我的修改建议:
当前默认的色板的颜色排列和选取都有些体验问题,建议修改思源笔记当前给行内样式和块样式所用的 13 个--b3-font-color 和 13 个--b3-font-background,以优化默认色板,让更多用户能愿意使用字色和背景色标注。并让用户可以在样式面板中右键颜色(.color__square)来自定义修改这些属性值,以解决用户对于先前颜色标记的依赖问题,以及部分用户对于默认的标注色不满意的问题。
调查:
关于思源的字色和背景色标注…
基本信息:
思源笔记可以给一段文字设置字色和底色,这是行内样式;还能给整个块设置字色和底色,这是块样式。


行内样式包括:13 种字色和 13 种背景色;镂空和投影样式。
块样式包括:四种定义好了性质的块样式:错误样式、警告样式、信息样式、成功样式;镂空和投影样式;13 种字色和 13 种背景色。
我的观点和分析:
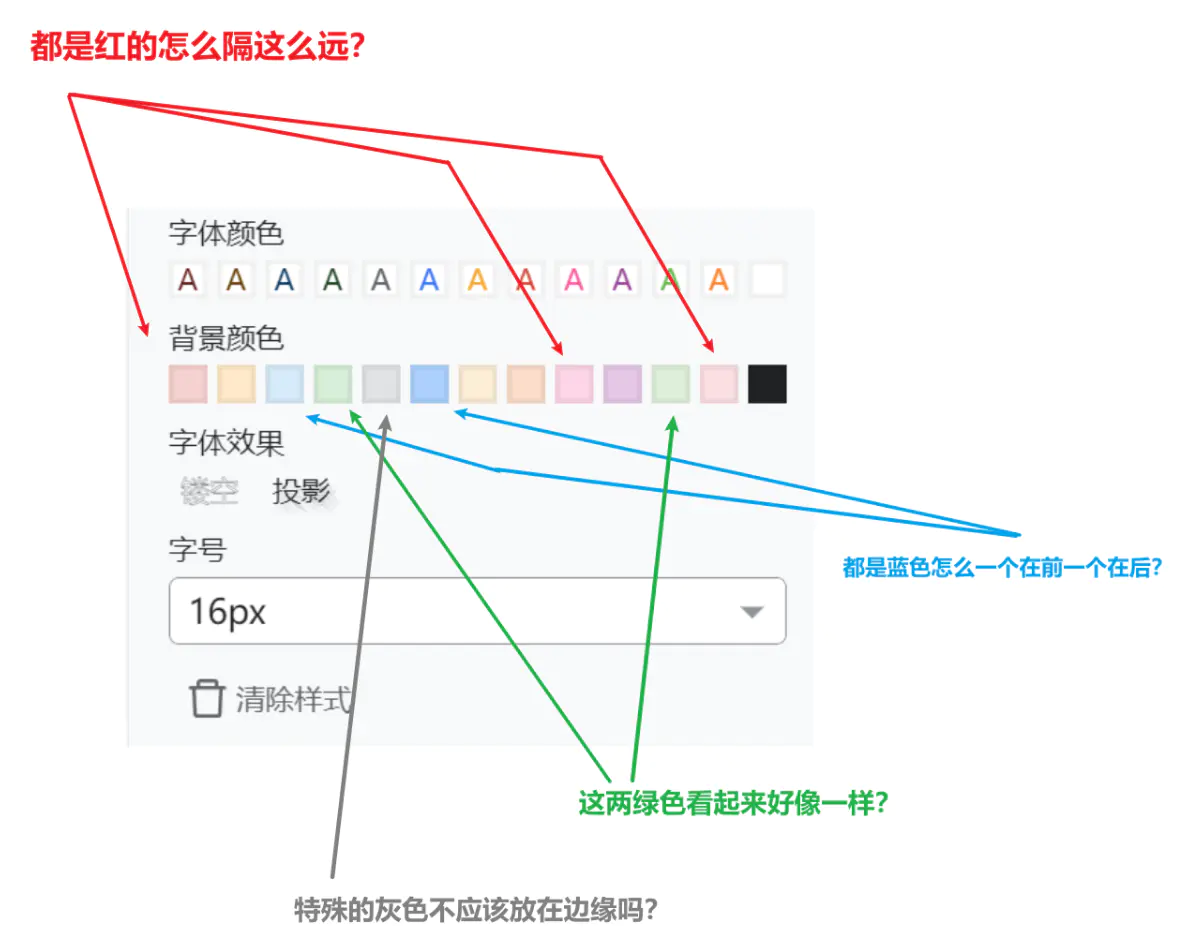
