用处
-
只需写 css 和 json,无需写 js 代码。不用打开块属性面板(块菜单-属性-自定义)手动输入属性。
-
做到文档级与块级的样式扩展。
- 可做到仅本文档“段落缩进两格”“标记转挖空”“图片限宽”“图片居中”
- 可做到仅本块“表格自动宽度”“竖向表头”“便利贴样式”
- 将常用快捷样式加入菜单,如常用加粗 + 块色 + 字色样式,正常操作需三步,通过本插件可以一步设置
-
支持跨块赋予块属性以修改样式
-
支持一键为一个块添加多个属性
教程
不同块类型的代号
本插件中对应如下表。
| prompt | 块类型 |
|---|---|
@type/d |
文档块 |
@type/h |
标题块 |
@type/p |
段落块 |
@type/l |
列表块 |
@type/li |
列表项块 |
@type/q |
引述块 |
@type/c |
代码块 |
@type/t |
表格块 |
@type/s |
超级块 |
写法
-
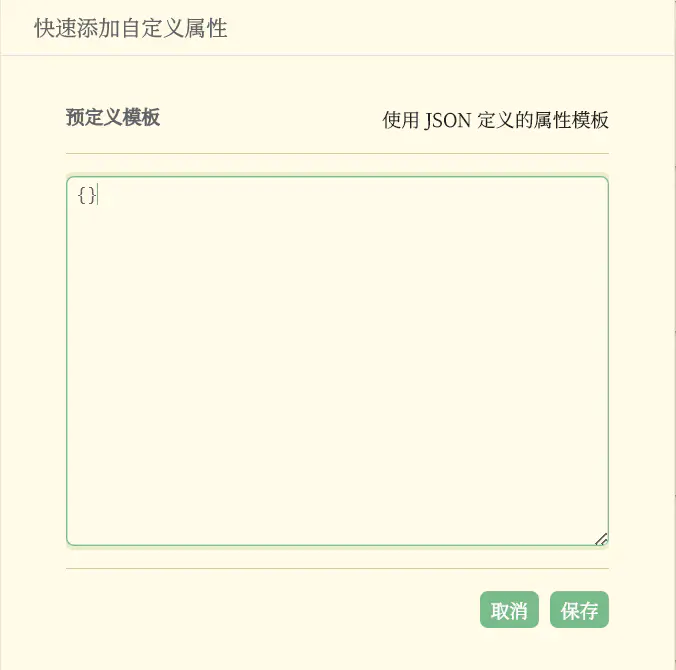
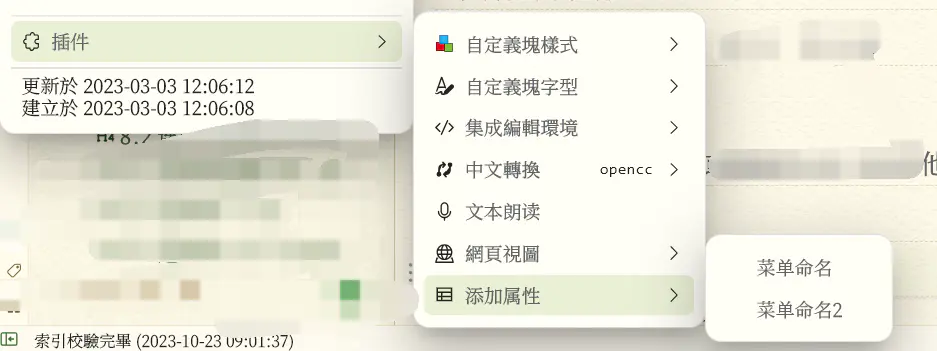
打开插件菜单:
顶栏-插件图标-快速添加块属性/设置-商店-已下载-快速添加块属性插件卡片的齿轮图标
-
使用英文标点符号
{ "菜单命名":{ "f":"sx" } }这段代码表示,你首先有一份 css 代码(如下),内容为任何块的块属性为 f=sx 时,生效某种样式。
.protyle-wysiwyg [data-node-id][custom-f=sx] table th { font-weight: normal !important; font-size:90%; color: inherit !important; background-color:rgba(var(--secondary-black), .38) !important; text-align:left; }添加第二项时注意逗号隔开
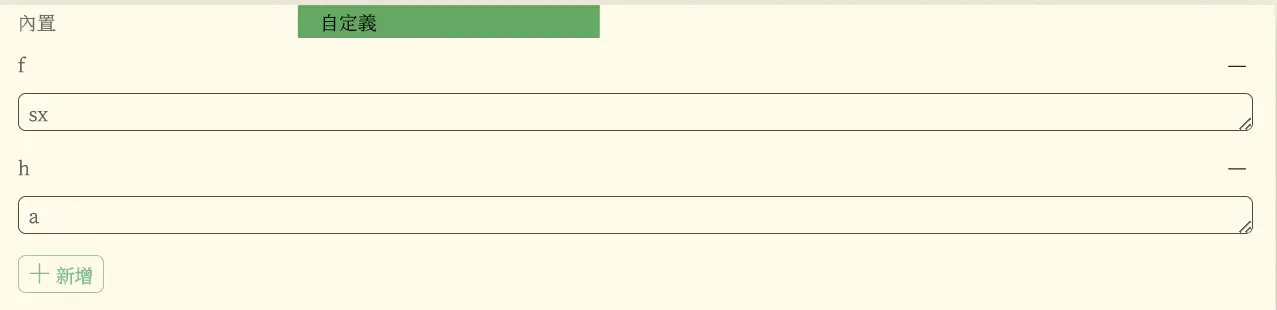
{ "菜单命名":{ "f":"sx" }, "菜单命名2":{ "f":"sxw" } }效果如下,可以不用返回到菜单中检查,如果语法错误会弹出提示,且仅保存语法正确的内容

-
一键添加多个属性
{ "菜单命名":{ "f":"sx", "h":"a" }, "菜单命名2":{ "f":"sxw" } }表示“菜单命名”可以为该块添加 f=sx,h=a 属性。注意英文逗号隔开。

另外,也可以把清除属性加入菜单,
"f":""就是删除"f"属性。 -
添加块过滤
上面的代码是对所有类型的块添加菜单,像是“无表头”只需要出现在表格块菜单中,“本文档图片居中”只需要出现在“文档块”中,那么就需要添加块过滤。
{ "@type/t":{ "无表头":{ "f":"sx", "h":"a" } }, "@type/d":{ "图片居中":{ "f":"sxw" } } }{ "@type/t":{ "无表头":{ "f":"sx", "h":"a" }, "竖向表头":{ "f":"h" } }, "@type/d":{ "图片居中":{ "f":"sxw" } } }你学会了吗?新手可能会丢
{}和,,但熟练后就好了!我以前根本不会写 json 发布主题完全靠复制其他人的 json,现在被好用插件引诱来写教程……入门只需十分钟真的! -
css 代码从哪找?
css 属性语法怎么写?
嗯……这就不在我教程范围内了。





欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于