阅读本帖时打开思源笔记并打开帮助文档效果更佳,部分链接会跳转到思源帮助文档
思源笔记 3.0 版面向所有用户正式推出了数据库功能。本文将对数据库功能进行介绍。
数据库可以用来干嘛?
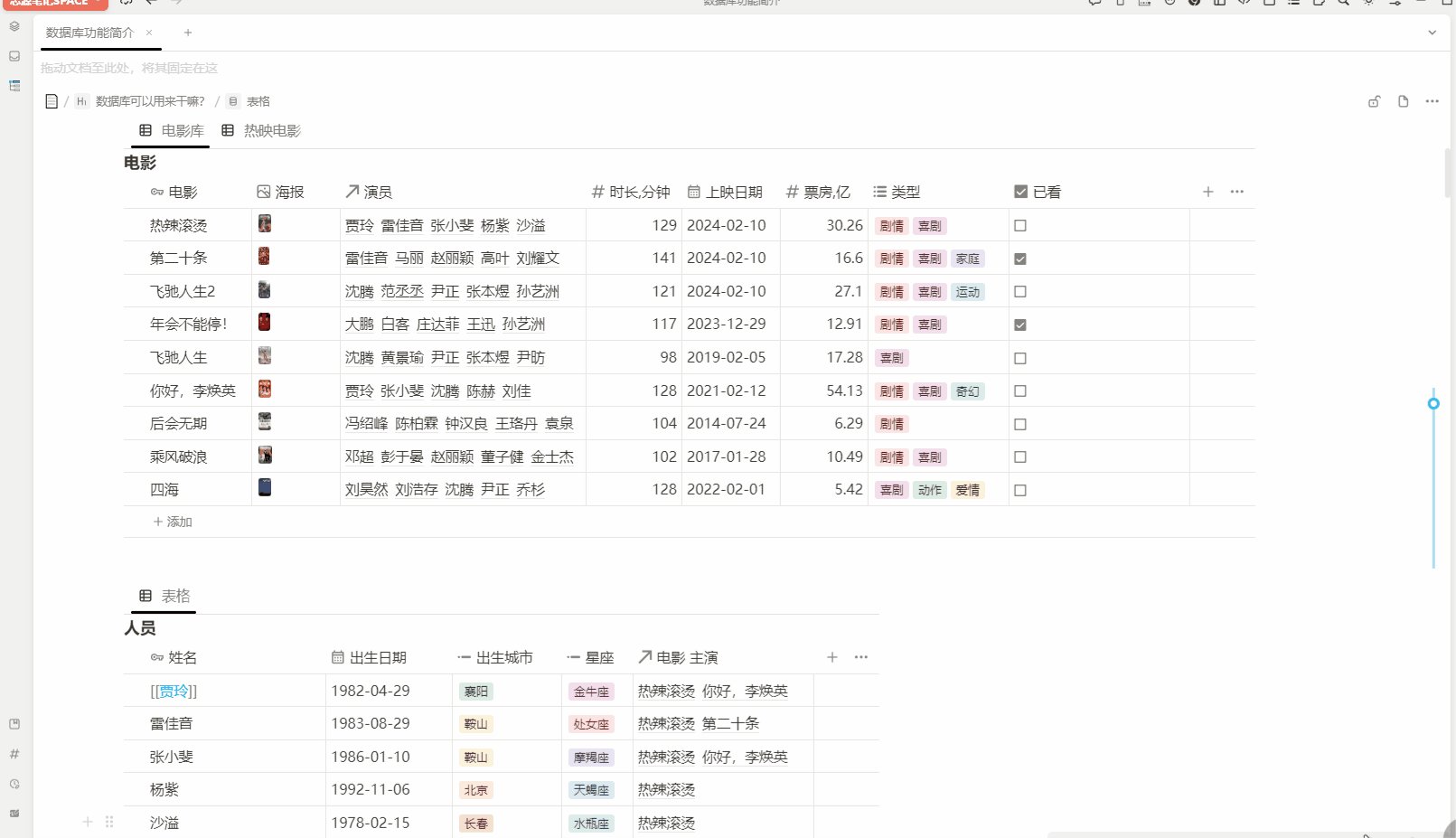
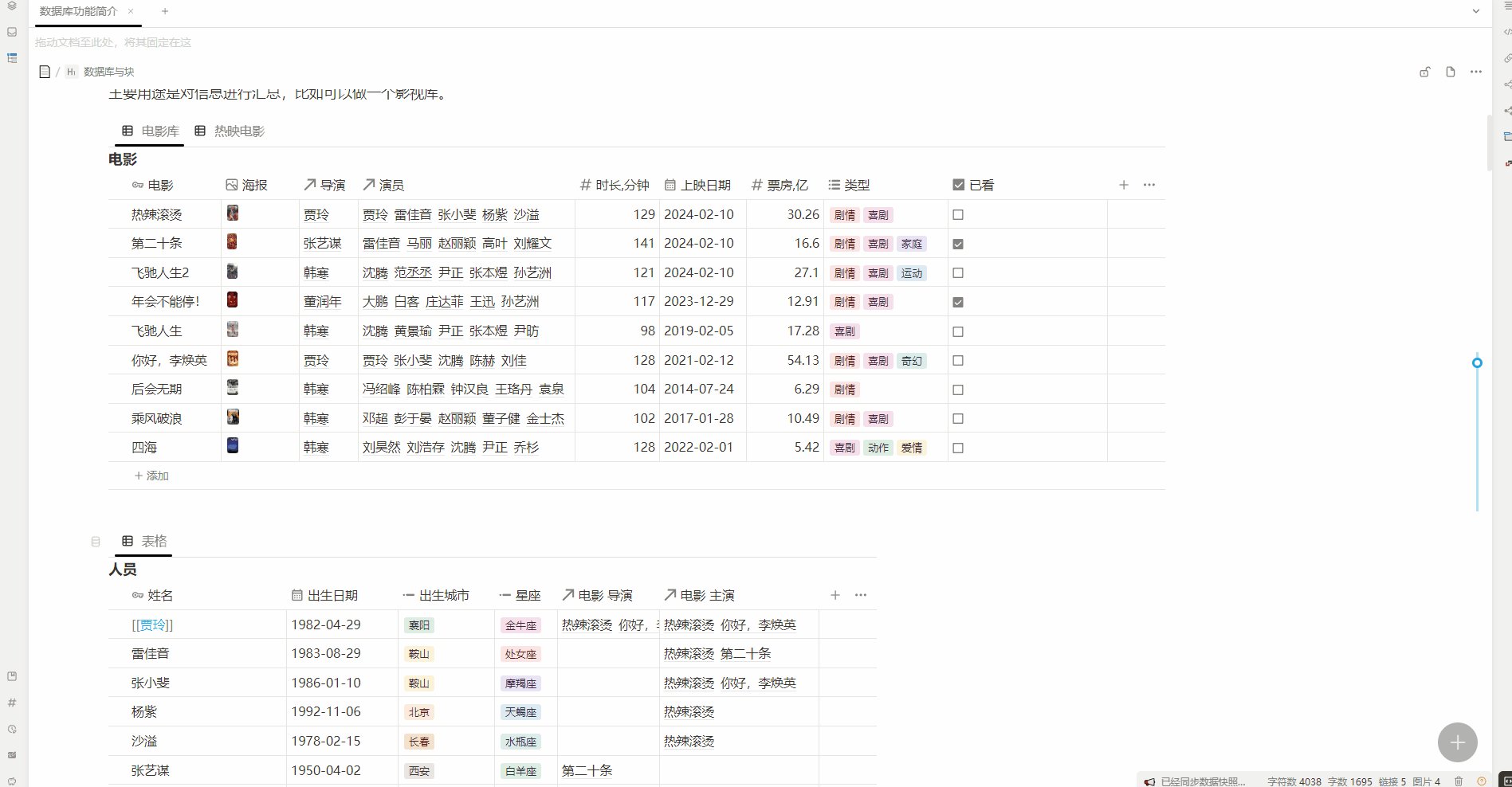
主要用途是对信息进行汇总,比如可以做一个影视库。


思源的数据库和其他软件的区别
在我之前的帖子 数据库(属性视图)公测反馈 - 链滴 (ld246.com) 中,将数据库功能划分成了多维表格、notion 数据库、属性视图三大类,目前思源的数据库功能是多维表格 +notion 数据库的结合体,数据库主键既可以是纯文本,也可以是页面,不过目前仅有表格视图,画廊视图、日历视图等还未开发。
插入数据库块
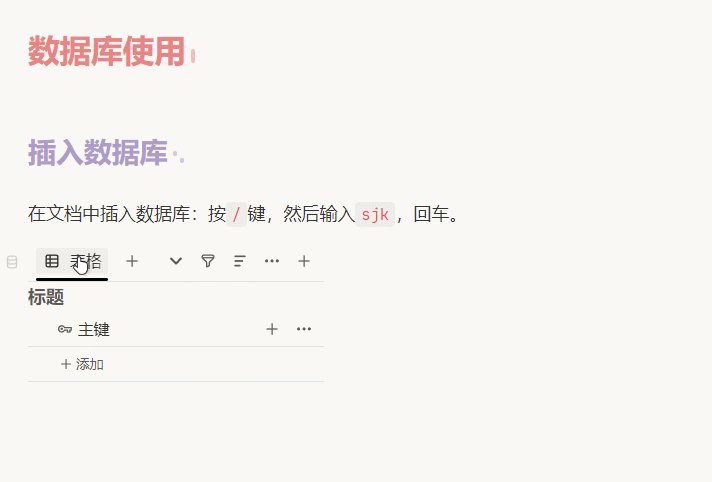
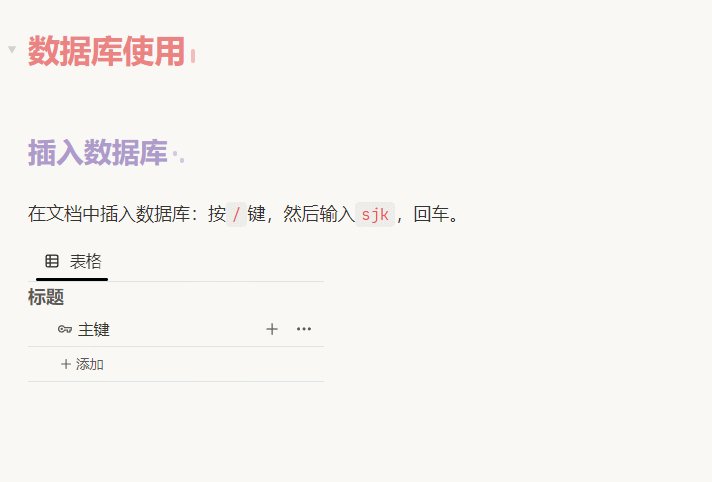
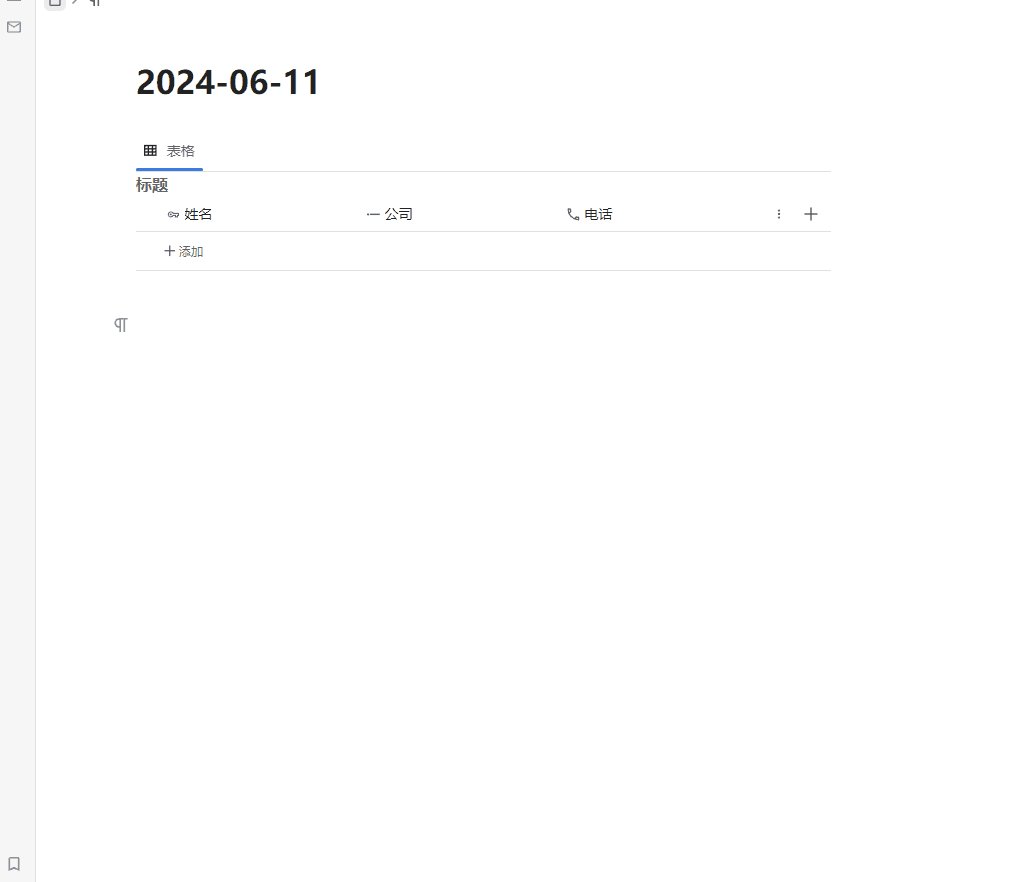
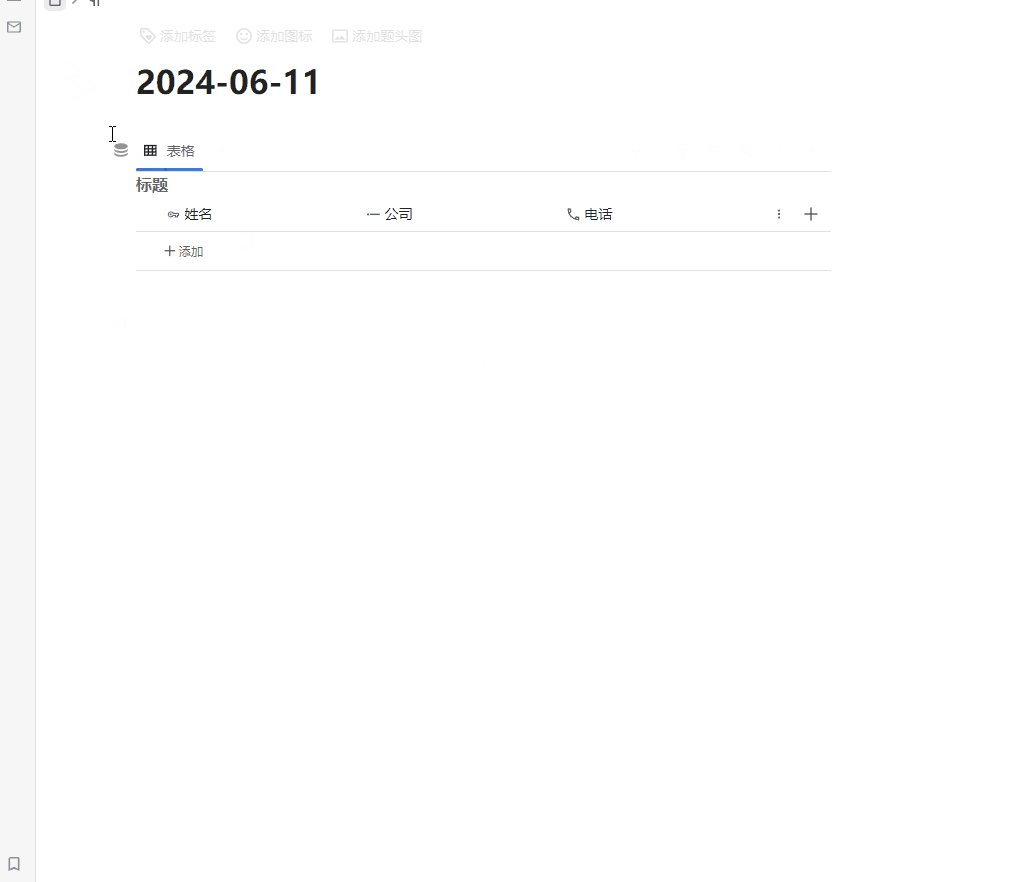
在文档中插入数据库:按 / 键,然后输入 sjk,回车。


数据库块的结构如上图,表格的第一列是主键列,主键既可以是文本,也可以是块引用,在主键单元格内双击 [ 键就能对块进行引用。
数据库列类型
数据库的列类型有:
- 文本
- 数字
- 单选
- 多选
- 日期(和时间)
- 创建时间。当前行的创建时间。
- 更新时间。当前行的更新时间。
