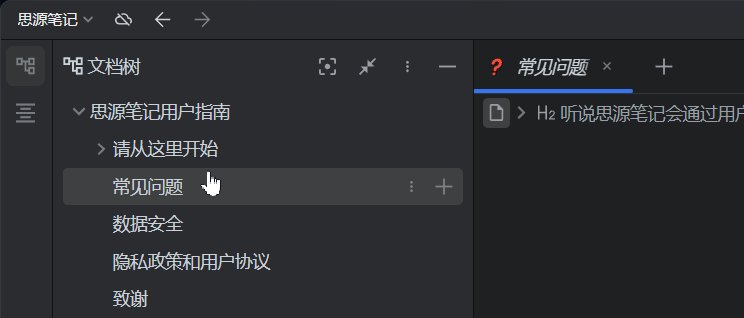
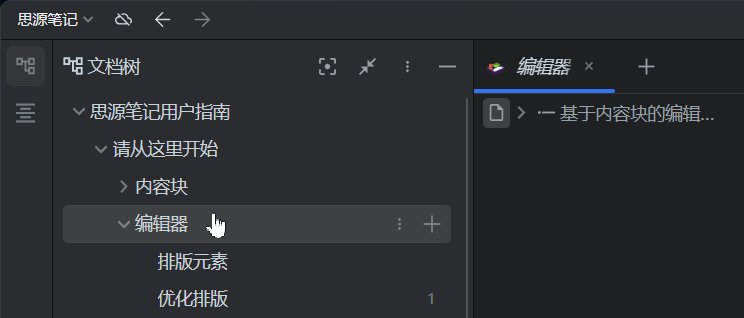
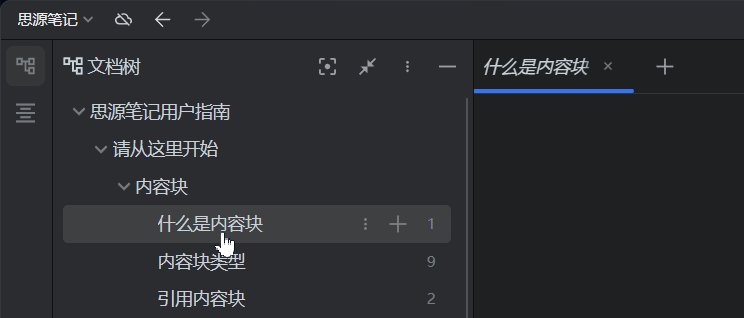
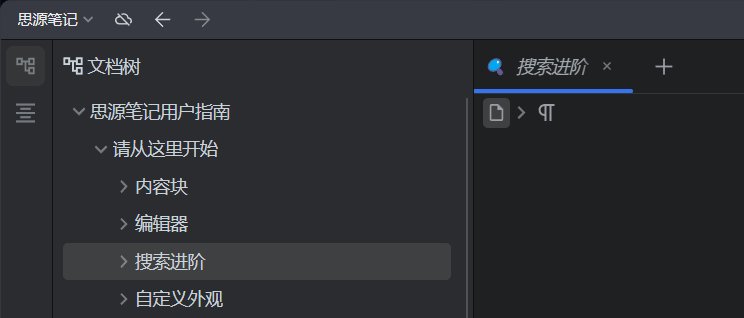
先上才艺展示
再不用辛苦瞄准标题左边的箭头了

代码
进入:设置/外观/代码片段/JS/这段丢进去
console.log("加载代码片段:自动展开文件树");
document.querySelector('.sy__file').addEventListener('mousedown', event => {
if (!event.target.classList.contains('b3-list-item__text')) return;
if (event.target.parentNode.getAttribute("data-type") !== "navigation-file") return;
const b3ListItemToggle = event.target.parentNode.querySelector('.b3-list-item__toggle');
if (b3ListItemToggle.classList.contains('fn__hidden')) return;
b3ListItemToggle.click();
});
PS: 隐藏文件树图标 CSS 送给有缘人,同理放到 CSS 代码片段
.b3-list-item__icon { display: none}

欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于