介绍
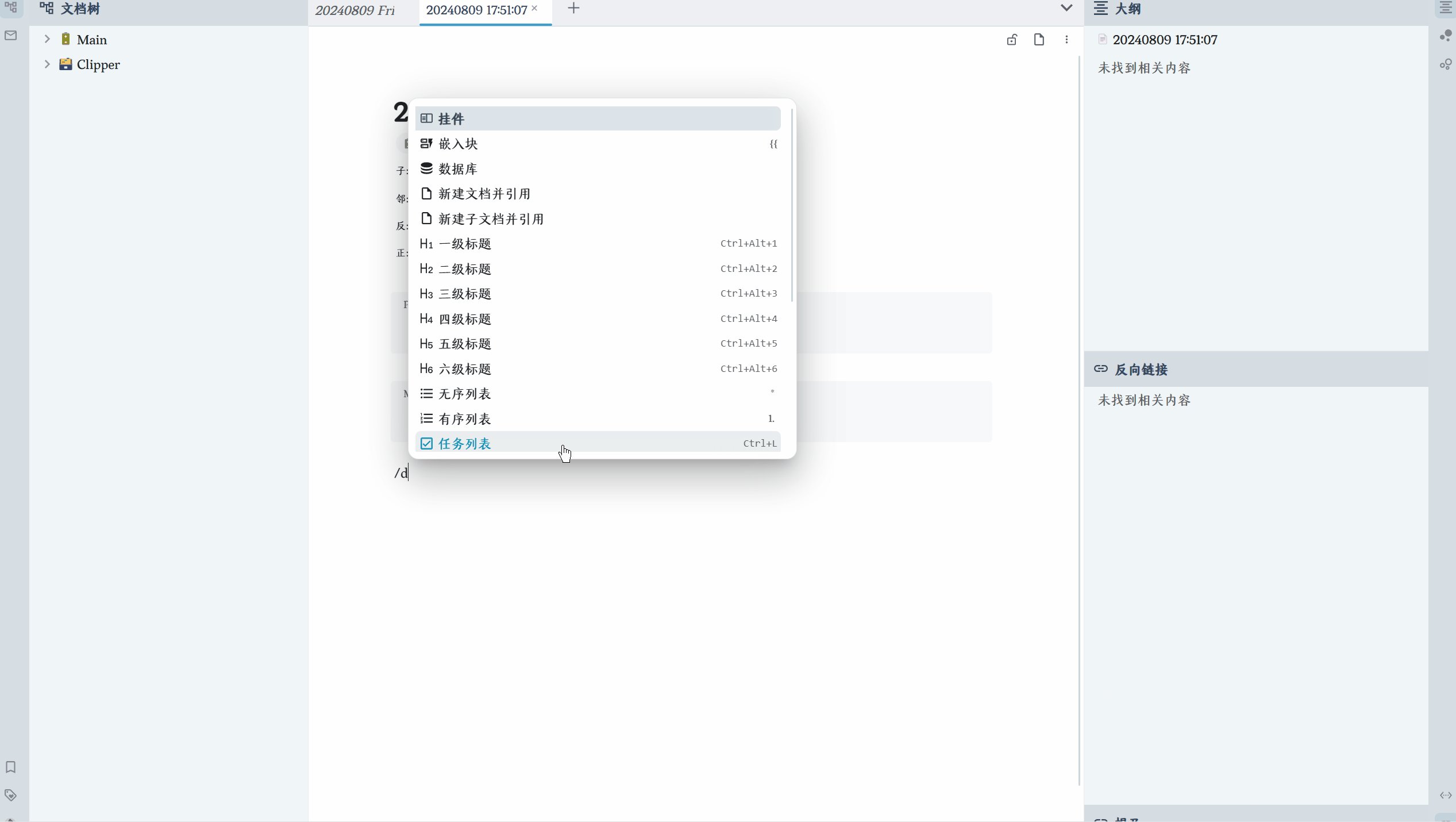
如题,在代码块顶部筛选语言时,每次都是按 a-z 排列,能不能按照最近使用的排在上面呢?
