思源笔记本体已经足够好用,现在支持了插件系统,体验被进一步增强,下面我分享一下我常用的插件,有几款还是被名字耽误的。
一、日历热力图(Calendar-heatmap)
这个不多说,下载启用后直接在顶栏直观展示自己的编辑情况,可以说是插件系统发布后呼声最高的插件。
关键词:顶栏热力图


二、目录插件(siyuan-plugins-index)
下载排名第一的插件,可以一键在文档中插入子文档,解决思源默认不在父文档生成子文档的问题,自由控制。
关键词:父文档生成子文档目录


同类型的还有一款挂件,叫列出子文档,我本人以前主要还是使用它,因为它借助挂件的特性,可以有不同的展示模式,比如预览、按日期分组等。


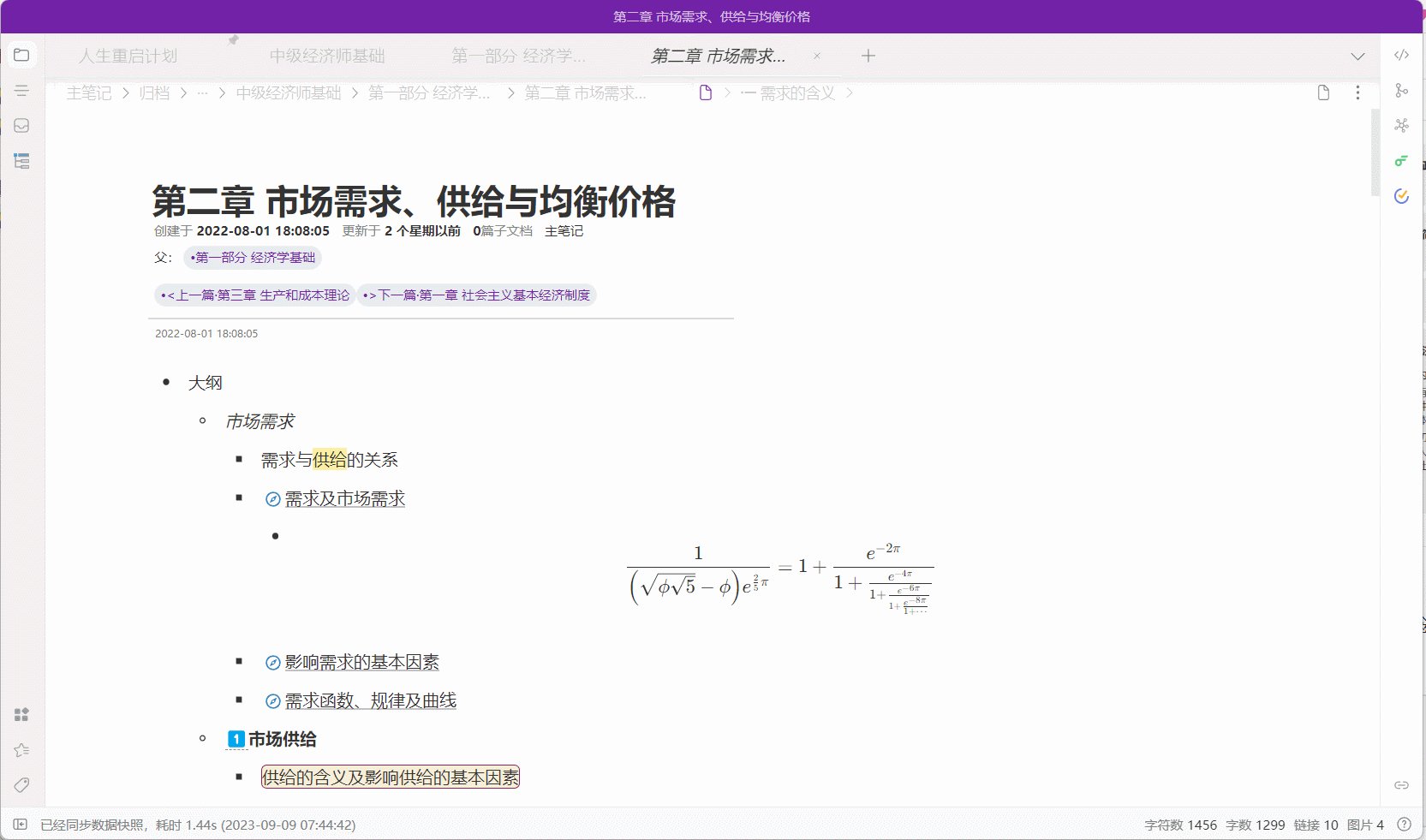
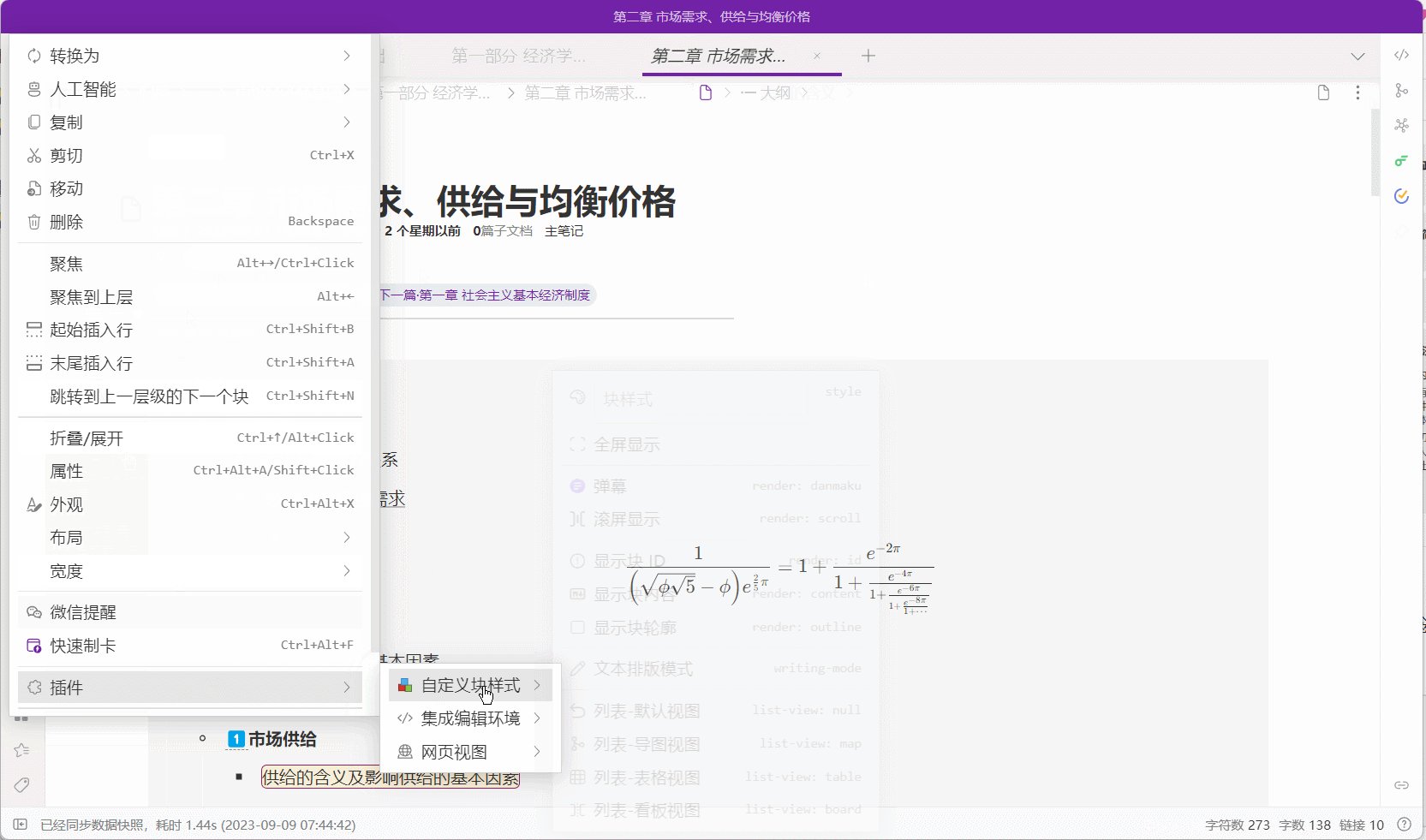
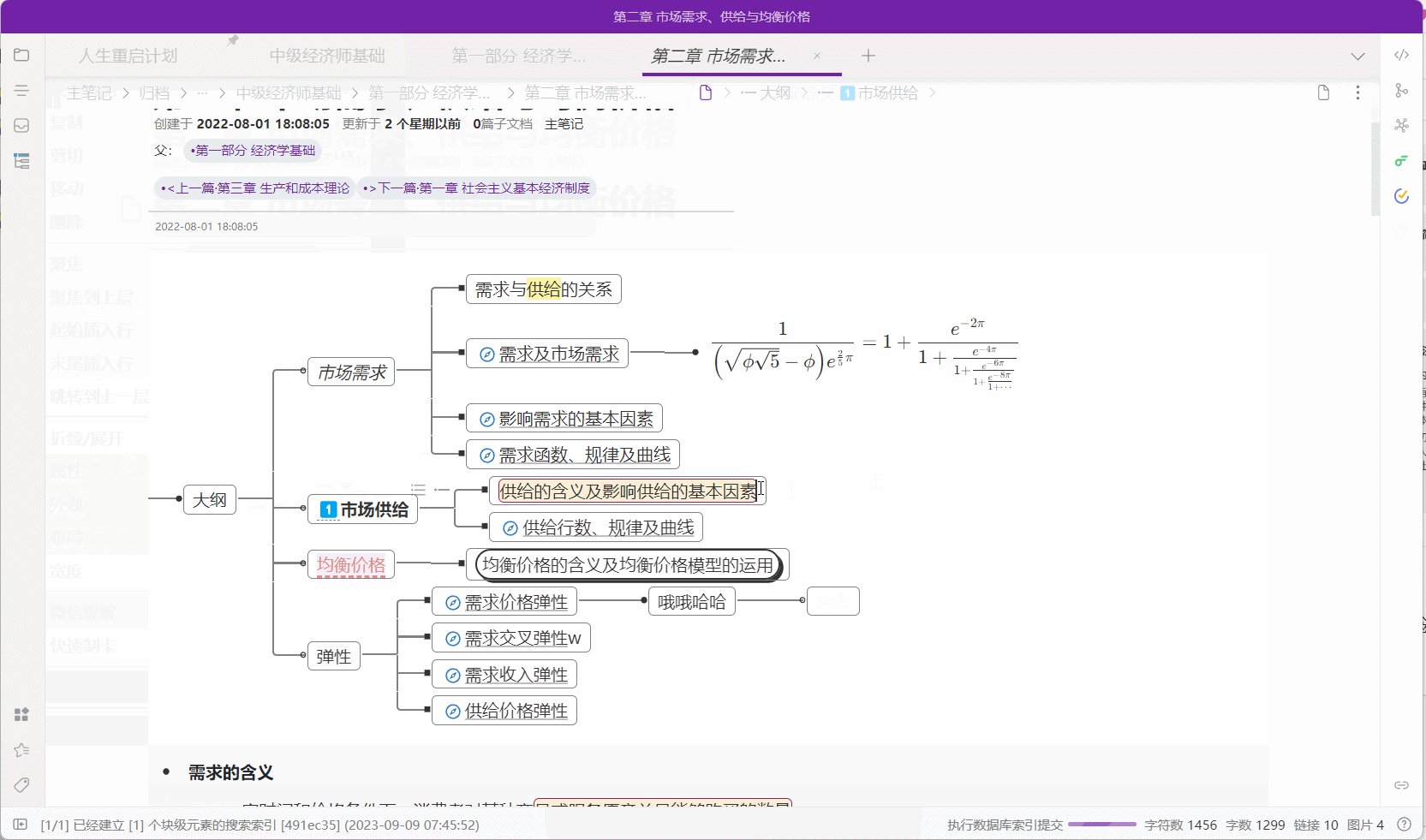
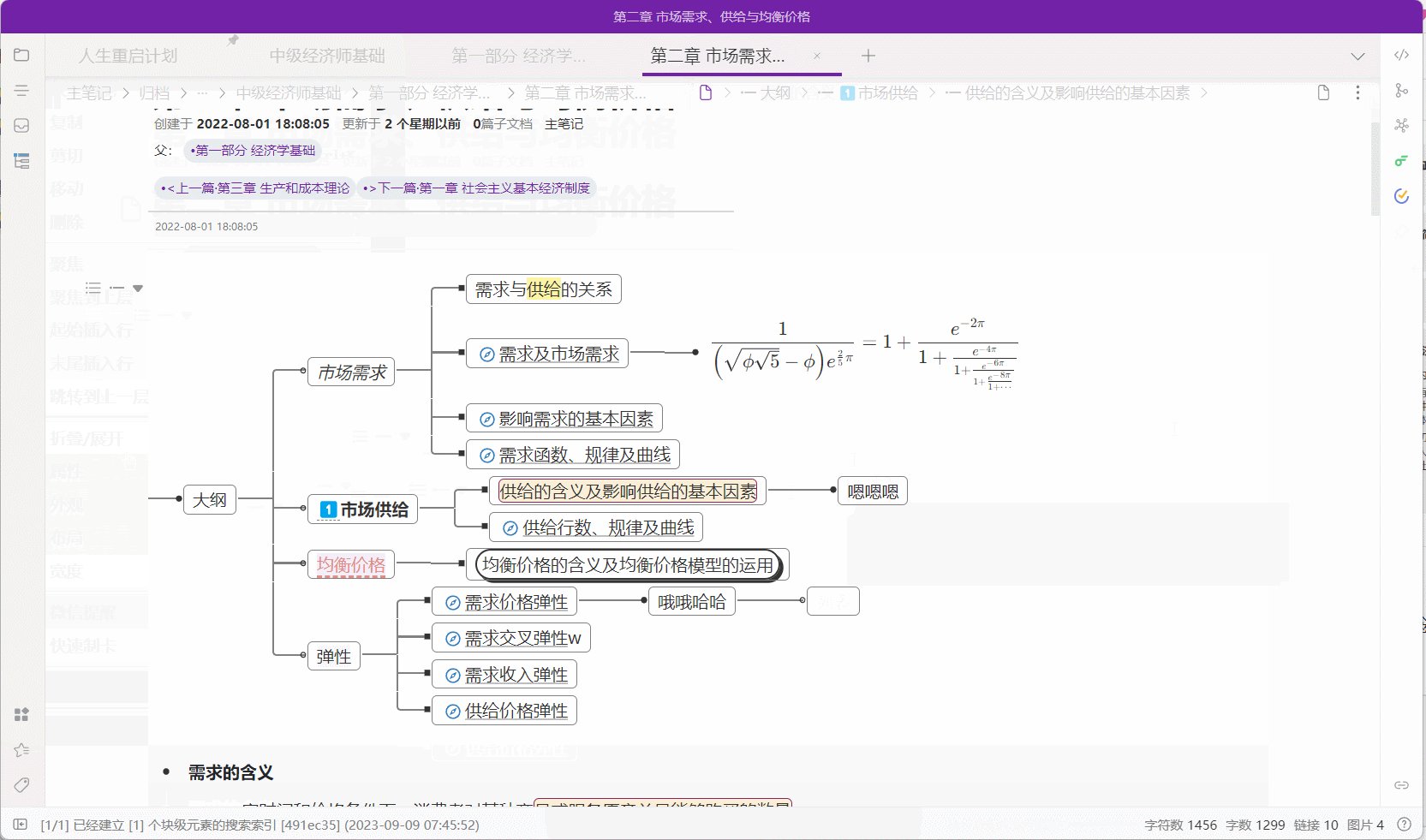
三、自定义块样式(custom-block)
