背景
我做笔记的时候会大量涉及 web 相关内容,只有代码会稍显枯燥,最好能辅以展示效果,于是编写此挂件
简介
可以帮助你在思源笔记中,使用 Vue 编写笔记内容,并实时查看代码结果
仓库地址
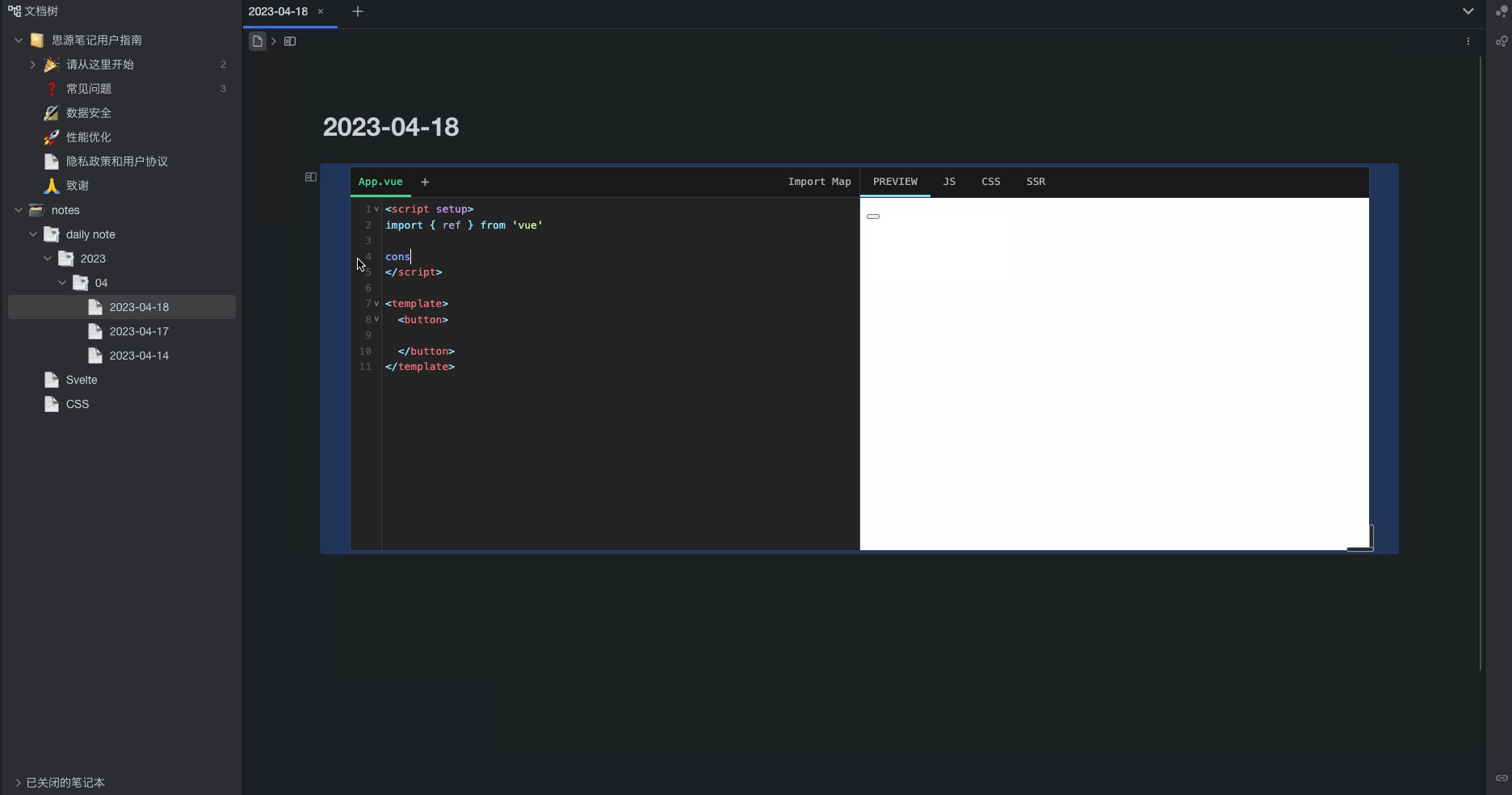