当然,这个代码片段就是实现这个功能的。
还增加了默认语言,设置了默认语言后,将不受上次选择的影响,始终是这个默认语言。
还增加了置顶语言功能,加入置顶列表的语言,始终置顶,不管是否最近使用过。
排序顺序是:置顶 》最近使用 》a-z 排序。
新增支持自定义语言,即使列表中不存在的语言也支持。
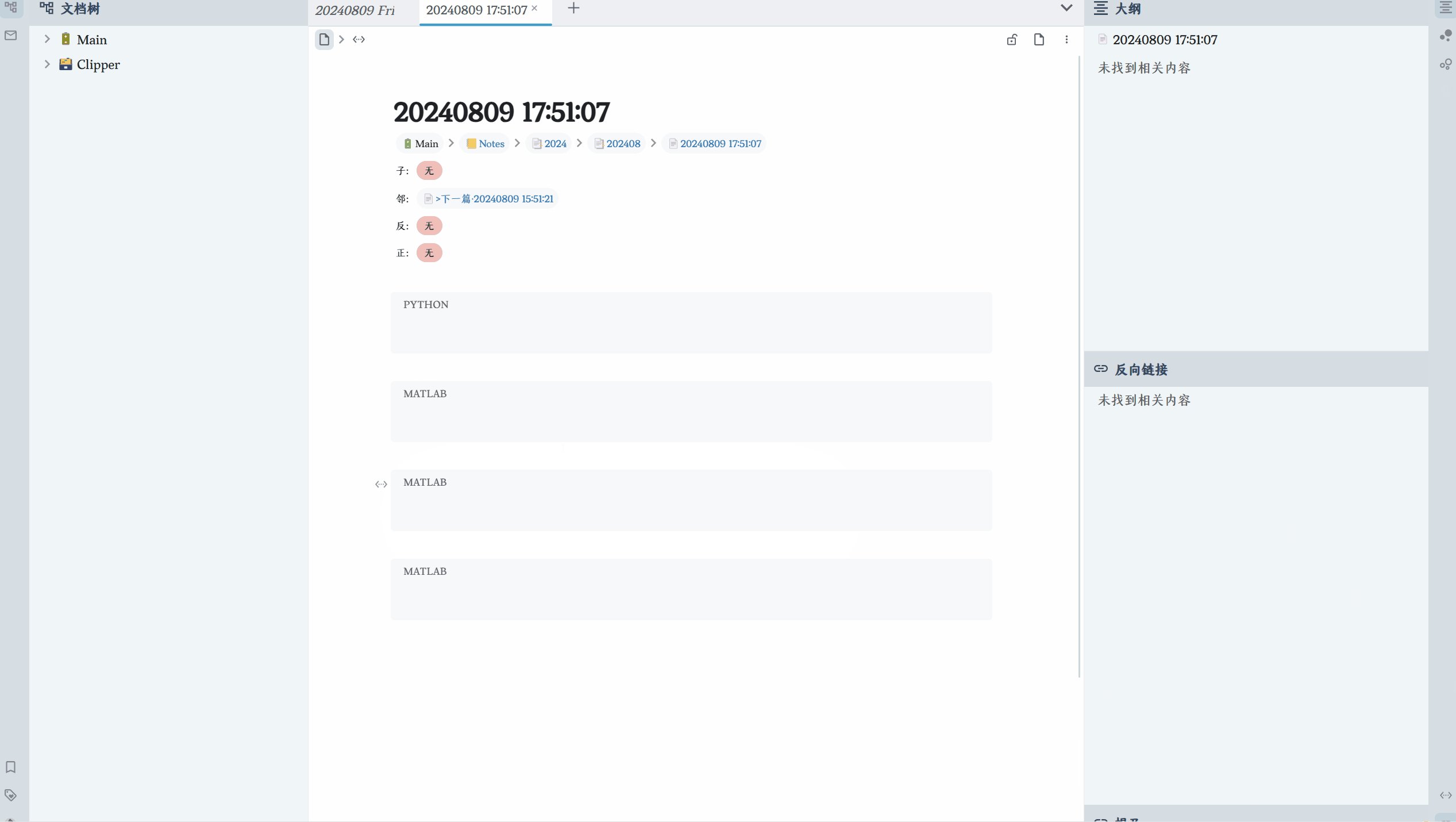
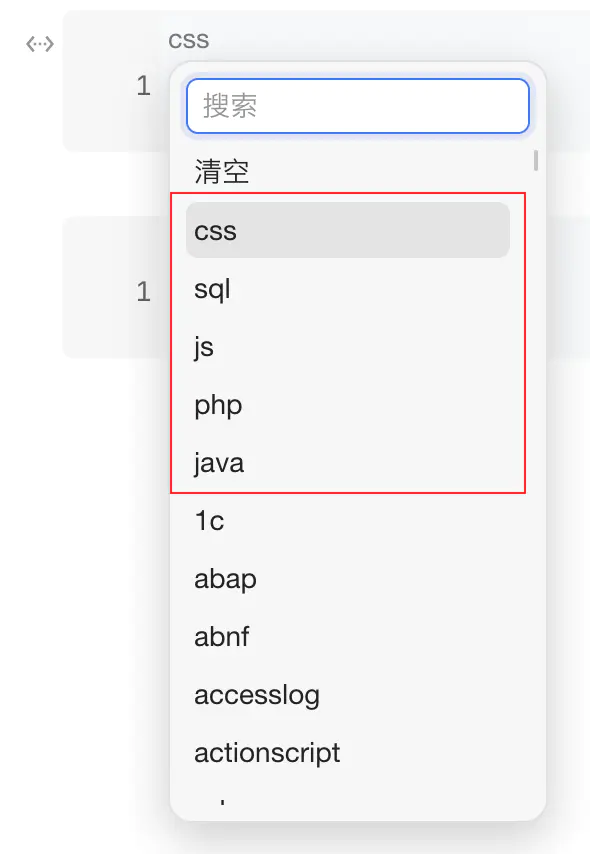
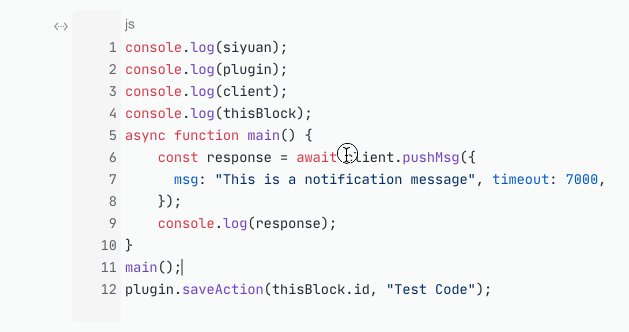
效果

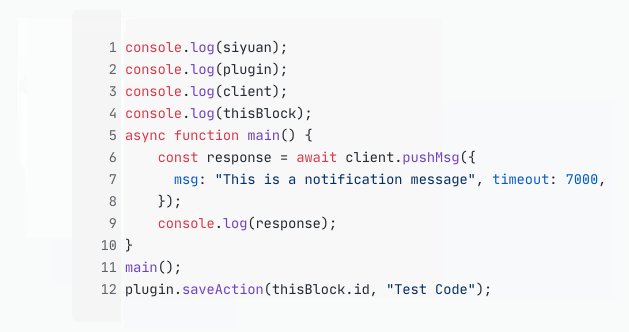
代码片段
注意事项
由于手机不支持代码片段,所以不支持手机版,但手机伺服支持。
使用说明,请参考代码注释。
