效果
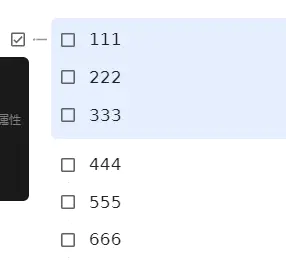
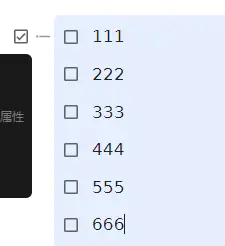
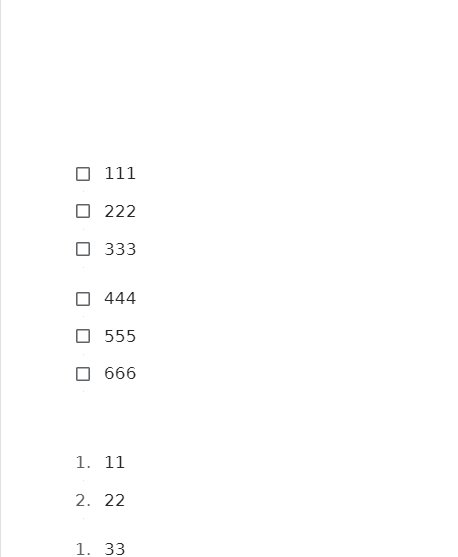
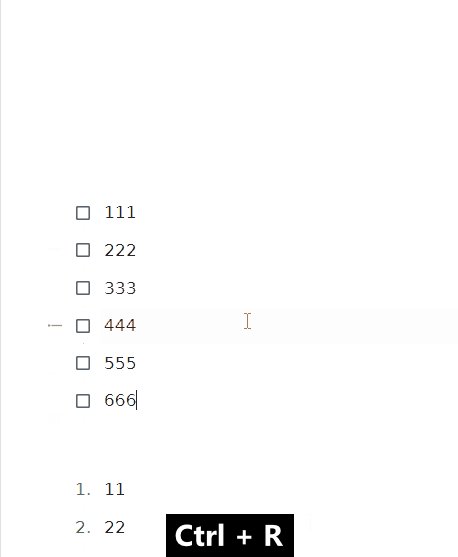
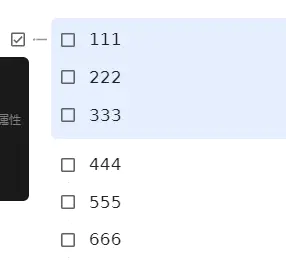
无序列表
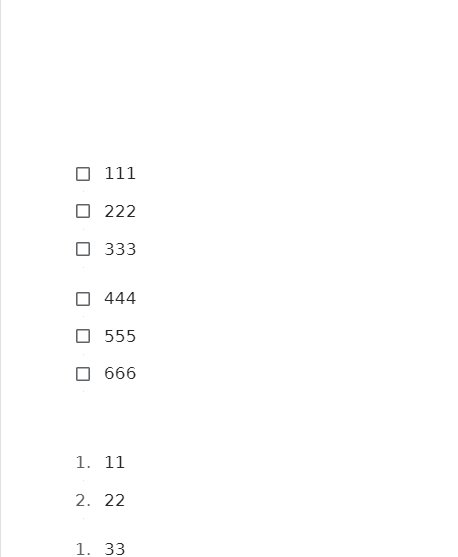
触发前

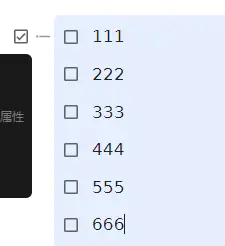
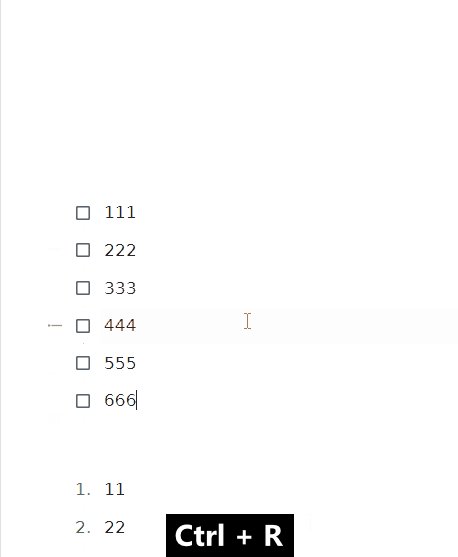
触发后

