看到论坛里有很多人表示希望有这个功能,今天也在看帖子讨论的过程中研究了一番,有一点思路,就试着实现了下。
由于刚接触思源,插件还不会写,api 也不熟,所以选择用 js 片段实现,基本是纯原生 js 实现。
主要功能: 记住上次已展开的目录,下次打开或刷新时自动展开上次已展开的目录。
实现原理:
仅记录已展开目录的 data-path, 笔记以 data-url 区分,以 object 嵌套的方式记录展开目录所在的层级关系。
加载时,会根据记录的目录层级关系,依次展开。
展开时,会记录目录的层级关系,如果不存在则添加。
折叠时,会根据目录的层级关系,删除对应的 Object 嵌套层级。
数据默认存储在/data/storage/tree-auto-extend.json 中,object 嵌套格式可参考这里的数据。
版本更新:
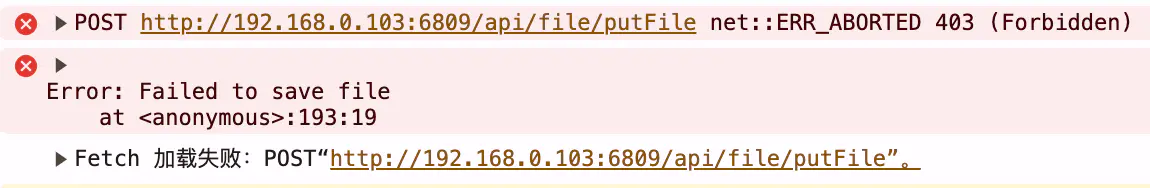
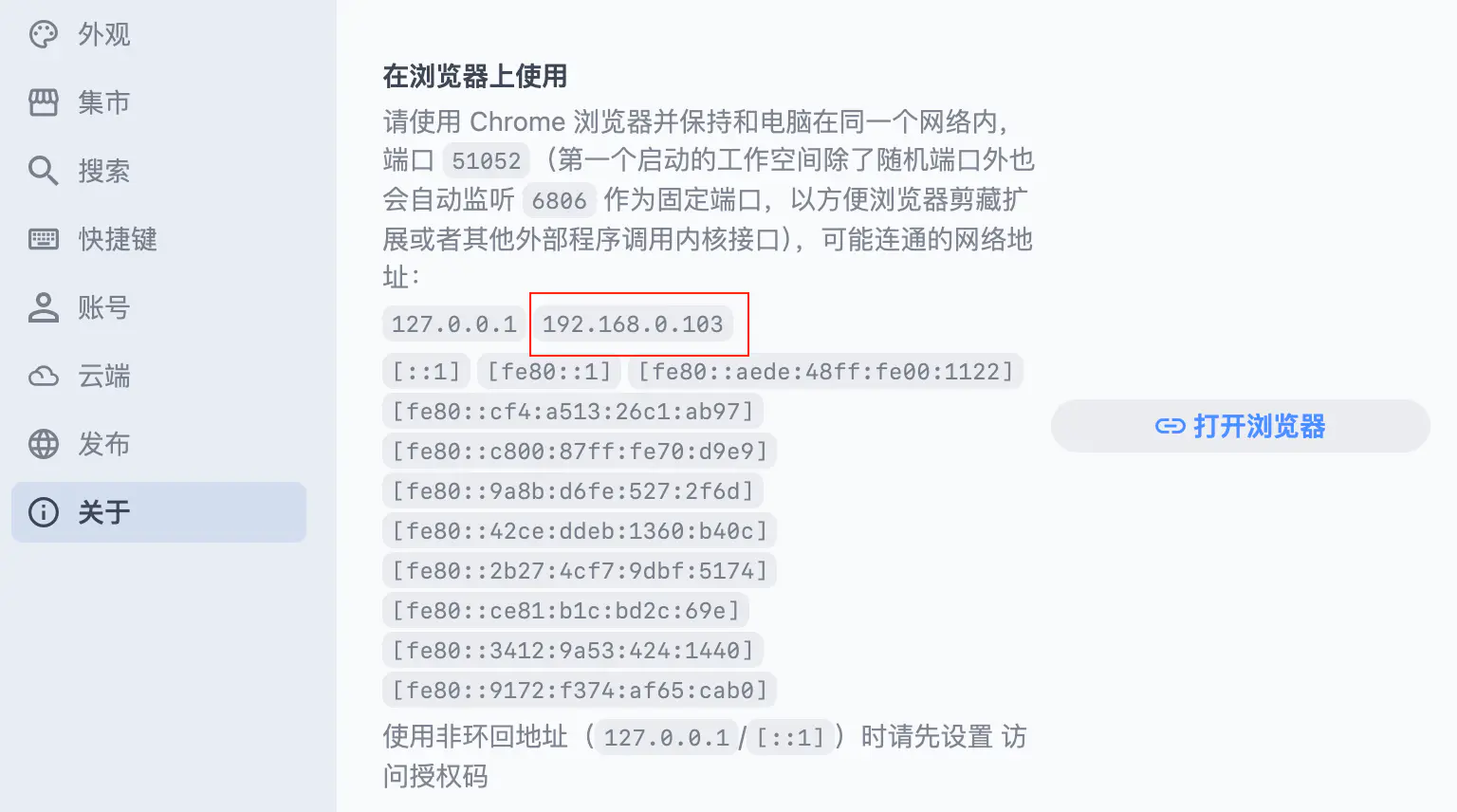
目前是 V0.0.2,支持 pc 客户端,web 版和手机版。但注意,pc 发布版是只读模式,无法写入数据,因此无法使用,请使用伺服版。
V0.0.2 更新内容: 更新了目录被删除或移动后可能报错的问题,兼容手机版和 web 版。
能力有限,这里仅仅是抛砖引玉,完善和优化还得靠各位大佬的鼎力支持!