这是一个被名字耽误的插件,它直接实现了幕布笔记的一键转导图这一许多人心心念念的功能。当然它同样也支持调整为其他视图、表格自动换行,极大增强块体验。
关键词:一键转导图、表格自动换行


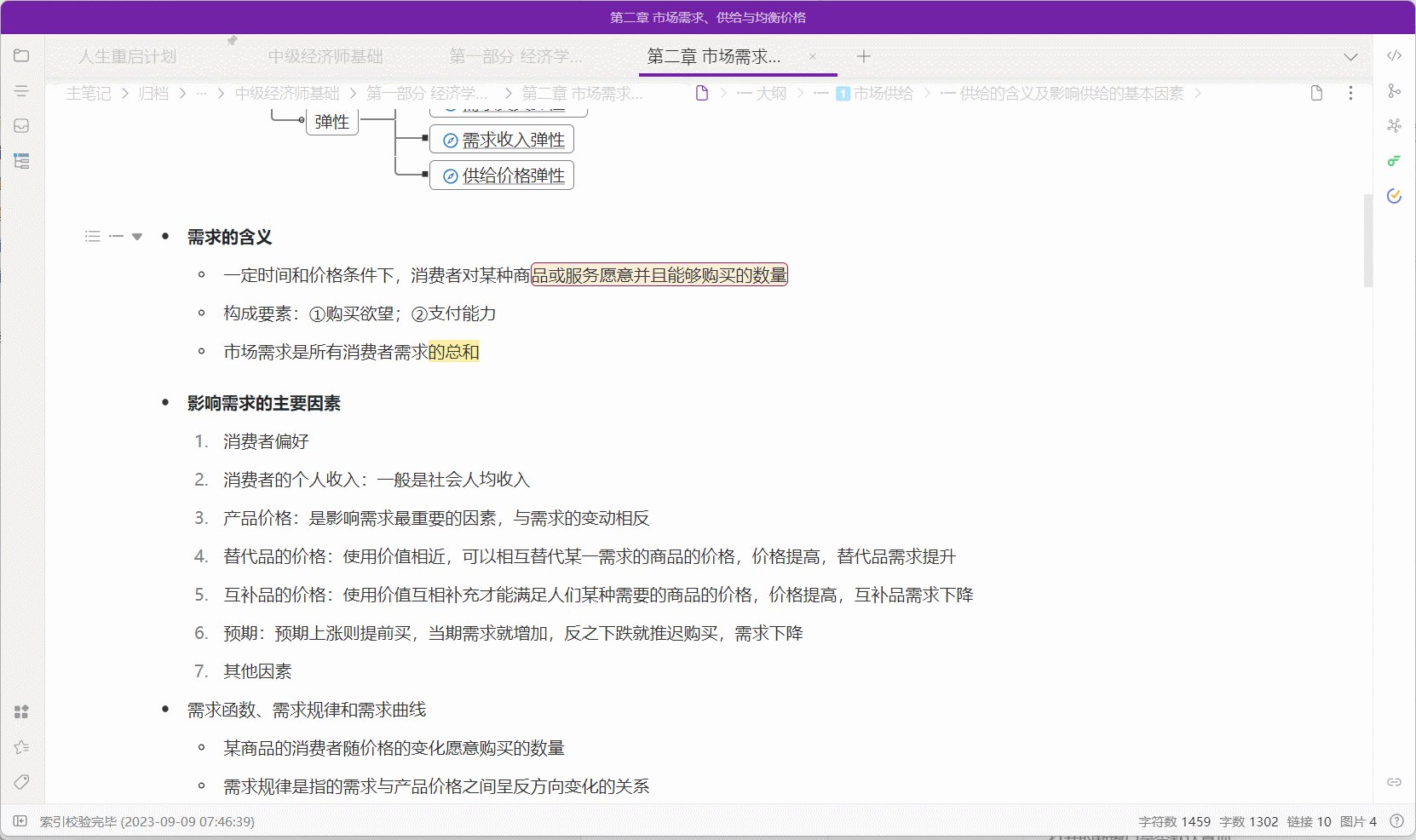
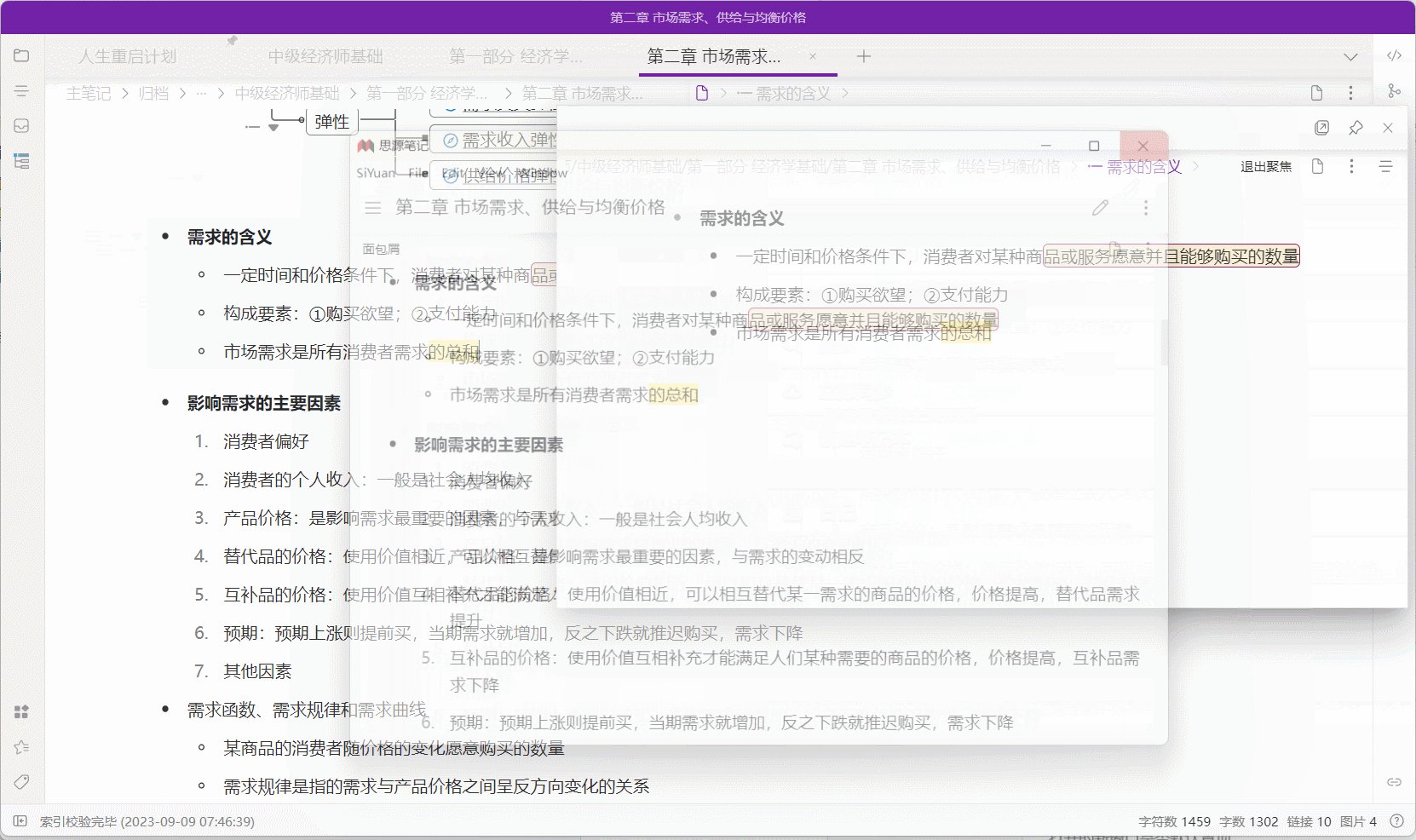
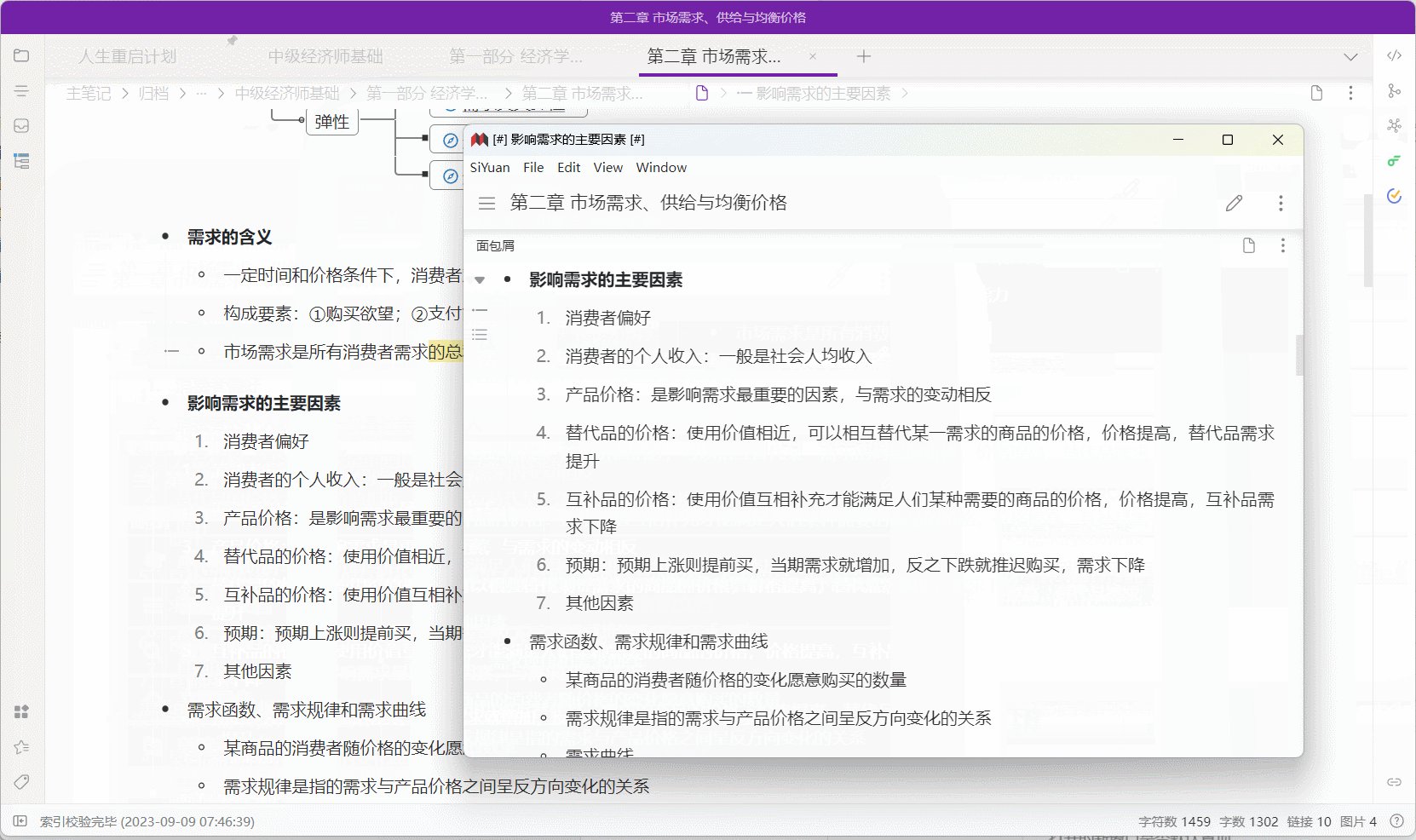
四、网页视图(webview)
一开始我用它的时候,以为只是可以在思源里打开网络链接的页面,但它还有一个非常好用的多窗口功能,鼠标中键点击任意一个块标,就可以让这个块变成一个小窗口在那,非常方便同时查看、复制粘贴。