- 资源。可以插入各种文件
- 勾选框
- 链接
- 邮箱
- 电话
- 关联
- 汇总
- 模板
前面的类型都比较好理解,关联、汇总、模板算是进阶的列类型。
关联列与汇总列
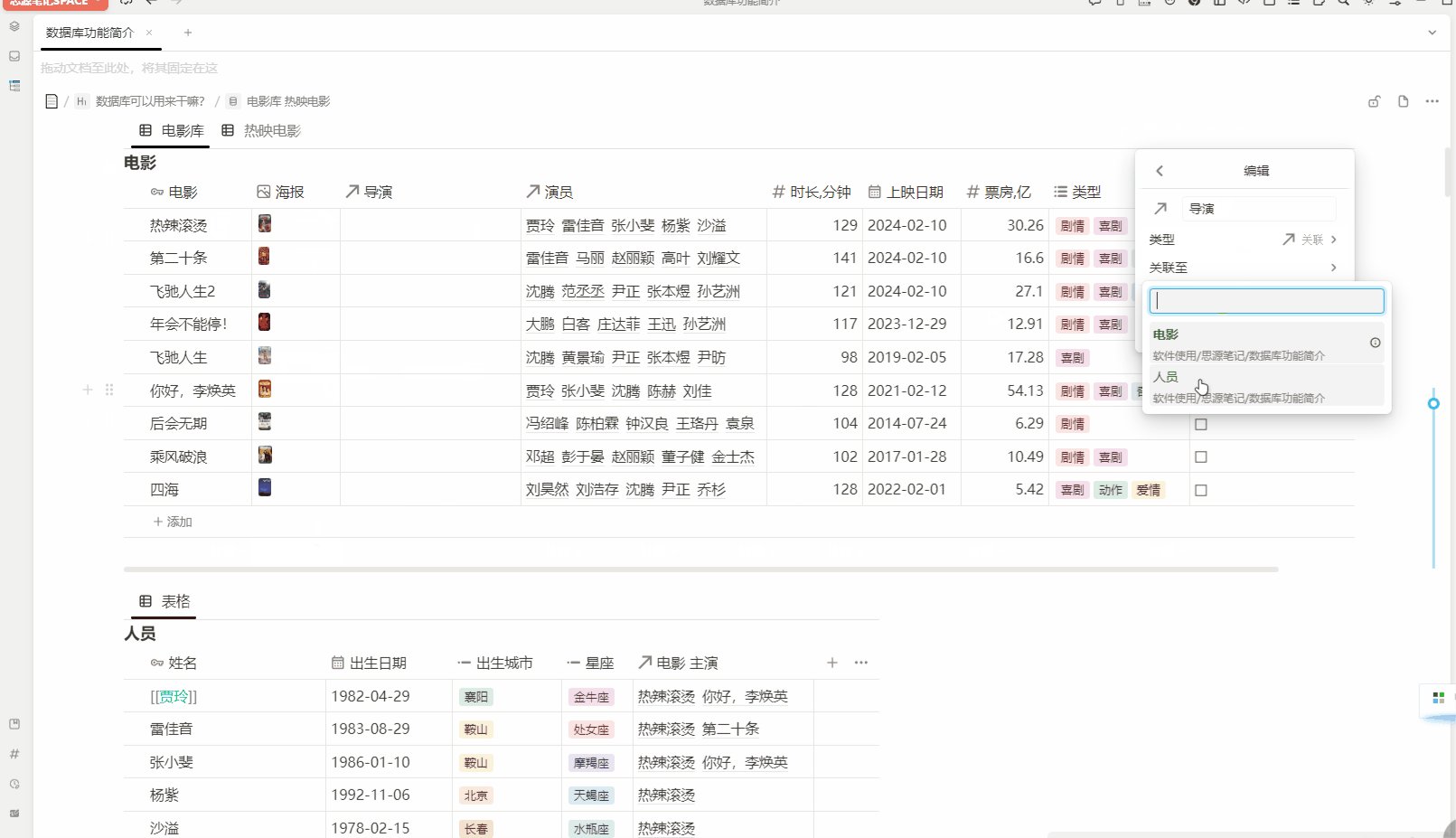
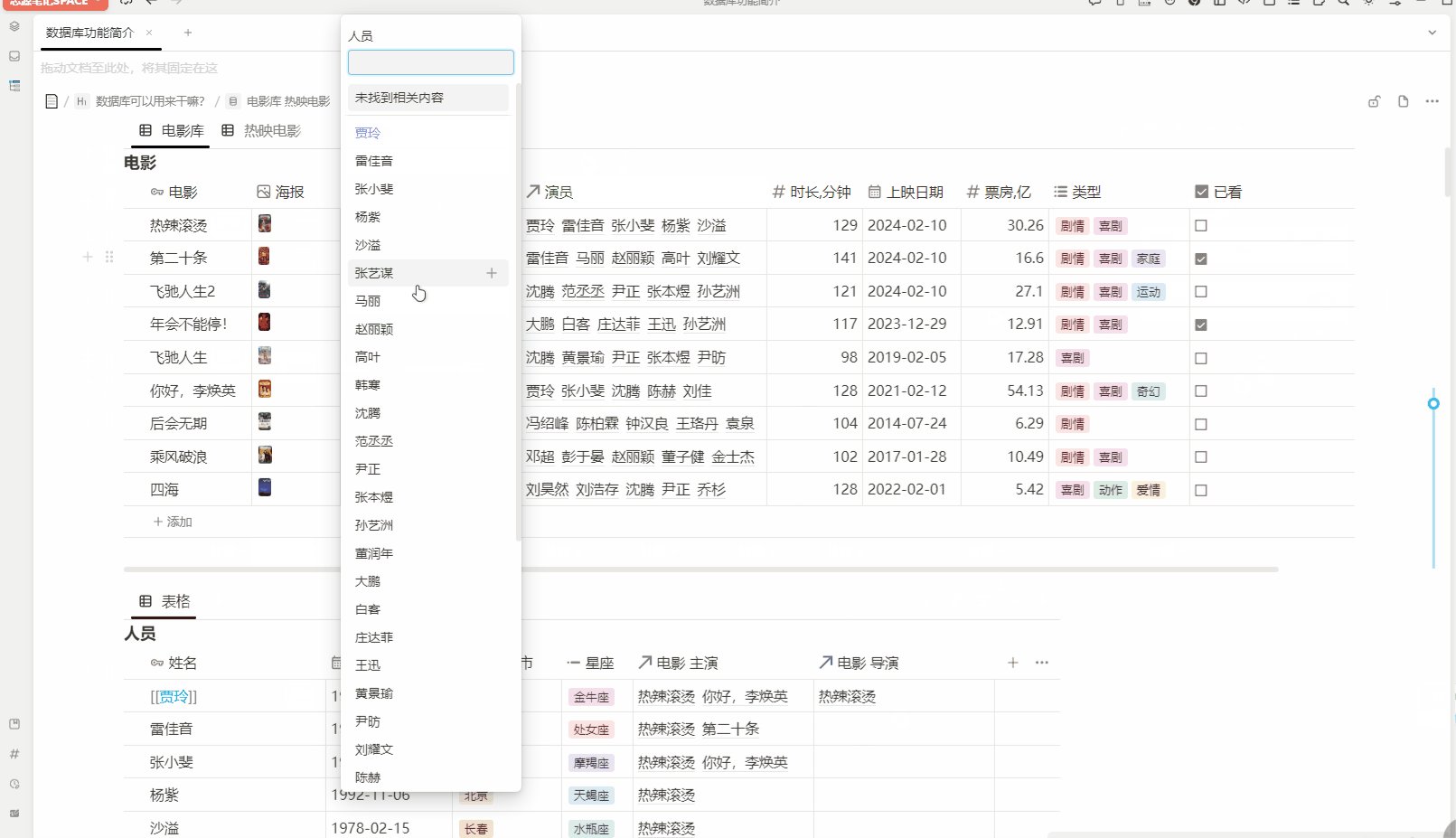
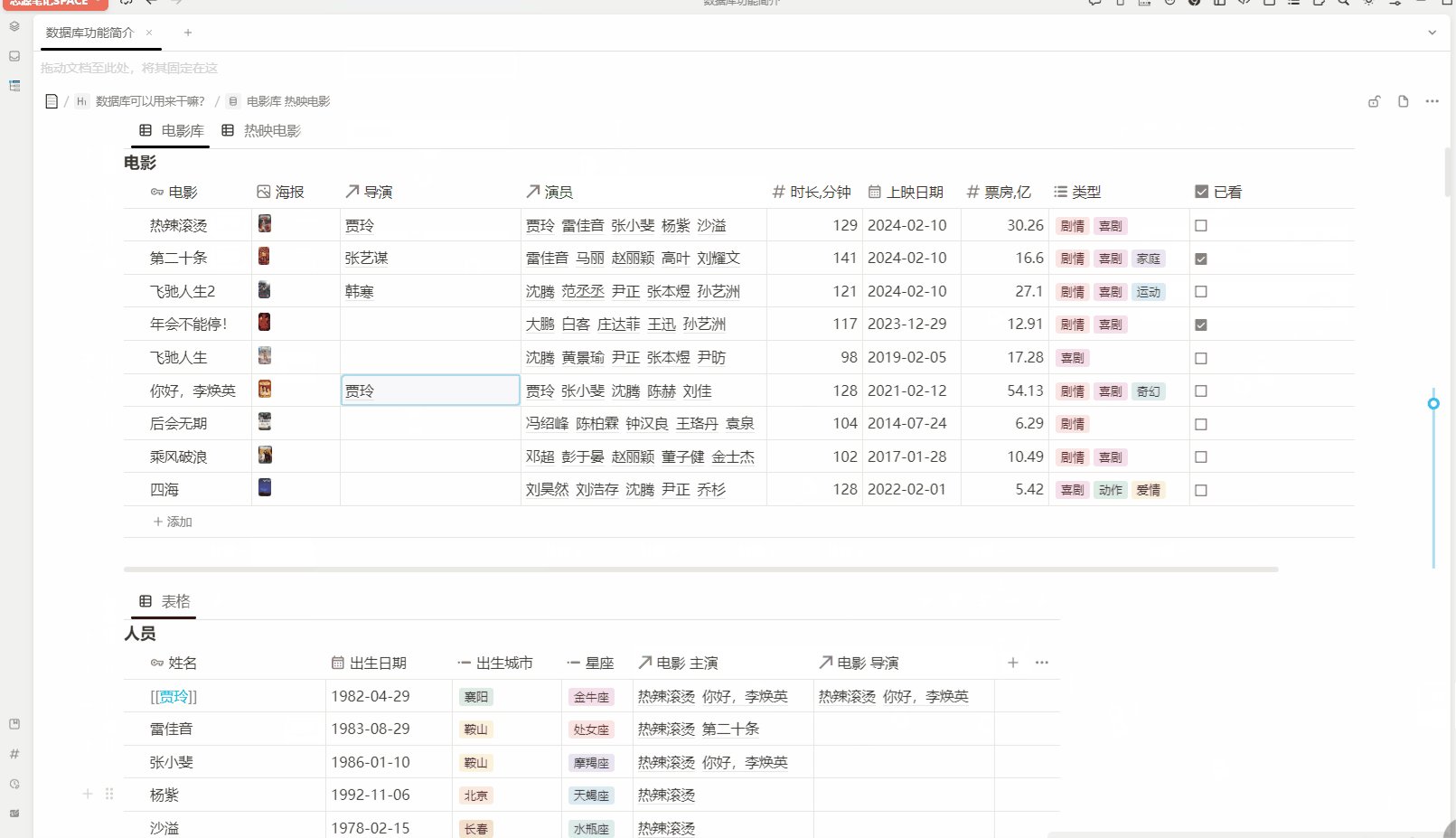
关联列是用来在两个数据库间建立联系的,关联列关联的是另一个数据库的主键。
关联列相较于文本列的好处在于:
- 可以在两个数据库间建立联系,数据库 A 修改后,数据库 B 中的相关列也会同步修改。
- 可以使用汇总列对所关联的数据库信息进行汇总。
- @88250 ,希望增加跳转到关联数据库的功能,最好能跳转到具体的行。

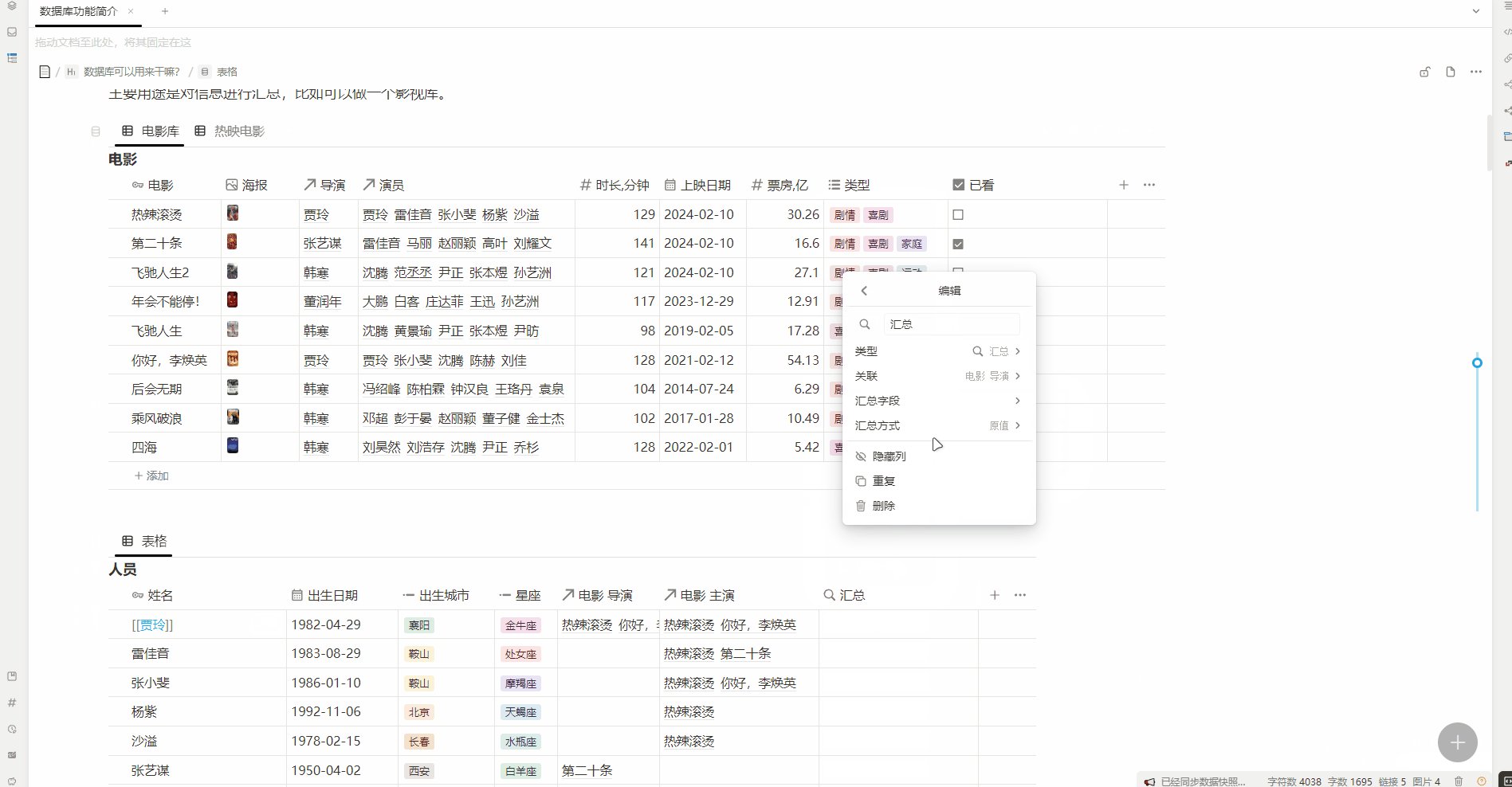
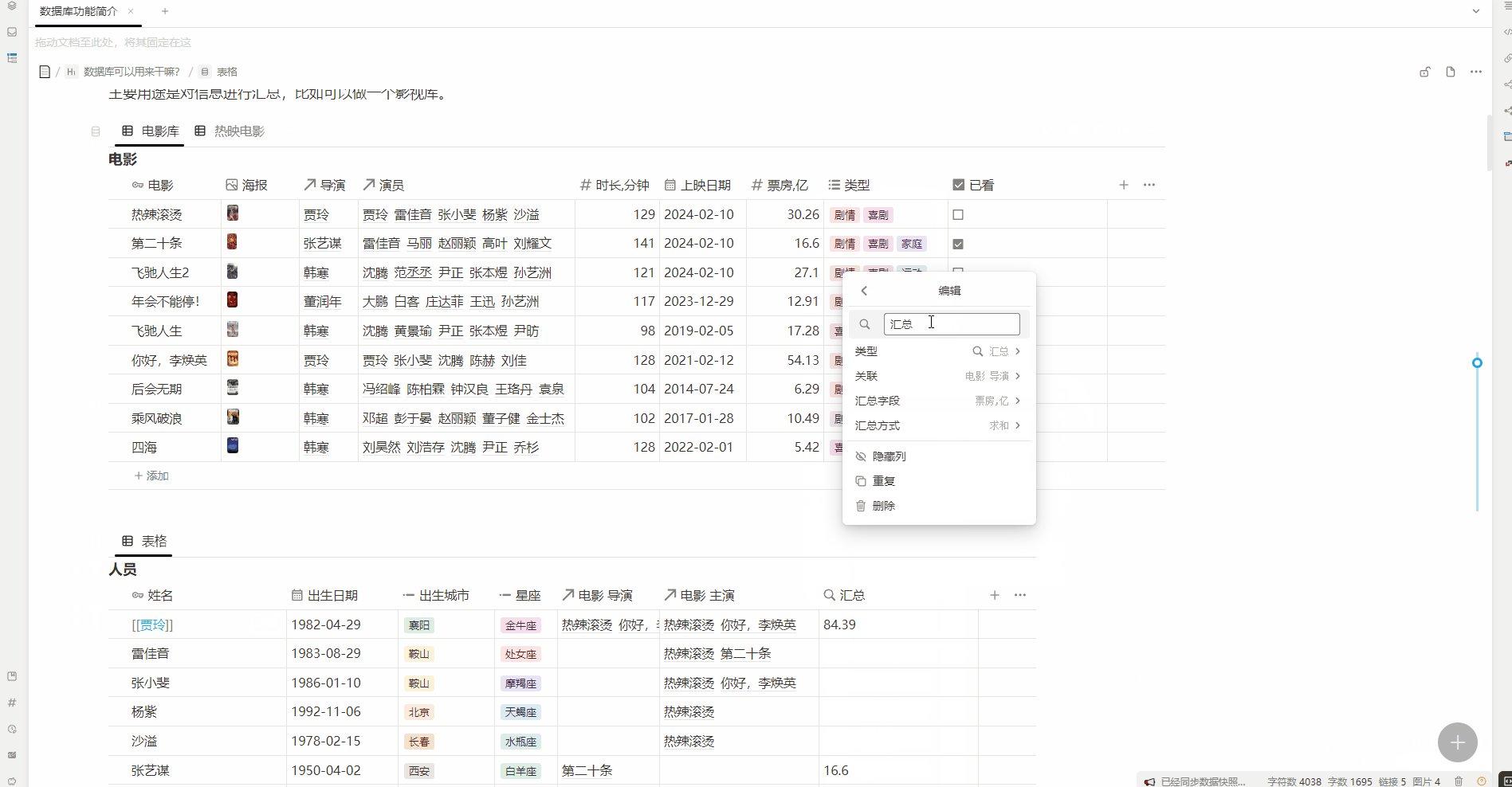
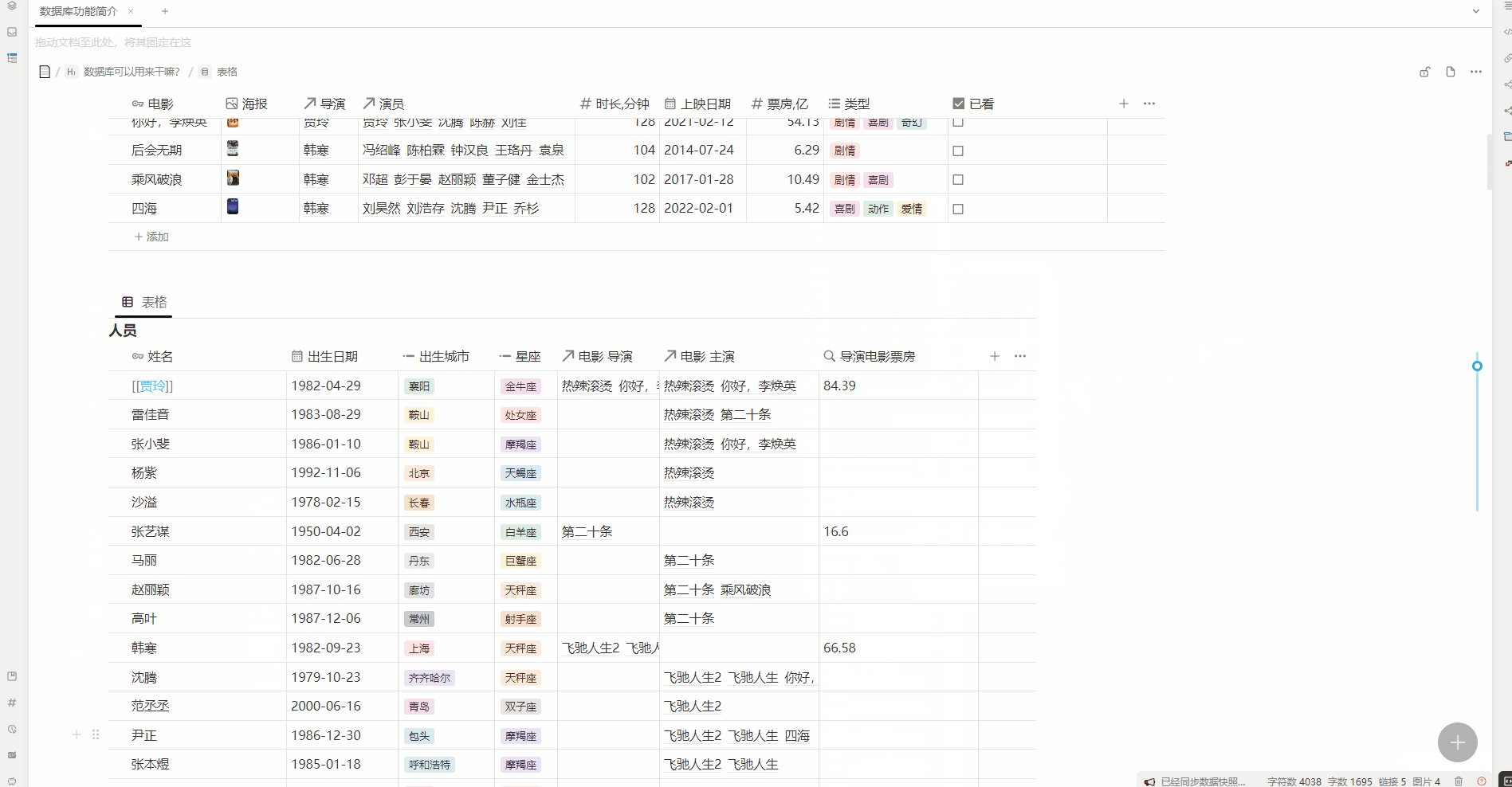
汇总列是与关联列配套使用的,举个栗子,前文的电影数据库的导演、演员列关联了人员数据库的主键(由于是双向关联,所以自动在人员数据库生成了电影导演和电影演员列),在人员数据库中增加一个汇总列,则可以用汇总列在人员数据库中对电影数据库中的信息进行汇总,比如汇总当前人员担任导演的电影总票房。

模板列
请查看模板的终极教程:思源模板功能新人指南:模板语法 + 函数 + md 块语法 - 链滴 (ld246.com)
下面这些也可以参考:
