简介&&演示
基本功能:使用当前打开的这个文档的二级标题快速制作卡片;
视频演示:
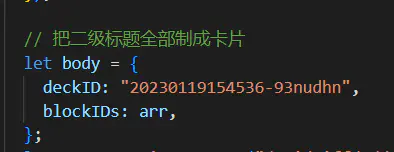
1、代码片段中设置好卡包的 ID
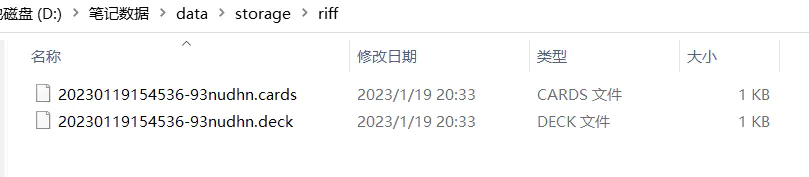
在 工作空间/data/storage/riff 文件夹下,找到卡包对应的文件(我这个空间只有一个默认卡包,卡包名就是 ID)

然后在代码片段中设置卡包的 ID,就是 deckID 的值;

2、添加代码片段
在设置——外观——代码片段(设置)——JS
添加并开启代码片段:
// 请求函数
function request(url, data = null, method = "POST") {
return new Promise((resolve, reject) => {
if (method.toUpperCase() == "POST") {
fetch(url, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data),
})
.then(
(data) => resolve(data.json()),
(error) => {
reject(error);
}
)
.catch((err) => {
console.error("请求失败:", err);
});
}
});
}
// 弹出提示信息
async function showMessage(msg) {
await request("/api/notification/pushMsg", { msg, timeout: 3000 });
}
// 添加多个卡片
async function addCards() {
// 获取需要被制成卡片的块的ID
const currentPage = document.querySelector(
".fn__flex-1.protyle:not(.fn__none)"
);
const subTitles = currentPage?.getElementsByClassName("h2");
if (subTitles && subTitles.length > 0) {
let arr = [];
Array.from(subTitles).forEach((item) => {
let id = item.getAttribute("data-node-id");
if (id) {
arr.push(id);
}
});
// 把二级标题全部制成卡片
let body = {
deckID: "20230119154536-93nudhn",
blockIDs: arr,
};
let res = await request("/api/riff/addRiffCards", body);
if (res.code === 0) {
showMessage(`当前卡包的总卡片数:${res.data.size}`);
}
}
}
// 添加一个按钮
const barMode = document.getElementById("barMode");
barMode.insertAdjacentHTML(
"beforebegin",
'<div id="addCards" class="toolbar__item b3-tooltips b3-tooltips__se" aria-label="制作卡片" ></div>'
);
const addCardsBtn = document.getElementById("addCards");
addCardsBtn.style.width = "auto";
const addCardsBtnIcon = `<svg t="1674130669751" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4526" width="200" height="200"><path d="M928 160H96a32 32 0 0 0-32 32v672a32 32 0 0 0 32 32h832a32 32 0 0 0 32-32V192a32 32 0 0 0-32-32z m-32 672H128V224h768v608z" p-id="4527" fill="#9aa0a6"></path><path d="M230.592 448.096H544a32 32 0 1 0 0-64H230.592a32 32 0 0 0 0 64zM230.592 640.096H544a32 32 0 1 0 0-64H230.592a32 32 0 1 0 0 64zM768 704a32 32 0 0 0 32-32V350.016a32 32 0 1 0-64 0V672a32 32 0 0 0 32 32z" p-id="4528" fill="#9aa0a6"></path></svg>`;
addCardsBtn.innerHTML = addCardsBtnIcon;
addCardsBtn.addEventListener(
"click",
(e) => {
addCards();
e.stopPropagation();
e.preventDefault();
},
true
);
3、开始制卡
- 打开一个文档,向下滚动到底部以加载文档的所有内容(如果是长文档,最好先点击文档右上角的三个点进入菜单,然后点击
保持已加载内容来确保文档的所有内容都被加载) - 对二级标题下的内容进行(Alt+t)标记挖空效果,或者直接折叠二级标题作为卡片;
- 点击右上角刚刚添加的卡片图标
- 添加成功后,会提示当前卡包的总卡片数
- 开始使用卡片进行复习
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于