关键词:打开网页、小窗打开笔记



同类型的还有刚上架的小窗插件,也能实现任意块的小窗打开,也可以试试。

五、headingIndex
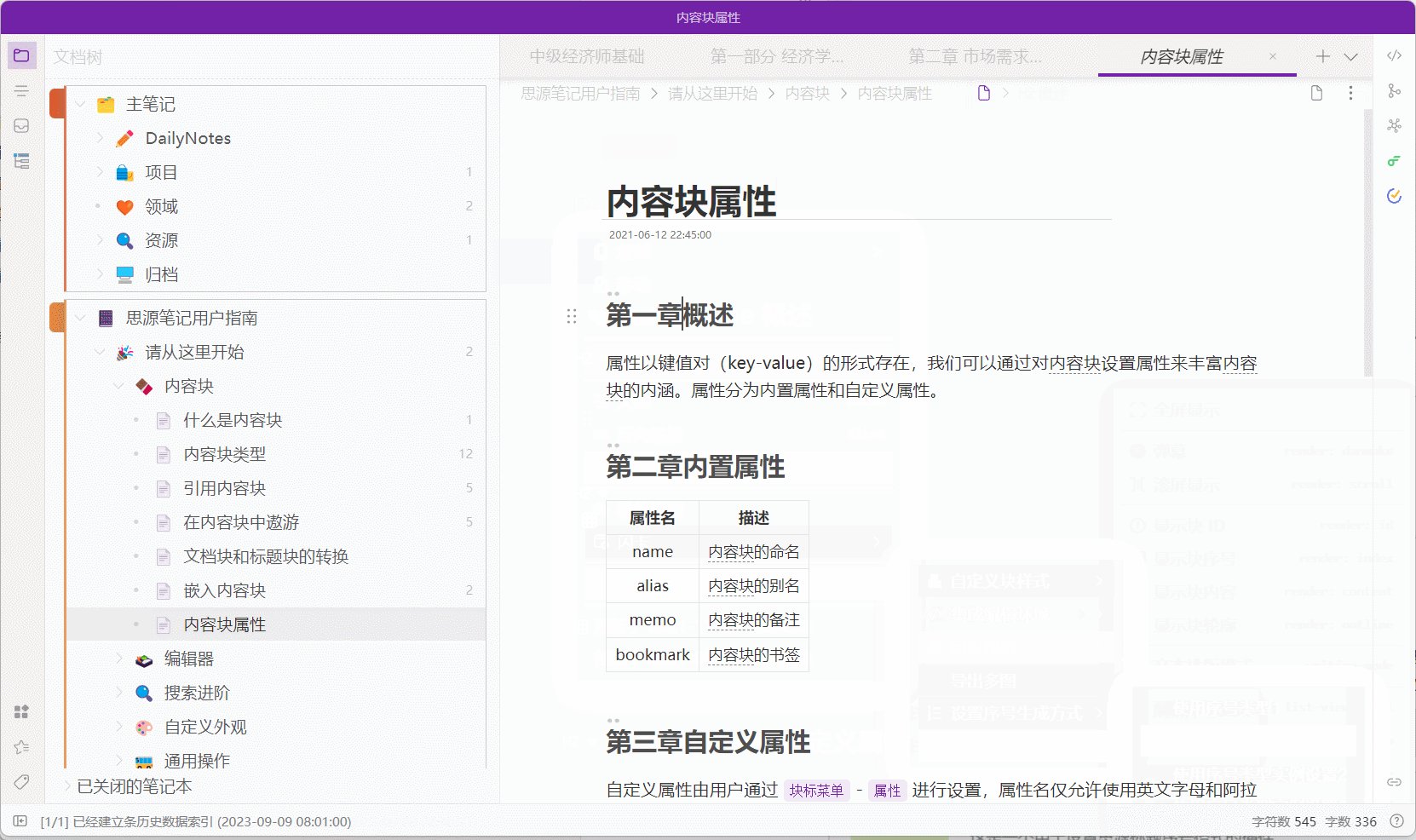
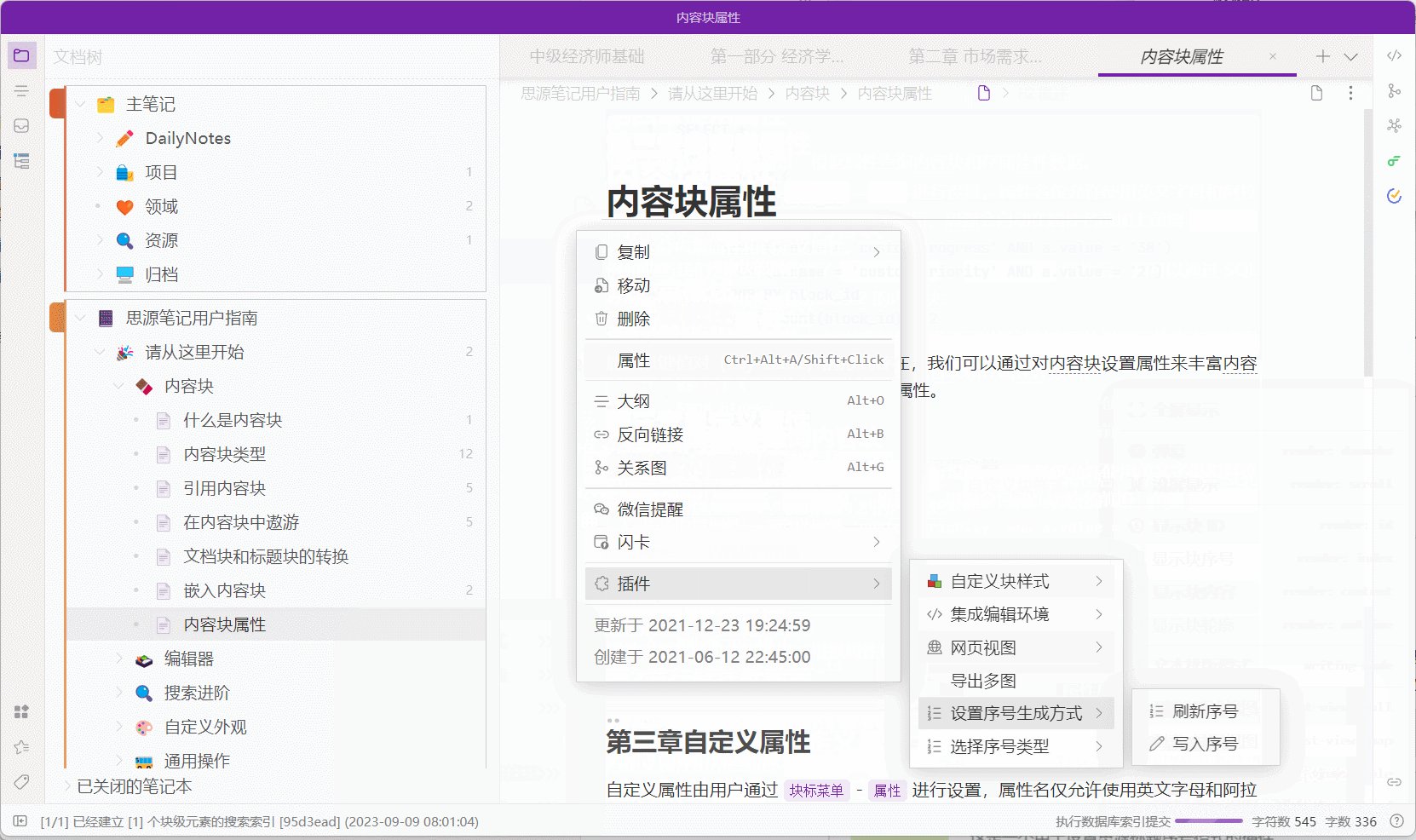
这也是被名字耽误的插件之一,没有个中文名属实让人摸不着头脑,它可以让思源的文章按自己设置的标题序号样式自动在标题前加上一、(一)、(1)这样的序号,满足部分写正式文档的需求。