完整代码如下:
// 目录树自动展开
// 功能:记住上次已展开的目录,下次打开或刷新时自动展开上次已展开的目录
// Version 0.0.2
// By Wilson 2024.7.24 晚,修改于 2024.7.26 晚
// MIT License
// 0.0.2 更新了目录被删除或移动后可能报错的问题,兼容手机版和web版
// 实现原理:
// 仅记录已展开目录的data-path, 笔记以data-url区分,以object嵌套的方式记录展开目录所在的层级关系
// 加载时,会根据记录的目录层级关系,依次展开
// 展开时,会记录目录的层级关系,如果不存在则添加
// 折叠时,会根据目录的层级关系,删除对应的Object嵌套层级
// 目前支持pc客户端,web版和手机版,但注意,pc发布版是只读模式,无法写入数据,因此无法使用,请使用伺服版。
// 配置存储路径(这个存储路径可以根据你自己的需要进行修改)
const storagePath = "/data/storage/tree-auto-extend.json";
// 是否启用自动定位当前文件所在的目录,启用后当前焦点文档所在的目录也会自动展开
const isShowFilePosition = true;
// 监听笔记列表渲染完成
whenElementExist("ul.b3-list[data-url]").then(async myElement => {
// 防止更多笔记列表尚未渲染完成(笔记目录只渲染第一级,一般20毫秒足够了)
await sleep(20);
// 获取所有展开元素(这里变量命名有点问题,就这样吧)
let collapsedEls = await getCollapsedEls();
// 监听折叠事件
document.querySelectorAll("ul.b3-list[data-url]").forEach(async book => {
// 当前笔记的 data-url
const bookDataUrl = book.getAttribute("data-url");
// 自动展开
autoExpandElements(collapsedEls[bookDataUrl], bookDataUrl);
// 监听折叠事件
book.addEventListener("click", async event => {
//等待箭头按钮渲染完成
// await sleep(40);
let arrowBtn = event.target;
if (event.target.tagName == "SPAN") {
arrowBtn = event.target.firstElementChild;
}
// 如果是箭头按钮
if (arrowBtn && arrowBtn.classList.contains("b3-list-item__arrow")) {
//等待箭头按钮切换完成
const currentClassList = arrowBtn.classList.toString();
await whenElementExist(()=>{
return arrowBtn.classList.toString() !== currentClassList;
});
const isOpen = arrowBtn.classList.contains("b3-list-item__arrow--open");
// 存储当前元素的折叠状态
storeElement(collapsedEls, bookDataUrl, arrowBtn, isOpen);
}
});
});
// 定位当前打开的文档
if(isShowFilePosition){
await sleep(40);
document.querySelector(".layout-tab-container .block__icons span[data-type=focus]")?.click();
}
});
// 自动展元素
async function autoExpandElements(collapsedEls, bookDataUrl, path = []) {
if (!collapsedEls) {
return;
}
// 循环所有存储的展开元素并自动展开
for (let key in collapsedEls) {
if (key && collapsedEls.hasOwnProperty(key)) {
const newPath = [...path, key];
const joinPath = newPath.join('/');
// 意外情况跳过
if (joinPath === "") continue;
const elPath = joinPath === "/" ? "/" : `/${joinPath.replace(/^\/+/, '')}.sy`;
const elArrowBtn = document.querySelector("ul.b3-list[data-url='" + bookDataUrl + "'] li[data-path='" + elPath + "'] span.b3-list-item__toggle");
if (elArrowBtn && !elArrowBtn.firstElementChild.classList.contains("b3-list-item__arrow--open")) {
elArrowBtn.click();
// 等待子元素渲染完毕
//await sleep(40);
await whenElementExist(()=>{
return elArrowBtn.closest("li").nextElementSibling?.tagName === 'UL';
});
}
// 如果当前值也是一个对象,递归遍历
if (typeof collapsedEls[key] === 'object' && collapsedEls[key] !== null && !Array.isArray(collapsedEls[key])) {
autoExpandElements(collapsedEls[key], bookDataUrl, newPath);
}
}
}
}
// 存储当前展开的元素
function storeElement(collapsedEls, bookDataUrl, arrowBtn, isOpen) {
const nodePath = arrowBtn.parentElement.parentElement.getAttribute("data-path");
const nodePathArr = nodePath === "/" ? ["/"] : nodePath.replace(/.sy$/i, '').split("/");
nodePathArr[0] = nodePathArr[0] === "" ? "/" : nodePathArr[0];
