
为了更方便维护,决定两个主题配色进行合并。
👑 简介
这款主题旨在降低界面上一些冗余信息的表达强度,结合了一些优秀软件外观参考和个人对极简美学的诠释。
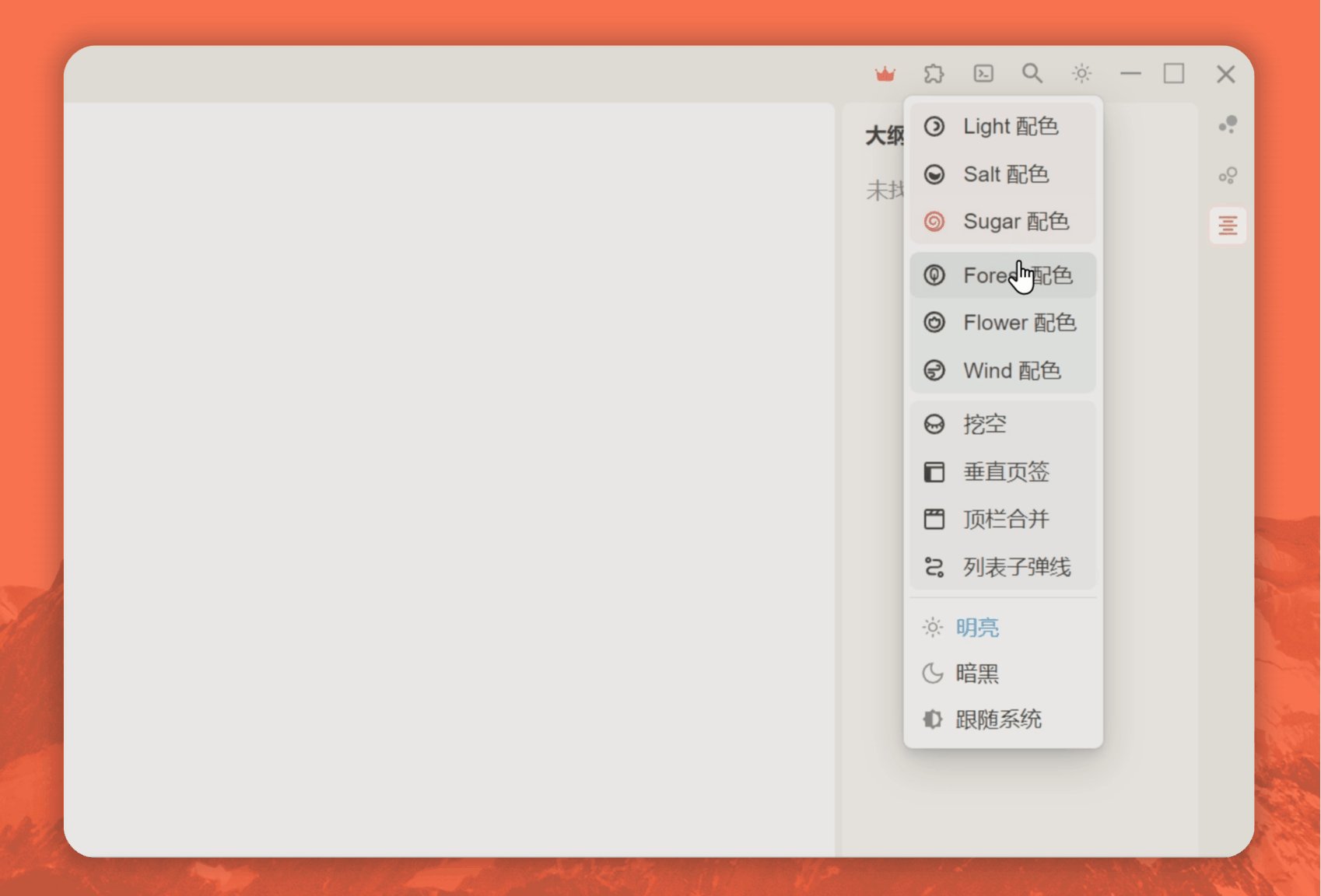
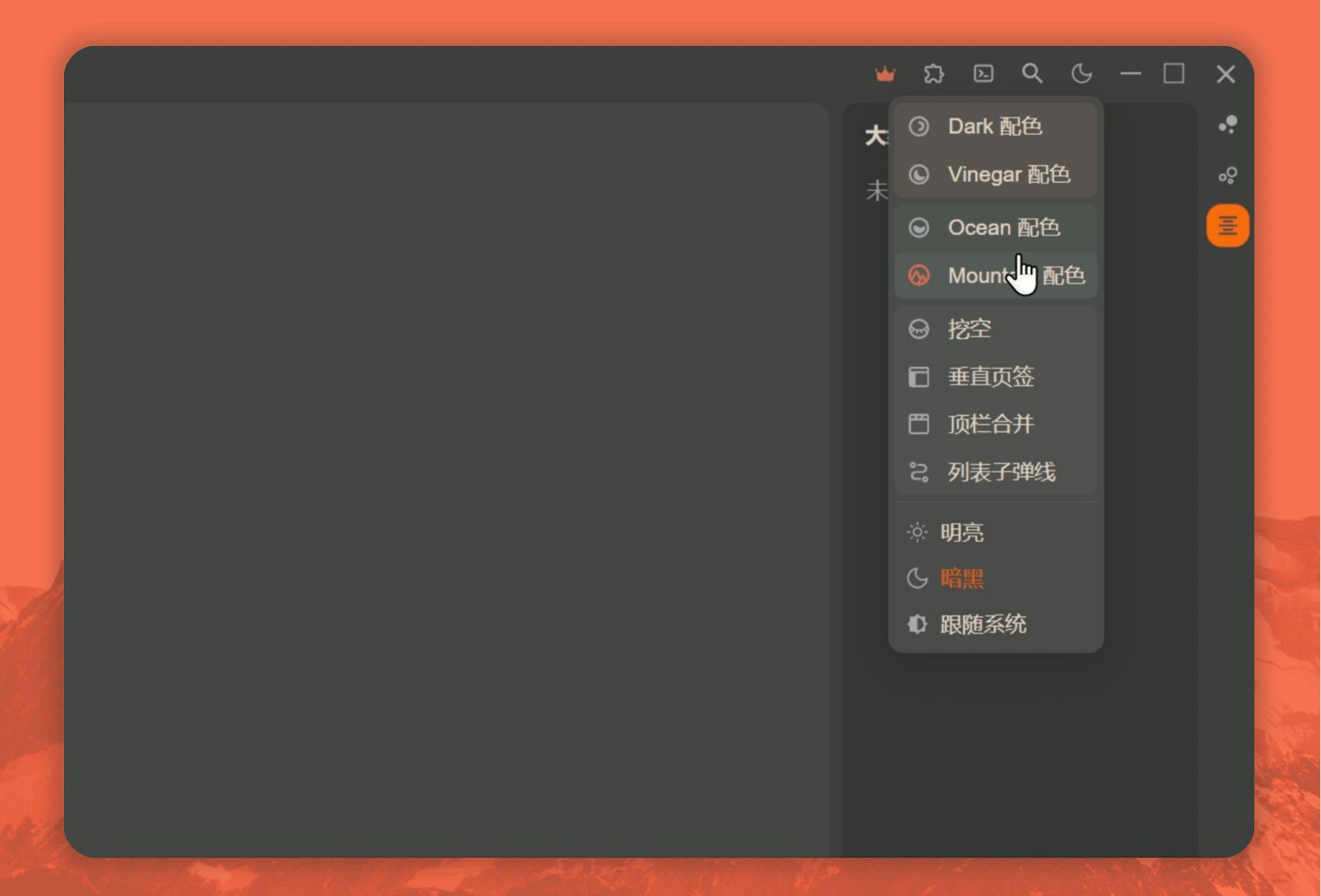
十种配色随心切换
