一、前情提要
我们之前弄了一下快速移动块,但是它并没有能力将某个块快速移动到当前文档正在编辑的位置中。
思源笔记折腾记录-快速移动文档 - 知乎 (zhihu.com)
就像这样:

现在来尝试一下快速移动某个之前记录的块到当前位置来。
二、 实现过程
1、实现移动块
这里还是一样的,先删除,再插入:
async function 移动块(当前待移动块id, 当前移动目标id) {
let 当前移动目标属性 = await noobApi.核心api.sql({ stmt: `select * from blocks where id = '${当前移动目标id}'` })
if (当前移动目标属性[0].type !== 'd') {
let 父块id = 当前移动目标属性[0].parent_id
let 当前块dom = (await noobApi.核心api.获取文档({ id: 当前待移动块id, size: 102400 }, '')).content
await noobApi.核心api.删除块({ id: 当前待移动块id })
await noobApi.核心api.插入块(
{
"dataType": "dom",
"data": 当前块dom,
"parentID": 父块id,
"previousID": 当前移动目标id
}
)
}
}
这样好像没有什么问题,但是需要考虑的一点是,万一移动目标在我们删除的块内部怎么办呢?
所以还是要校验一下移动目标块是不是存在:
export async function 根据id移动块到目标id后(当前待移动块id, 当前移动目标id) {
