写在前面
插件
在这个插件的基础上使用, 这个插件并不是我开发的

快捷键
我的触发插件的快捷键是 ctrl+f
请自行将代码里面的快捷键替换成自己插件的快捷键
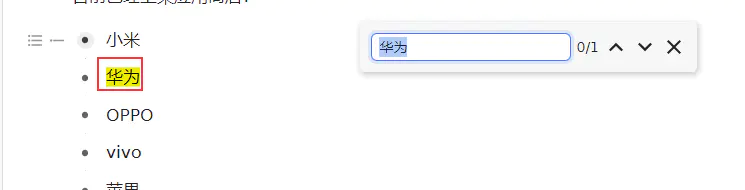
效果
运行 js 代码后,
如果你选取了 华为
然后使用快捷键触发插件搜索
会自动在搜索框里面填充 华为, 并搜索
备注: 原来不会填充选取内容

js 代码
(()=>{
// 等待元素渲染完成后执行
function whenElementExist(selector) {
return new Promise(resolve => {
const checkForElement = () => {
let isExist = false;
if (typeof selector === 'function') {
isExist = selector();
} else {
isExist = document.querySelector(selector);
}
if (isExist) {
resolve(true);
} else {
requestAnimationFrame(checkForElement);
}
};
checkForElement();
});
}
async function fill_search_text(_t) {
if (_t.length == 0) {
return
}
whenElementExist('.b3-text-field.fn__size200').then(() => {
document.querySelector('.b3-text-field.fn__size200').value = _t
})
}
// 事件监听
document.addEventListener('keydown', async (event) => {
if (event.ctrlKey && !event.shiftKey && !event.altKey && event.key === 'f') {
//event.preventDefault(); // 防止快捷键默认行为
fill_search_text(window.getSelection().toString())
}
});
})()
欢迎来到这里!
我们正在构建一个小众社区,大家在这里相互信任,以平等 • 自由 • 奔放的价值观进行分享交流。最终,希望大家能够找到与自己志同道合的伙伴,共同成长。
注册 关于