主题右上角外观模式里即可切换,明亮模式 6 种配色,暗黑模式 4 种配色

🍩 主题特性功能
挖空
主题右上角开启,开启后文档中被标记的文字将会被下划线替换,鼠标悬浮显示,可用于复习。

垂直页签
主题右上角开启,开启后页签垂直显示在编辑器左侧,可以展示更多页签。

合并顶栏
主题右上角开启,开启后页签栏与顶栏合并,插件按钮将隐藏在右侧。

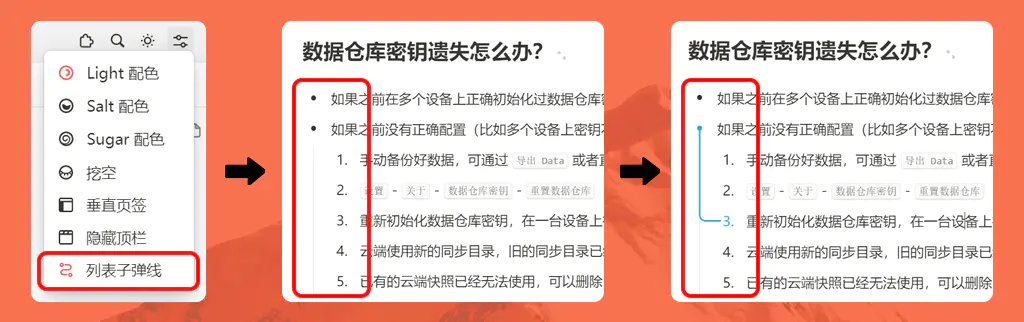
