之前反馈的回收站功能估计 d 大不会开发了, 我就做了个简陋版的
写在前面, 必看
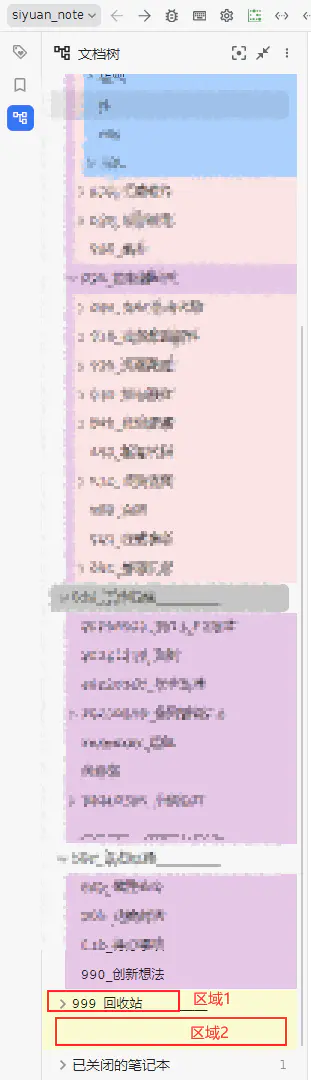
- 说是回收站, 其实还是一个笔记本
- css 是将最后一个笔记本作为回收站, 只会将最后一个笔记本识别成回收站
- 用法是: 将文档拖动到笔记本上即可完成移动
css 代码
div.sy__file>div.fn__flex-1>ul:last-of-type {
bottom: 0px;
position: sticky;
background-color: lightgoldenrodyellow!important;
height: 60px;
}
效果
- 文档拖动到区域 1, 即可移动到回收站
- 因为自身功能: 文档拖动到文档树底部的时候, 文档树会自动向下滚动, 所以给这个笔记本增加了区域 2
- 文档拖动到区域 2, 即可向下滚动


欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于