if(当前待移动块id===当前移动目标id){
return
}
let 当前移动目标属性 = await noobApi.核心api.sql({ stmt: `select * from blocks where id = '${当前移动目标id}'` })
if (当前移动目标属性[0]&&当前移动目标属性[0].type !== 'd') {
let 父块id = 当前移动目标属性[0].parent_id
let 当前块dom = (await noobApi.核心api.获取文档({ id: 当前待移动块id, size: 102400 }, '')).content
let 目标块存在 = (await noobApi.核心api.获取文档({ id: 当前待移动块id, size: 102400 }, '')).content
if (目标块存在) {
await noobApi.核心api.删除块({ id: 当前待移动块id })
await noobApi.核心api.插入块(
{
"dataType": "dom",
"data": 当前块dom,
"parentID": 父块id,
"previousID": 当前移动目标id
}
)
}
}
}
这样就应该没有问题了。。。。。。。吧。
把它塞到 noobApi 里面,然后先试一下使用快捷键移动某个块:
quickMove\index.js
document.addEventListener('keydown',async (e) => {
if ('KeyX' === e.code && e.ctrlKey && e.shiftKey) {
if (!noobApi.内容块.当前待移动块id ) {
noobApi.内容块.当前待移动块id = 获取最近上级块id(getSelection().getRangeAt(0).commonAncestorContainer)
}
else {
let 当前移动目标id = 获取最近上级块id(getSelection().getRangeAt(0).commonAncestorContainer)
noobApi.内容块.根据id移动块到目标id后(window.当前待移动块id, 当前移动目标id)
noobApi.内容块.当前待移动块id = ''
}
}
}
)
function 获取最近上级块id(target) {
console.log(target)
if (target.getAttribute && target.getAttribute("data-node-id")) {
return target.getAttribute("data-node-id")
}
else if (target.parentElement) {
return 获取最近上级块id(target.parentElement)
}
}
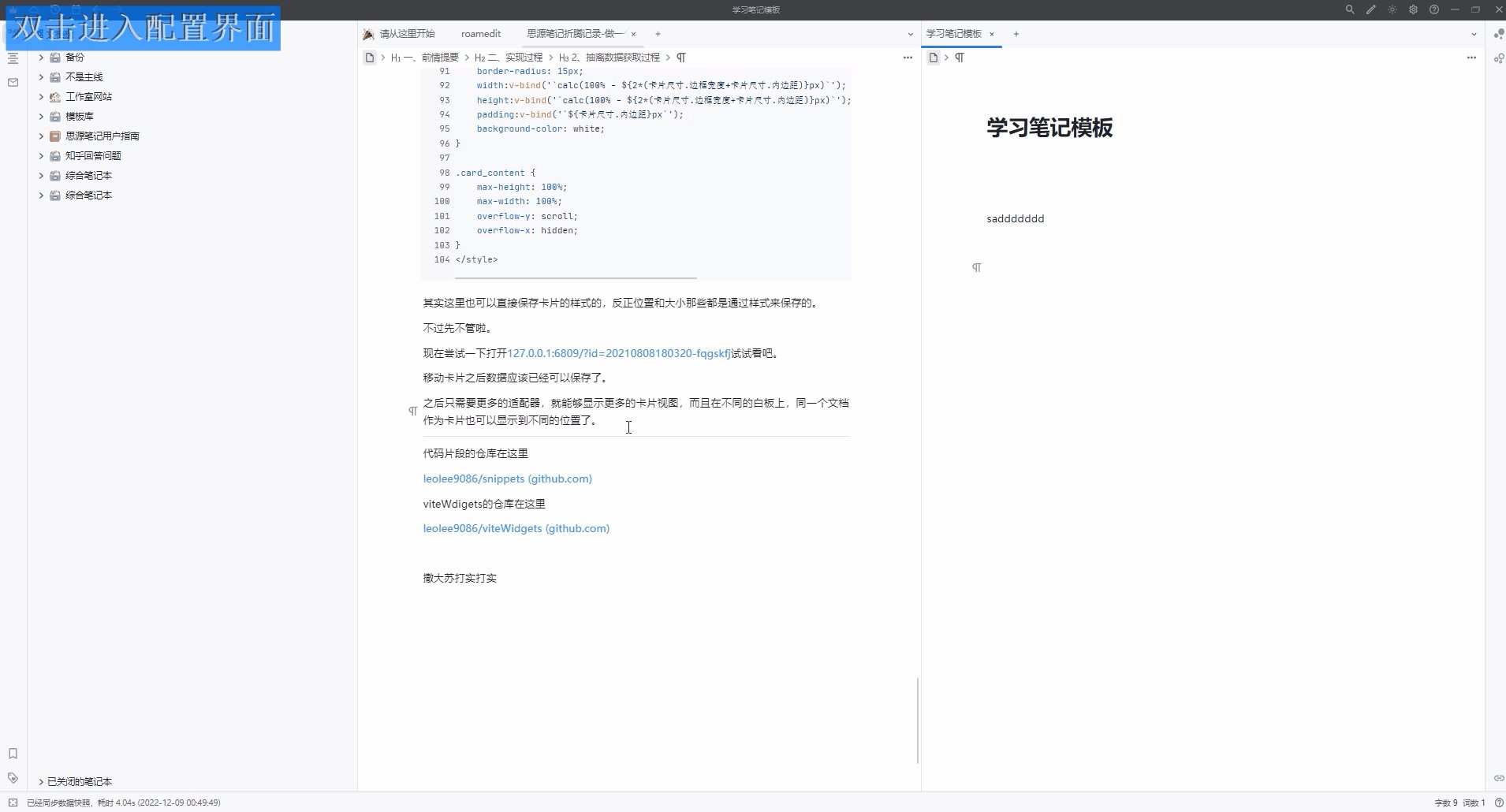
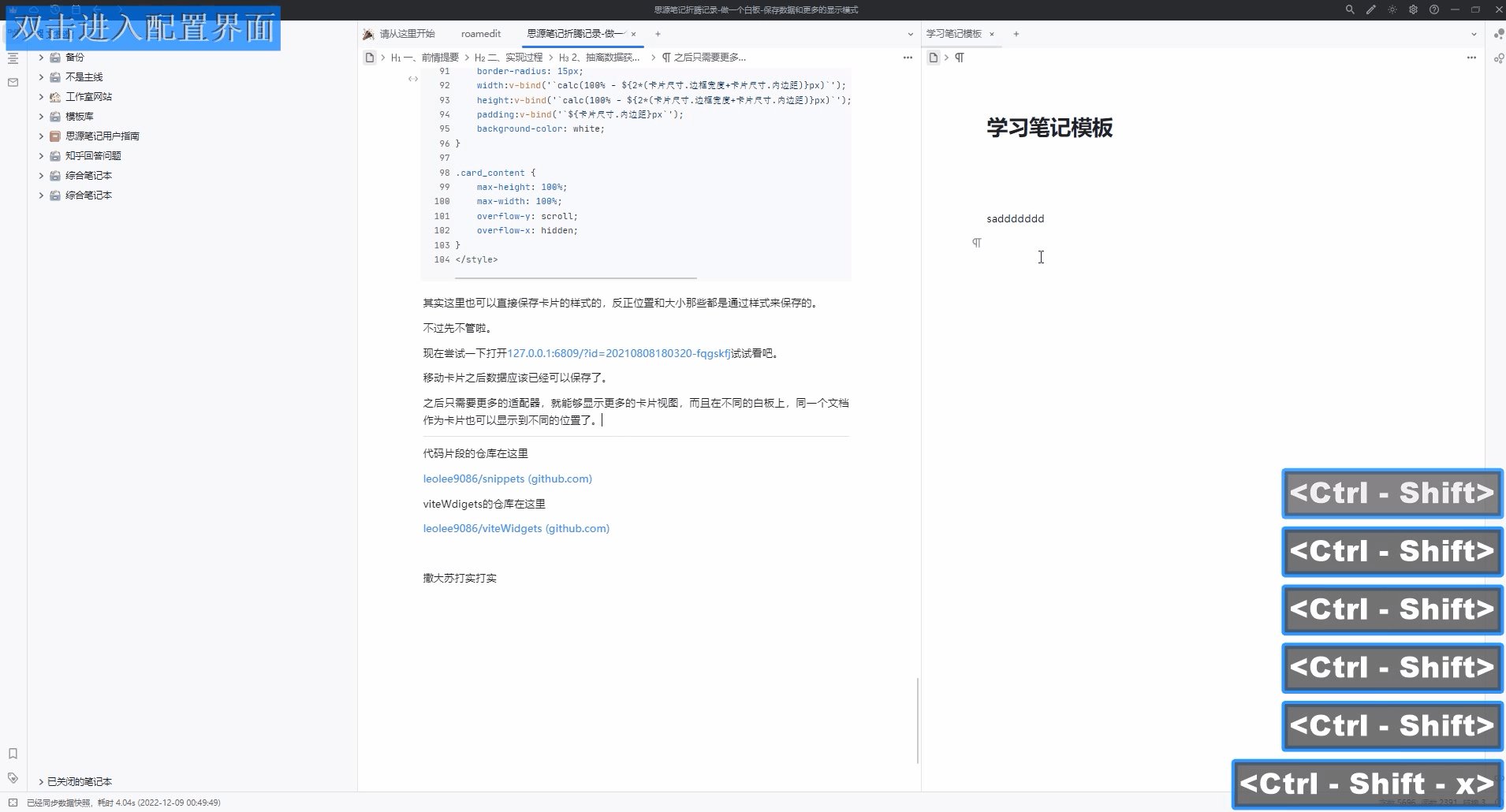
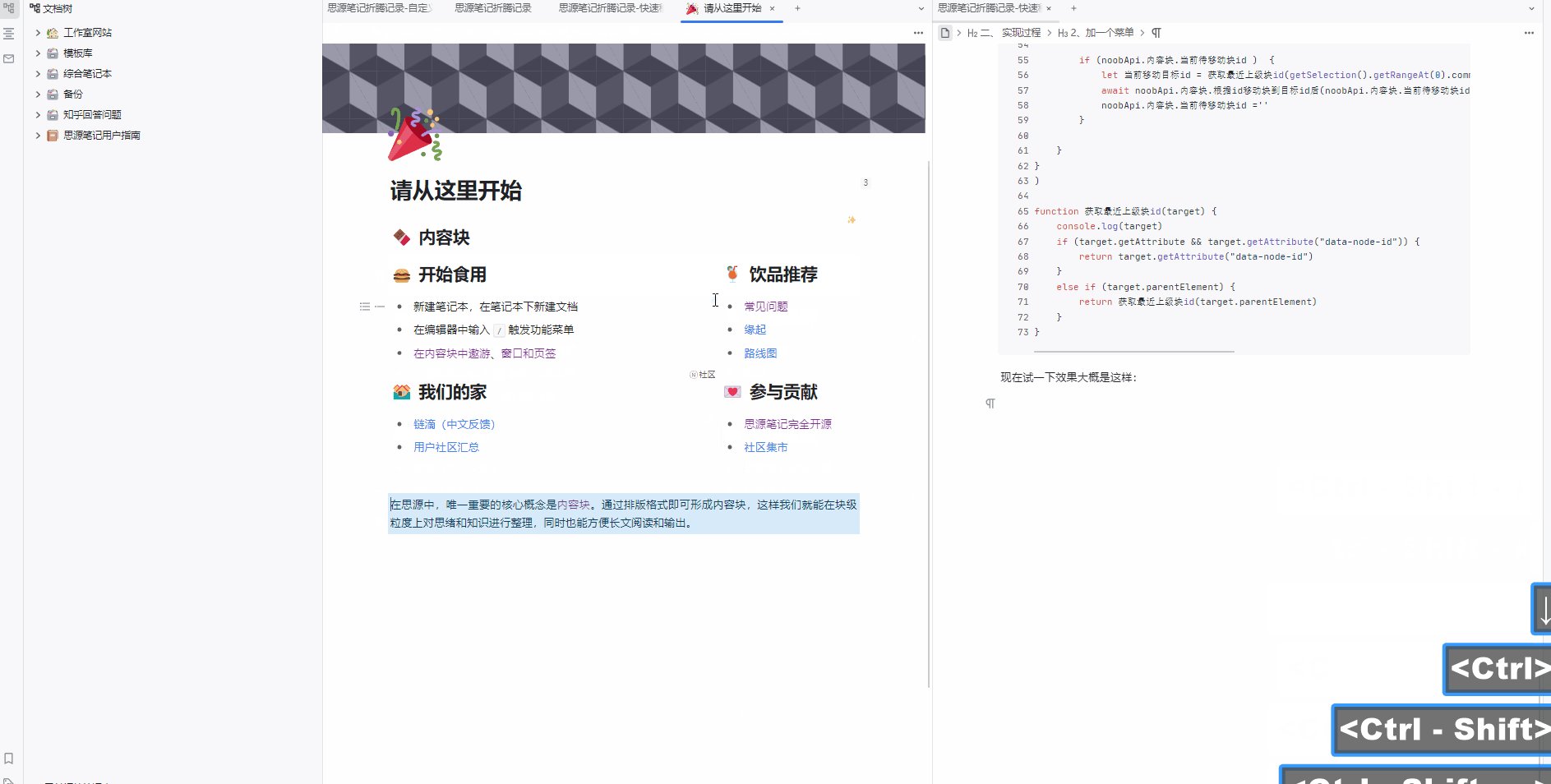
效果就像这样:

看起来好像是可以的。
不过记录和移入都使用同一个快捷键好像有点不大好。
那就记录用 ctrl+shift+x,移入用 ctrl+shift+m 好了:
document.addEventListener('keydown', async(e) => {
if ('KeyX' === e.code && e.ctrlKey && e.shiftKey) {
if (!noobApi.内容块.当前待移动块id ) {
noobApi.内容块.当前待移动块id = 获取最近上级块id(getSelection().getRangeAt(0).commonAncestorContainer)
}
}
if ('KeyM' === e.code && e.ctrlKey && e.shiftKey) {
if (noobApi.内容块.当前待移动块id ) {
let 当前移动目标id = 获取最近上级块id(getSelection().getRangeAt(0).commonAncestorContainer)
await noobApi.内容块.根据id移动块到目标id后(noobApi.内容块.当前待移动块id , 当前移动目标id)
noobApi.内容块.当前待移动块id =''
}
}
}
)
function 获取最近上级块id(target) {
if (target.getAttribute && target.getAttribute("data-node-id")) {
return target.getAttribute("data-node-id")
}
else if (target.parentElement) {
return 获取最近上级块id(target.parentElement)
}
}
好像工作也正常.