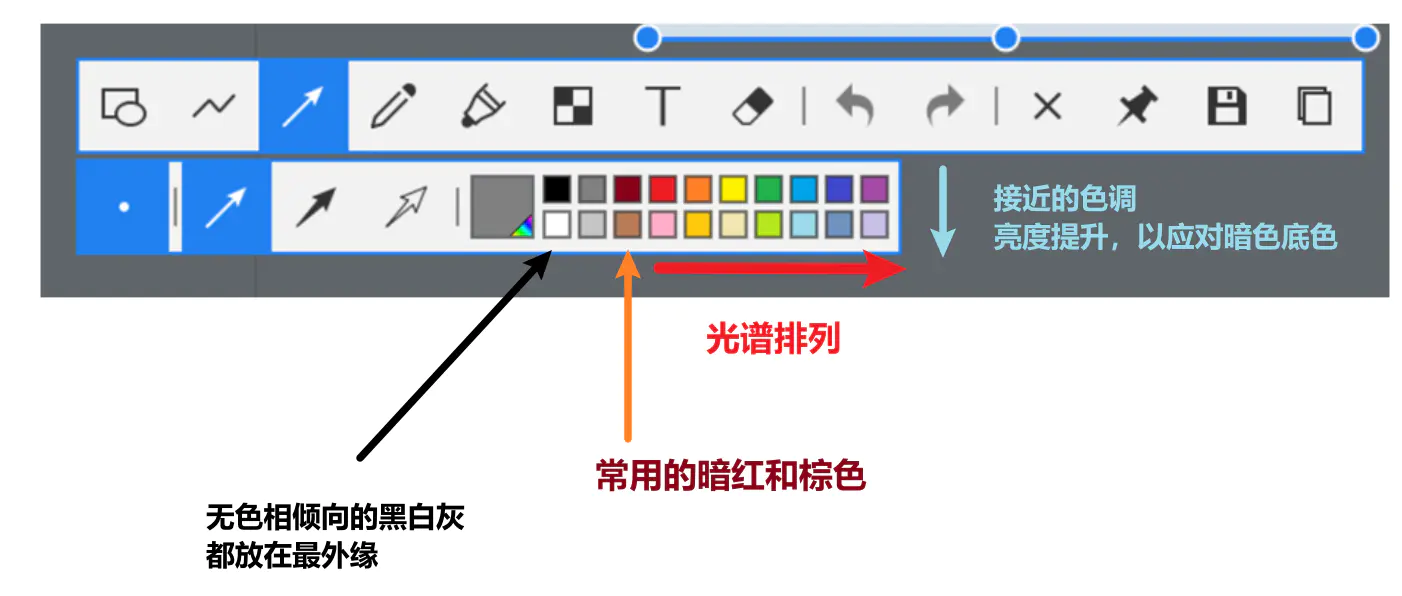
1.默认的 13 种字色和 13 种背景色的排布没有规律,这让用户在挑选的时候有更多的心智负担,需要修改
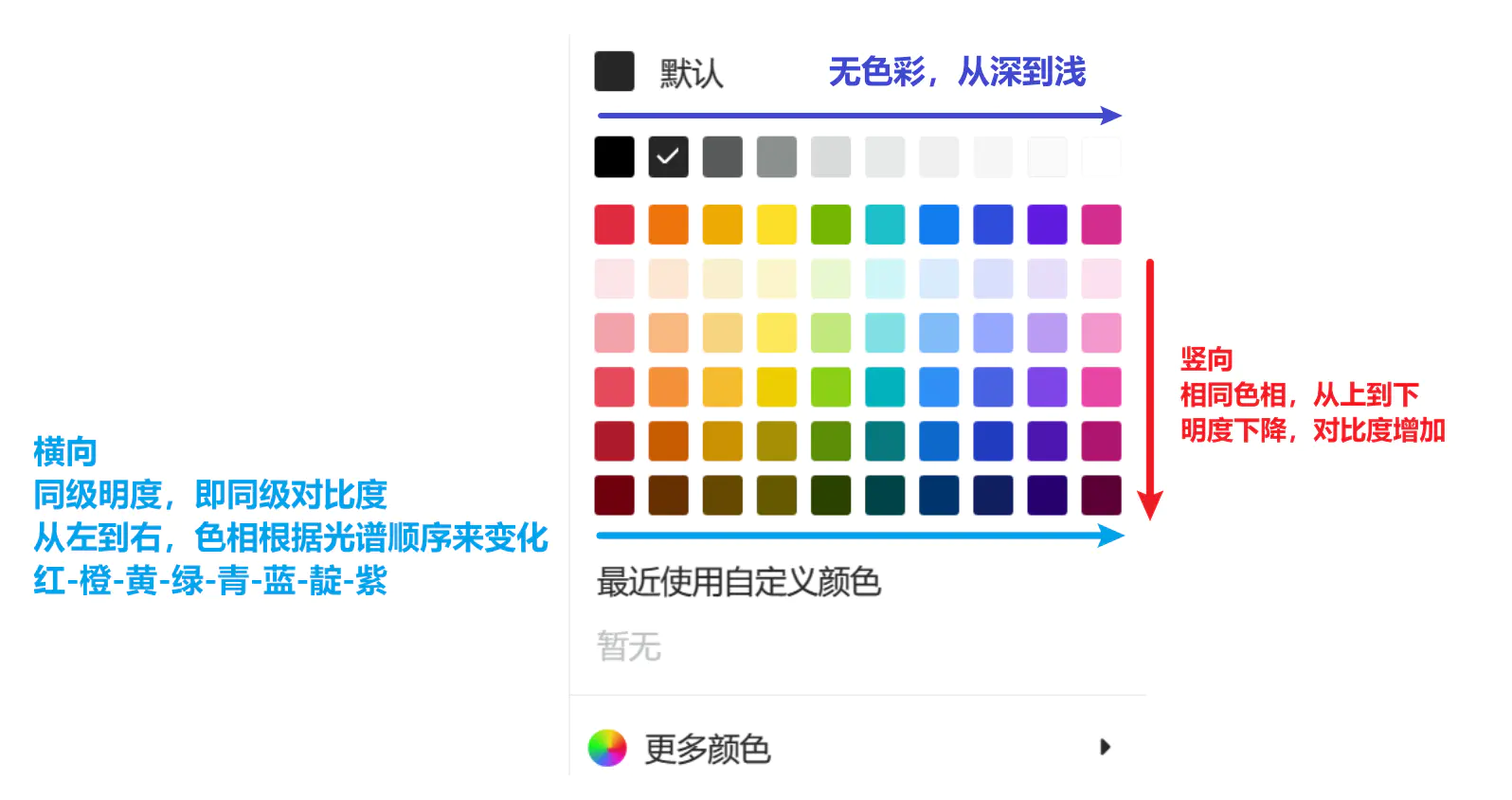
拿语雀和 word 的色板来举例,其颜色排列是有规律的

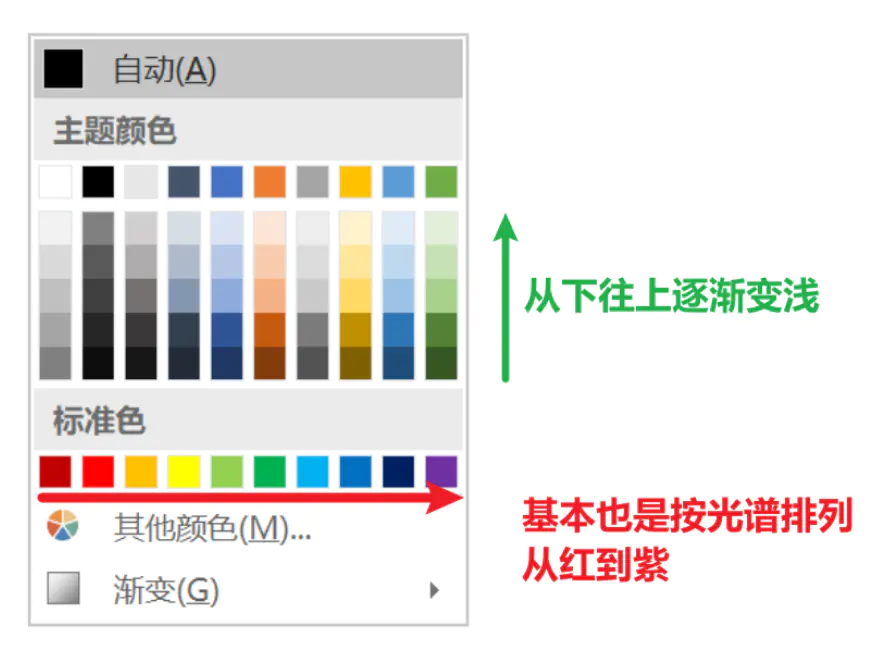
Word 中的默认色板也有规律

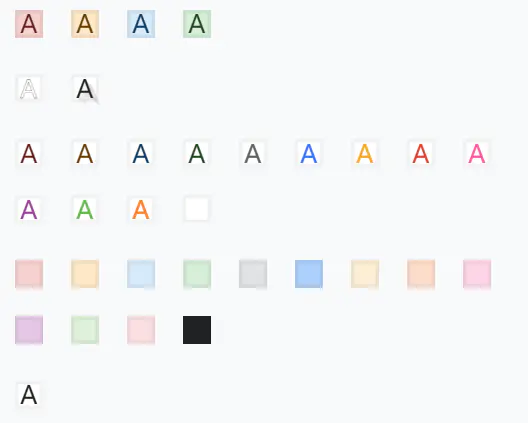
而思源的色板给人的感觉就是“混乱”,没有规律,这会让用户觉得难受。

在颜色数量比较少的情况下也能有规律

2.每个用户对于不同深浅、不同色调的颜色都有自己的理解,应该让原版就支持对它们的自定义修改,这样也能解决用户对之前字色、背景色形成的“依赖”问题
字色源自思源默认主题中的自定义属性:--b3-font-color,一共 13 个。
