写在前面
这两个片段都是从其他地方抄过来, 改一改的, 如果你是作者, 且比较介意, 请联系我删帖
js 片段-增加按钮
增加三个按钮
- 快捷打开 js 代码片段
- 快捷打开 css 代码片段
- 重新加载页面
// js片段
// 通过快捷键(alt + p), 打开配置页面
function openSettingPage() {
let keyInit = {
ctrlKey: false,
altKey: true,
metaKey: false,
shiftKey: false,
key: 'P',
keyCode: 80
}
keyInit["bubbles"] = true;
let keydownEvent = new KeyboardEvent('keydown', keyInit);
document.getElementsByTagName("body")[0].dispatchEvent(keydownEvent);
let keyUpEvent = new KeyboardEvent('keyup', keyInit);
document.getElementsByTagName("body")[0].dispatchEvent(keyUpEvent);
}
// 添加按钮, 并设置点击事件
// 添加 js代码片段
function addBtnJsSnippets(perv_btn) {
let barMode = document.getElementById(perv_btn);
barMode.insertAdjacentHTML(
"afterend",
'<div id="js_barSnippets_simulate_btn" class="toolbar__item ariaLabel" aria-label="JS代码片段"></div>'
);
let settingBtn = document.getElementById("js_barSnippets_simulate_btn");
settingBtn.innerHTML = `<svg><use xlink:href="#iconCode"></use></svg>`;
settingBtn.addEventListener(
"click",
function (e) {
// 打开设置
openSettingPage();
// 点击外观
// 找到包含 data-name="appearance" 的 <li> 元素
var btn = document.querySelector('li[data-name="appearance"]');
btn.click();
// 点击 设置
// 获取按钮元素
btn = document.getElementById('codeSnippet');
btn.click();
// 点击 js
// 获取按钮元素
setTimeout(() => {
btn = document.querySelector('[data-type="js"]');
btn.click();
}, 200);
}
);
return "js_barSnippets_simulate_btn"
}
// 添加按钮, 并设置点击事件
// 添加 css代码片段
function addBtnCssSnippets(perv_btn) {
let barMode = document.getElementById(perv_btn);
barMode.insertAdjacentHTML(
"afterend",
'<div id="css_barSnippets_simulate_btn" class="toolbar__item ariaLabel" aria-label="css代码片段"></div>'
);
let settingBtn = document.getElementById("css_barSnippets_simulate_btn");
settingBtn.innerHTML = `<svg><use xlink:href="#iconCode"></use></svg>`;
settingBtn.addEventListener(
"click",
function (e) {
// 打开设置
openSettingPage();
// 点击外观
// 找到包含 data-name="appearance" 的 <li> 元素
var btn = document.querySelector('li[data-name="appearance"]');
btn.click();
// 点击 设置
// 获取按钮元素
btn = document.getElementById('codeSnippet');
btn.click();
}
);
return "css_barSnippets_simulate_btn"
}
// 添加按钮, 并设置点击事件
// 添加 重新加载按钮
function addBtnRefresh(perv_btn) {
let barMode = document.getElementById(perv_btn);
barMode.insertAdjacentHTML(
"afterend",
'<div id="reload_page_btn" class="toolbar__item ariaLabel" aria-label="重新加载"></div>'
);
let settingBtn = document.getElementById("reload_page_btn");
settingBtn.innerHTML = `<svg><use xlink:href="#iconRefresh"></use></svg>`;
settingBtn.addEventListener(
"click",
function (e) {
// 打开设置
openSettingPage();
// 点击外观
// 找到包含 data-name="appearance" 的 <li> 元素
var btn = document.querySelector('li[data-name="keymap"]');
btn.click();
// 点击 设置
// 获取按钮元素
btn = document.getElementById('keymapRefreshBtn');
btn.click();
}
);
return "reload_page_btn"
}
/* 重新加载会有延时, 所以需要等待300ms之后再添加按钮 */
setTimeout(() => {
js_btn_str = addBtnJsSnippets("plugin_Calendar-heatmap_0");
addBtnCssSnippets(js_btn_str);
addBtnRefresh("barDock");
}, 300);
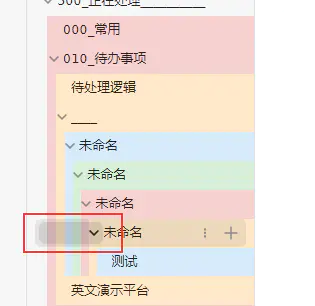
css 片段 多彩显示文档树层级关系
缩进需要按照自己的设置进行微调
支持 7 层
与其他的不同的是, 这个代码只是背景颜色缩进, 并不修改按钮的缩进

div.layout__dockl ul>ul {
background-image: linear-gradient(to right,
var(--b3-theme-surface) 0,
var(--b3-theme-surface) calc(var(--level-spacing-0)),
var(--b3-font-background1) calc(var(--level-spacing-0)));
}
div.layout__dockl ul>ul>ul {
background-image: linear-gradient(to right,
var(--b3-theme-surface) 0,
var(--b3-theme-surface) calc(var(--level-spacing-0)),
var(--b3-font-background1) calc(var(--level-spacing-0)),
var(--b3-font-background1) calc(var(--level-spacing-0) + var(--level-spacing-1)),
var(--b3-font-background2) calc(var(--level-spacing-0) + var(--level-spacing-1)));
}
div.layout__dockl ul>ul>ul>ul {
background-image: linear-gradient(to right,
var(--b3-theme-surface) 0,
var(--b3-theme-surface) calc(var(--level-spacing-0)),
var(--b3-font-background1) calc(var(--level-spacing-0)),
var(--b3-font-background1) calc(var(--level-spacing-0) + var(--level-spacing-1)),
var(--b3-font-background2) calc(var(--level-spacing-0) + var(--level-spacing-1)),
var(--b3-font-background2) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2)),
var(--b3-font-background3) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2)));
}
div.layout__dockl ul>ul>ul>ul>ul {
background-image: linear-gradient(to right,
var(--b3-theme-surface) 0,
var(--b3-theme-surface) calc(var(--level-spacing-0)),
var(--b3-font-background1) calc(var(--level-spacing-0)),
var(--b3-font-background1) calc(var(--level-spacing-0) + var(--level-spacing-1)),
var(--b3-font-background2) calc(var(--level-spacing-0) + var(--level-spacing-1)),
var(--b3-font-background2) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2)),
var(--b3-font-background3) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2)),
var(--b3-font-background3) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2) + var(--level-spacing-3)),