关键词:自动生成标题序号


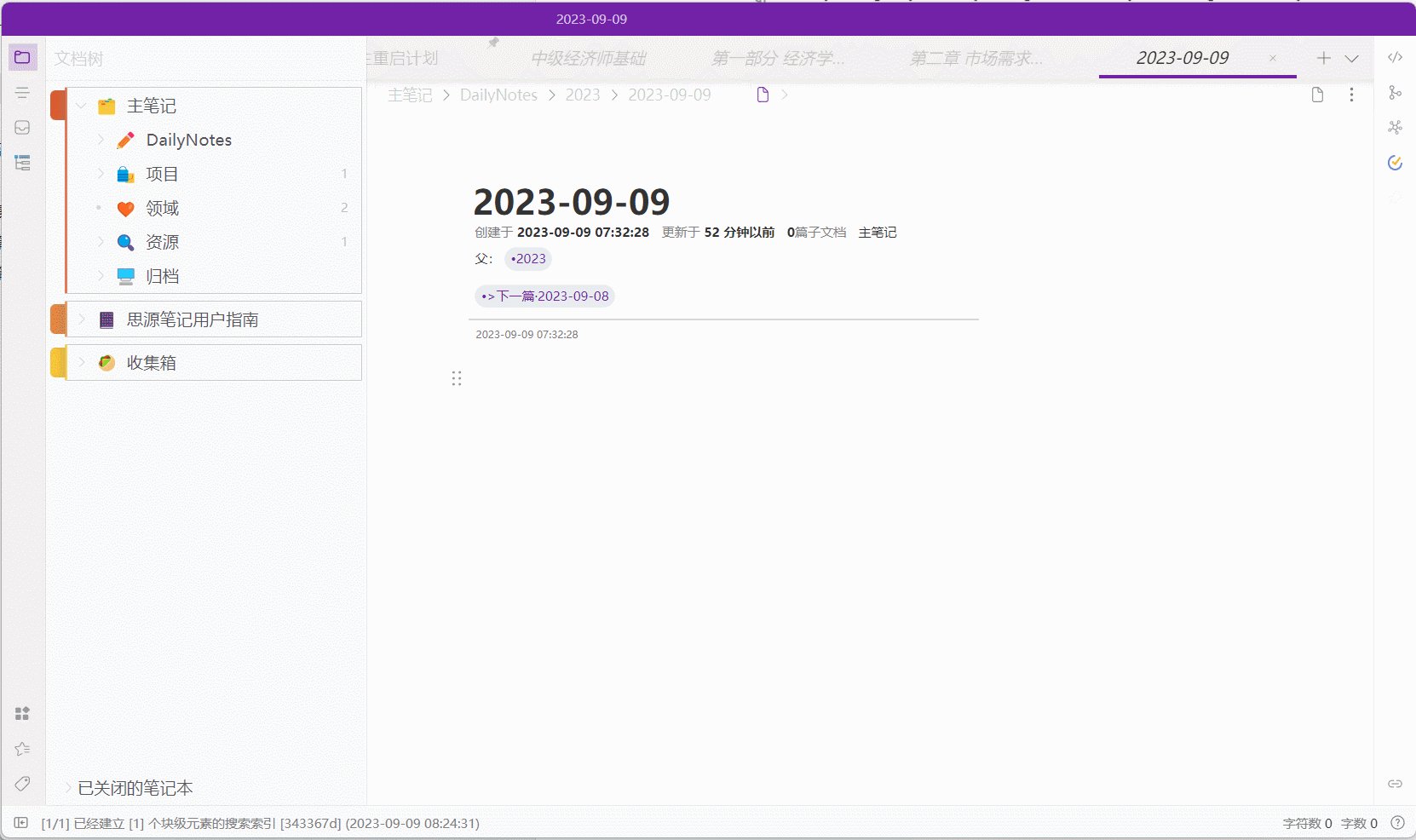
六、文档层级导航(syplugin-hierarchyNavigate)
这个插件能在文档页面展示上下级文档,同时还有上一篇、下一篇的按钮操作,对于习惯日记流写法的人来讲,可以快速跳转前后的日记。
关键词:显示上下级文档、跳转前后日记


七、替换背景图片(siyuan-plugin-background-cover)
只需插入一张你喜欢的背景图片,调整一下透明度,主题就好看了起来。当然,什么绿色护眼、磨砂纸张都可以。
