最近推公式推的很烦,故写了此插件,希望能够加快一些推公式的效率,现在分享出来。插件名字叫 siyuan-plugin-enhance-editor,解压到插件文件夹就能用。
基本功能
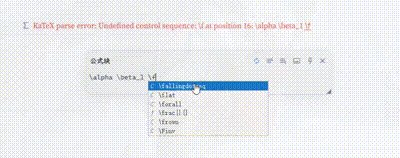
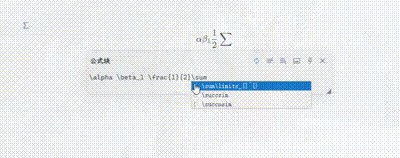
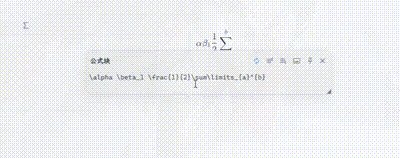
打开插件后,进入单独编辑代码的窗口就会触发自动补全,字体和背景颜色理论上应该跟原本的窗口是一致的,右下角三角形是拖动改变大小的。具体的情况如下图:

原理简述
本质上是用 codemirror 替换了思源编辑窗口的 textarea,然后限定以“\”开头的单词才会触发自动补全(鉴于目前 HTML 代码编辑窗、SQL 代码编辑窗并没有区分,然而前两者并没有需要输入反斜杠的关键词,这样做或许不会产生混淆)
目前没有做任何的语法分析和高亮,并且词库使用的是 MathJax 的词库,和 KaTex 的还不太一样,在使用过程中建议自己逐渐更新词库,直接在 index.js 里面搜 mathSnippetList 和 mathKeywordList 就可以修改,其中前者会根据 apply 字段作为模板生成 snippets,后者的 label 就是补全的结果,而 displayLabel 是显示出来的那个,type 是用来改变图标的,具体参考 codemirror 说明。
README 是直接照搬的 sidebar-memo 的,懒得改了,能用就行,就酱!
源码
想了想还是把源码放出来了,在 webpack.config.js 里面修改一下 targetDir(目标文件夹,就是工作空间里插件所在的文件夹),再 pnpm install 以及 pnpm run build 就可以了。源码如下:
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于