效果
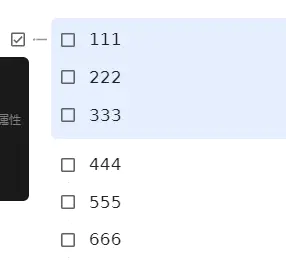
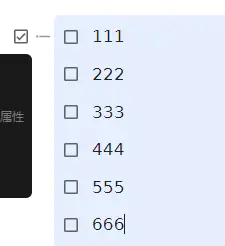
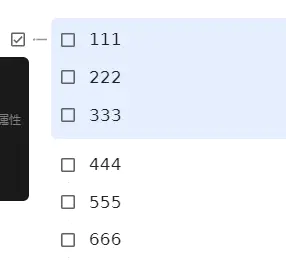
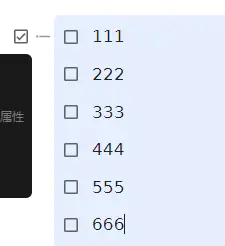
无序列表
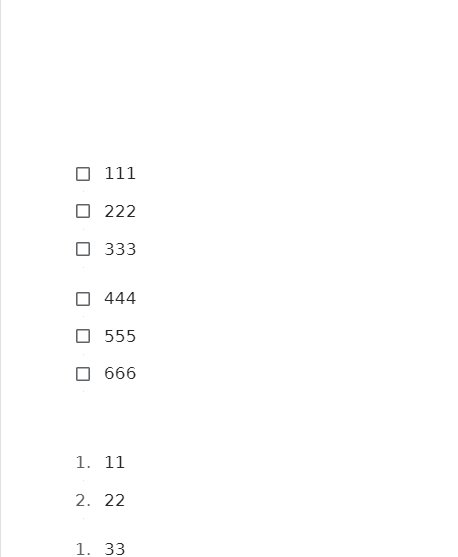
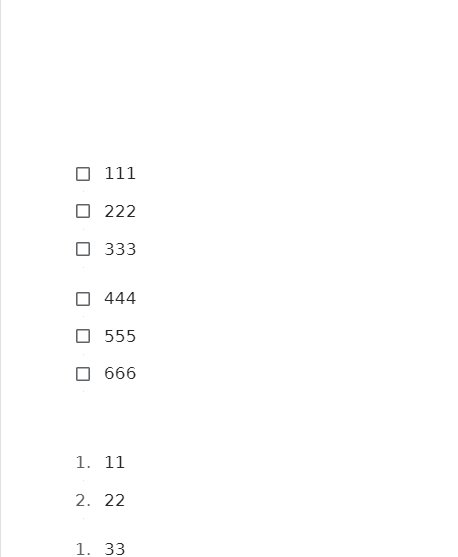
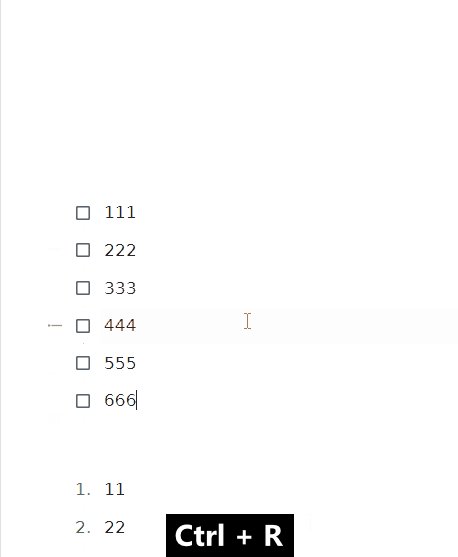
触发前