- 官方帮助文档 模板
- 数据库模板列简单使用指南 - 链滴 (ld246.com)
- 模板列代码分享【新】 - 链滴 (ld246.com)
- 数据库进度条模板 - 链滴 (ld246.com)
- 分享数据库模板列的一些有趣实现 - 链滴 (ld246.com)
数据库的保存与显示
数据库的数据在 工作空间\data\storage\av 文件夹下以 json 格式保存。
av, attribute view, 属性视图。
数据库功能最早是叫属性视图,后来随着功能的变化,改叫数据库了。

上图是帮助文档中的一个数据库,在 av 文件夹中的 json 文件内容为:
{
"spec": 0,
"id": "20240208163918-rxu3llx",
"name": "账单",
"keyValues": [{
"key": {
"id": "20240208163918-odyw3i7",
"name": "成员",
"type": "block",
"icon": "",
"numberFormat": "",
"template": ""
},
"values": [{
"id": "20240208163921-wnf3fqx",
"keyID": "20240208163918-odyw3i7",
"blockID": "20240208163920-51nyfyp",
"type": "block",
"isDetached": true,
"block": {
"id": "20240208163920-51nyfyp",
"content": "Daniel",
"created": 1707381561387,
"updated": 1707381900674
}
}, {
"id": "20240208164408-fwrlt7q",
"keyID": "20240208163918-odyw3i7",
"blockID": "20240208164407-q5jgzt1",
"type": "block",
"isDetached": true,
"block": {
"id": "20240208164407-q5jgzt1",
"content": "Vanessa",
"created": 1707381848145,
"updated": 1707381890239
}
}]
}, {
"key": {
"id": "20240208164200-aoez2h2",
"name": "餐饮",
"type": "number",
"icon": "",
"numberFormat": "",
"template": ""
},
"values": [{
"id": "20240208164415-frgrrdi",
"keyID": "20240208164200-aoez2h2",
"blockID": "20240208164407-q5jgzt1",
"type": "number",
"number": {
"content": 200,
"isNotEmpty": true,
"format": "",
"formattedContent": ""
}
}, {
"id": "20240208164450-ssb7h5h",
"keyID": "20240208164200-aoez2h2",