关键词:笔记加背景


八、随机题头图(more-cover)
不用羡慕 notion、wolai 的在线题头图了,使用这个插件也可以在线选择好看的图片了。
关键词:在线题头图


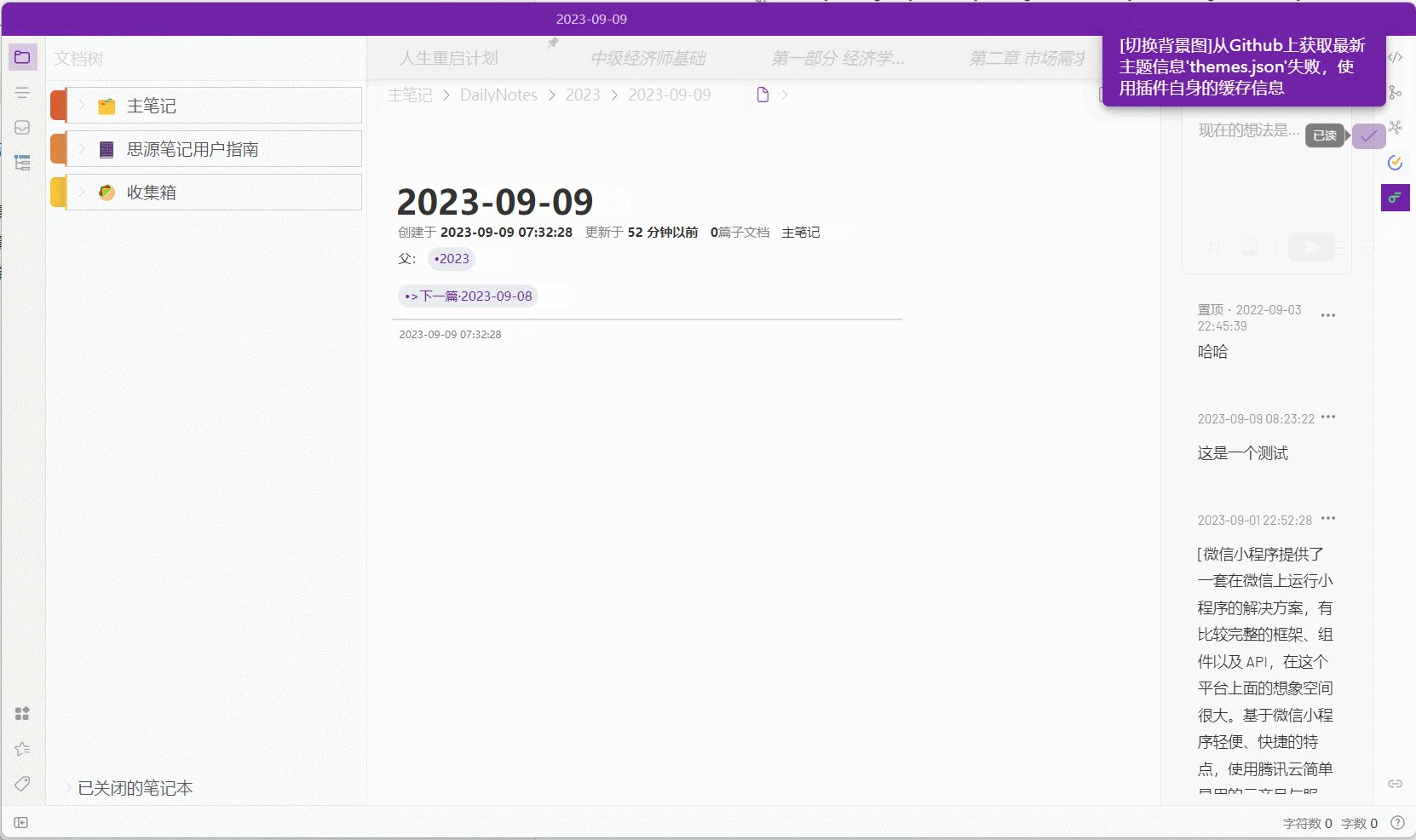
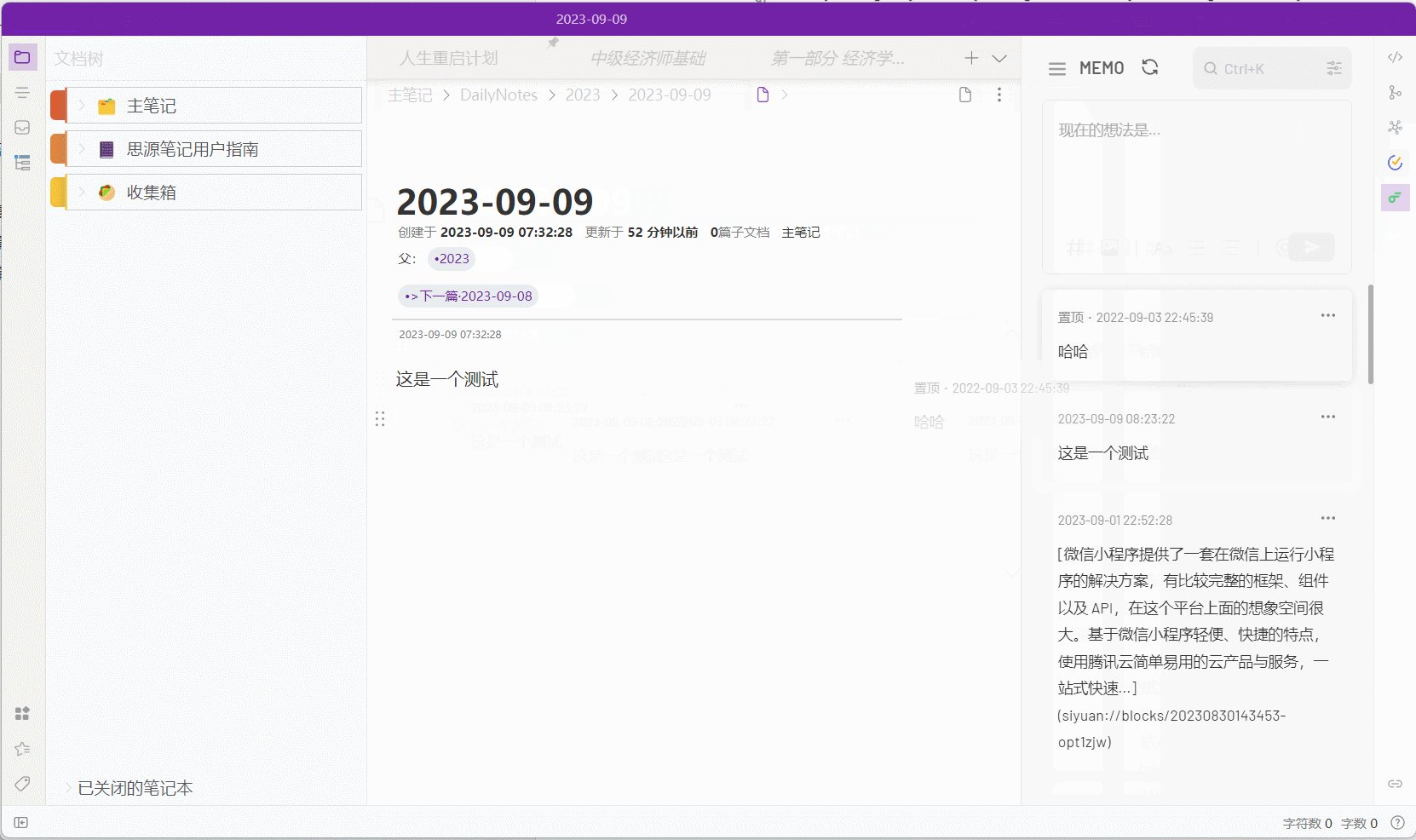
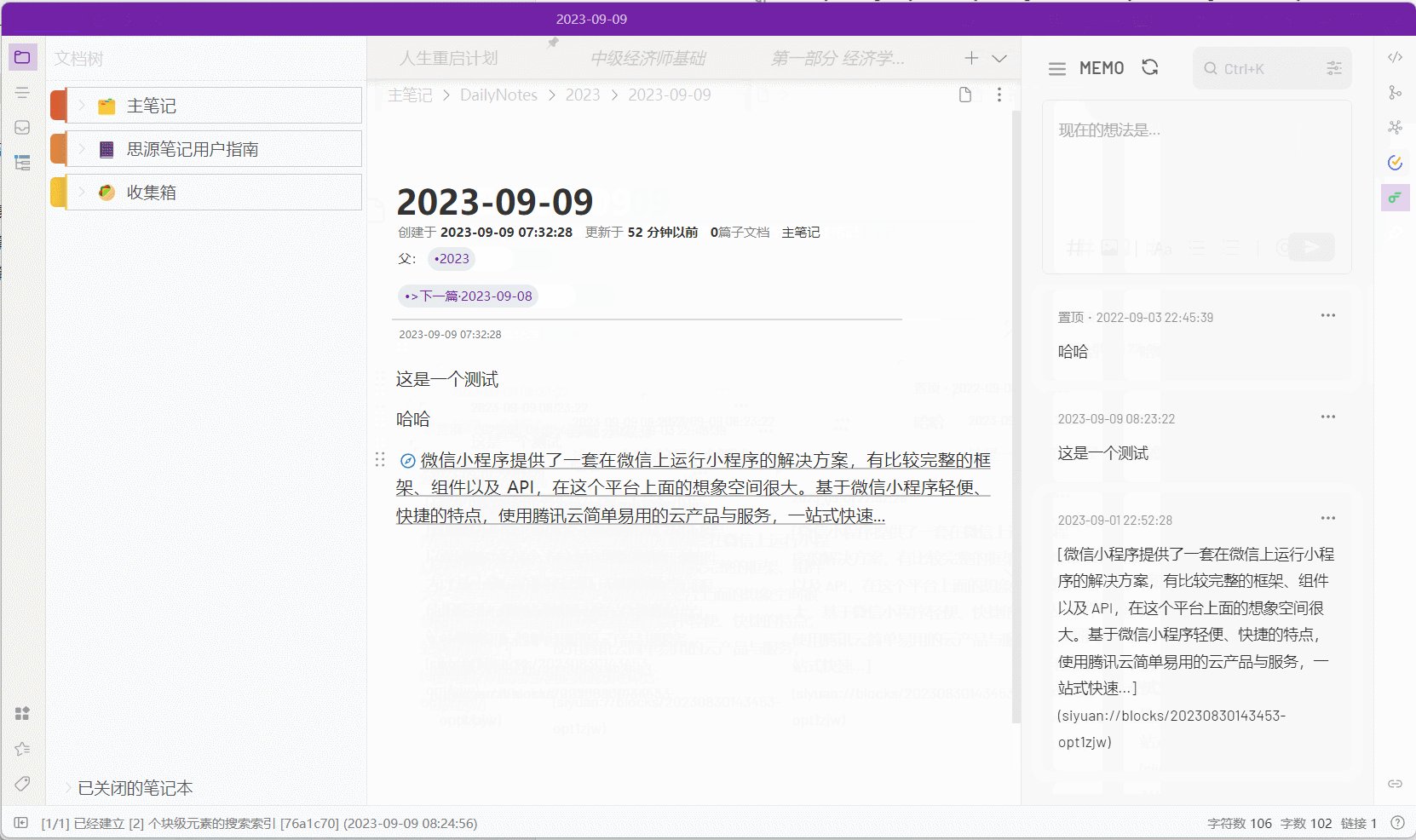
九、Web 工具集成(siyuan-plugin-webapp)