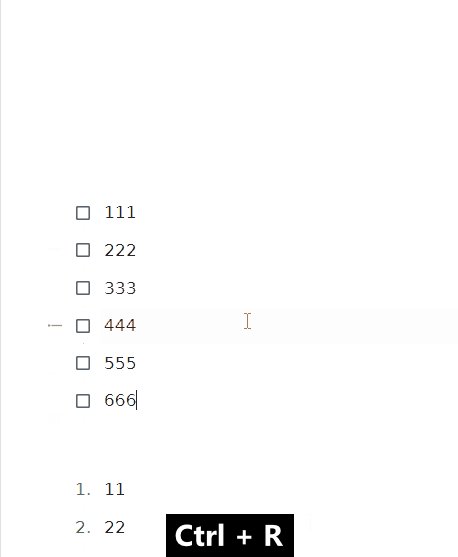
触发后

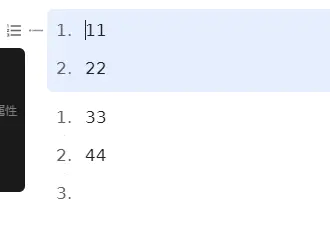
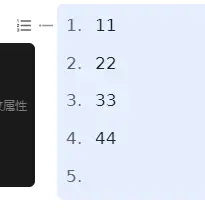
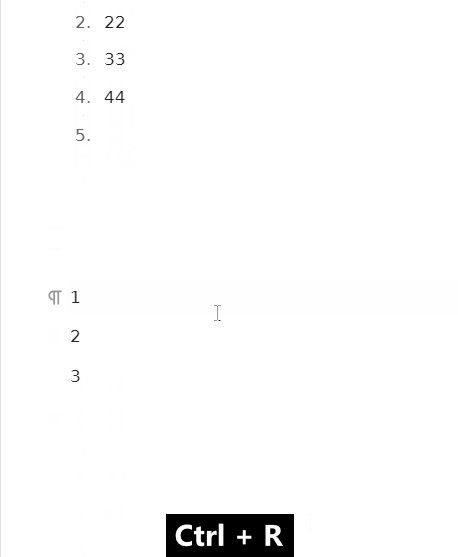
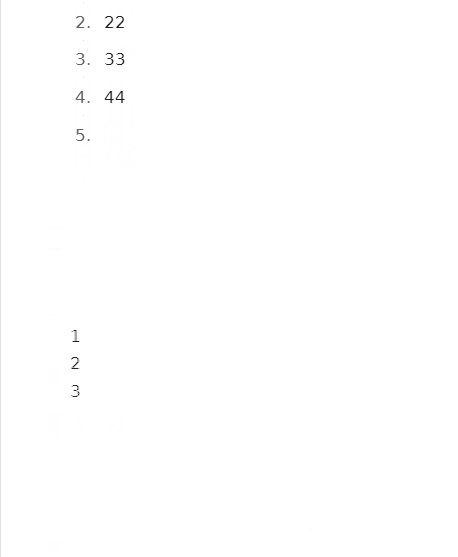
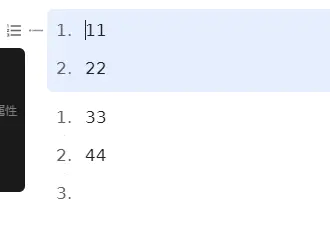
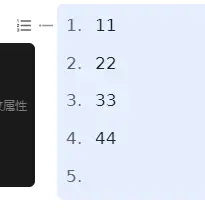
有序列表
触发前

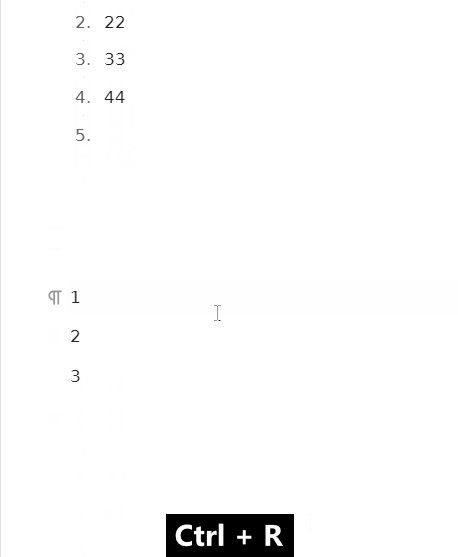
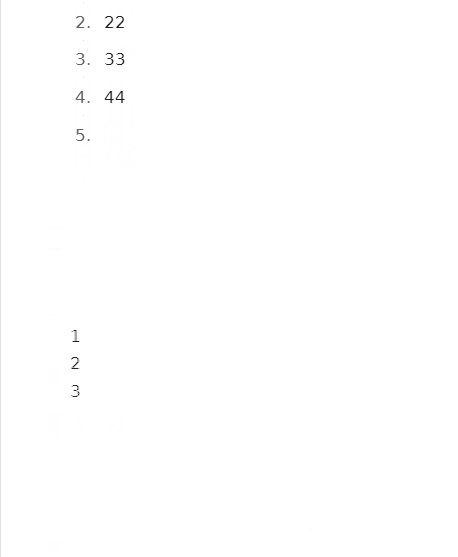
触发后

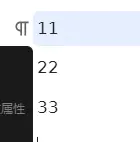
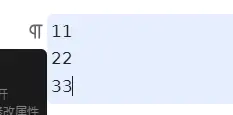
普通文本块
触发前

触发后

操作
鼠标选中块之后, 使用快捷键 ctrl+r, 会自动合并

后续开发
- 实现拆分功能
触发前

触发后

触发前

触发后

触发前

触发后

鼠标选中块之后, 使用快捷键 ctrl+r, 会自动合并

思源笔记是一款隐私优先的个人知识管理系统,支持完全离线使用,同时也支持端到端加密同步。
融合块、大纲和双向链接,重构你的思维。
代码片段分为 CSS 与 JS 两种代码,添加在 [设置 - 外观 - 代码片段] 中,这些代码会在思源笔记加载时自动执行,用于改善笔记的样式或功能。
用户在该标签下分享代码片段时需在帖子标题前添加 [css] 或 [js] 用于区分代码片段类型。
感谢反馈, 修改如下
将函数 press_once 里面两个 document.querySelector 搜索的内容换一下
修改前
function press_once(keyInit) {
keyInit["bubbles"] = true;
let keydownEvent = new KeyboardEvent('keydown', keyInit);
document.querySelector('.protyle:not(.fn__none) .protyle-wysiwyg.protyle-wysiwyg--attr')?.dispatchEvent(keydownEvent);
let keyUpEvent = new KeyboardEvent('keyup', keyInit);
document.querySelector('.protyle:not(.fn__none) .protyle-wysiwyg.protyle-wysiwyg--attr')?.dispatchEvent(keyUpEvent);
}
修改后
function press_once(keyInit) {
keyInit["bubbles"] = true;
let keydownEvent = new KeyboardEvent('keydown', keyInit);
document.querySelector('[data-type="wnd"].layout__wnd--active .protyle:not(.fn__none) .protyle-wysiwyg.protyle-wysiwyg--attr')?.dispatchEvent(keydownEvent);
let keyUpEvent = new KeyboardEvent('keyup', keyInit);
document.querySelector('[data-type="wnd"].layout__wnd--active .protyle:not(.fn__none) .protyle-wysiwyg.protyle-wysiwyg--attr')?.dispatchEvent(keyUpEvent);
}
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于