 !important;
transition: all .35s;
}
/* 图片悬停样式 */
.protyle-wysiwyg [data-node-id] .img:hover {
box-shadow: 0px 0px 5px 2px #f05f40b3;
}
/* 为图片增加一个伪类做遮盖层 */
.protyle-wysiwyg .img>span:nth-child(2)::after {
content: "";
display: block;
width: 100%;
height: 100%;
background: #f05f40b3;
position: absolute;
top: 0;
left: -3px;
opacity: 0;
transition: all .35s;
pointer-events: none;
}
.protyle-wysiwyg .img>span:nth-child(2):hover::after {
opacity: 1;
}
.protyle-wysiwyg .img .protyle-action__title {
background: var(--b3-theme-background);
pointer-events: none;
z-index: 1;
}
.b3-typography .img .protyle-action__title {
left: 0px !important;
}
/* 导出预览模式悬停样式,好像不能在导出模式添加伪类,只能用这个了 */
.b3-typography .img:hover {
transform: translate(0px, -4px);
box-shadow: 0px 4px 20px -8px rgb(0 0 0 / 20%), 4px 1px 20px 1px rgb(0 0 0 / 20%), -4px 2px 20px 1px rgb(0 0 0 / 20%);
}
/* 图片预览窗口背景模糊 */
.viewer-backdrop {
backdrop-filter: blur(15px);
}
边栏样式
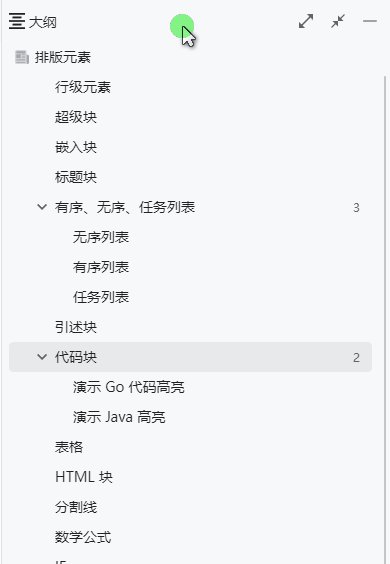
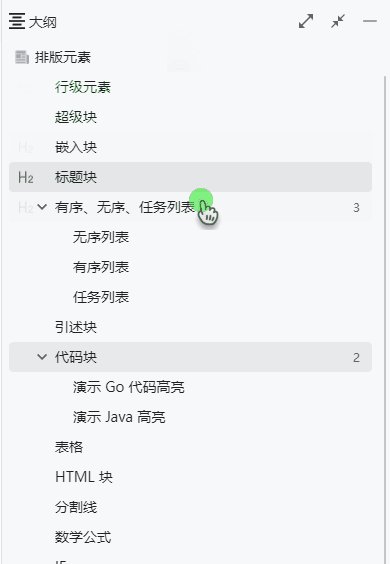
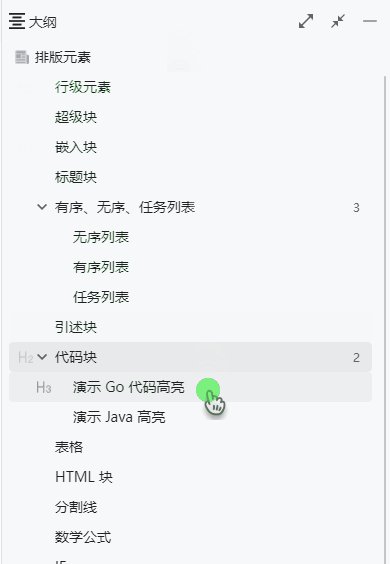
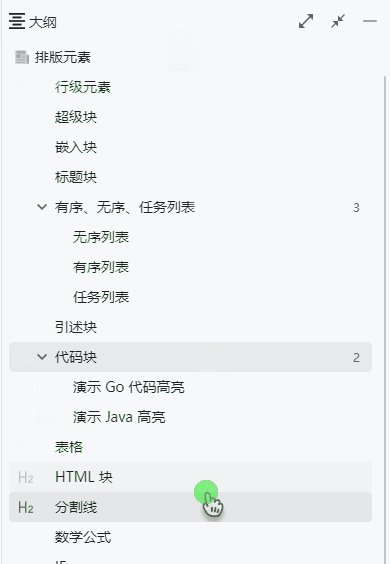
大纲标题块标隐藏
在悬停时显示
 )
)
代码片段
/* 大纲块标隐藏样式 */
/* 为大纲块标和折叠按钮调整位置 */
ul.b3-list.b3-list--background [data-subtype="h1"] .b3-list-item__toggle,
ul.b3-list.b3-list--background [data-subtype="h2"] .b3-list-item__toggle,
ul.b3-list.b3-list--background [data-subtype="h3"] .b3-list-item__toggle,
ul.b3-list.b3-list--background [data-subtype="h4"] .b3-list-item__toggle,
ul.b3-list.b3-list--background [data-subtype="h5"] .b3-list-item__toggle,
ul.b3-list.b3-list--background [data-subtype="h6"] .b3-list-item__toggle {
position: relative;
left: 20px;
}
ul.b3-list.b3-list--background [data-subtype="h1"] svg.b3-list-item__graphic,
ul.b3-list.b3-list--background [data-subtype="h2"] svg.b3-list-item__graphic,
ul.b3-list.b3-list--background [data-subtype="h3"] svg.b3-list-item__graphic,
ul.b3-list.b3-list--background [data-subtype="h4"] svg.b3-list-item__graphic,
ul.b3-list.b3-list--background [data-subtype="h5"] svg.b3-list-item__graphic,
ul.b3-list.b3-list--background [data-subtype="h6"] svg.b3-list-item__graphic {
opacity: 0;
position: relative;
left: -20px;
margin: 0 0 0 4px;
transition: all 300ms ease-out;
}
/*----------------------*/
/* 为大纲块标添加悬停显示效果 */
.b3-list--background .b3-list-item:hover .b3-list-item__graphic.popover__block {
opacity: 1 !important;
}
ul.b3-list.b3-list--background [data-subtype="h1"] svg.b3-list-item__graphic:hover,
ul.b3-list.b3-list--background [data-subtype="h2"] svg.b3-list-item__graphic:hover,
ul.b3-list.b3-list--background [data-subtype="h3"] svg.b3-list-item__graphic:hover,
ul.b3-list.b3-list--background [data-subtype="h4"] svg.b3-list-item__graphic:hover,
ul.b3-list.b3-list--background [data-subtype="h5"] svg.b3-list-item__graphic:hover,
ul.b3-list.b3-list--background [data-subtype="h6"] svg.b3-list-item__graphic:hover {
color: red;