if (!collapsedEls[bookDataUrl]) {
collapsedEls[bookDataUrl] = {};
}
if (isOpen) {
// 如果是展开,则创建嵌套对象
createNestedObject(nodePathArr, collapsedEls[bookDataUrl]);
} else {
// 如果是折叠,则删除最后一个key
removeNestedKey(collapsedEls, bookDataUrl, nodePathArr);
}
// 存储展开元素的数据
storeCollapsedEl(collapsedEls);
}
// 获取存储的展开元素(这里函数命名有点问题,就这样吧)
async function getCollapsedEls() {
let data = await getFileContent(storagePath||"/data/storage/tree-auto-extend.json") || "{}";
data = JSON.parse(data);
if(data.code === 404) data = {};
return data;
}
// 存储展开元素(这里函数命名有点问题,就这样吧)
function storeCollapsedEl(data) {
putFileContent(storagePath||"/data/storage/tree-auto-extend.json", JSON.stringify(data))
}
// 创建嵌套对象
function createNestedObject(pathArray, objRef) {
if (pathArray.length === 0) return; // 如果数组为空,退出递归
const currentNode = pathArray.shift(); // 取出数组的第一个元素
if (!objRef[currentNode]) {
objRef[currentNode] = {}; // 创建一个新的空对象
}
if (pathArray.length > 0) {
createNestedObject(pathArray, objRef[currentNode]); // 递归调用,传入新的路径数组和当前节点的子对象
}
}
// 删除嵌套对象的最后一个key
function removeNestedKey(obj, urlKey, pathArr) {
if (!obj || !urlKey || !pathArr || pathArr.length === 0) {
return;
}
let currentLevel = obj[urlKey];
if (!currentLevel) {
return;
}
// Traverse through the object based on the path array
for (let i = 0; i < pathArr.length - 1; i++) {
const key = pathArr[i];
if (!currentLevel[key]) {
return;
}
currentLevel = currentLevel[key];
}
// Delete the last key specified in the path array
const lastKeyToDelete = pathArr[pathArr.length - 1];
if (lastKeyToDelete in currentLevel) {
delete currentLevel[lastKeyToDelete];
}
}
// 延迟执行
function sleep(ms) {
return new Promise(resolve => setTimeout(resolve, ms));
}
// 等待元素渲染完成后执行
function whenElementExist(selector) {
return new Promise(resolve => {
const checkForElement = () => {
let isExist = false;
if (typeof selector === 'function') {
isExist = selector();
} else {
isExist = document.querySelector(selector);
}
if (isExist) {
resolve(true);
} else {
requestAnimationFrame(checkForElement);
}
};
checkForElement();
});
}
// 写入文件内容
async function putFileContent(path, content) {
const formData = new FormData();
formData.append("path", path);
formData.append("file", new Blob([content]));
return fetch("/api/file/putFile", {
method: "POST",
body: formData,
})
.then((response) => {
if (response.ok) {
//console.log("File saved successfully");
}
else {
throw new Error("Failed to save file");
}
})
.catch((error) => {
console.error(error);
});
}
// 获取文件内容
async function getFileContent(path) {
return fetch("/api/file/getFile", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
path,
}),
})
.then((response) => {
if (response.ok) {
return response.text();
}
else {
throw new Error("Failed to get file content");
}
})
.catch((error) => {
console.error(error);
});
}
使用方法:
-
设置 -> 外观 -> 代码片段 -> JS 中添加新的 js 代码片段即可。
-
输入上述代码到你新建的代码片段中
-
开启代码片段即可(如果有问题重启思源试试)

注意: 如果你开启了 const isShowFilePosition = true,当前焦点文档所在的目录也会自动展开。
说明: 可能有时事情较多,可能无法及时看到大家的问题,不过在空闲时,会第一时间回复,请大家积极踊跃提出宝贵意见!



欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于