列表子弹线
主题右上角开启,列表以高亮辅助线的形式展现父子关系。

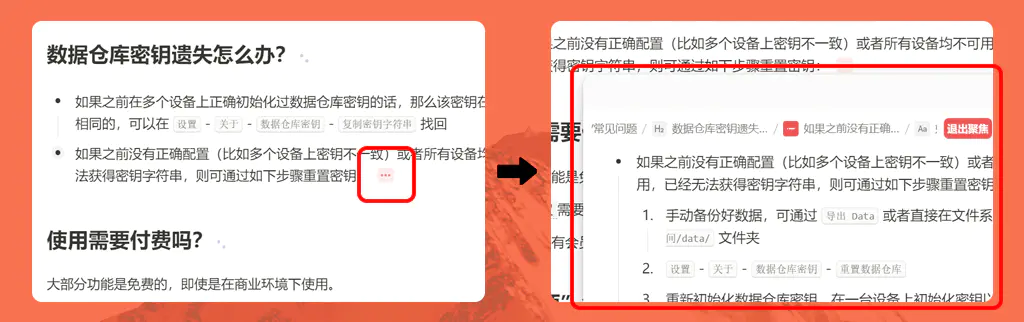
列表折叠悬浮显示
列表折叠后后方出现省略号,鼠标悬浮可以显示折叠内容。

鼠标中键折叠展开
鼠标中键点击快速折叠展开【列表】和【标题】。
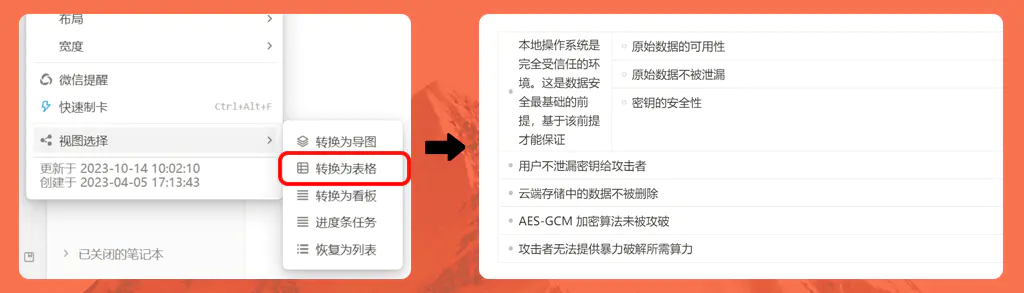
