显示文档题头图
我个人对显示文档题头图有异常的执着,之前用 Query 挂件的时候硬写了一个解析题头图的 SQL。
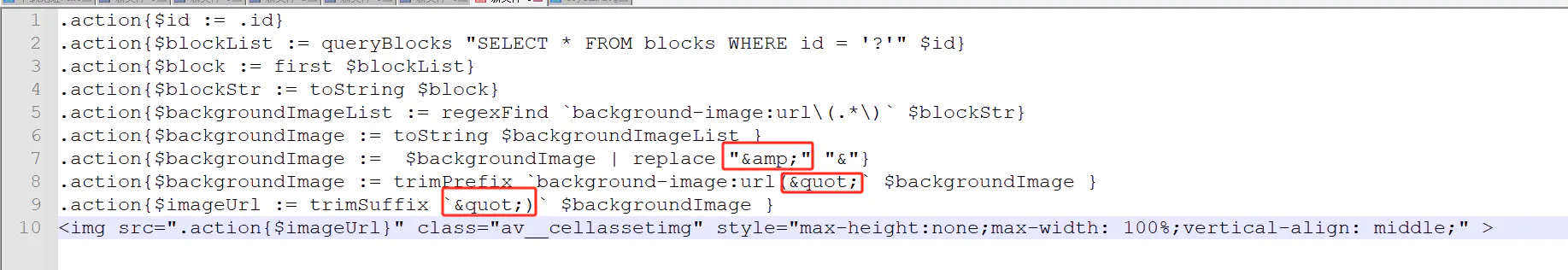
.action{$id := .id}
.action{$blockList := queryBlocks "SELECT * FROM blocks WHERE id = '?'" $id}
.action{$block := first $blockList}
.action{$backgroundImageList := regexFind `background-image:url\(.*\)` $block.IAL}
.action{$backgroundImage := toString $backgroundImageList }
.action{$backgroundImage := $backgroundImage | replace "&" "&"}
.action{$backgroundImage := trimPrefix `background-image:url("` $backgroundImage }
.action{$imageUrl := trimSuffix `")` $backgroundImage }
<img src=".action{$imageUrl}" class="av__cellassetimg" style="max-height:none;max-width: 100%;vertical-align: middle;" >
压缩代码
.action{$id := .id}.action{$blockList := queryBlocks "SELECT * FROM blocks WHERE id = '?'" $id}.action{$block := first $blockList}.action{$backgroundImageList := regexFind `background-image:url\(.*\)` $block.IAL}.action{$backgroundImage := toString $backgroundImageList }.action{$backgroundImage := $backgroundImage | replace "&" "&"}.action{$backgroundImage := trimPrefix `background-image:url("` $backgroundImage }.action{$imageUrl := trimSuffix `")` $backgroundImage }<img src=".action{$imageUrl}" class="av__cellassetimg" style="max-height:none;max-width: 100%;vertical-align: middle;" >
运行 JS 代码
<img onload="
this.onload = null;
let buttonElement = document.createElement('button');
buttonElement.innerHTML = 'Click me';
buttonElement.onclick = function() {
alert('Button clicked!');
};
this.replaceWith(buttonElement);
" src="data:image/gif;base64,R0lGODlhAQABAIAAAAUEBAAAACwAAAAAAQABAAACAkQBADs=">
代码附件
因为编辑器会把 html 转义符号内容给转义,所以显示文档题头图代码直接从上面的代码块中复制无法使用,如果想要直接复制,可以下载这 个 txt 进行复制:数据库模板列的一些有趣实现.zip

欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于