var(--b3-font-background4) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2) + var(--level-spacing-3)));
}
div.layout__dockl ul>ul>ul>ul>ul>ul {
background-image: linear-gradient(to right,
var(--b3-theme-surface) 0,
var(--b3-theme-surface) calc(var(--level-spacing-0)),
var(--b3-font-background1) calc(var(--level-spacing-0)),
var(--b3-font-background1) calc(var(--level-spacing-0) + var(--level-spacing-1)),
var(--b3-font-background2) calc(var(--level-spacing-0) + var(--level-spacing-1)),
var(--b3-font-background2) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2)),
var(--b3-font-background3) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2)),
var(--b3-font-background3) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2) + var(--level-spacing-3)),
var(--b3-font-background4) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2) + var(--level-spacing-3)),
var(--b3-font-background4) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2) + var(--level-spacing-3) + var(--level-spacing-4)),
var(--b3-font-background1) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2) + var(--level-spacing-3) + var(--level-spacing-4)));
}
div.layout__dockl ul>ul>ul>ul>ul>ul>ul {
background-image: linear-gradient(to right,
var(--b3-theme-surface) 0,
var(--b3-theme-surface) calc(var(--level-spacing-0)),
var(--b3-font-background1) calc(var(--level-spacing-0)),
var(--b3-font-background1) calc(var(--level-spacing-0) + var(--level-spacing-1)),
var(--b3-font-background2) calc(var(--level-spacing-0) + var(--level-spacing-1)),
var(--b3-font-background2) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2)),
var(--b3-font-background3) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2)),
var(--b3-font-background3) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2) + var(--level-spacing-3)),
var(--b3-font-background4) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2) + var(--level-spacing-3)),
var(--b3-font-background4) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2) + var(--level-spacing-3) + var(--level-spacing-4)),
var(--b3-font-background1) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2) + var(--level-spacing-3) + var(--level-spacing-4)),
var(--b3-font-background1) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2) + var(--level-spacing-3) + var(--level-spacing-4) + var(--level-spacing-5)),
var(--b3-font-background2) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2) + var(--level-spacing-3) + var(--level-spacing-4) + var(--level-spacing-5)));
}
div.layout__dockl ul>ul>ul>ul>ul>ul>ul>ul {
background-image: linear-gradient(to right,
var(--b3-theme-surface) 0,
var(--b3-theme-surface) calc(var(--level-spacing-0)),
var(--b3-font-background1) calc(var(--level-spacing-0)),
var(--b3-font-background1) calc(var(--level-spacing-0) + var(--level-spacing-1)),
var(--b3-font-background2) calc(var(--level-spacing-0) + var(--level-spacing-1)),
var(--b3-font-background2) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2)),
var(--b3-font-background3) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2)),
var(--b3-font-background3) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2) + var(--level-spacing-3)),
var(--b3-font-background4) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2) + var(--level-spacing-3)),
var(--b3-font-background4) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2) + var(--level-spacing-3) + var(--level-spacing-4)),
var(--b3-font-background1) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2) + var(--level-spacing-3) + var(--level-spacing-4)),
var(--b3-font-background1) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2) + var(--level-spacing-3) + var(--level-spacing-4) + var(--level-spacing-5)),
var(--b3-font-background2) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2) + var(--level-spacing-3) + var(--level-spacing-4) + var(--level-spacing-5)),
var(--b3-font-background2) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2) + var(--level-spacing-3) + var(--level-spacing-4) + var(--level-spacing-5) + var(--level-spacing-6)),
var(--b3-font-background3) calc(var(--level-spacing-0) + var(--level-spacing-1) + var(--level-spacing-2) + var(--level-spacing-3) + var(--level-spacing-4) + var(--level-spacing-5) + var(--level-spacing-6)));
}
css 片段 多彩显示大纲层级关系
同 多彩文档树, 支持 6 层
:root {
/* 大纲缩进 */
--level-spacing-outline-0: 10px;
--level-spacing-outline-1: 9px;
--level-spacing-outline-2: 9px;
--level-spacing-outline-3: 8px;
--level-spacing-outline-4: 8px;
--level-spacing-outline-5: 8px;
}
/* 多彩层级文档树 CSS片段 */
div.sy__outline ul {
background-image: linear-gradient(to right,
var(--b3-theme-surface) 0,
var(--b3-theme-surface) calc(var(--level-spacing-outline-0)),
var(--b3-font-background1) calc(var(--level-spacing-outline-0)));
}
div.sy__outline ul>ul {
background-image: linear-gradient(to right,
var(--b3-theme-surface) 0,
var(--b3-theme-surface) calc(var(--level-spacing-outline-0)),
