思源的标题能否有颜色粗浅的区分,一直感觉标题的层级感知不强,除了手动标明标题层级,遇到一个标题肉眼看不出来是几级的标题,我一般都只用三级标题;另一个问题是右边那个蓝色的应该是进度条吧,电脑上还有一个进度条能用,手机上只有这一个进度条,反应特别迟钝,拖动几乎没法用

思源的标题能否有颜色粗浅的区分,一直感觉标题的层级感知不强,除了手动标明标题层级,遇到一个标题肉眼看不出来是几级的标题,我一般都只用三级标题;另一个问题是右边那个蓝色的应该是进度条吧,电脑上还有一个进度条能用,手机上只有这一个进度条,反应特别迟钝,拖动几乎没法用

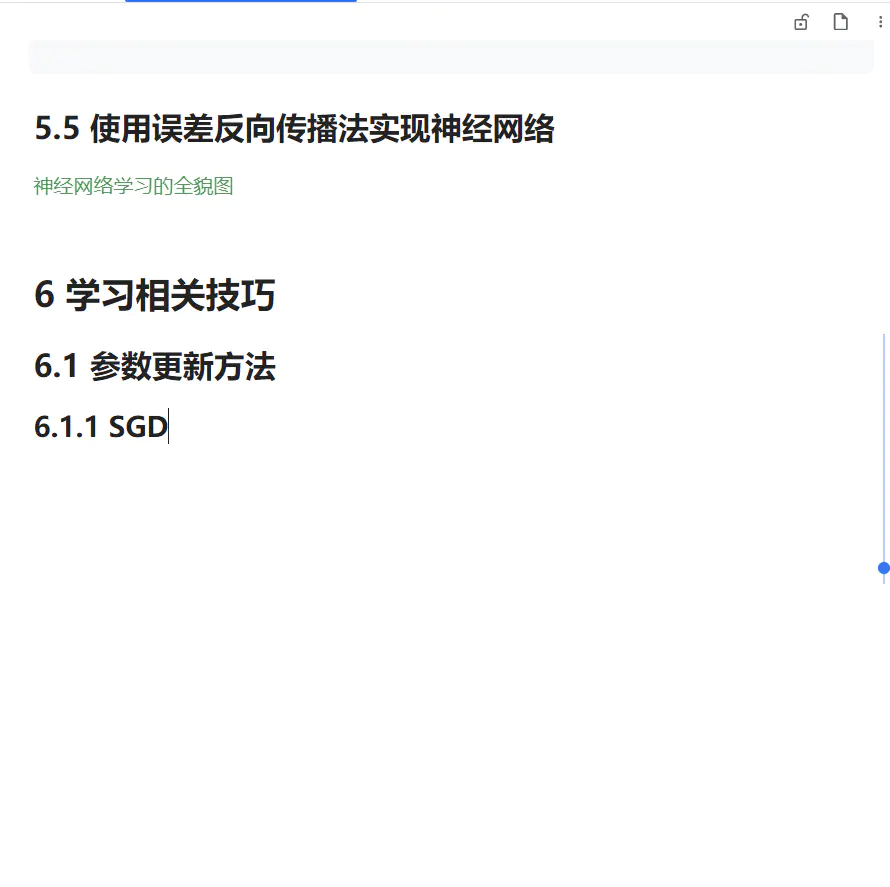
我用了写味主题、headingIndex 插件、CSS 片段实现了这样的效果:

/* 左右移动标题位置 CSS片段 */
.b3-typography>.h1,
.protyle-wysiwyg>.h1 {
margin-left: -35px; /* 负值可以根据需要进行调整 */
}
.b3-typography>.h2,
.b3-typography>.h3,
.b3-typography>.h4,
.b3-typography>.h5,
.b3-typography>.h6,
.protyle-wysiwyg>.h2,
.protyle-wysiwyg>.h3,
.protyle-wysiwyg>.h4,
.protyle-wysiwyg>.h5,
.protyle-wysiwyg>.h6 {
margin-left: -20px; /* 负值可以根据需要进行调整 */
}
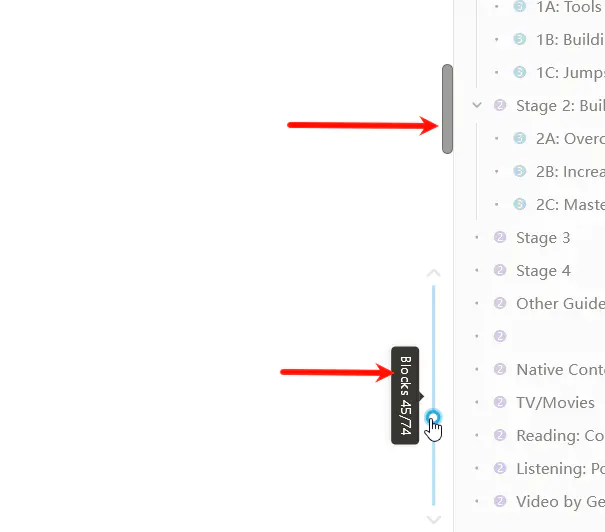
另一个问题是右边那个蓝色的应该是进度条吧,电脑上还有一个进度条能用,手机上只有这一个进度条,反应特别迟钝,拖动几乎没法用
那个实际上是用于定位特定的块,所以是靠点击而不是拖动的:

电脑上的话还可以自己用 CSS 片段改滚动条的样式,手机上就没用了:
/* 滚动条样式 CSS片段 */
::-webkit-scrollbar
{
width: 10px; /* 粗细 */
}
::-webkit-scrollbar-thumb {
border: 1px solid #8080804a; /* 边框颜色 */
background-color: #B5B5B5; /* 颜色 */
box-sizing: content-box;
border-radius: 10px !important; /* 粗细 */
}
/* 在鼠标悬停时的样式 */
::-webkit-scrollbar-thumb:hover{
background-color: #696969; /* 颜色 */
}
CSS(Cascading Style Sheet)“层叠样式表”是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
Maven 是基于项目对象模型(POM)、通过一小段描述信息来管理项目的构建、报告和文档的软件项目管理工具。
Microsoft Windows 是美国微软公司研发的一套操作系统,它问世于 1985 年,起初仅仅是 Microsoft-DOS 模拟环境,后续的系统版本由于微软不断的更新升级,不但易用,也慢慢的成为家家户户人们最喜爱的操作系统。
找到自己的位置,萌新烦恼少。
frp 是一个可用于内网穿透的高性能的反向代理应用,支持 TCP、UDP、 HTTP 和 HTTPS 协议。
Netty 是一个基于 NIO 的客户端-服务器编程框架,使用 Netty 可以让你快速、简单地开发出一个可维护、高性能的网络应用,例如实现了某种协议的客户、服务端应用。
ngrok 是一个反向代理,通过在公共的端点和本地运行的 Web 服务器之间建立一个安全的通道。
星云链是一个开源公链,业内简单的将其称为区块链上的谷歌。其实它不仅仅是区块链搜索引擎,一个公链的所有功能,它基本都有,比如你可以用它来开发部署你的去中心化的 APP,你可以在上面编写智能合约,发送交易等等。3 分钟快速接入星云链 (NAS) 测试网
Spring 是一个开源框架,是于 2003 年兴起的一个轻量级的 Java 开发框架,由 Rod Johnson 在其著作《Expert One-On-One J2EE Development and Design》中阐述的部分理念和原型衍生而来。它是为了解决企业应用开发的复杂性而创建的。框架的主要优势之一就是其分层架构,分层架构允许使用者选择使用哪一个组件,同时为 JavaEE 应用程序开发提供集成的框架。
Thank God It's Friday! 感谢老天,总算到星期五啦!
Mobi.css is a lightweight, flexible CSS framework that focus on mobile.
Hibernate 是一个开放源代码的对象关系映射框架,它对 JDBC 进行了非常轻量级的对象封装,使得 Java 程序员可以随心所欲的使用对象编程思维来操纵数据库。
JavaScript 一种动态类型、弱类型、基于原型的直译式脚本语言,内置支持类型。它的解释器被称为 JavaScript 引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在 HTML 网页上使用,用来给 HTML 网页增加动态功能。
人工智能(Artificial Intelligence)是研究、开发用于模拟、延伸和扩展人的智能的理论、方法、技术及应用系统的一门技术科学。
WordPress 是一个使用 PHP 语言开发的博客平台,用户可以在支持 PHP 和 MySQL 数据库的服务器上架设自己的博客。也可以把 WordPress 当作一个内容管理系统(CMS)来使用。WordPress 是一个免费的开源项目,在 GNU 通用公共许可证(GPLv2)下授权发布。
V2EX 是创意工作者们的社区。这里目前汇聚了超过 400,000 名主要来自互联网行业、游戏行业和媒体行业的创意工作者。V2EX 希望能够成为创意工作者们的生活和事业的一部分。
jQuery 是一套跨浏览器的 JavaScript 库,强化 HTML 与 JavaScript 之间的操作。由 John Resig 在 2006 年 1 月的 BarCamp NYC 上释出第一个版本。全球约有 28% 的网站使用 jQuery,是非常受欢迎的 JavaScript 库。
SSL(Secure Sockets Layer 安全套接层),及其继任者传输层安全(Transport Layer Security,TLS)是为网络通信提供安全及数据完整性的一种安全协议。TLS 与 SSL 在传输层对网络连接进行加密。
支付宝是全球领先的独立第三方支付平台,致力于为广大用户提供安全快速的电子支付/网上支付/安全支付/手机支付体验,及转账收款/水电煤缴费/信用卡还款/AA 收款等生活服务应用。
Openfire 是开源的、基于可拓展通讯和表示协议 (XMPP)、采用 Java 编程语言开发的实时协作服务器。Openfire 的效率很高,单台服务器可支持上万并发用户。
Wide 是一款基于 Web 的 Go 语言 IDE。通过浏览器就可以进行 Go 开发,并有代码自动完成、查看表达式、编译反馈、Lint、实时结果输出等功能。
欢迎访问我们运维的实例: https://wide.b3log.org
沉迷游戏伤身,强撸灰飞烟灭。
Node.js 是一个基于 Chrome JavaScript 运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞 I/O 模型而得以轻量和高效。
OpenResty 是一个基于 NGINX 与 Lua 的高性能 Web 平台,其内部集成了大量精良的 Lua 库、第三方模块以及大多数的依赖项。用于方便地搭建能够处理超高并发、扩展性极高的动态 Web 应用、Web 服务和动态网关。
百度应用引擎(Baidu App Engine)提供了 PHP、Java、Python 的执行环境,以及云存储、消息服务、云数据库等全面的云服务。它可以让开发者实现自动地部署和管理应用,并且提供动态扩容和负载均衡的运行环境,让开发者不用考虑高成本的运维工作,只需专注于业务逻辑,大大降低了开发者学习和迁移的成本。
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于