3.1.5 版以后已解决这个问题
该代码无用了,3.1.5 版以后已解决这个问题
显示代码行的问题
3.1.4 之前代码选择就有问题,我曾经在这个帖子中解决了这个问题,今天兴冲冲的升级了新版。
以为官方解决了这个问题,但仔细测试下来发现还是有问题。
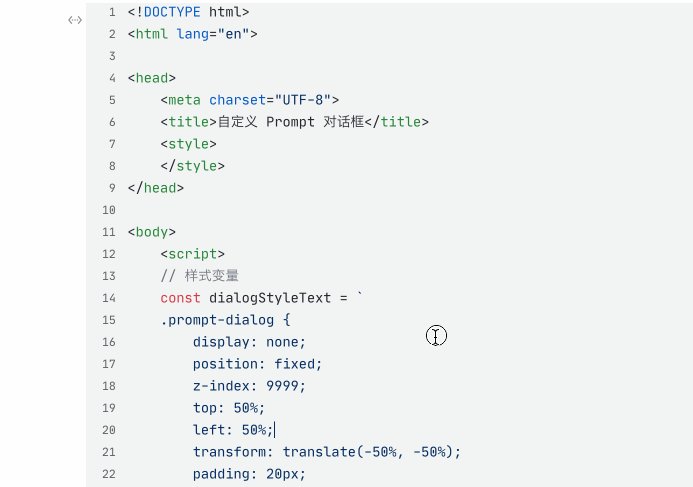
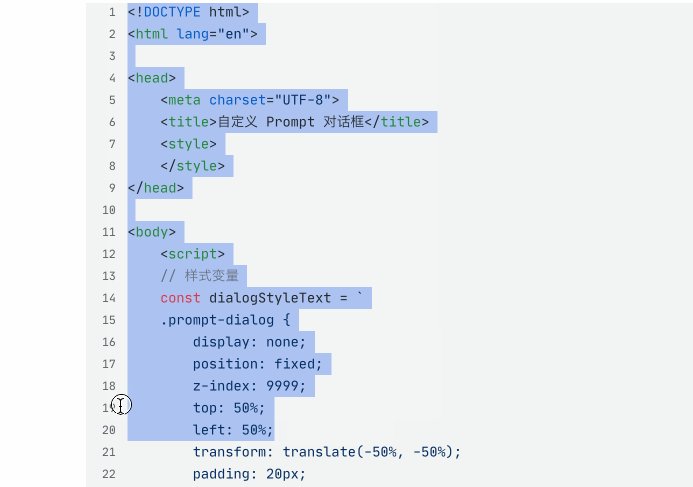
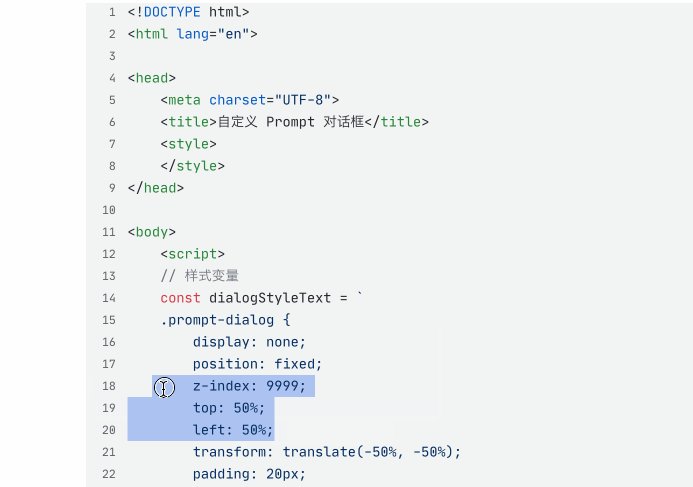
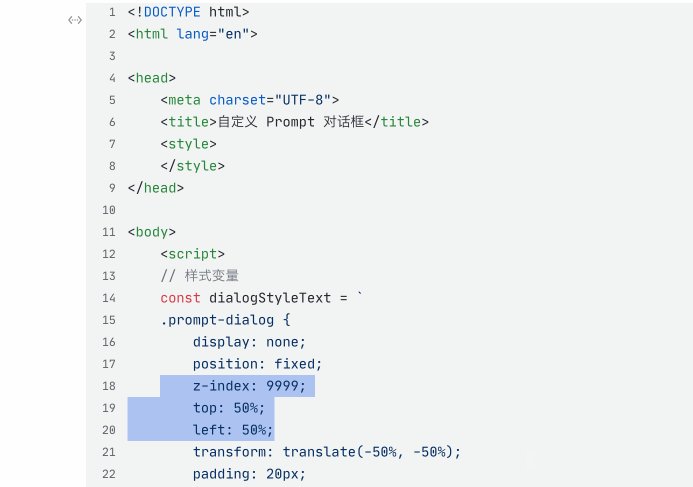
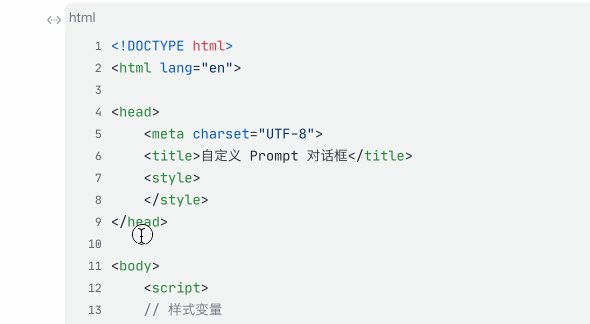
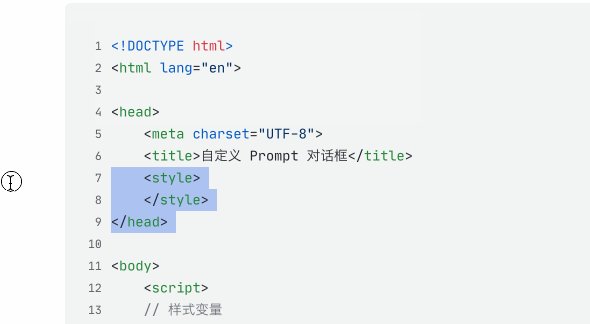
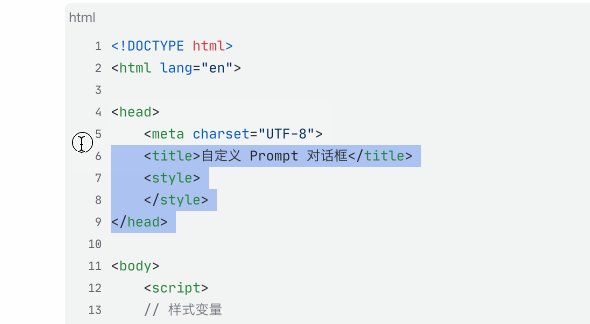
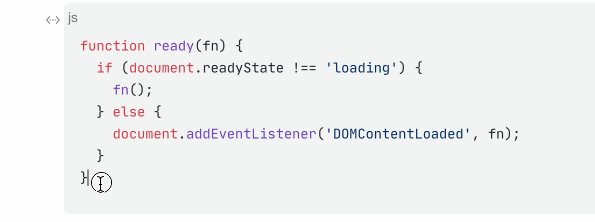
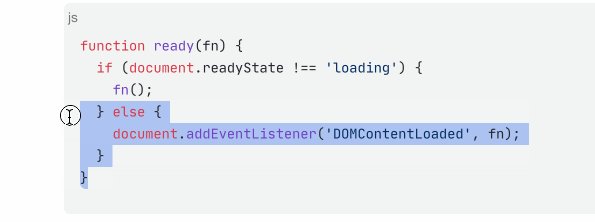
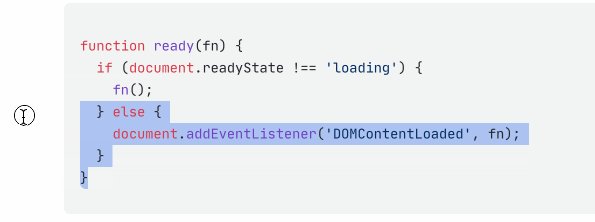
当鼠标移动到代码块之外时,未选择的代码突然被选中,见下图。