而背景色来自主题中的自定义属性:--b3-font-background,也是 13 个。
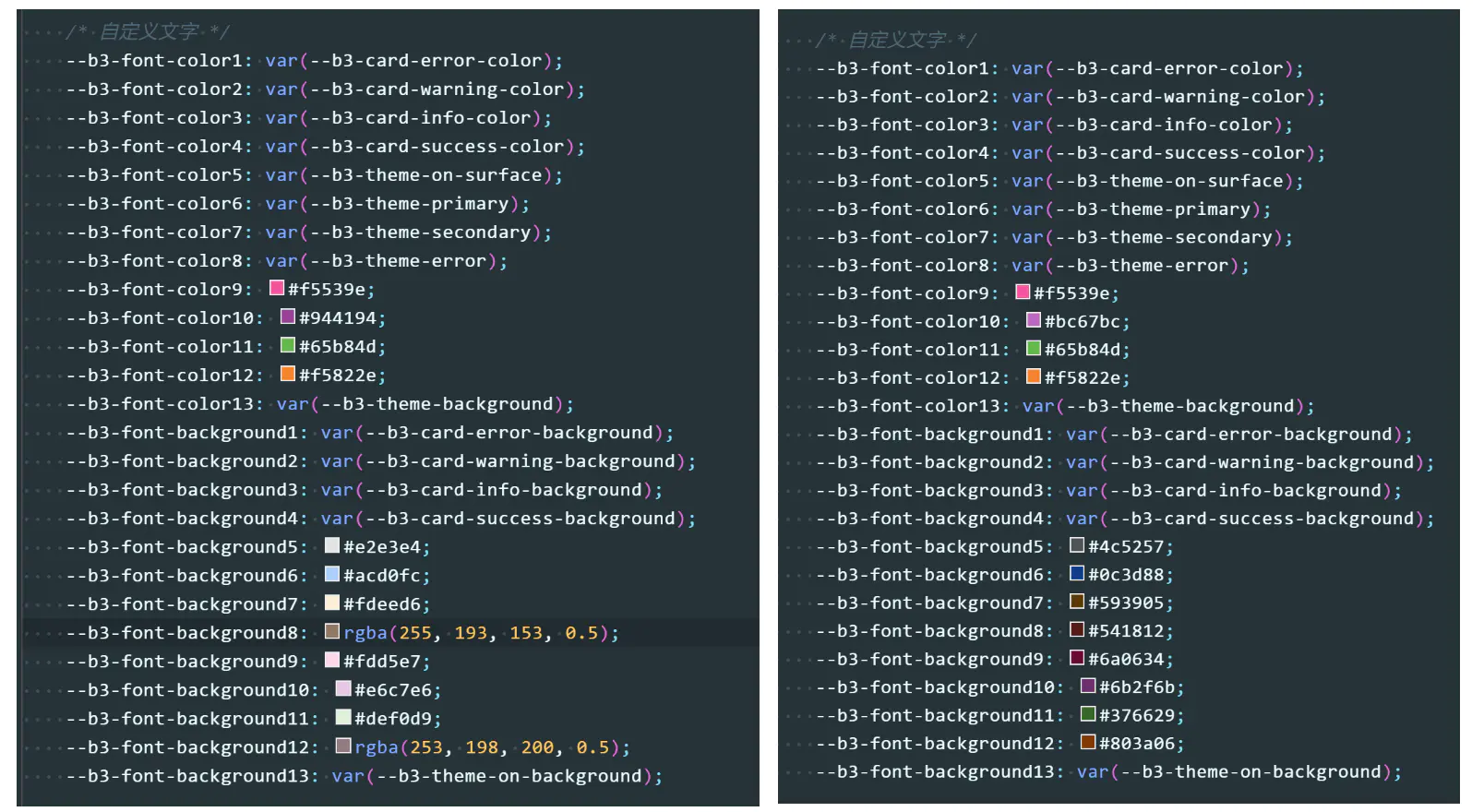
而思源有两个外观,即日间和夜间的,对应的主题分别是 daylight 和 midnight,如下图中,它们分别声明了 13 种字色和 13 种背景色。即一共 26+26=52 个颜色

从 CSS 代码可以看出,1~6 号字色使用了其他的定义过的自定义属性,1-4 号背景色使用了和四种定义过性质的块样式(错误、警告、信息和成功)相同的属性。
实际上这些自定义属性就不需要用上先前的自定义属性,可以单独设置另外的颜色以形成更好的色板
具体实现:
修改 daylight.css 和 midnight.css 中默认的--b3-font-color 和--b3-font-background

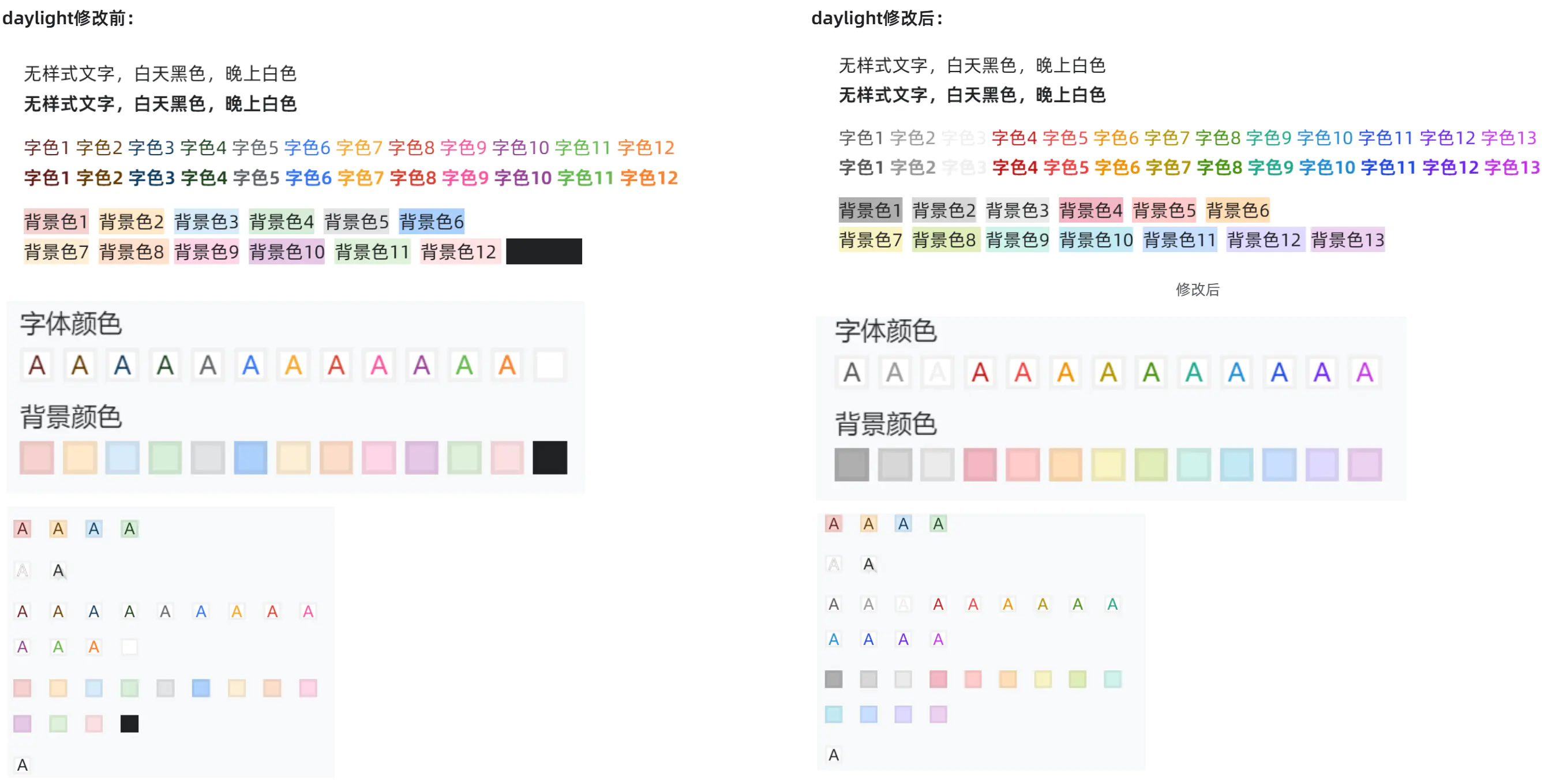
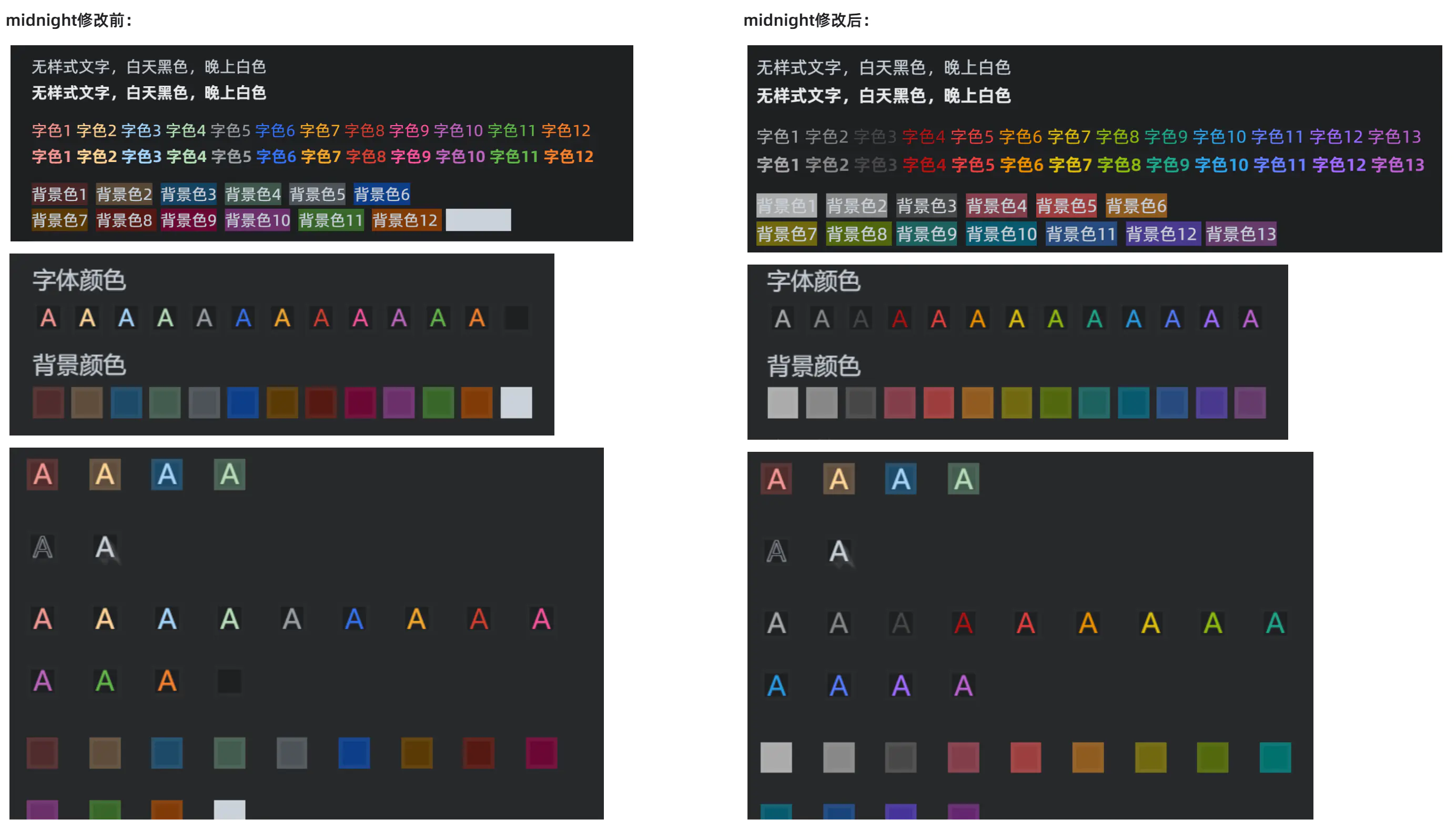