"blockID": "20240208163920-51nyfyp",
"type": "number",
"number": {
"content": 100,
"isNotEmpty": true,
"format": "",
"formattedContent": ""
}
}]
}, {
"key": {
"id": "20240208164420-mwu0h5t",
"name": "服装",
"type": "number",
"icon": "",
"numberFormat": "",
"template": ""
},
"values": [{
"id": "20240208164441-woggrha",
"keyID": "20240208164420-mwu0h5t",
"blockID": "20240208164407-q5jgzt1",
"type": "number",
"number": {
"content": 200,
"isNotEmpty": true,
"format": "",
"formattedContent": ""
}
}, {
"id": "20240208164457-fzglttu",
"keyID": "20240208164420-mwu0h5t",
"blockID": "20240208163920-51nyfyp",
"type": "number",
"number": {
"content": 100,
"isNotEmpty": true,
"format": "",
"formattedContent": ""
}
}]
}, {
"key": {
"id": "20240208164505-39qizr5",
"name": "模板",
"type": "template",
"icon": "",
"numberFormat": "",
"template": ".action{ addf .餐饮 .服装 }"
}
}],
"viewID": "20240208163918-47rg4d7",
"views": [{
"id": "20240208163918-47rg4d7",
"icon": "",
"name": "表格",
"type": "table",
"table": {
"spec": 0,
"id": "20240208163918-o93ff8j",
"columns": [{
"id": "20240208163918-odyw3i7",
"wrap": false,
"hidden": false,
"pin": false,
"width": "152px"
}, {
"id": "20240208164200-aoez2h2",
"wrap": false,
"hidden": false,
"pin": false,
"width": "97px"
}, {
"id": "20240208164420-mwu0h5t",
"wrap": false,
"hidden": false,
"pin": false,
"width": "126px"
}, {
"id": "20240208164505-39qizr5",
"wrap": false,
"hidden": false,