}
/*----------------------*/
/* 为大纲标题项添加背景过渡效果 */
.b3-list--background .b3-list-item {
transition: all .3s ease-out;
}
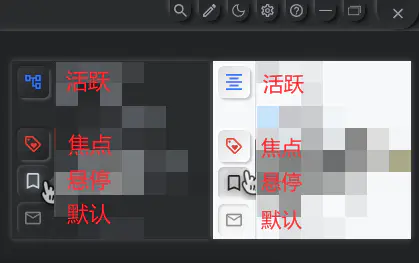
边栏按钮
neumorphism 风格,只因拟态美。
本来想攒一波的。但是当我想到“只因拟态美”就乐得不行 😂😂😂 必须发出来 🤪
拟态风确实是很漂亮的风格,但是看多了会视觉疲劳,最终回归扁平风。不大面积用,拿来点缀还是可以的。
因为要兼顾“明亮”和“暗黑”模式,基本上通过 var() 调用主题里的颜色,所以在暗色下阴影的细节有点欠缺。

代码片段
/** 按钮样式 **/
/* 侧边栏按钮默认状态 */
.dock__item {
/* background: linear-gradient(137deg, var(--b3-scroll-color), var(--b3-theme-background)); */
box-shadow: inset 1px 1px 3px var(--b3-scroll-color), inset -1px -1px 3px 1px var(--b3-theme-background);
transition: all .35s ease-out 0ms;
/* 侧边栏按钮尺寸调整 */
padding: 0px;
display: flex;
margin: 6px;
width: 30px;
height: 30px;
justify-content: center;
align-items: center;
}
/* 侧边栏按钮活跃状态 */
.dock__item--active {
color: var(--b3-theme-primary);
box-shadow: 2px 2px 4px -1px var(--b3-scroll-color), -1px -1px 2px 1px var(--b3-theme-background);
background: linear-gradient(137deg, var(--b3-theme-background-light), var(--b3-theme-background)) !important;
}
/* 侧边栏按钮焦点状态 */
.dock__item--activefocus {
color: var(--b3-theme-error) !important;
background-color: #0000 !important;
}
/* 侧边栏按钮悬停状态 */
.dock__item:hover {
background-color: #0000 !important;
}
.dock__item:hover svg {
/* color: var(--b3-theme-on-background); */
filter: drop-shadow(0px 0px 5px #000);
transition: all .35s ease-out 0ms;
background-color: #0000 !important;
}
/** 顶边栏按钮尺寸调整 **/
/* 顶边栏按钮尺寸调整 */
.toolbar__item svg {
height: 13px;
width: 13px;
}
/* 顶边栏按钮阴影 */
.toolbar__item {
bottom: 5px;
padding: 4px;
margin: 0 4px;
border-radius: 0px 0px 20px 20px;
/* background: linear-gradient(145deg, #252629, #2c2d30); */
box-shadow: 3px 3px 5px -2px #000, -2px -2px 5px #ffffff80;
transition: all .35s ease-out 0ms;
}
/* 顶边栏按钮悬停状态 */
.toolbar__item:not(.toolbar__item--disabled):not(.toolbar__item--close):hover, .toolbar__item--active {
color: var(--b3-toolbar-background);
background-color: var(--b3-theme-on-primary);
}
/* 关闭按钮调整,如果做成圆形的,要关闭时不好触发按钮,于是做成了半圆 */
.toolbar__item--close {
bottom: 0px;
padding: 9px 16px;
border-radius: 0px 0px 20px 20px;
margin: 0 0 4px 8px;
}
/** 状态栏按钮调整 **/
/* 状态栏按钮阴影 */
.status .toolbar__item {
box-shadow: 2px 2px 4px -1px var(--b3-scroll-color), -1px -1px 2px 1px var(--b3-theme-background);
top: 3px;
border-radius: 8px 8px 0px 0px;
height: 25px;
/* background: linear-gradient(145deg, var(--b3-scroll-color), var(--b3-theme-background)); */
}
/* 调整状态栏按钮菜单位置,按键变圆角,不调整菜单位置无法点击 */
.status>div:nth-child(1)>div, .status>div:nth-child(5)>div {
bottom: 20px !important;
}
/* 标题折叠伪类调整 */
.protyle-wysiwyg div[fold="1"][data-type=NodeHeading]:before {
background: linear-gradient(145deg, var(--b3-theme-background-light), var(--b3-theme-background) 40%);
box-shadow: 2px 2px 4px -1px var(--b3-scroll-color), -1px -1px 2px 1px var(--b3-theme-background);
}
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于