求 js 代码,在使用“始终定位打开的文档”功能时,只展开当前文档的文档树,自动关闭(不展开)其它无关的文档树。例如:
有笔记本 A,内有文档 A1,子文档 A2、子子文档 A3。
有笔记本 B,内有文档 B1,子文档 B2、子子文档 B3。
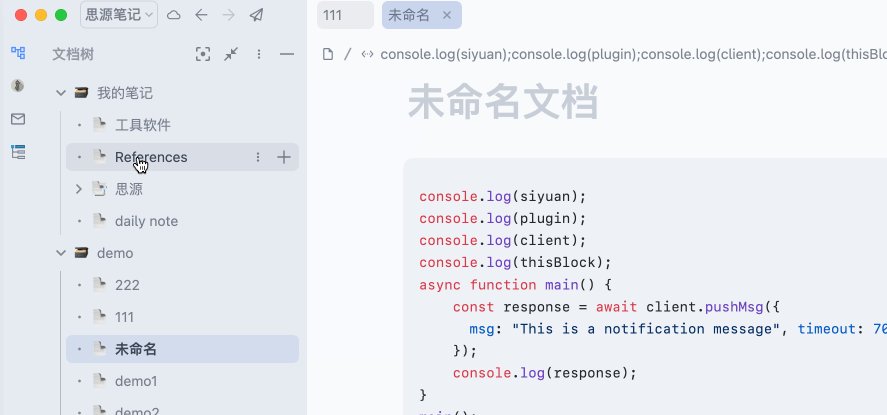
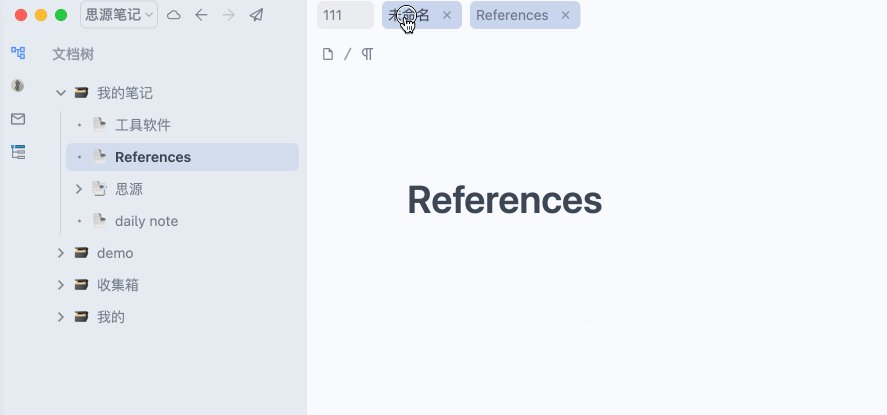
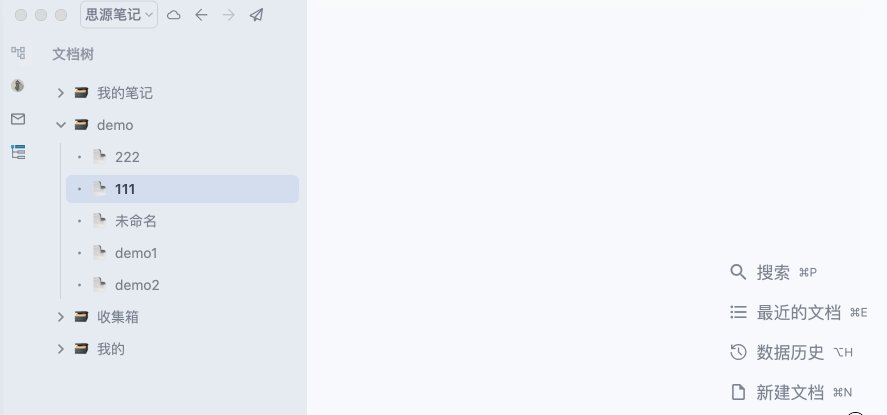
已将文档 A2、B2 打开,显示在上方页签栏中。
启用“始终定位打开的文档”功能。
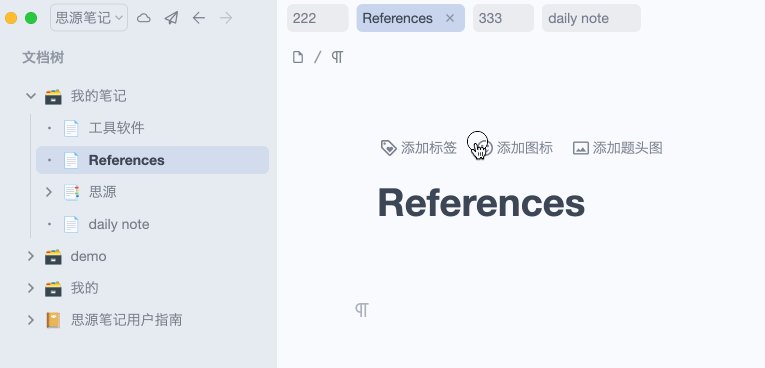
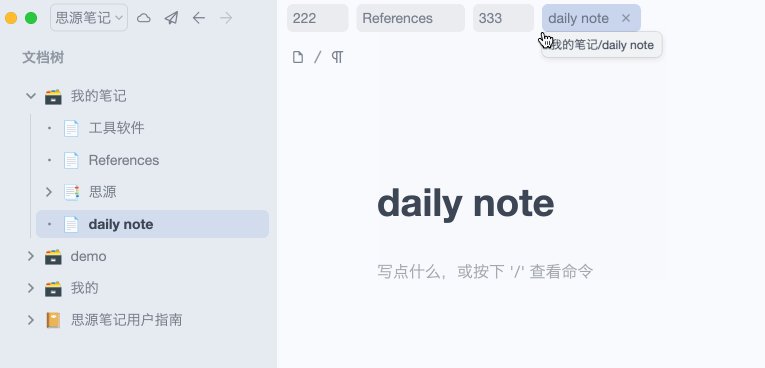
点击 A2 页签,左侧文档树自动展开,并定位到 A-A1-A2;A3 列表不展开
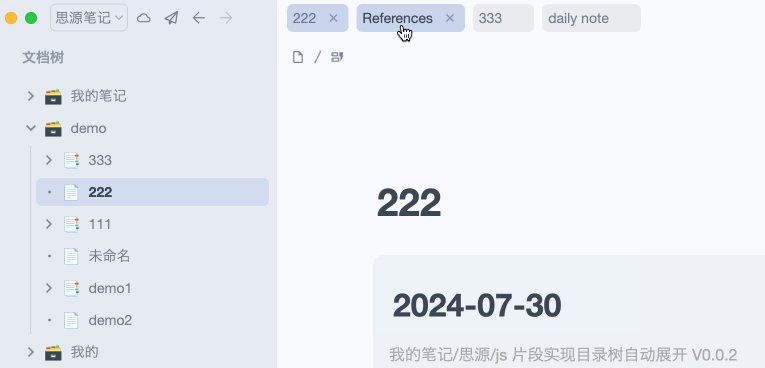
点击 B2 页签,左侧文档树自动展开,定位到 B-B1-B2;同时关闭 A-A1-A2 文档树的展开状态,恢复到笔记本 A。也就是仅保留当前活动页签对应的文档树是展开状态,其它文档树分支全部关闭,包括当前活动文档的子文档树。