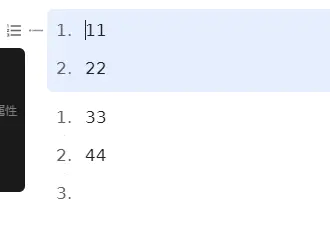
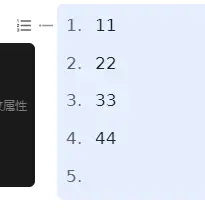
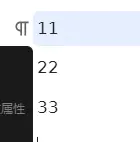
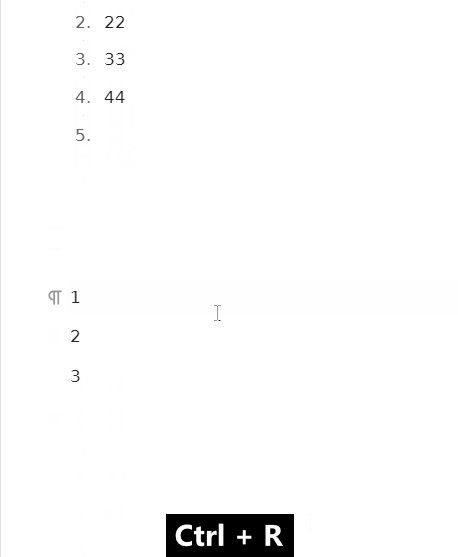
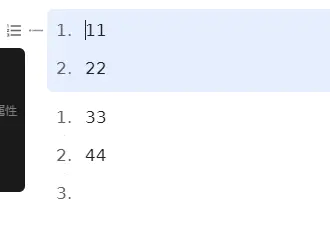
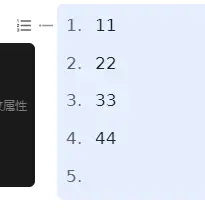
有序列表
触发前

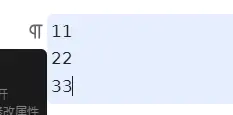
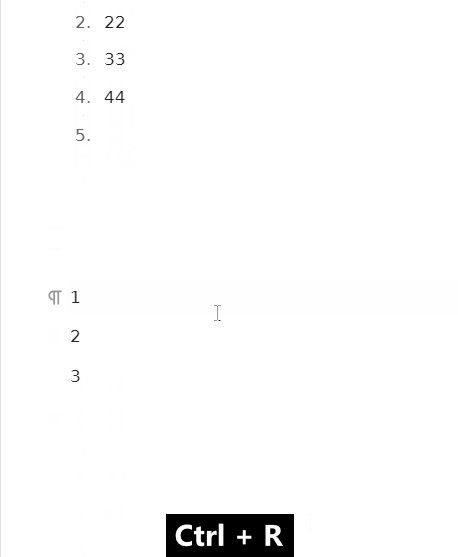
触发后

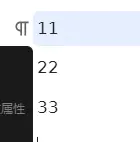
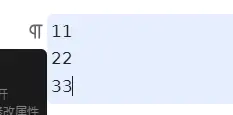
普通文本块
触发前