"pin": false,
"width": "129px"
}],
"rowIds": ["20240208164407-q5jgzt1", "20240208163920-51nyfyp"],
"filters": [],
"sorts": [],
"pageSize": 50
}
}]
}
我们在文档中插入一个数据库块,实际上只是引用了这个数据库的 ID,数据并没有保存在这个文档的.sy 文件中,上图数据库块实际内容为:
<div data-type="NodeAttributeView" data-av-id="20240208163918-rxu3llx" data-av-type="table"></div>
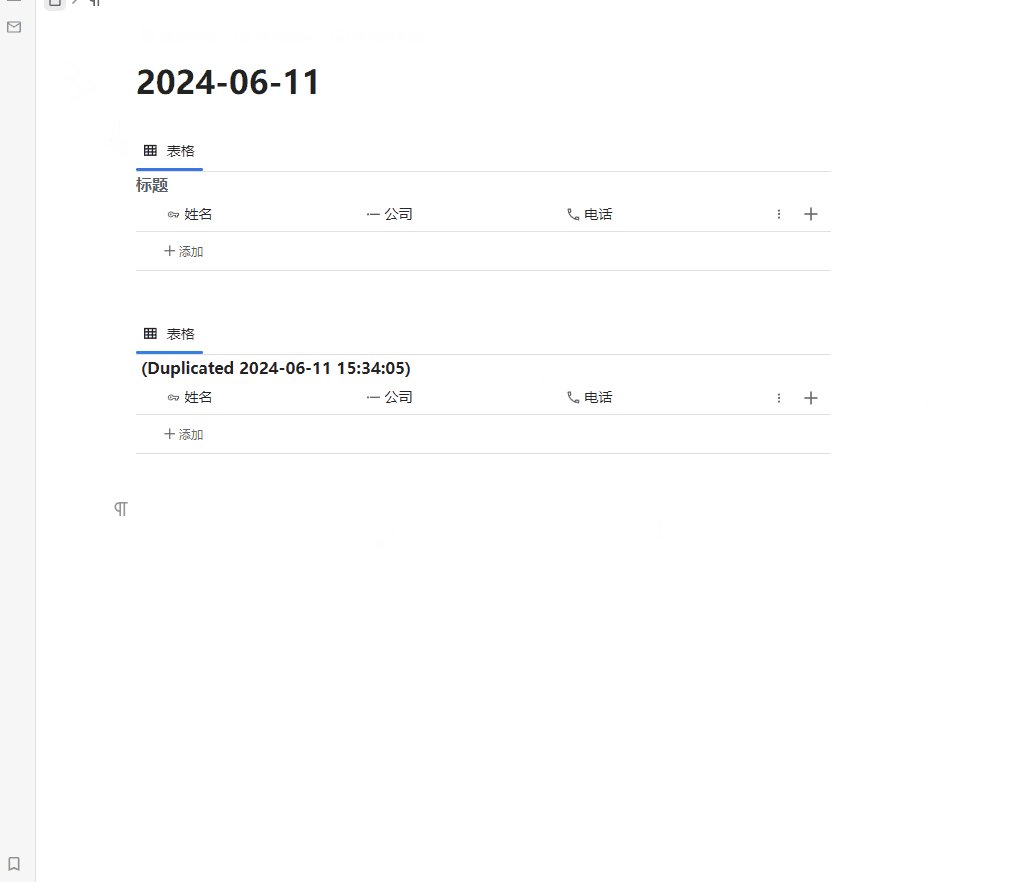
所以我们复制、粘贴数据库块的时候得到的是一个镜像数据库,新旧数据库块均引用了同一个数据库 json 文件,操作不同的镜像数据库块实际上是在操作同一个 json 文件,所以数据会在镜像数据库块中同步。数据库的视图配置也是保存在 json 文件中的,所以镜像数据库会拥有一样的视图。
@88250 镜像数据库显示同样的视图这个设定是不合理的,数据库块显示的视图 ID 应该保存在数据库块中,这样不同的块就能显示不同的视图。
如果说数据库是一座房子,视图就是房子的窗户,透过不同的窗户可以看到不同的房间、不同的内容。目前数据库块已经能够通过 ial 属性指定视图 ID。
<div data-type="NodeAttributeView" data-av-id="20240320162849-h7ft87i" data-av-type="table"></div>
