之前随机题头图文件夹在哪?研究半天没研究出来,今天无意中翻到了 leolee 的文章《思源笔记折腾记录-整点花里胡哨-自己定义随机头图》,很简单地就实现了,所以分享一下。
为了方便需要的人直接操作,我在这里只说明步骤,对思路感兴趣的话请去看原文。
另外,我使用 Win10 ,不了解其他操作系统。
01 把图片塞进文件夹
1 在工作空间目录下新建文件夹:/snnipets/assets/backgrounds
如果你想换个目录,可能需要改改后面的代码


2 把自己的图片放入这个文件夹

02 加一个代码片段
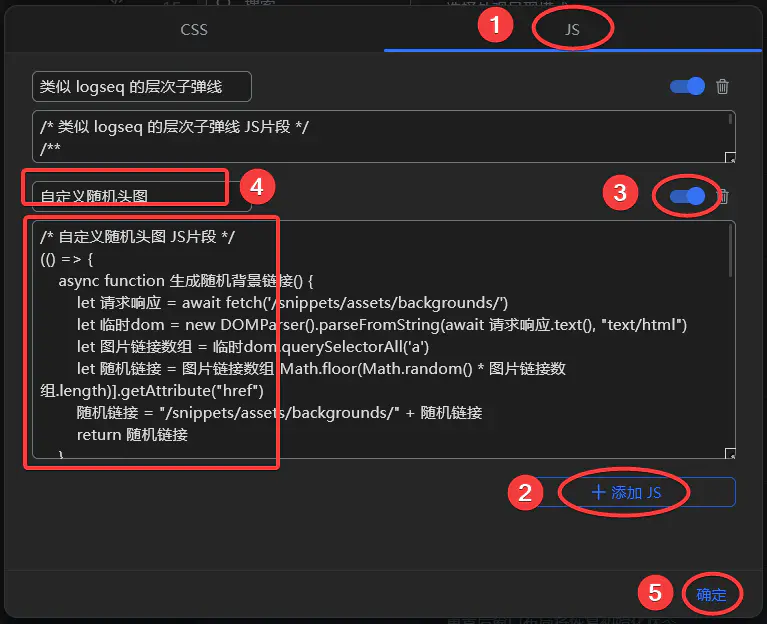
1 把这串代码复制粘贴到 主菜单 > 设置 > 外观 > 代码片段 > JS 中
注意:如果粘贴时带有版权小尾巴要手动删除
/* 自定义随机头图 JS片段 */
(() => {
async function 生成随机背景链接() {
let 请求响应 = await fetch('/snippets/assets/backgrounds/')
let 临时dom = new DOMParser().parseFromString(await 请求响应.text(), "text/html")
let 图片链接数组 = 临时dom.querySelectorAll('a')
let 随机链接 = 图片链接数组[Math.floor(Math.random() * 图片链接数组.length)].getAttribute("href")
随机链接 = "/snippets/assets/backgrounds/" + 随机链接
return 随机链接
}
document.addEventListener('contextmenu', 更换随机背景图)
async function 更换随机背景图(event, 元素) {
let 触发目标 = event.target
if (元素) {
触发目标 = 元素
}
if (触发目标.tagName == 'svg' || 触发目标.tagName == 'use') {
更换随机背景图(event, 触发目标.parentElement)
return
}
if (触发目标.classList.value == "protyle-icon b3-tooltips b3-tooltips__sw") {
let 随机链接 = await 生成随机背景链接()
触发目标.parentElement.parentElement.querySelector('img').setAttribute("style", '')
触发目标.parentElement.parentElement.querySelector('img').setAttribute("src", 随机链接)
fetch('/api/attr/setBlockAttrs',
{
method: 'post',
body: JSON.stringify({
id: 触发目标.parentElement.parentElement.parentElement.getAttribute("data-node-id"),
attrs: { 'title-img': `background-image:url(${随机链接})` }
})
}
)
}
}
})()
2 按以下顺序操作

03 开始用吧
1 左键点击文档标题上方的 随机题头图 按钮

2 右键点击题头图右下方的 随机 按钮(左键点击仍为原生随机题头图)


现在显示的就是刚才放在文件夹中的图片了,再次右键点击可以再随机下一张图片
如果你点击了之后它没有变,可能是随机到同一张图片了,你也可以自己改改代码让它能看起来更“随机”一点。
注:有时候图片可能没加载出来,这时候重启思源就行了
 大哥,怎么运行成功的?求教
大哥,怎么运行成功的?求教
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于