

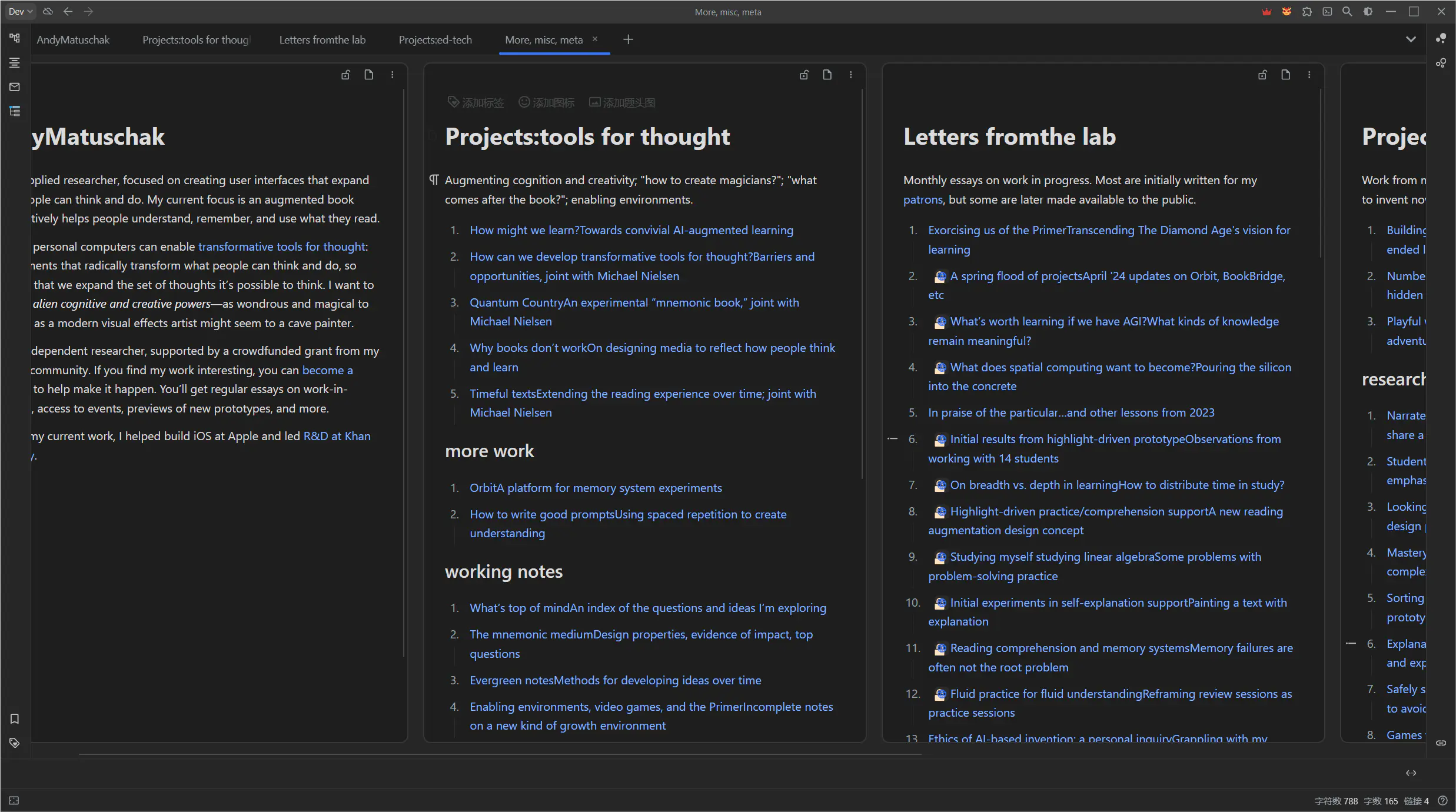
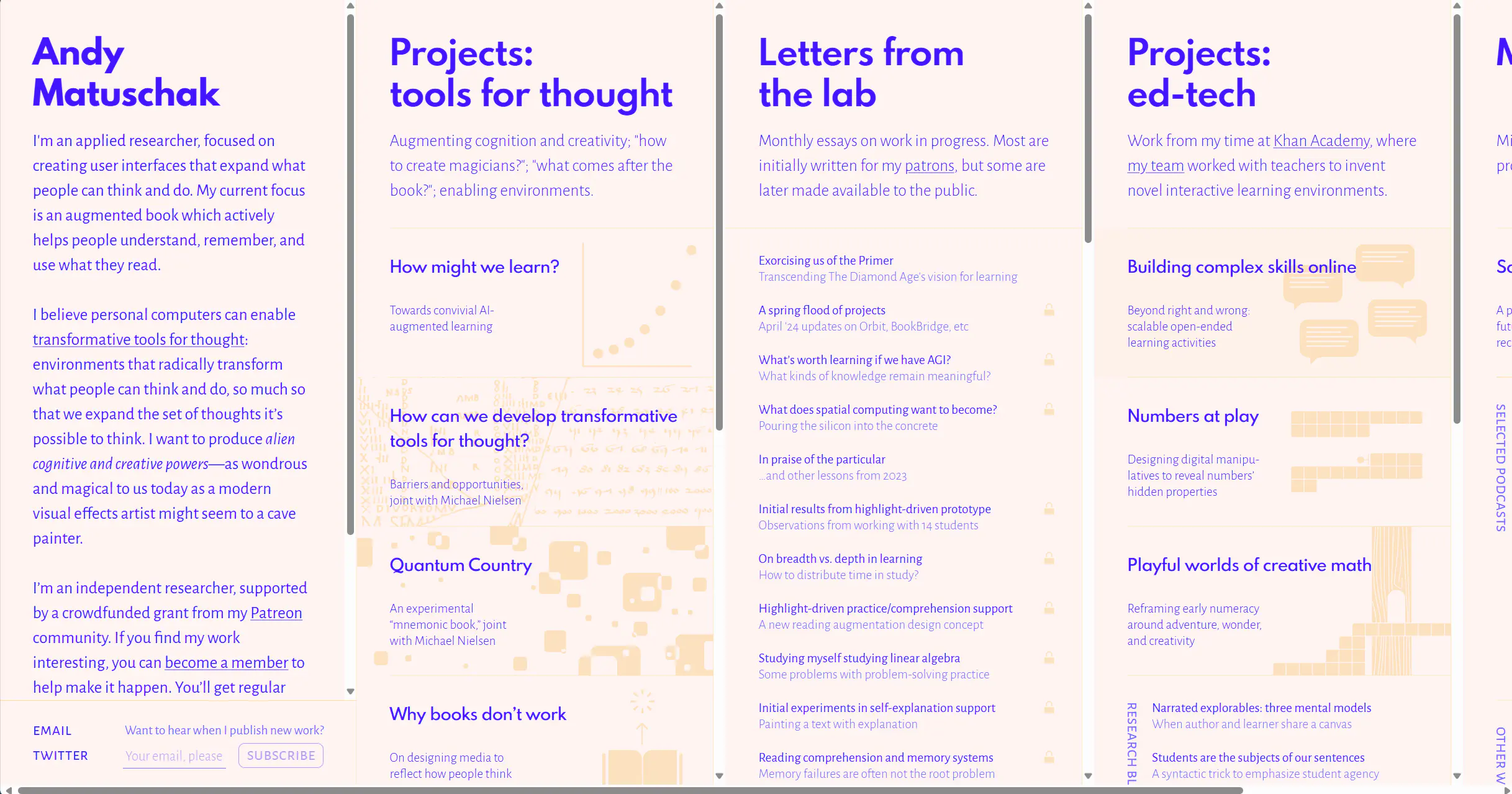
第一步,先上原链接: Andy Matuschak,有兴趣的小伙伴可以去看看长啥样
第二步,上片段:
css 片段:
.layout__center div.layout-tab-container.fn__flex-1 > div.fn__flex-1.fn__none {
display: flex !important;
min-width: 600px;
border-radius: 0.75em;
border: 2px solid var(--b3-border-color);
margin: 10px;
}
.layout__center div.layout-tab-container.fn__flex-1 > div.fn__flex-1 {
display: flex !important;
min-width: 600px;
border-radius: 0.75em;
border: 2px solid var(--b3-border-color);
margin: 10px;
}
js 片段:
document.querySelectorAll('li[data-type="tab-header"]').forEach(tab => {
if (tab && tab.getAttribute('data-type') === 'tab-header') {
console.log('Clicking tab with data-id:', tab.getAttribute('data-id'));
tab.click();
}
});
第三步,简单解释一下
css片段 的大致思路就是把未激活标签页的 display 改回 flex,用 js片段 的原因在于每次打开思源后,非活动标签页是不加载的,js片段 把每个标签页点一次,对就是这么简单粗暴。
更新
document.querySelectorAll('li[data-type="tab-header"]').forEach(tab => {
// 用户点击标签页时平滑滚动到对应的内容区域,不支持右边的标签页菜单
tab.addEventListener('click', () => {
const tabId = tab.getAttribute('data-id');
const content = document.querySelector(`.layout__center .fn__flex-1.protyle[data-id="${tabId}"], .layout__center .fn__flex-1.protyle.fn__none[data-id="${tabId}"]`);
if (content) {
content.scrollIntoView({ behavior: 'smooth', block: 'center', inline: 'center' });
}
});
});



欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于