var(--b3-font-background1) calc(var(--level-spacing-outline-0)),
var(--b3-font-background1) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1)),
var(--b3-font-background2) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1)));
}
div.sy__outline ul>ul>ul {
background-image: linear-gradient(to right,
var(--b3-theme-surface) 0,
var(--b3-theme-surface) calc(var(--level-spacing-outline-0)),
var(--b3-font-background1) calc(var(--level-spacing-outline-0)),
var(--b3-font-background1) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1)),
var(--b3-font-background2) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1)),
var(--b3-font-background2) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1) + var(--level-spacing-outline-2)),
var(--b3-font-background3) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1) + var(--level-spacing-outline-2)));
}
div.sy__outline ul>ul>ul>ul {
background-image: linear-gradient(to right,
var(--b3-theme-surface) 0,
var(--b3-theme-surface) calc(var(--level-spacing-outline-0)),
var(--b3-font-background1) calc(var(--level-spacing-outline-0)),
var(--b3-font-background1) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1)),
var(--b3-font-background2) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1)),
var(--b3-font-background2) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1) + var(--level-spacing-outline-2)),
var(--b3-font-background3) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1) + var(--level-spacing-outline-2)),
var(--b3-font-background3) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1) + var(--level-spacing-outline-2) + var(--level-spacing-outline-3)),
var(--b3-font-background4) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1) + var(--level-spacing-outline-2) + var(--level-spacing-outline-3)));
}
div.sy__outline ul>ul>ul>ul>ul {
background-image: linear-gradient(to right,
var(--b3-theme-surface) 0,
var(--b3-theme-surface) calc(var(--level-spacing-outline-0)),
var(--b3-font-background1) calc(var(--level-spacing-outline-0)),
var(--b3-font-background1) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1)),
var(--b3-font-background2) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1)),
var(--b3-font-background2) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1) + var(--level-spacing-outline-2)),
var(--b3-font-background3) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1) + var(--level-spacing-outline-2)),
var(--b3-font-background3) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1) + var(--level-spacing-outline-2) + var(--level-spacing-outline-3)),
var(--b3-font-background4) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1) + var(--level-spacing-outline-2) + var(--level-spacing-outline-3)),
var(--b3-font-background4) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1) + var(--level-spacing-outline-2) + var(--level-spacing-outline-3) + var(--level-spacing-outline-4)),
var(--b3-font-background1) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1) + var(--level-spacing-outline-2) + var(--level-spacing-outline-3) + var(--level-spacing-outline-4)));
}
div.sy__outline ul>ul>ul>ul>ul>ul {
background-image: linear-gradient(to right,
var(--b3-theme-surface) 0,
var(--b3-theme-surface) calc(var(--level-spacing-outline-0)),
var(--b3-font-background1) calc(var(--level-spacing-outline-0)),
var(--b3-font-background1) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1)),
var(--b3-font-background2) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1)),
var(--b3-font-background2) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1) + var(--level-spacing-outline-2)),
var(--b3-font-background3) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1) + var(--level-spacing-outline-2)),
var(--b3-font-background3) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1) + var(--level-spacing-outline-2) + var(--level-spacing-outline-3)),
var(--b3-font-background4) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1) + var(--level-spacing-outline-2) + var(--level-spacing-outline-3)),
var(--b3-font-background4) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1) + var(--level-spacing-outline-2) + var(--level-spacing-outline-3) + var(--level-spacing-outline-4)),
var(--b3-font-background1) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1) + var(--level-spacing-outline-2) + var(--level-spacing-outline-3) + var(--level-spacing-outline-4)),
var(--b3-font-background1) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1) + var(--level-spacing-outline-2) + var(--level-spacing-outline-3) + var(--level-spacing-outline-4) + var(--level-spacing-outline-5)),
var(--b3-font-background2) calc(var(--level-spacing-outline-0) + var(--level-spacing-outline-1) + var(--level-spacing-outline-2) + var(--level-spacing-outline-3) + var(--level-spacing-outline-4) + var(--level-spacing-outline-5)));
}



欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于