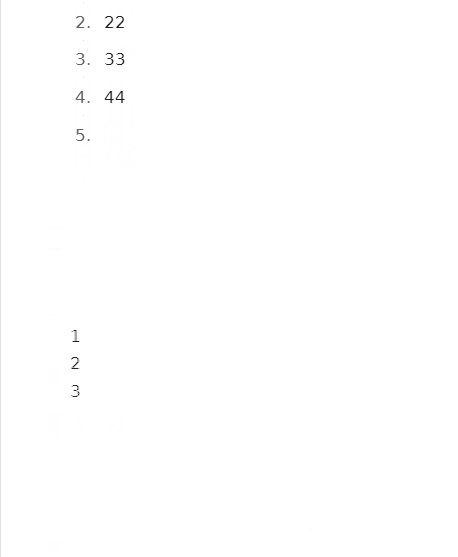
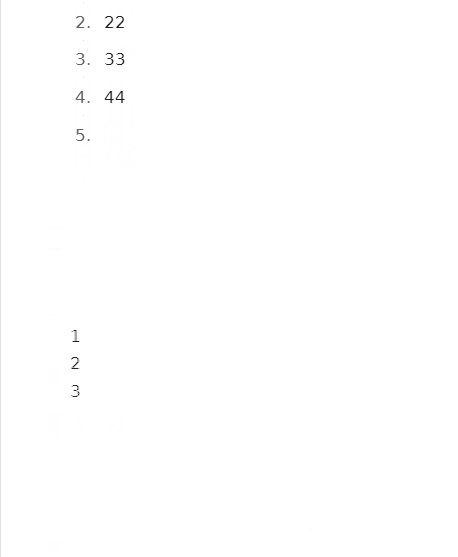
触发后

操作
鼠标选中块之后, 使用快捷键 ctrl+r, 会自动合并

后续开发
- 实现拆分功能
触发前

触发后

触发前

触发后

触发前

触发后

鼠标选中块之后, 使用快捷键 ctrl+r, 会自动合并

思源笔记是一款隐私优先的个人知识管理系统,支持完全离线使用,同时也支持端到端加密同步。
融合块、大纲和双向链接,重构你的思维。
代码片段分为 CSS 与 JS 两种代码,添加在 [设置 - 外观 - 代码片段] 中,这些代码会在思源笔记加载时自动执行,用于改善笔记的样式或功能。
用户在该标签下分享代码片段时需在帖子标题前添加 [css] 或 [js] 用于区分代码片段类型。
淦, 忘记放代码了
(()=>{
function press_once(keyInit) {
keyInit["bubbles"] = true;
let keydownEvent = new KeyboardEvent('keydown', keyInit);
document.querySelector('.protyle:not(.fn__none) .protyle-wysiwyg.protyle-wysiwyg--attr')?.dispatchEvent(keydownEvent);
let keyUpEvent = new KeyboardEvent('keyup', keyInit);
document.querySelector('.protyle:not(.fn__none) .protyle-wysiwyg.protyle-wysiwyg--attr')?.dispatchEvent(keyUpEvent);
}
function press_enter() {
press_once({
key: 'Enter',
keyCode: 13, // 不推荐使用,但某些情况下需要
});
}
function press_up() {
press_once({
key: 'ArrowUp',
keyCode: 38, // 不推荐使用,但某些情况下需要
});
}
// 合并选中的块
async function handle_merge() {
// 触发 ctrl+c, 复制选中的块
document.execCommand('copy');
// 获取剪贴板文本
let clipboardText = await navigator.clipboard.readText();
// 删除空行
let clipboardTextRet = clipboardText.replace(/^\s*[\r\n]/gm, '');
// 如果不需要处理, 则直接返回
if (clipboardTextRet == "" || clipboardText == clipboardTextRet) {
console.log(clipboardText)
console.log("不需要处理")
return;
}
// 触发 ctrl+x, 剪切选中的块, 目的是删除原有内容
document.execCommand('cut');
// 将处理后的文本复制到剪贴板
await navigator.clipboard.writeText(clipboardTextRet);
// 回车两次, 防止粘贴的内容与下行内容相互影响
press_up()
press_enter()
press_enter()
// 触发 ctrl+v, 粘贴处理后的内容
document.execCommand('paste');
}
// 事件监听
document.addEventListener('keydown', async (event) => {
// 检查是否按下了 Ctrl + r
if (event.ctrlKey && event.key === 'r') {
// event.preventDefault(); // 防止快捷键默认行为
await handle_merge();
}
});
})()
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于