表格转换
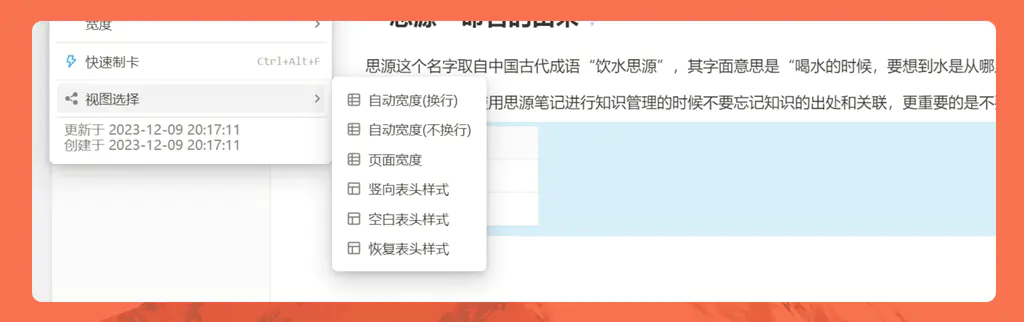
表格 - 块标 - 视图选择切换

自动宽度换行【默认状态】:表格宽度到达编辑器边缘后不再延伸,单元格内容自动换行。
自动宽度不换行:表格宽度到达编辑器边缘后继续延伸,单元格内容不换行。
页面宽度:表格宽度与编辑器宽度一致,单元格内容换行。