当切换到暗色主题的时候,背景色变成暗色,这些自定义颜色也得做一些变化以适应变化了的背景色,但色彩倾向和对比度不应有大变化,应该让用户依旧能很好的识别出来。

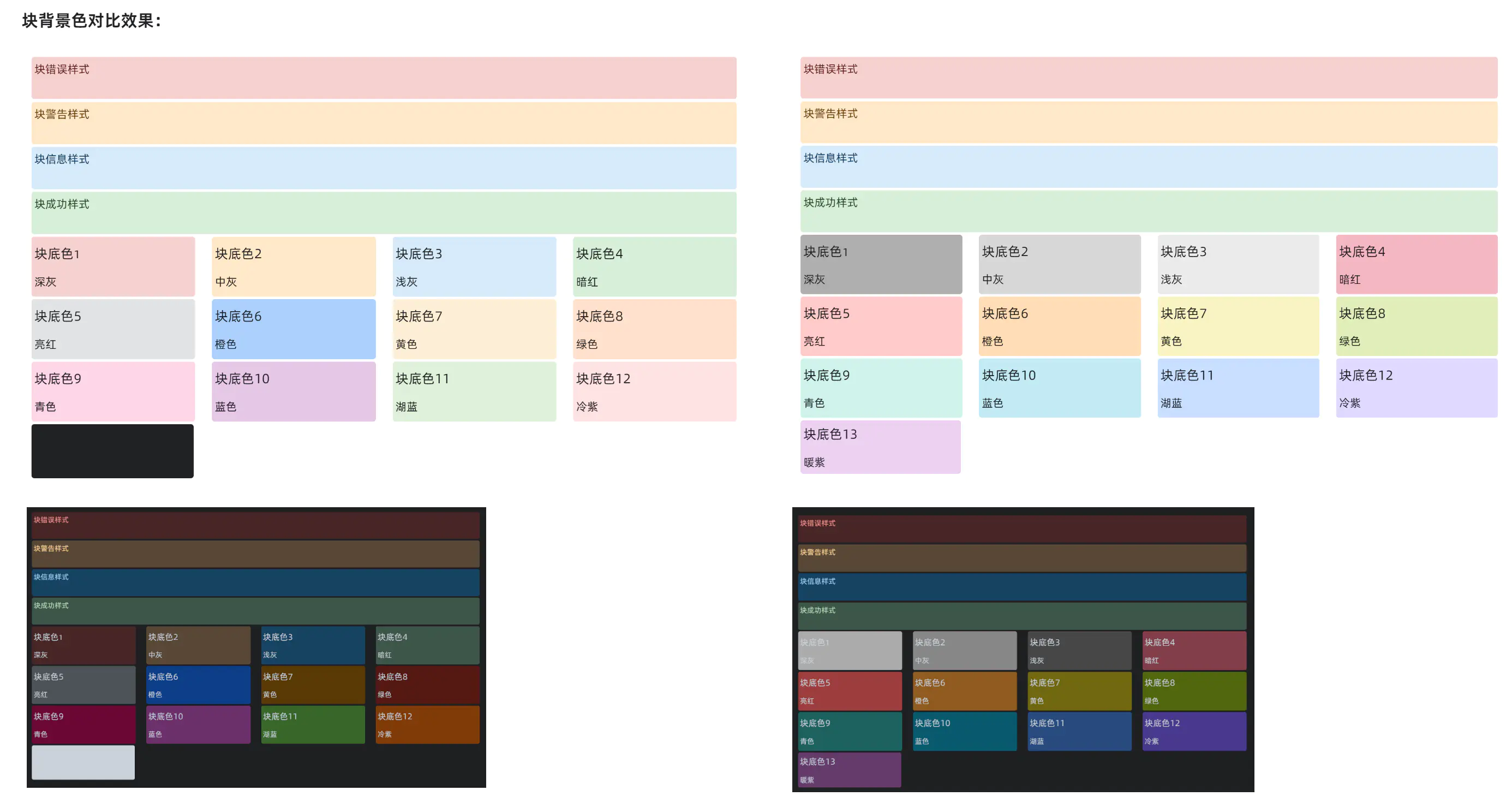
块背景色对比效果:

颜色代码
daylight 代码:
--b3-font-color1: #575757;
--b3-font-color2: #979797;
--b3-font-color3: #eeeeee;
--b3-font-color4: #bc1313;
--b3-font-color5: #e73f3f;
--b3-font-color6: #eb9100;
--b3-font-color7: #b09600;
--b3-font-color8: #48930f;
--b3-font-color9: #21a88e;
--b3-font-color10: #1f8ccf;