然后开启了我之前的解决方案,发现代码行有点错位,这不连夜修复了这个问题,使之适应 3.1.4 版本。
代码如下
/* 适用于3.1.4版本 */
/* 取消行号列占用的空间 */
.code-block:not([linenumber="false"]) .protyle-linenumber__rows {
position: absolute;
left: 0;
}
/* 当有行号时,代码块右移,给行号列让空间 */
.code-block:not([linenumber="false"]) .hljs {
/* 为了适应当.hljs设置为最大高度时兼容代码行上下滚动 */
position: relative;
/* 与官方一致,兼容4位数字,即0-9999 */
padding-left: 2.2em;
/* 可兼容5位数字,即0-99999,请根据自己的喜好和实际情况修改 */
/* padding-left: 2.7em; */
}
注意,这个版本仅适用于 3.1.4 版本。
旧版本请参考: 代码块功能优化建议 - wilsons 的回帖
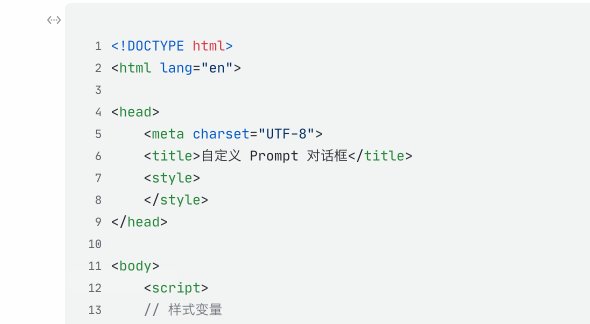
最终效果如下,感觉舒服多了。

