啊,解释倒是没什么好解释的,就是新建一个图表(斜杠菜单 + 图表或者 charts),然后把这些代码复制进去就行了
( ()=>{
//同步请求后端接口
function syncPost(url, data) {
const xhr = new XMLHttpRequest();
xhr.open('POST', url, false);
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.send(JSON.stringify(data));
return JSON.parse(xhr.responseText);
}
//选择所有文档
let sql = `select * from blocks where type = 'd'`
let sqlData = syncPost('/api/query/sql',{stmt:sql })
let data=[]
let max =0
//遍历所有文档数据,然后生成数据序列
sqlData.data.forEach(
doc=>{
let createdDay=doc.created.slice(0,4)+'-'+doc.created.slice(4,6)+'-'+doc.created.slice(6,8)
let currentSum = data.find(
item=>{
if(item[0]==createdDay){
item[1]=item[1]+1
}
return item[0]==createdDay
}
)
!currentSum?data.push([createdDay,1]):null
}
)
//找到单日数据最大值
data.forEach(
dateData=>{
max =Math.max(max ,dateData[1])
}
)
let option = {
//都看得懂就不说了
title: {
top: 30,
left: 'center',
text: '2023 文档统计'
},
//这个可以怎么写可以自己去看echarts的文档
tooltip: {},
visualMap: {
min: 0,
max: max ,
type: 'piecewise',
orient: 'horizontal',
left: 'center',
top: 65
},
calendar: {
top: 120,
left: 30,
right: 30,
cellSize: ['auto', 13],
range: '2023',
itemStyle: {
borderWidth: 0.5
},
yearLabel: { show: false }
},
series: {
type: 'heatmap',
coordinateSystem: 'calendar',
data: data
}
};
return option
})()
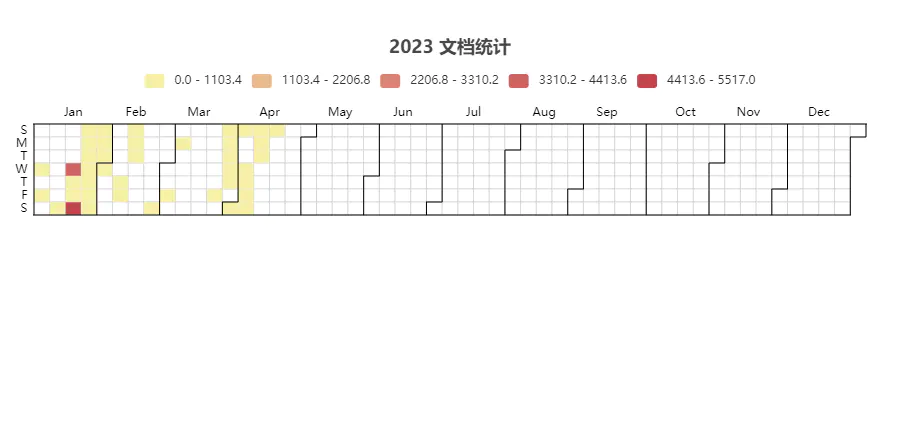
效果就像这样

参考了:
如果这玩意对你有用可以去爱发电给我买杯咖啡
leolee9086 正在创作一些简单的技术教程和小工具,以及设计方面内容 | 爱发电 (afdian.net)


欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于