竖向表头:表格表头切换为左侧竖向。
空白表头:表格默认的表头样式跟单元格一致。
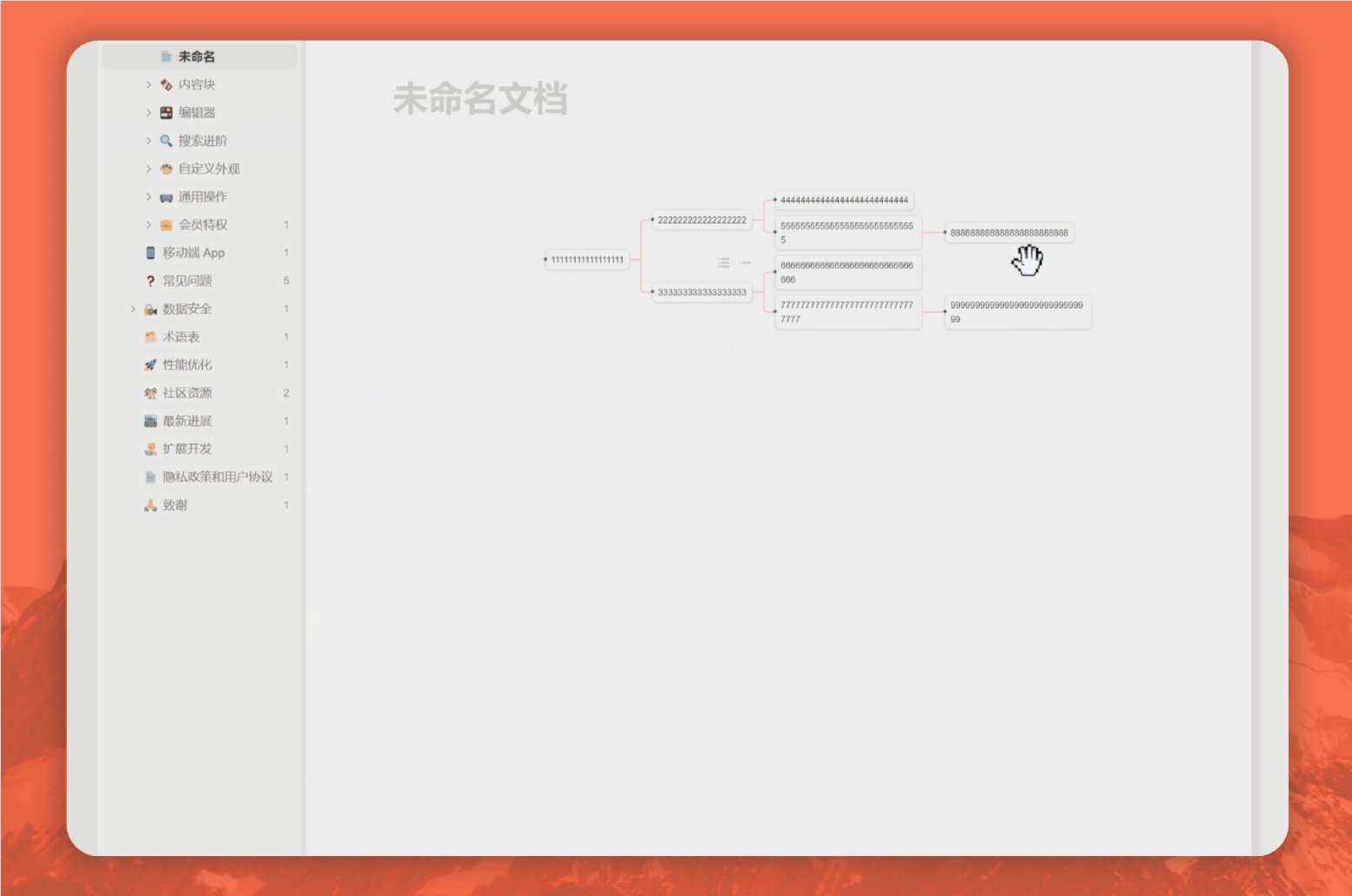
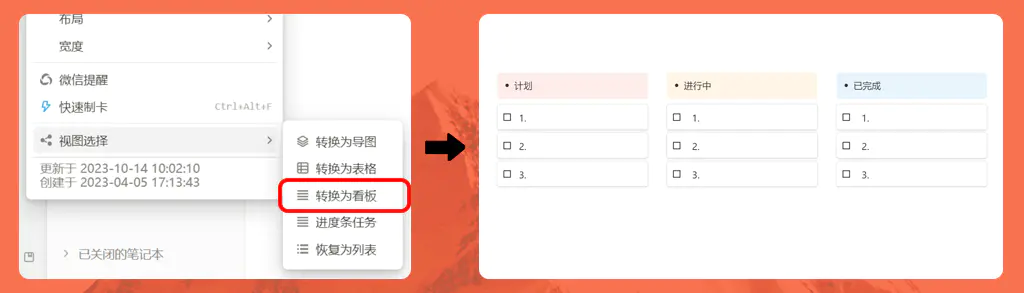
列表转换
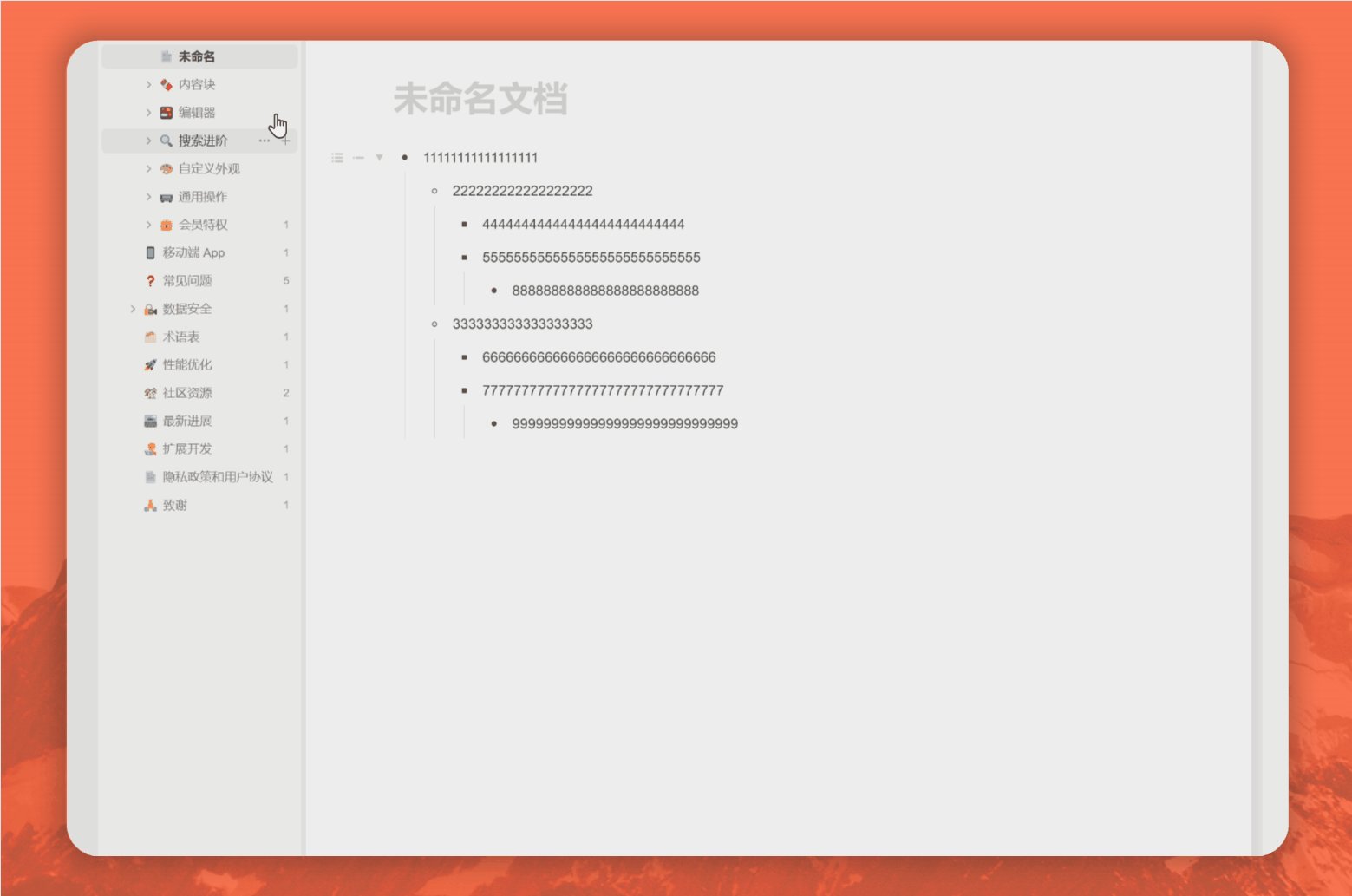