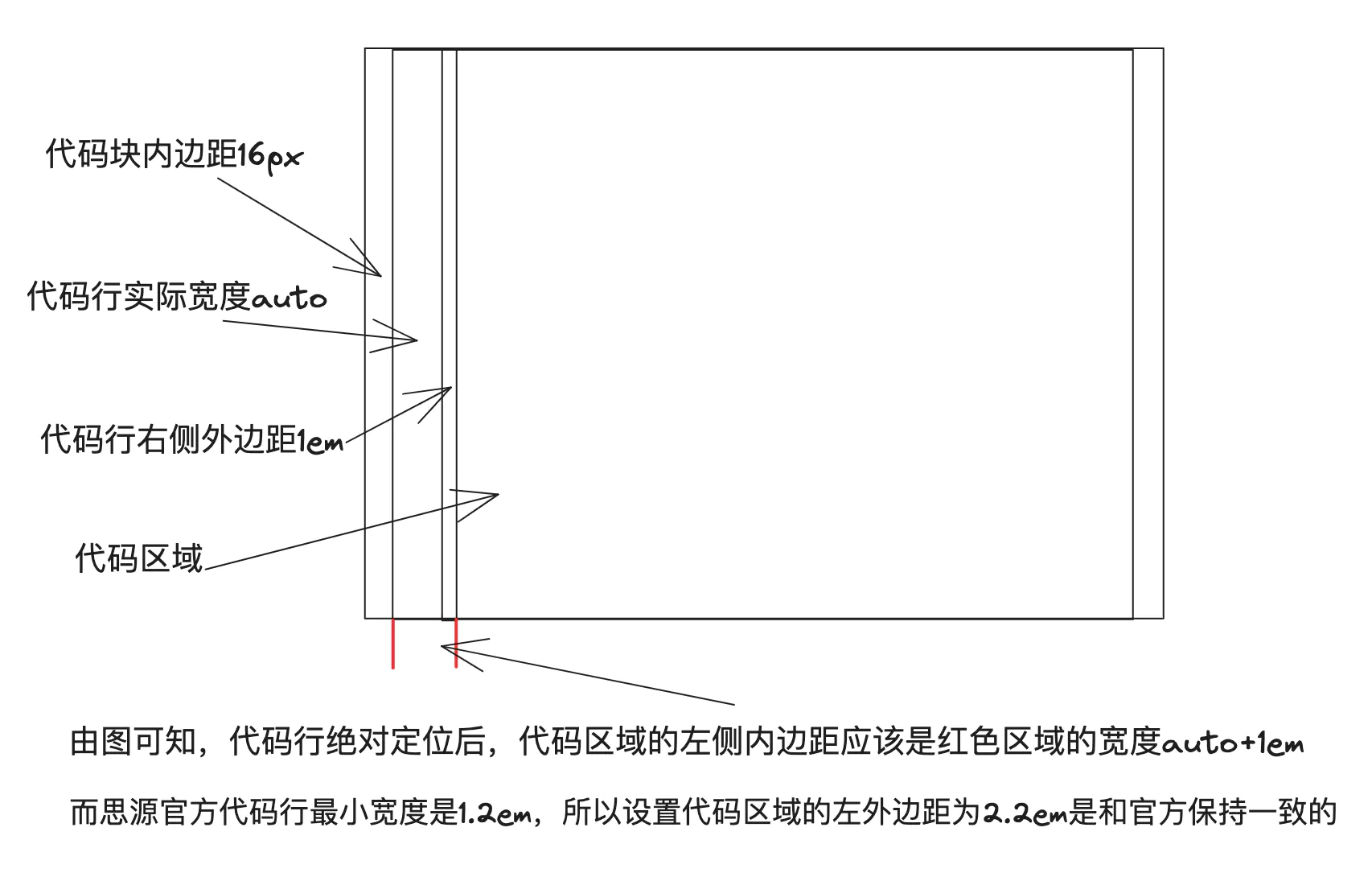
原理及使用说明

所以,有两种方案
-
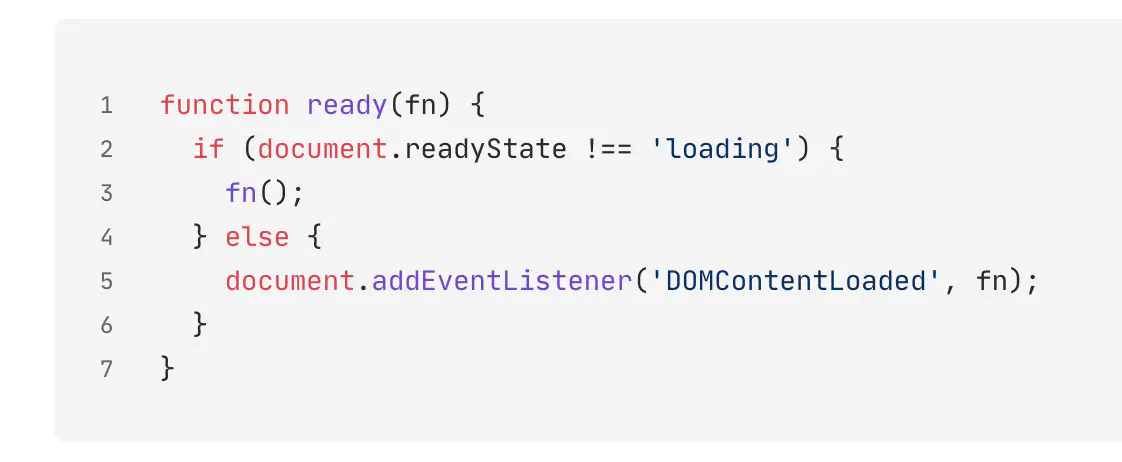
与官方保持一致,测试下来能兼容 4 位数字,即 0-9999,效果同官方一致,见最上面的 2 张图片。
-
设为 2.7em,兼容 5 位数字,即 0-99999,但当小于 4 位数字时代码区域左边可能略显空旷,不过感觉还好。如下图所示

-
具体怎么选择,请根据自己的喜好和实际情况修改。
不显示代码行的问题
3.1.4 之前的版本,好歹不开启代码行的时候选择没这个 bug,3.1.4 版本不开启代码行也有这个 bug。
针对不显示代码行的解决办法,最简单的方法就是始终开启代码行,然后如果你不想显示代码行用下面的 css 隐藏代码行即可。
.code-block:not([linenumber="false"]) .hljs {
padding-left: 0;
}
.code-block:not([linenumber="false"]) .protyle-linenumber__rows {