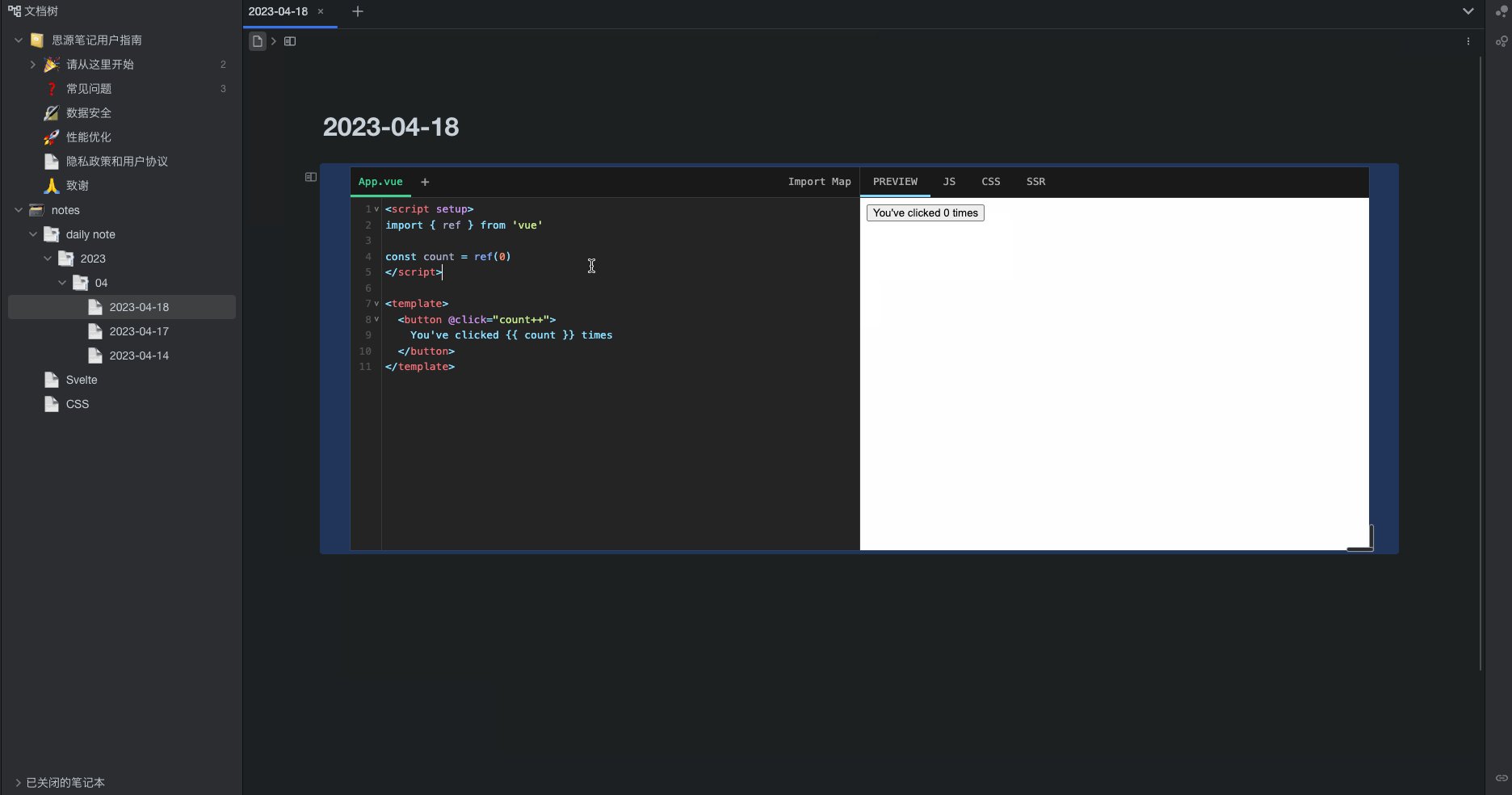
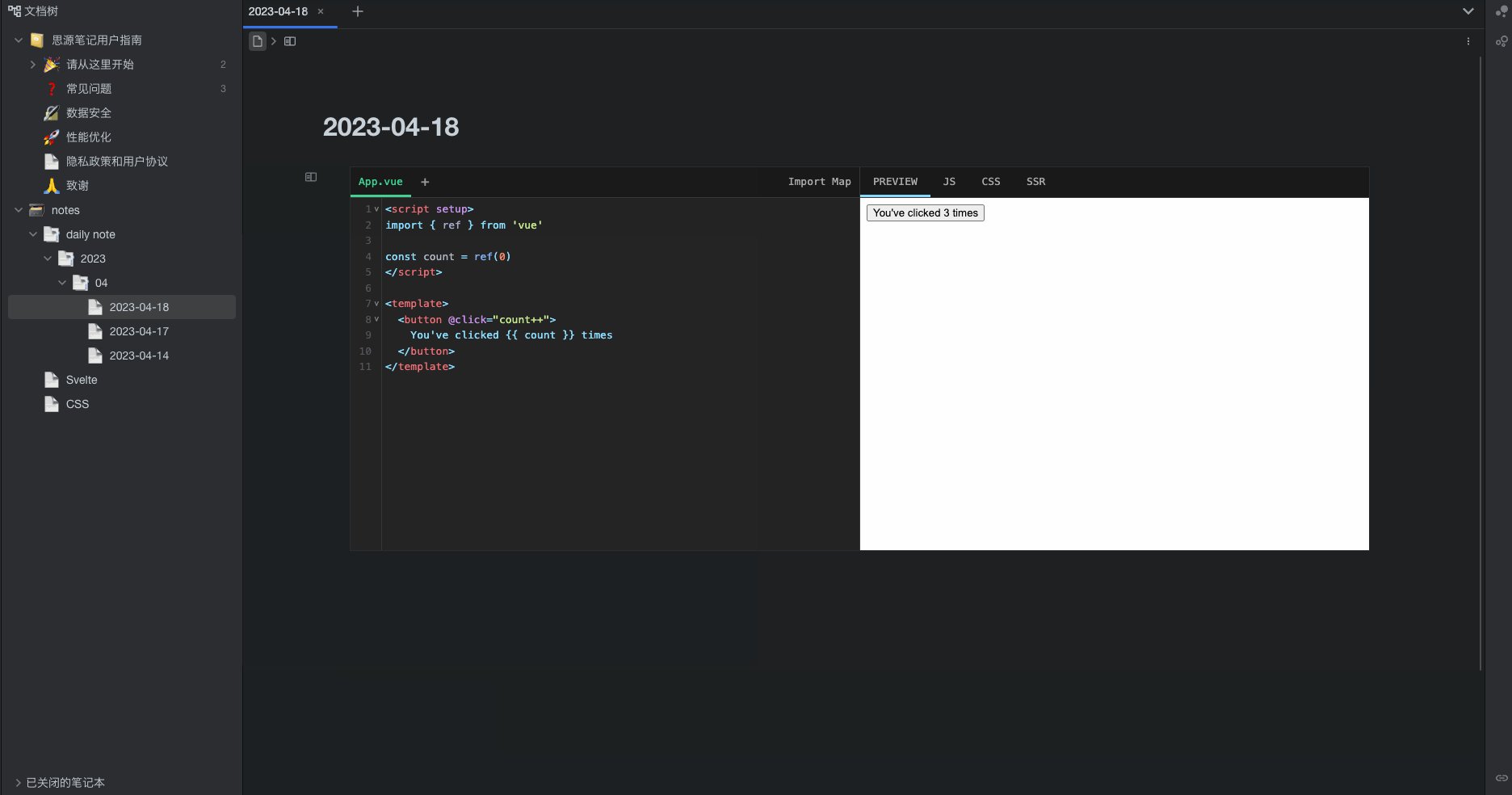
效果演示

功能
- 具有官方 Vue REPL 全部的完整的功能
- 代码自动保存
- 大小跟随挂件块实时变化
- 支持离线使用
怎样使用
SiYuan -> 集市 -> 挂件 -> Vue REPL -> 安装
结语
希望能帮助到你用 Vue.js 愉快地记录你的点滴!
更新:已将所有在线依赖本地化,防止任何依赖出现不稳定更新,同时加载速度提升,不再能长时间看到“Loading”字样

欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于