近来在尝试使用 siyuan 在工作中,准备先写好文档再复制到代码编辑器(VScode)或者 word 里,会出现非常多的换行,与原有展示差别非常大
现象

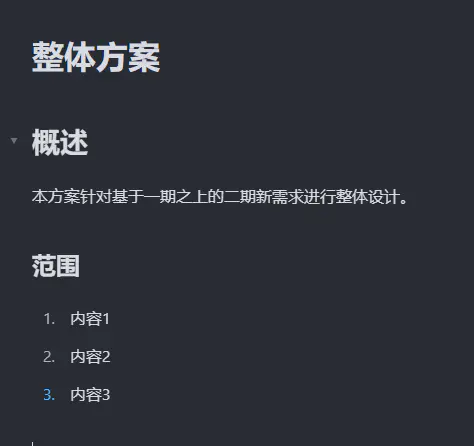
上图为思源内

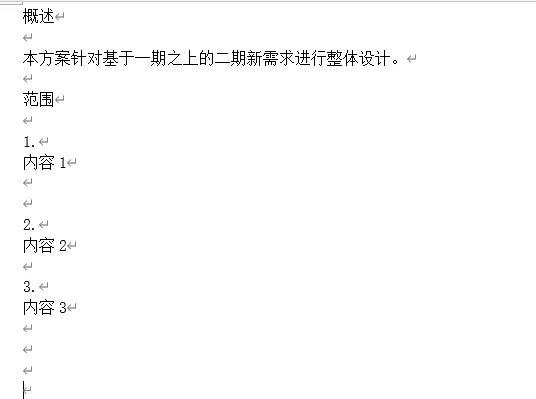
上图为全选复制到 word 中的结果

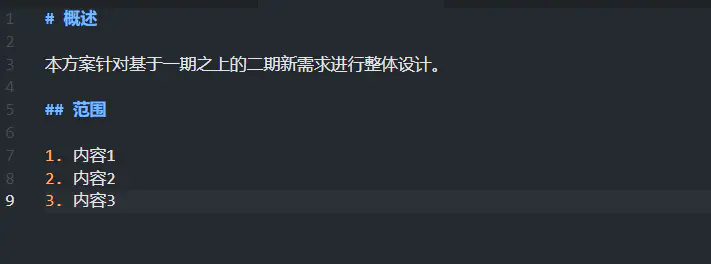
复制到 vscode 中(默认按照 text/plain 类型进行了粘贴,内容为 markdown 格式)

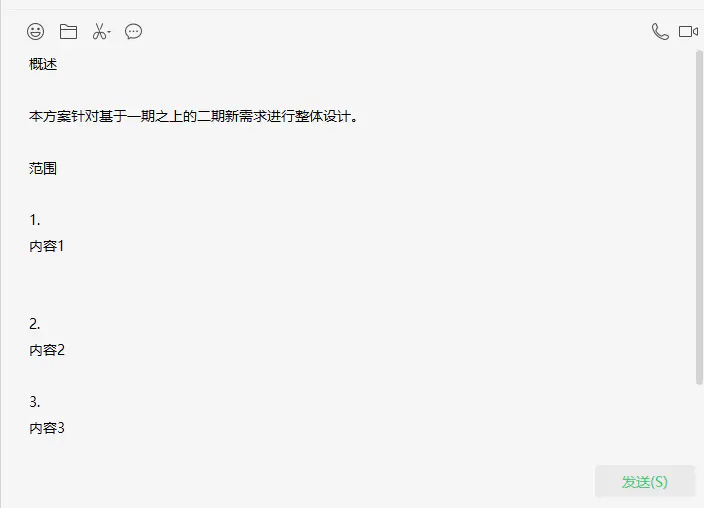
上图为复制到微信聊天框中
 、
、
上图为复制到 notion 中(挺有意思,自动识别了)
问题调查
本身也是技术人员,也明白 electron 这块用的也是前端 API 调用的复制功能,查看了代码也与考虑的一致。通过调用 Clipboard API,实现了同时在剪贴板中存储"text/plain"格式的 markdown 内容和"text/html"的 html 格式内容。不同的应用(浏览器、word、vscode、etc)会根据其自己的理解优先读取它们想要的格式。而目前格式影响最大的,就出在 html 上。
目前测试 notion 在粘贴之后效果保持的比较好,所以我做了 notion 的剪贴板内容和 siyuan 的剪贴板内容对比。通过一个简单的读取 clipboard 的 sample 就可以看看效果。下面是 demo 源码,本地伺服访问就可以了。
<html>
<head>
<title>heelo</title>
</head>
<body>
<h1>hello</h1>
<button onclick="run()"></button>
</body>
<script>
async function run() {
getClipboardContents();
async function getClipboardContents() {
try {
const clipboardItems = await navigator.clipboard.read();
for (const clipboardItem of clipboardItems) {
for (const type of clipboardItem.types) {
const blob = await clipboardItem.getType(type);
console.log(type, await blob.text());
}
}
} catch (err) {
console.error(err.name, err.message);
}
}
}
</script>
</html>
相同点:text/plain 的内容都是 markdown 格式的,格式正确,内容好理解(稍有不同是全选时 notion 带了标题)(我手动去掉了)