display: none;
}
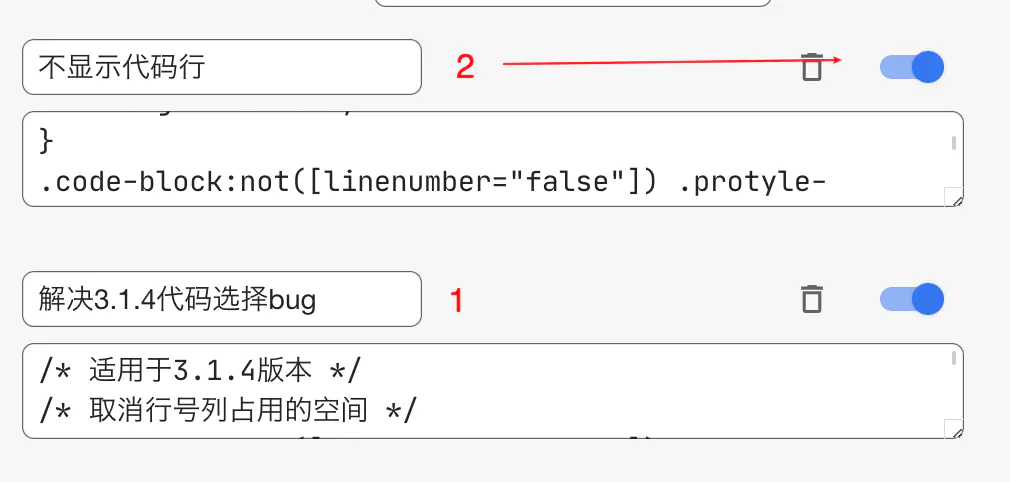
也即是按照下图所示,1 处代码始终开启,2 处根据需要动态开启关闭即可。

最终效果

但这种方法,无法针对某一个代码块进行隐藏,如果你确实想针对某一个代码块进行隐藏,只能按照代码块 id 或命名啥的进行单独设置 css 了(单独显示代码块的原理也一样,不再赘述)。
比如
.code-block[id='xxxxxx']:not([linenumber="false"]) .hljs {
padding-left: 0;
}
.code-block[id='xxxxxx']:not([linenumber="false"]) .protyle-linenumber__rows {
display: none;
}
以上仅抛砖引玉,如果有更好的方案,还请各位大佬们不吝赐教!
最后,感谢 @JeffreyChen 大佬的帮助和提醒!感谢 @Vanessa 姐的提醒和回复!

欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于