把思源变成 edge 侧边栏的重要插件,支持添加自己想要查看的网页链接并加到侧边栏,实现 all in siyuan 查看。重要的是,它支持 flomo 内容直接拖动到思源编辑器,二者联动,解决思源移动端快速记录不方便,flomo 单独整理不方便的问题。
关键词:添加网页到侧栏、flomo、网页设置为首页


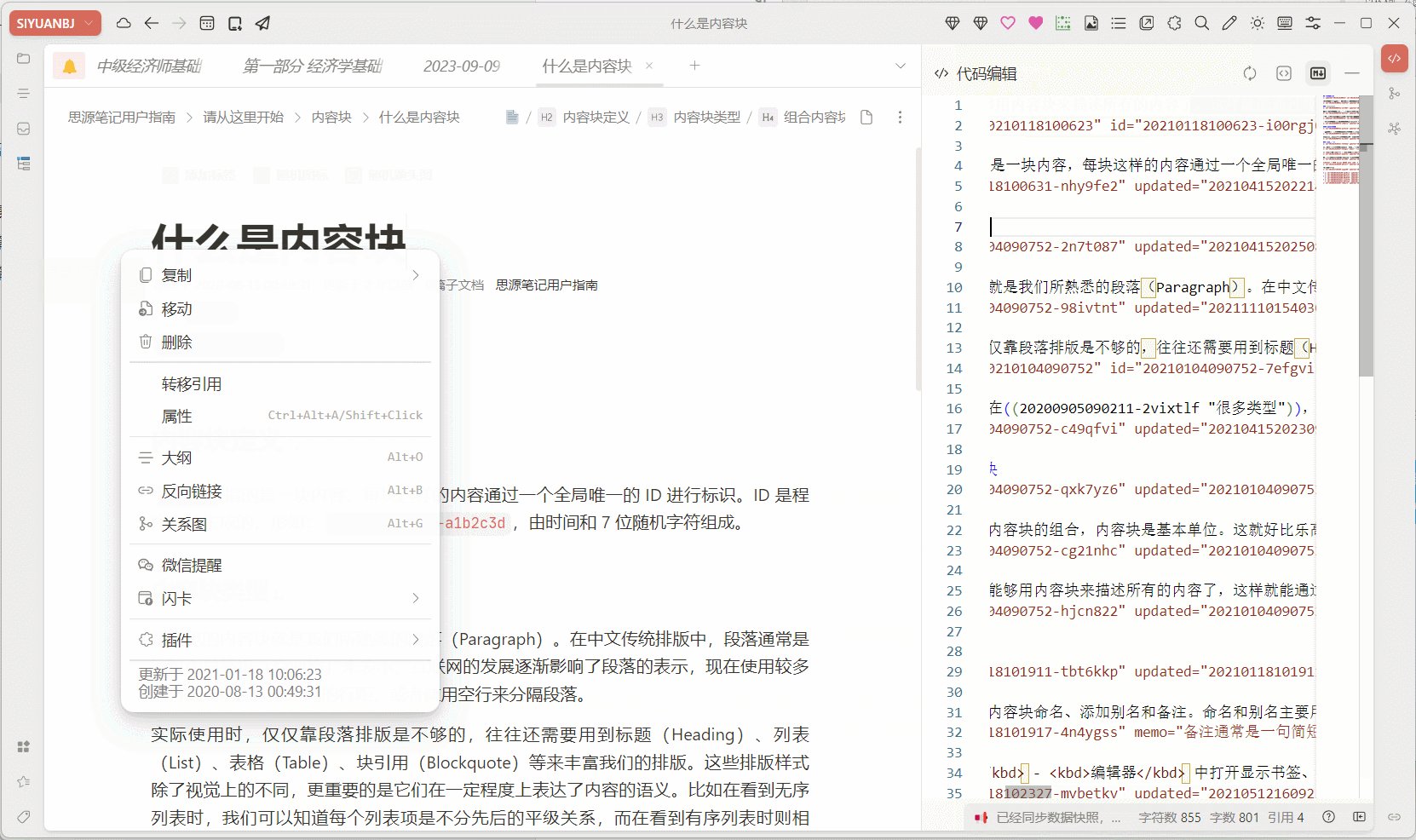
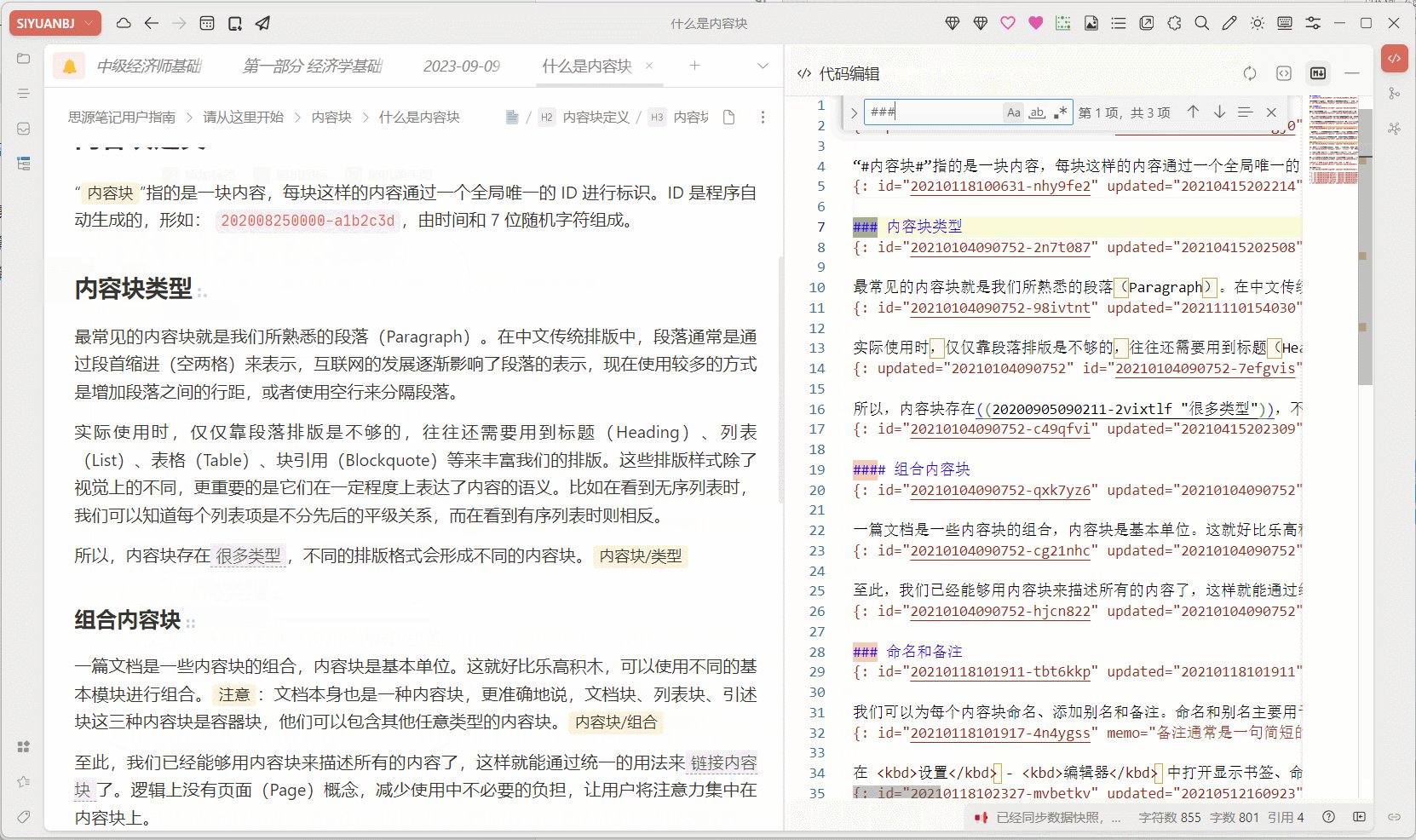
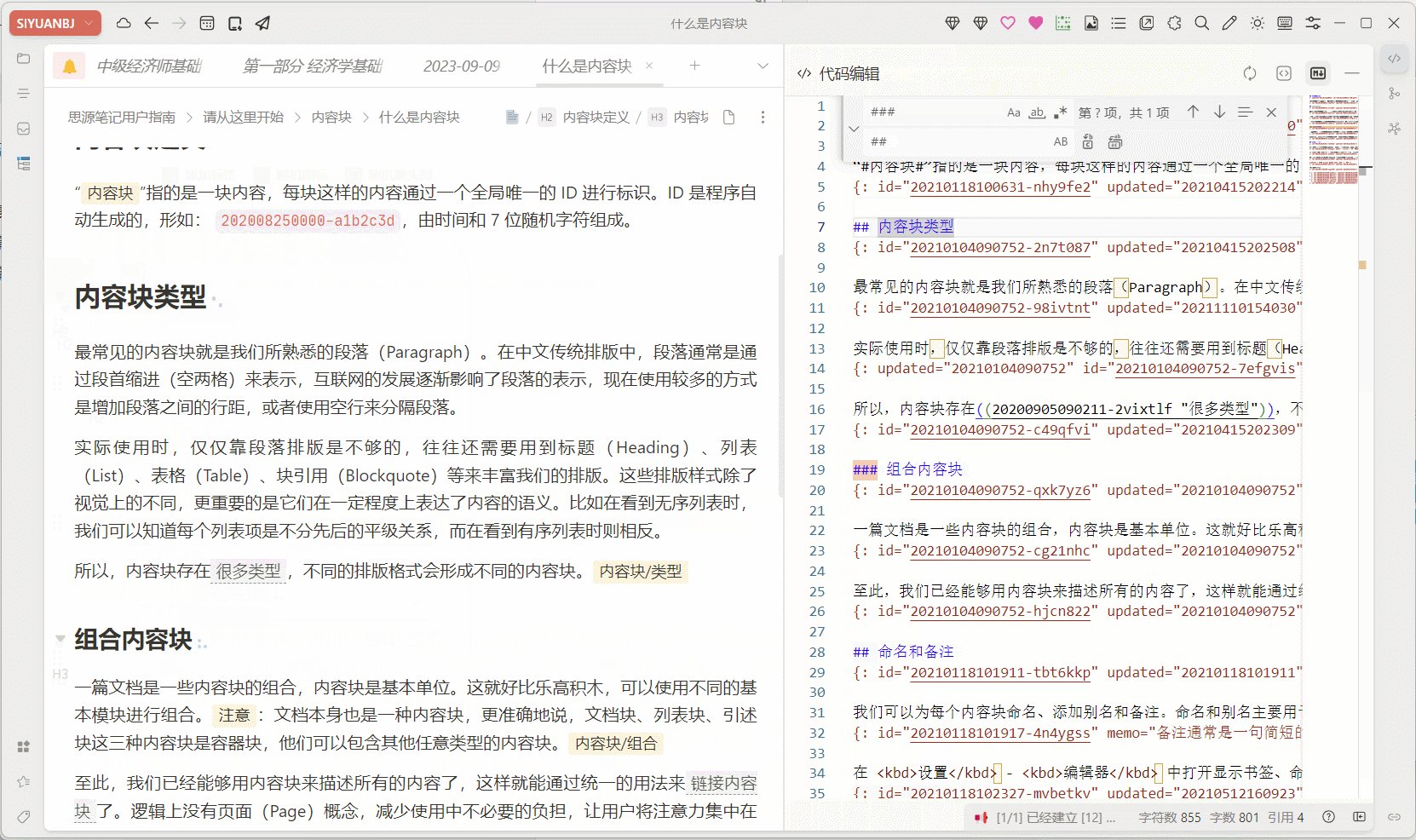
十、集成编辑环境(monaco-editor)
重要的总是最后的,这个插件能让思源进行源码编辑,是的,类似 vscode、obsidian 那样的源码编辑!还支持 json、css 等代码块的格式化,甚至在思源里写思源主题。
关键词:markdown 源码编辑



最后
以上是本人常用的插件,因为篇幅问题,还有许多非常好的插件没有写上。同时,上面仅简单介绍了插件的主要功能,具体的使用还得靠大家上手体验。
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于