2、加一个菜单
直接这样也不是不行,但是好像还是有个菜单好一点,之前实现了快速移动文档的菜单,把它移动到单独的模块里,然后另外实现弄一个移动块的:
import noobApi from "../../noobApi/index.js";
const {根据id移动块到目标id后} = noobApi.内容块
export default function 注册菜单(){
noobApi.自定义菜单.块标菜单.注册自定义菜单项(
{
id: '添加待移动块菜单',
文字: `添加当前块为待移动`,
图标: `#iconMove`,
点击回调函数: () => 添加当前块id()
}
)
noobApi.自定义菜单.块标菜单.注册自定义菜单项(
{
id: '移动已记录块到当前位置菜单',
文字: `移动已记录块到当前位置`,
图标: `#iconMove`,
}
)
}
async function 添加当前块id(){
let 当前块id = noobApi.自定义菜单.块标菜单.菜单状态.当前块id
noobApi.自定义菜单.块标菜单.注册自定义子菜单项((菜单项) => { return 菜单项.id == "移动已记录块到当前位置菜单" }, await 生成移动块菜单配置(当前块id))
}
async function 生成移动块菜单配置(块id) {
let { content, root_id } = await 获取菜单数据(块id)
return {
id: root_id,
//加一段文字
文字: "移动当前块到:" + content,
图标: `#iconMove`,
点击回调函数: () => {
let 当前块id = noobApi.自定义菜单.当前菜单.菜单状态.当前块id
根据id移动块到目标id后(块id, 当前块id)
}
}
}
async function 获取菜单数据(块id) {
let stmt = `select * from blocks where id = "${块id}" `
let 块数据 = (await noobApi.核心api.sql({ stmt: stmt }))[0]
return 块数据
}
document.addEventListener('keydown', async(e) => {
if ('KeyX' === e.code && e.ctrlKey && e.shiftKey) {
if (!noobApi.内容块.当前待移动块id ) {
noobApi.内容块.当前待移动块id = 获取最近上级块id(getSelection().getRangeAt(0).commonAncestorContainer)
//把它也加到菜单项目里面去
noobApi.自定义菜单.块标菜单.注册自定义子菜单项((菜单项) => { return 菜单项.id == "移动已记录块到当前位置菜单" }, await 生成移动块菜单配置(noobApi.内容块.当前待移动块id))
}
}
if ('KeyM' === e.code && e.ctrlKey && e.shiftKey) {