--b3-font-color11: #1f49e0;
--b3-font-color12: #6c22e9;
--b3-font-color13: #c031e2;
--b3-font-background1: #aeaeae;
--b3-font-background2: #d7d7d7;
--b3-font-background3: #eaeaea;
--b3-font-background4: #f3b7c2;
--b3-font-background5: #ffcaca;
--b3-font-background6: #ffddb6;
--b3-font-background7: #f8f3c3;
--b3-font-background8: #e1edba;
--b3-font-background9: #cff2eb;
--b3-font-background10: #c3eaf4;
--b3-font-background11: #c8dfff;
--b3-font-background12: #e0d9ff;
--b3-font-background13: #ecd0f1;
midnight 代码:
--b3-font-color1: #aaaaaa;
--b3-font-color2: #888888;
--b3-font-color3: #484848;
--b3-font-color4: #9f1212;
--b3-font-color5: #e73f3f;
--b3-font-color6: #ea9000;
--b3-font-color7: #dcbe11;
--b3-font-color8: #8fbb13;
--b3-font-color9: #21a48b;
--b3-font-color10: #289be1;
--b3-font-color11: #577cfe;
--b3-font-color12: #9f69fb;
--b3-font-color13: #bb63d0;
--b3-font-background1: #ababab;
--b3-font-background2: #878787;
--b3-font-background3: #474747;
--b3-font-background4: #823d49;
--b3-font-background5: #9c3d3d;
--b3-font-background6: #8f5a1f;
--b3-font-background7: #70670f;
--b3-font-background8: #51660d;
--b3-font-background9: #1c615f;
--b3-font-background10: #08596e;
--b3-font-background11: #264a7d;
--b3-font-background12: #48388c;
--b3-font-background13: #643b6b;
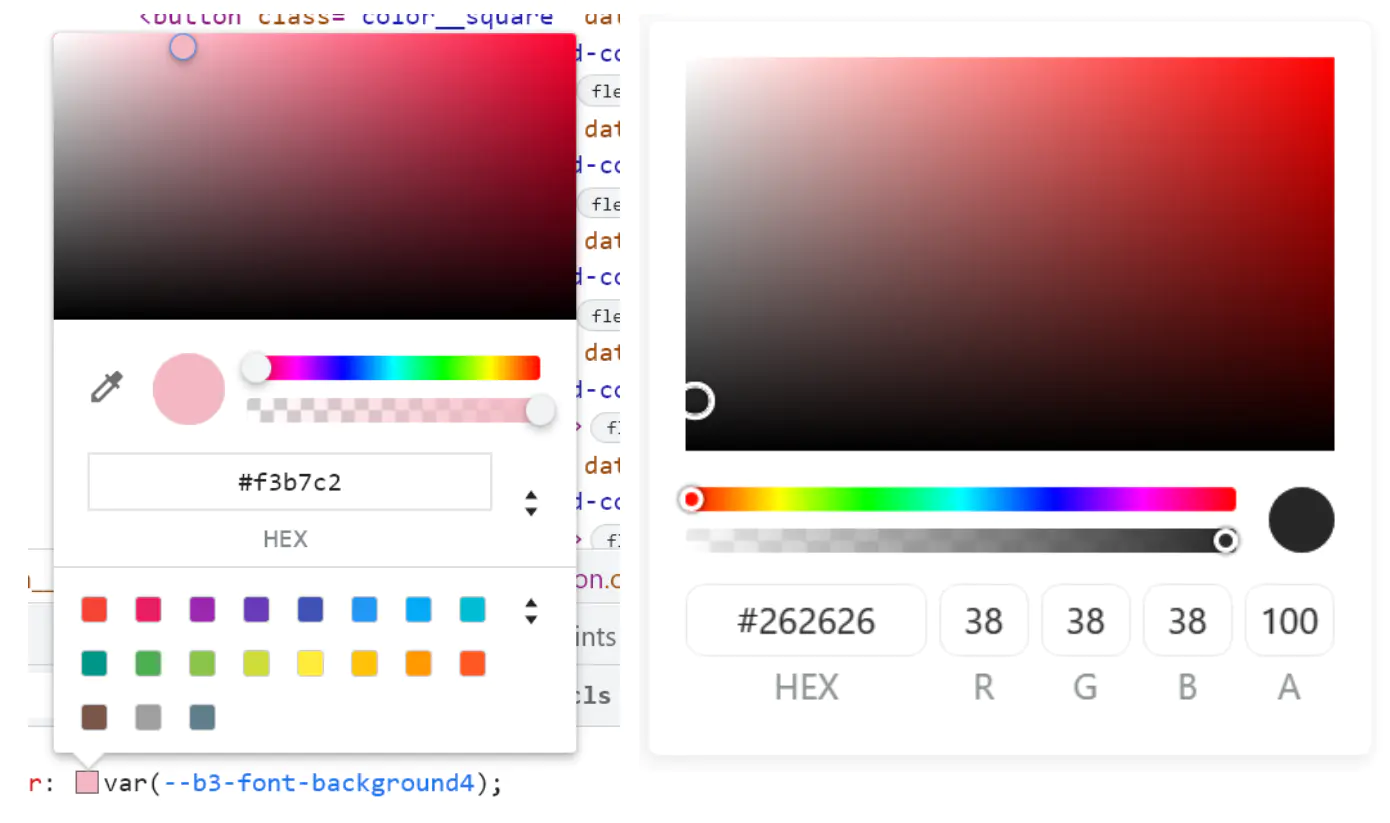
还需要给予用户方便地自定义这些颜色的功能,我的想法就是在 button.color__square 上加上右键打开选色面板的功能,就和开发者工具里的类似。右键颜色方块后打开如下面各图中的选色面板。而且在 设置 - 外观 中也应该增加一个区域,让用户能使用几套色板预设、恢复默认颜色、调节全部颜色。
如果用户不满意默认的配色方案的话,可以自己改出一套自己用的色板。也能避免已经使用老色板记了很多笔记的用户的笔记中颜色标记全乱且难以恢复成自己想要的样子的情况。

实际上,很多想使用字色、底色标记的用户必然对思源笔记默认的色板不满,就算是优化过、修改过可能依旧如此。所以在优化默认色板的时候也需要让用户能轻松地、无需接触代码地自定义这些颜色,一劳永逸地解决该问题。
现在 custom.css 功能砍掉了,也不知道该如何存放这些用户自定义的颜色代码。
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于