现状及需求
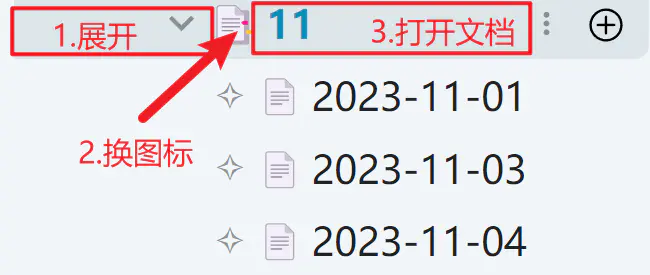
捋一捋 现在文档树中点不同地方有 3 个操作:
1.点三角箭头及左边区域:展开子文档
2.点图标:给文档换 emoji
3.点标题文字处:打开这个文档

输入类型太多,就像强制垃圾分类 😂
需求:简化选择,无压操作
建议方案
方案一
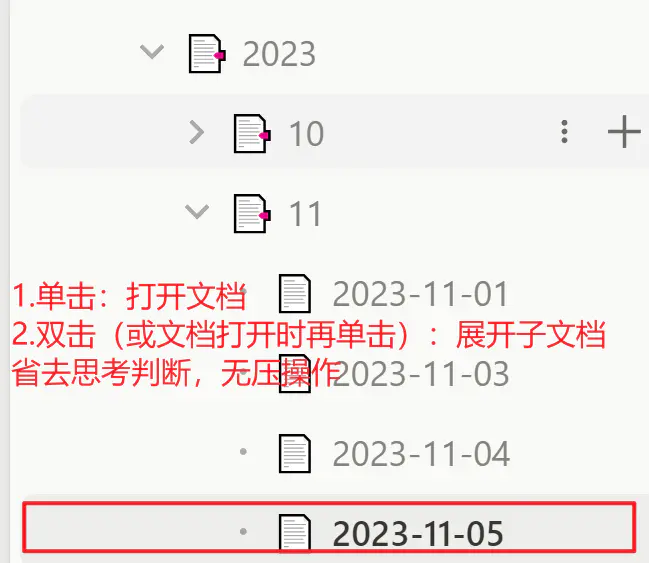
1.统一输入类型:点击 1、2、3 区,视为统一操作
2.通过点击次数区分:单击打开文档,双击(或者文档打开时再单击)展开子文档
原换文档图标的操作,建议移到右键,或者移到文档换 slogan 处

方案二
点除图标外任意位置,打开该文档,同时在文档树中展开子文档
求求作者改吧!!每次想看子文档就跟吃大便一样难受!!累赘思考、累赘操作越少越好!!
麻烦大佬开个投票,看下现有方案、方案一、方案二那种接受的人多 🙏


欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于