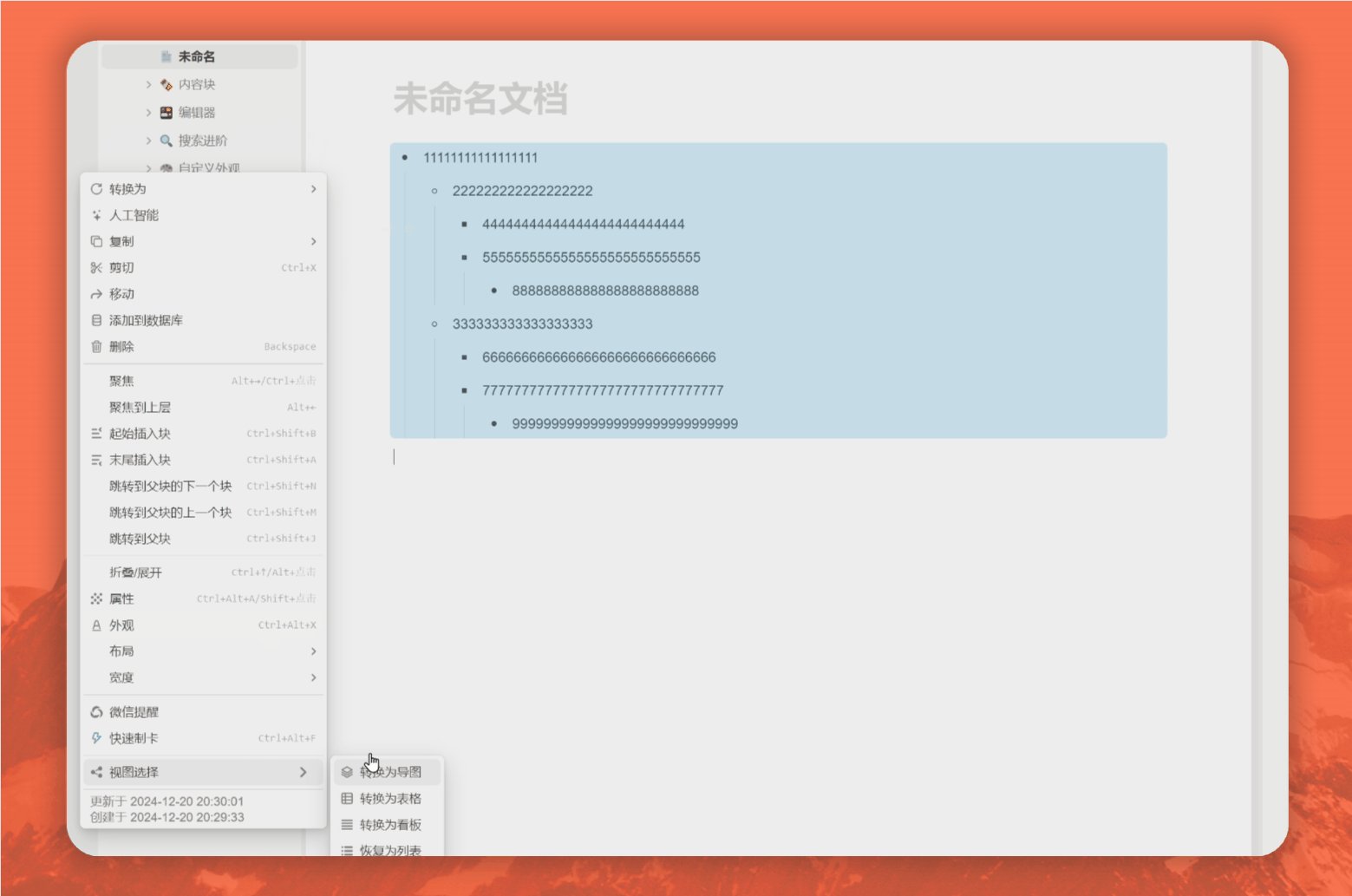
无序列表、有序列表、任务列表 - 块标 - 视图选择切换
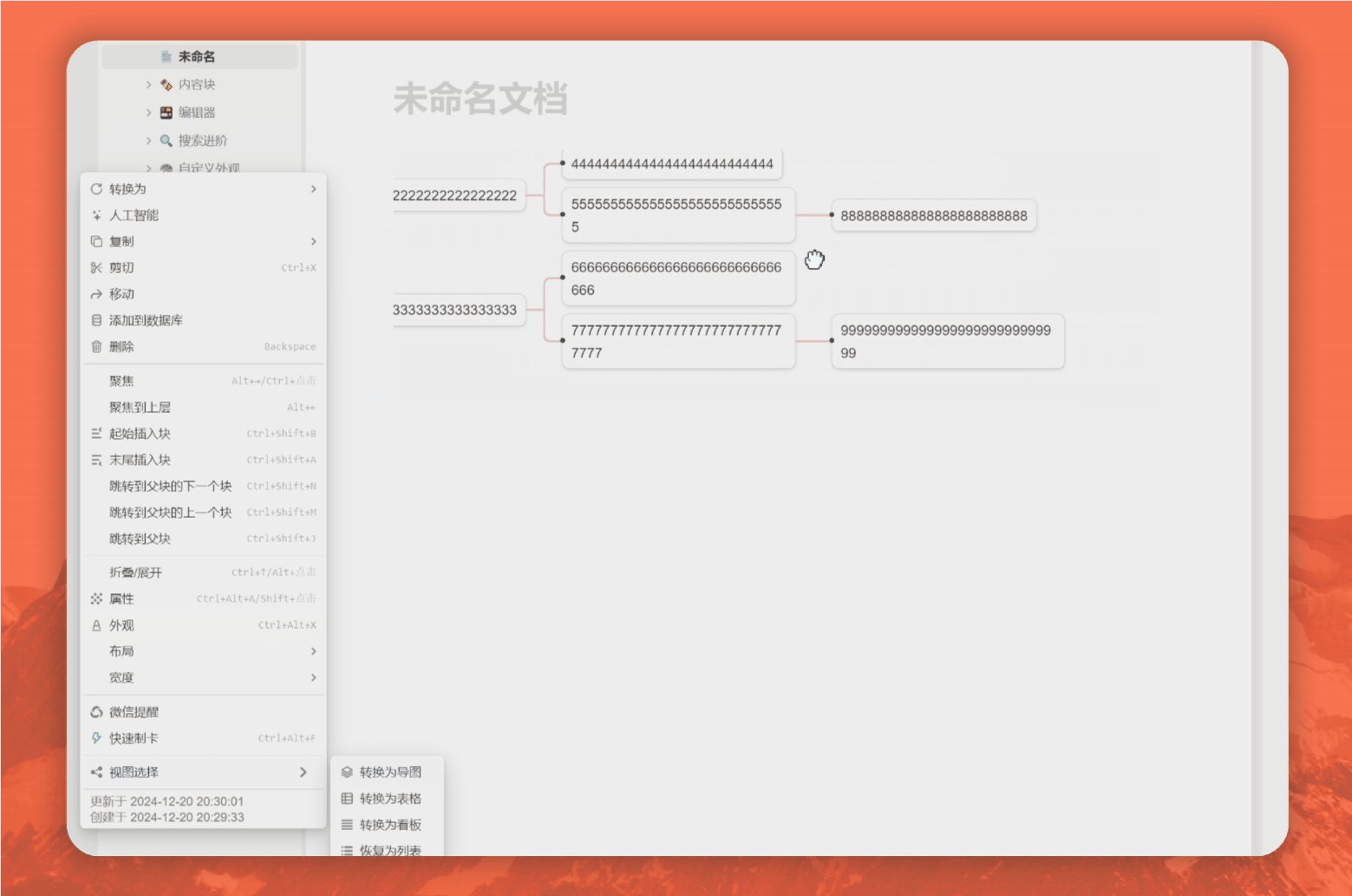
【导图】:简单的的树形导图视图,加入了拖拽和【alt+ 滚动】缩放功能,可满足基础导图使用。

【表格】:列表转为表格后,方便引用和搜索定位。

【看板】:做简单的任务管理。

🍵 更多主题外观细节优化
标题提示
每级标题后面都有浅色标记代表该标题的层级。
标题间距
更适合阅读的分段间距,减少信息压力。
文字配色
配色更加柔和,降低页面对比度。
隐藏底栏
隐藏底部状态栏后依然显示隐藏停靠栏按钮。
搜索页
搜索结果展现所有内容,便于分辨关键信息。
💌 建议反馈
如主题存在一些样式问题,或者对主题有其他想法建议,可在此贴回复反馈,或者通过 github 建 issue 反馈,后面若有新特性也会在本贴更新。
【如果只是点缀,愿当皎洁明月】
 这些双链下的虚线与普通文本区分度太低了,复习的时候很不直观,可否增加下辨识度,大佬能不能告诉我怎么自己修改下 😭
这些双链下的虚线与普通文本区分度太低了,复习的时候很不直观,可否增加下辨识度,大佬能不能告诉我怎么自己修改下 😭









