树状关系图插件发布之后,陆陆续续有一些人下载使用,v2.3.0 发布之后,我想要实现的一些功能也基本上都实现了,下一步的方向主要是优化性能和改进细节。由于不是专业的程序员,插件肯定存在不少 bug,好在该插件不涉及改变原有文档的内容,对笔记数据应该是安全的。如有不足,请大家多多反馈,我会尽所能进行修改和完善。
写这个插件的初衷,是有一点对关系图的执著在里面的。一直以来,对笔记软件的关系图功能都不太满意,无论是思源的,还是 obsidian 等等的,于是萌生了一个自己写一个插件的想法。总感觉关系图不应该这样杂乱,应该是让人一眼就能看出引用结构的,清晰明了的显示父子关系、引用和反链,但具体应该是什么样子的,我也不知道。
关系图方案的选取过程
写插件的过程中,先后试过很多方案,在此列举一下,供参考讨论。
使用 vis.js 构建森林布局关系图
首先尝试的是 vis.js 的层次布局,即将父子关系显示在树中,一篇文档作为一棵树,多篇文档形成森林,文档之间通过引用联系。理想状态下,应该是树与树之间相互隔离,在内部使用树状布局,在外部使用力引导布局。但是在实际操作的过程中,因为无法将树作为整体处理,树与树之间经常交叉在一起,而且 vis.js 的布局比较灵活,兄弟节点之间的连线也经常出现交叉,最终还是放弃了。

使用 G6 的 combo 布局关系图
G6 是蚂蚁团队的图可视化引擎,所谓 combo,相当于节点集合的子集,理想状态下,应该是文件夹及文档作为 combo,块总是在 combo 中,combo 内部采用辐射、同心圆等类似于树的布局,combo 及孤立节点之间采用力引导布局。但是在实践过程中,总是布局不成功,在尝试一些解决方案没有成功后放弃了。

使用 echarts 的树状图和关系图进行布局
这是目前采用的方案,将所有节点都放在一个树中,这样每个节点的位置就是唯一且确定的;在树状图的背后,再绘制一个关系图,用来表示引用关系,关系图中节点复制自树图,其位置就是树图中相应节点的位置。这个方案将关系图与树图剥离了,好处是其互不影响,为下一步的聚焦功能带来了方便;缺点是其互不影响,每次树图变化后都必须重算关系图相应节点的位置,由此带来了性能的下降。
仿 TheBrain 的聚焦布局
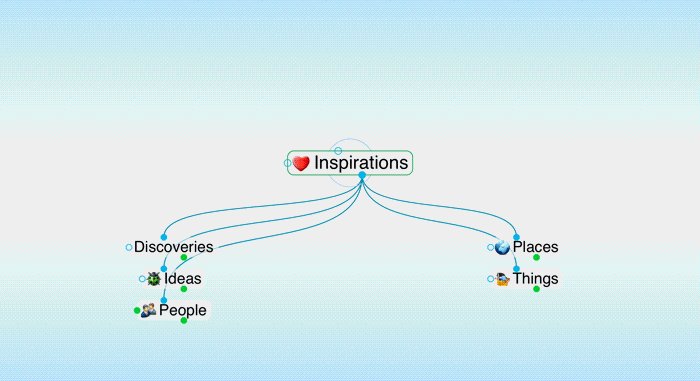
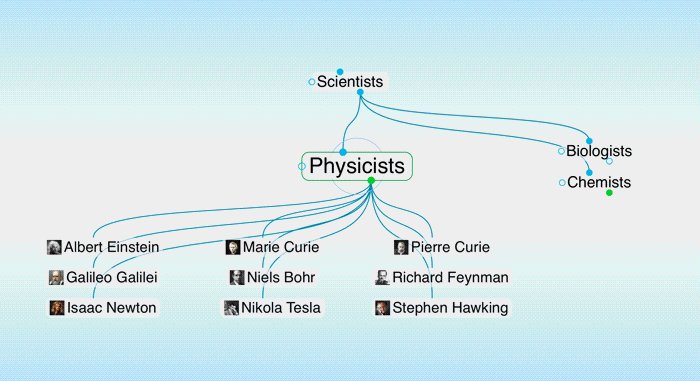
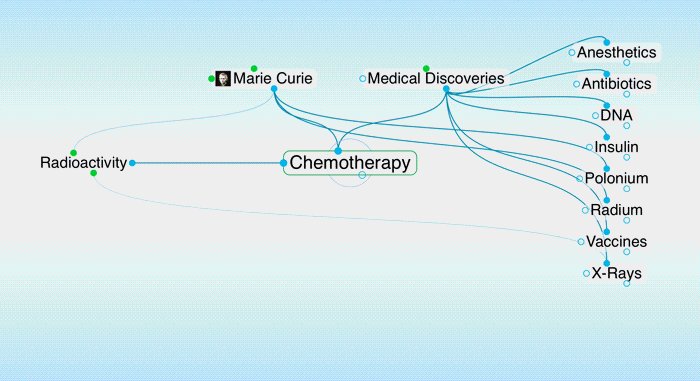
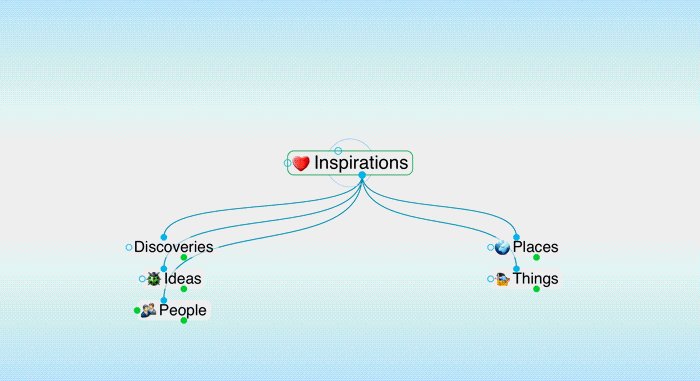
使用树状图和关系图的混合布局后,目的基本达到了,但是在图中节点增多后,关系图一样会变得无法辨认。在该布局基础上,应该有一个“聚焦功能”,仅显示某个节点的相关节点。在这个功能上,TheBrain 给了我很大的启发,TheBrain 将相关节点分为父、子、兄弟和跳跃节点,点击某个节点,就会只显示该节点及其相关节点,树状关系图的聚焦功能基本上就是仿照其开发的。


结语
尽管经过了一些努力,但是树状关系图插件仍然更像是一个玩具,其在展示上可能具有一定的作用,但在提高生产力上的作用似乎并不明显。如果大家有更好的建议,请告诉我,我将不胜感激!
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于