if (noobApi.内容块.当前待移动块id ) {
let 当前移动目标id = 获取最近上级块id(getSelection().getRangeAt(0).commonAncestorContainer)
await noobApi.内容块.根据id移动块到目标id后(noobApi.内容块.当前待移动块id , 当前移动目标id)
noobApi.内容块.当前待移动块id =''
}
}
}
)
function 获取最近上级块id(target) {
console.log(target)
if (target.getAttribute && target.getAttribute("data-node-id")) {
return target.getAttribute("data-node-id")
}
else if (target.parentElement) {
return 获取最近上级块id(target.parentElement)
}
}
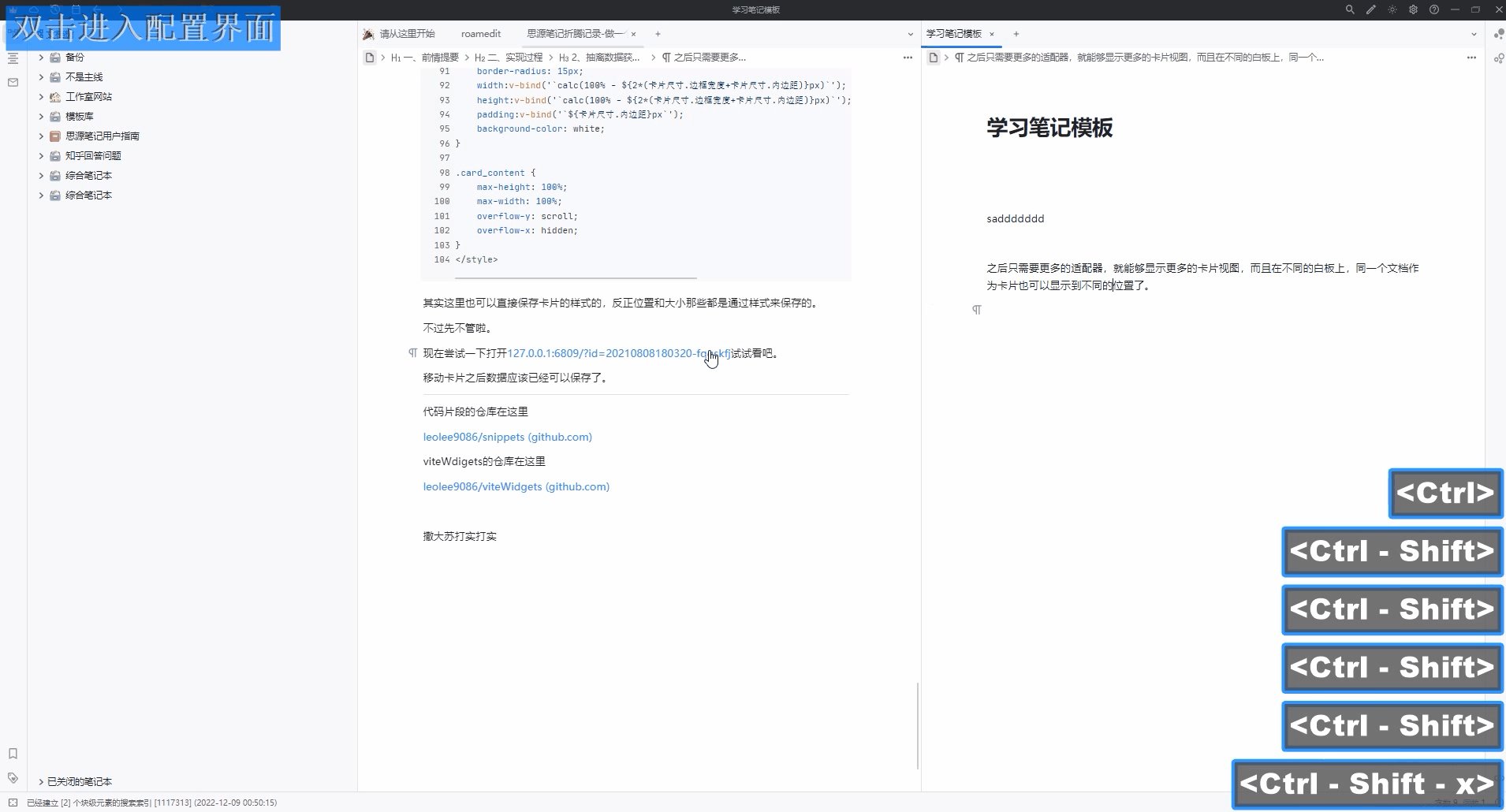
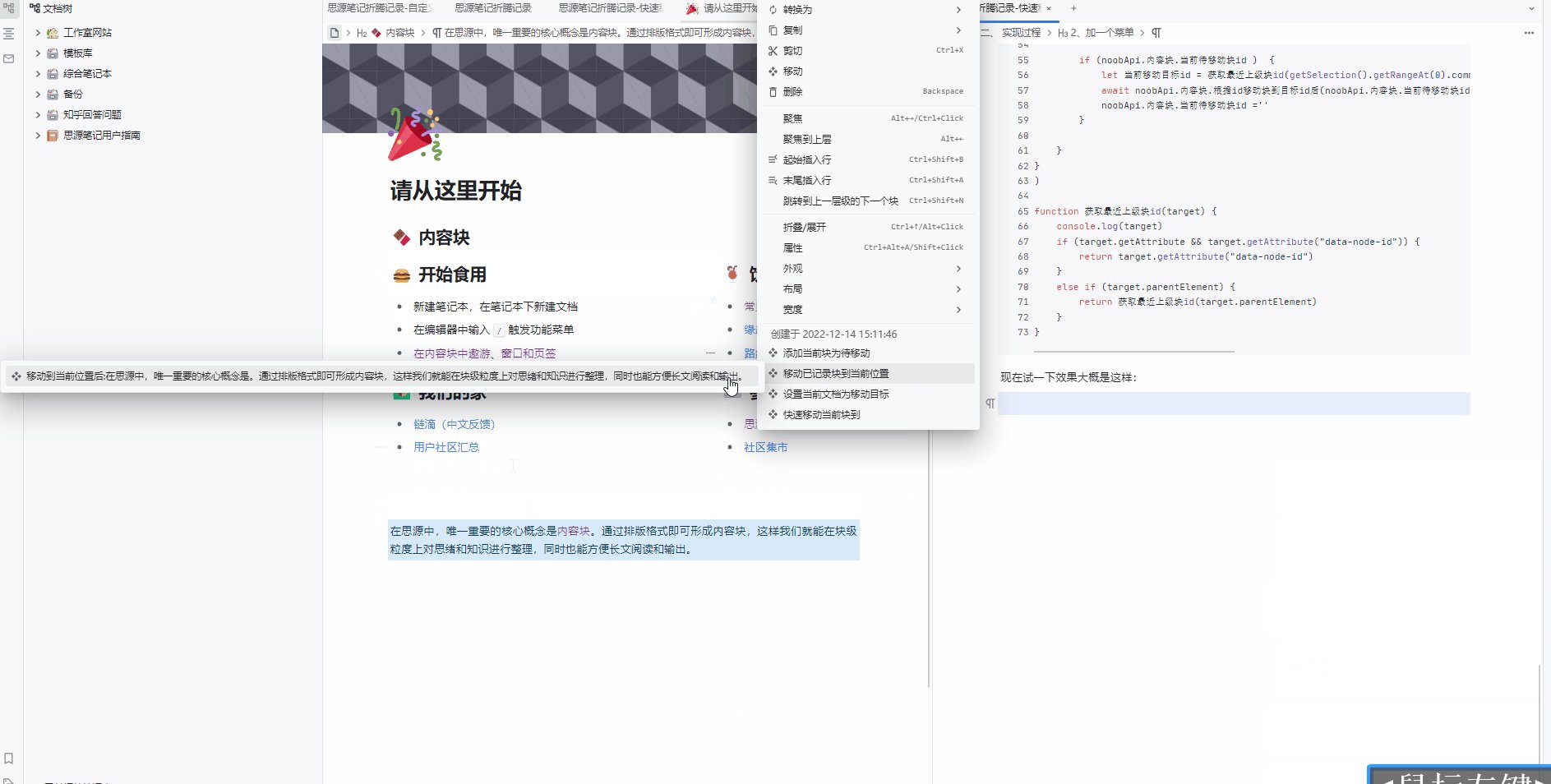
现在试一下效果大概是这样:

啊,现就这样吧,反正看起来好像能用
目前的代码片段的地址位于:
leolee9086/snippets (github.com)
viteWidgets 的地址位于
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于