其他
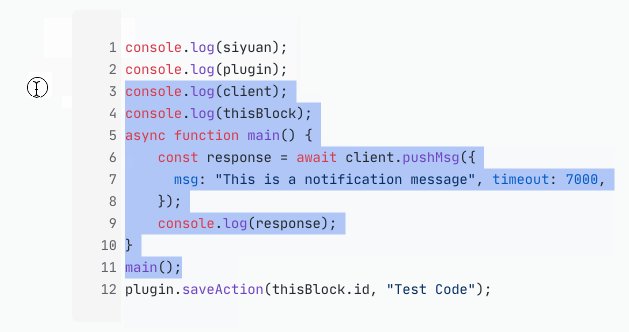
另外,代码块如果有行号,当选择代码时,鼠标超过代码区域到达左侧行号区域及以外区域后选择框会消失。
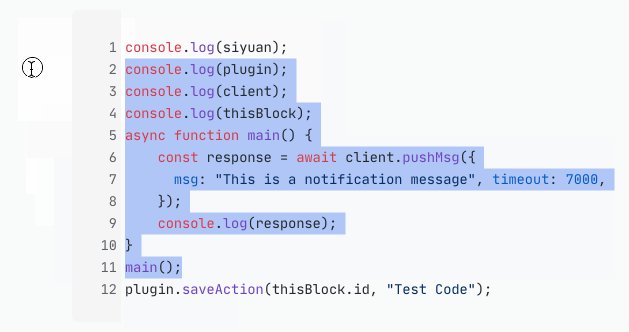
这个 bug,可以在 css 片段中增加以下样式解决
/* 取消行号列占用的空间 */
.code-block .protyle-linenumber__rows {
position: absolute;
left: 0;
}
/* 当有行号时,代码块右移,给行号列让空间 */
.code-block .hljs.protyle-linenumber {
margin-left: 3.6em;
}
效果

详情请查看帖子: 代码块功能优化建议