{: id="20240328185202-s4wb423" updated="20240328185202" custom-sy-av-view="20240412114213-t3jq34i"}
我们可以总结:
- 数据库:实质是
工作空间\data\storage\av文件夹下某个 json 文件。 - 数据库块:编辑器中用来显示、编辑数据库的块,实际是对数据库的引用,并不包含数据库内容。
- 镜像数据库:引用同个数据库的多个数据库块互为镜像数据库。

经测试,删除所有数据库块,数据库的 json 文件也不会被删除,数据库并不会因为删除数据库块而丢失。后续有需要的话可以手动引用数据库。
数据库的深度复制
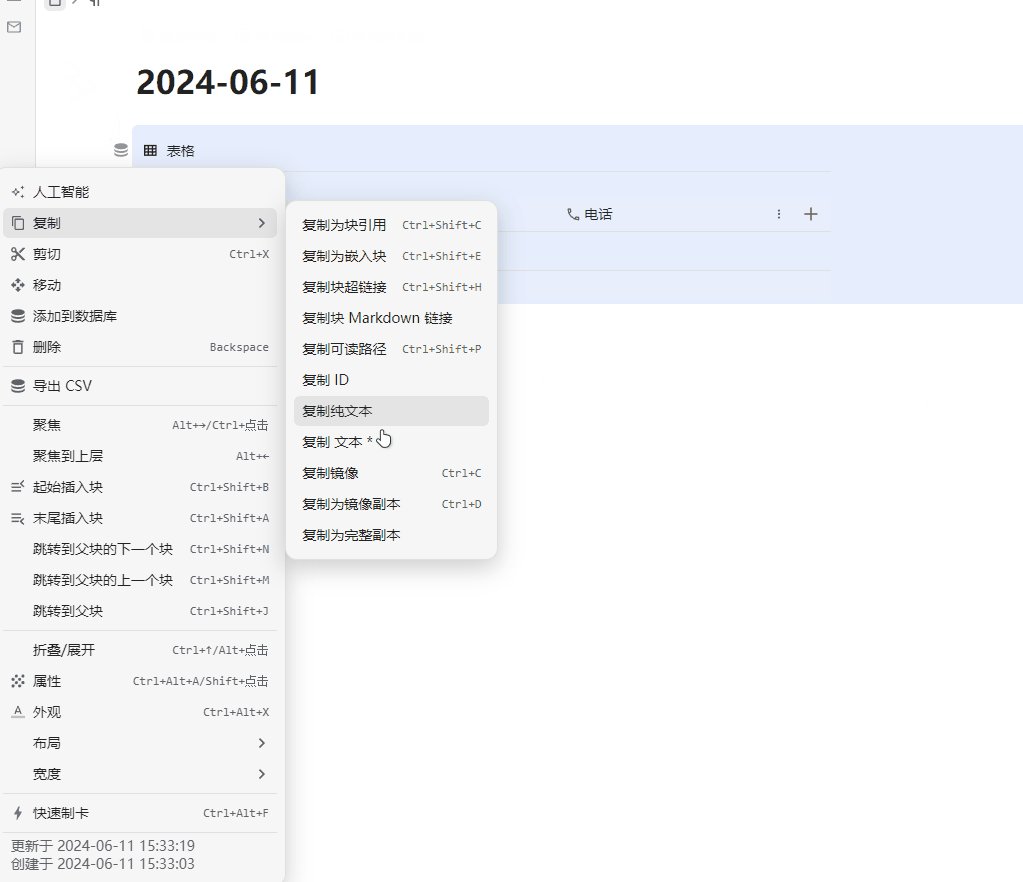
从上个章节可以知道,直接复制数据库块只会得到镜像数据库,并不会得到数据库的副本。
要对数据库进行深度复制,需要使用块标菜单中的 复制 → 复制为完整副本 功能,如果没有此功能,需要升级一下思源笔记。
得到完整副本后,将其剪切、粘贴到需要的位置即可。

数据库与块
数据库的主键可以是块,在主键单元格内双击 [ 键就能对块进行引用。数据库的属性会在块的属性面板—数据库页签中显示,可以在这个页签中对数据库进行修改。

点击页面上的数据库名称后,会显示引用该数据库的数据库块

文档原文
可通过思源笔记本或文档的右键菜单导入下面的 .sy.zip 文件查看包含数据库的原文。

欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于