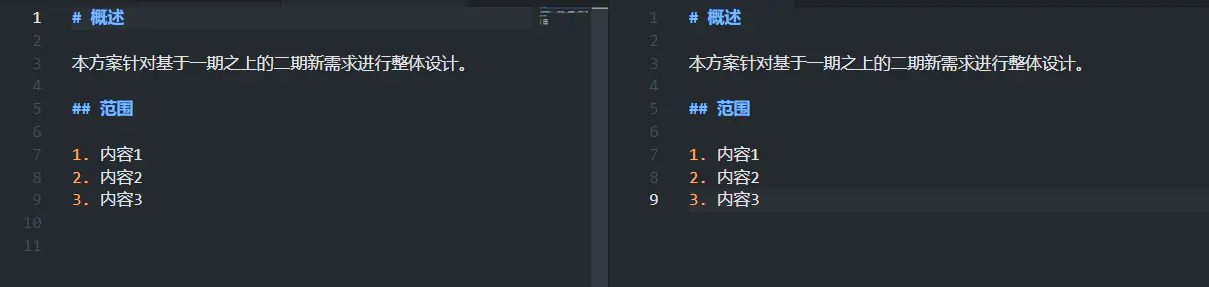
左侧 siyuan,右侧 notion
不同点:text/html 格式,notion 的 html 结构简单,与显示无关,siyuan 则应该是复用了渲染逻辑,直接把渲染软件内界面的 html 拿过来用了。

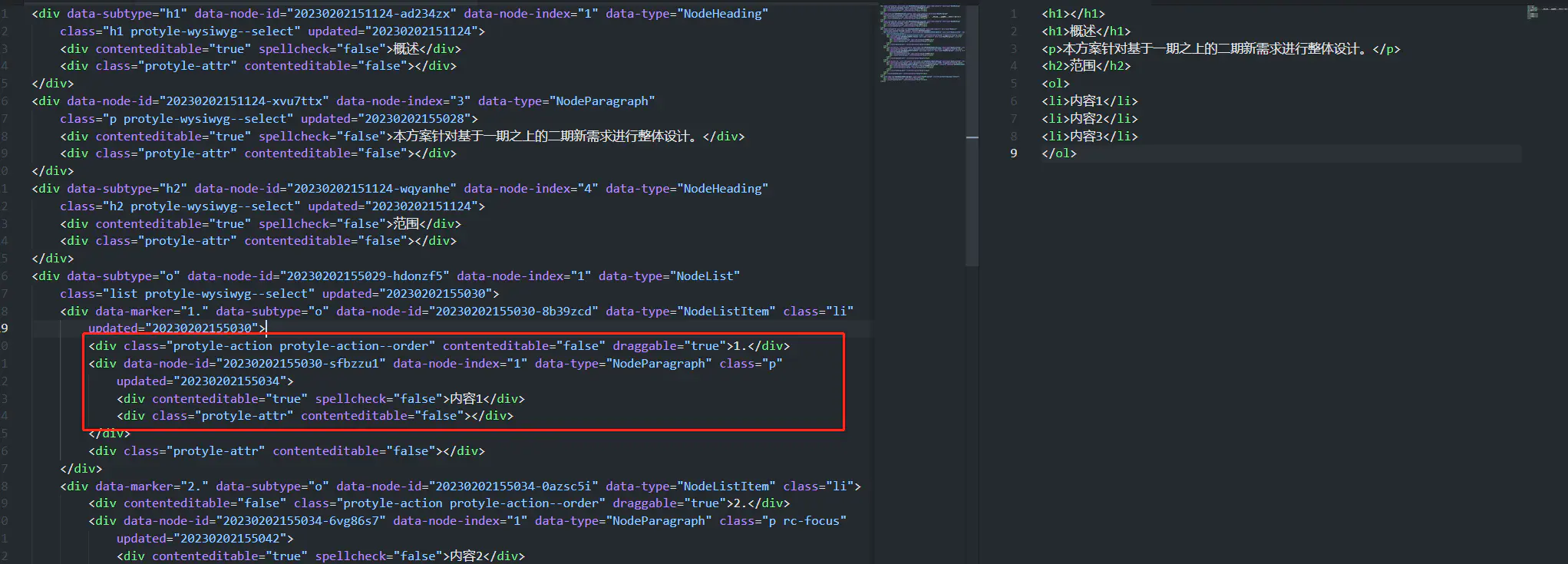
左侧 siyuan,右侧 notion
notion 的复制内容其实最好,其实也可以认为其内容和 markdown 转 html 的内容一致,简单,准确。而 siyuan 的复制内容结构复杂,带上了 class 和 id 其实都用不上,列表的渲染也是多个 div 组合的结果,红框处就是序号和内容分成了两个 div,这也是在复制到微信、word 中换行了的原因。
建议
其实结论比较简单,我们可以参考 notion 这种方式,或者通过 markdown 转 html,或者又通过 golang 的内核直接返回,这点看开发者的想法。实现简单的 html 内容。
ps:其实这里只做了简单的测试例子,对于代码块、带有图片内容等问题都没有涉猎,做到这些的时候问题可能又是另一种了,不过从用户角度考虑,就是希望能够正确的复制粘贴。
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于